1. 商城开发的基本框架
a. 用户界面(Frontend)
- 页面设计:包括首页、商品列表、商品详情、购物车、下单界面、用户中心等。
- 交云设计:如何让用户操作更加流畅,包括搜索、筛选、排序等功能的实现。
- 响应式设计:确保商城在不同设备(如PC、手机、平板)上都能良好展示。
b. 后端逻辑(Backend)
- 用户管理:注册、登录、权限管理等。
- 商品管理:商品上传、分类、库存管理等。
- 订单处理:购物车管理、订单生成、支付处理、订单状态跟踪等。
- 安全性:数据加密、防SQL注入、XSS攻击防护等。
c. 数据库设计
- 数据模型:合理设计用户表、商品表、订单表等,确保数据的一致性和完整性。
- 查询优化:确保数据检索的效率,特别是在大数据量时的表现。
2. 技术选型
- 前端技术栈:HTML/CSS/JavaScript, Vue.js/React.js/Angular等现代JavaScript框架。
- 后端技术栈:Node.js/Express, Django, Spring Boot等。
- 数据库选择:MySQL, PostgreSQL, MongoDB等。
- 服务器部署:云服务器(如阿里云、腾讯云)、Docker容器化部署等。
3. 特色功能开发
- 推荐系统:基于用户行为和购买历史的智能推荐。
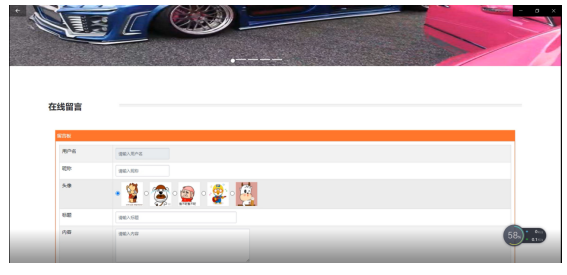
- 评论系统:用户评价、晒单功能。
- 客服系统:在线客服、自动回复机器人。
- 营销工具:优惠券、积分系统、限时抢购。
4. 安全与性能优化
- 安全措施:HTTPS加密传输、数据备份、防DDoS攻击等。
- 性能优化:CDN加速、懒加载、数据库索引优化等。
5. 法律法规遵循
- 隐私保护:合理收集和使用用户数据,遵循相关法律法规。
- 支付安全:接入正规支付渠道,确保交易安全。

商城开发不仅仅是技术实现的问题,更是如何结合业务需求、用户体验、市场定位等多方面因素,进行全面考虑和综合布局的过程。开发前进行充分的市场调研和需求分析,选择合适的技术栈和第三方服务,注意法律法规和安全性问题,是成功开发和运营一个电商平台的关键。