适配窗口大小
- 一、基础适配方案:rem+flexible.js布局
- 二、echart图表适配
- 1.resize函数
- 2.使用resize的前提!重点!不然resize极有可能失效
一、基础适配方案:rem+flexible.js布局
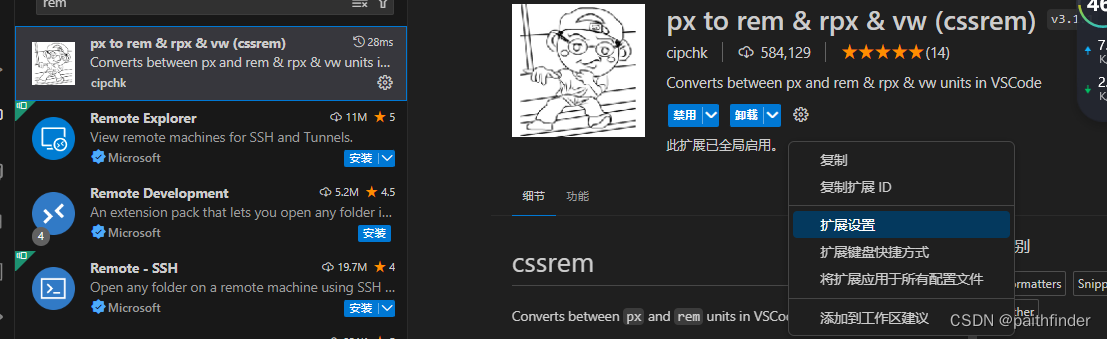
vscode插件:cssrem
编写好的less文件保存后会自动生成相应的css文件

flexible.js下载地址 : https://github.com/amfe/lib-flexible
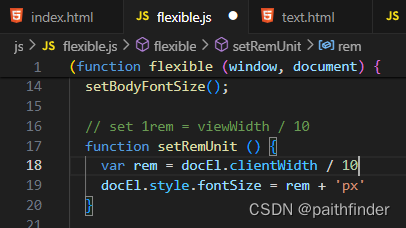
flexible.js默认会把屏幕分为10等份,1rem=(设计稿的长度/10)px
我们可以根据自己的需求去调整分成的份数是多少,在flexible.js文件中修改就行了

easy less插件默认1rem=80px,当我们根据自己的设计稿确定1rem=多少px后,不要忘记了在cssrem插件中点击扩展设置更改font-size的值


二、echart图表适配
1.resize函数
要实现echart图表适配需要使用到echarts提供的一个函数:resize()
myChart.setOption(option, true);// 在实例化对象后,添加以下代码让图表自适应屏幕window.addEventListener("resize",function(){myChart.resize();})
2.使用resize的前提!重点!不然resize极有可能失效
容器的宽度使用百分比!高度要写vh!
再和resize函数一起使用