全套笔记资料代码移步: 前往gitee仓库查看
感兴趣的小伙伴可以自取哦,欢迎大家点赞转发~
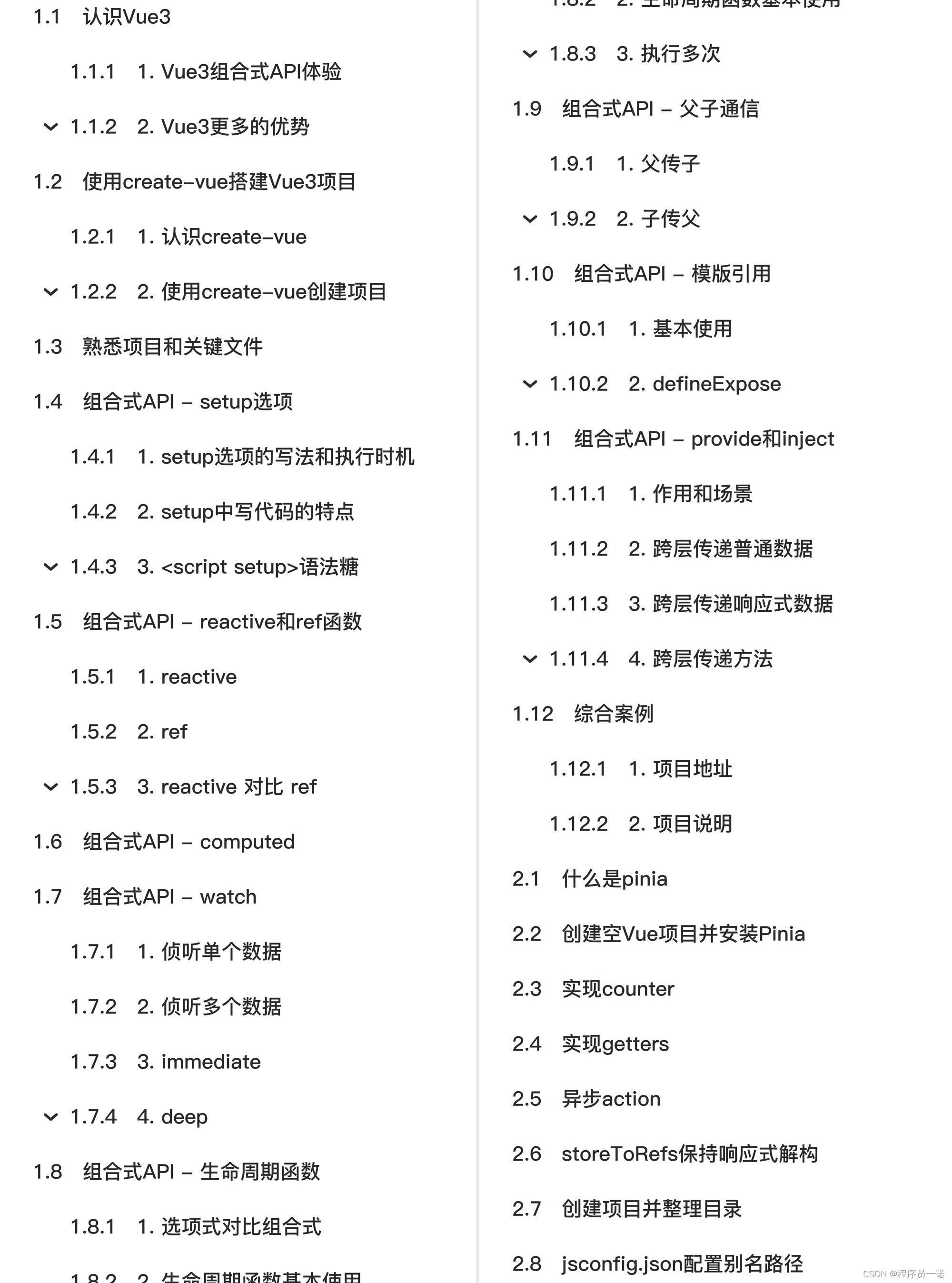
全套教程部分目录:


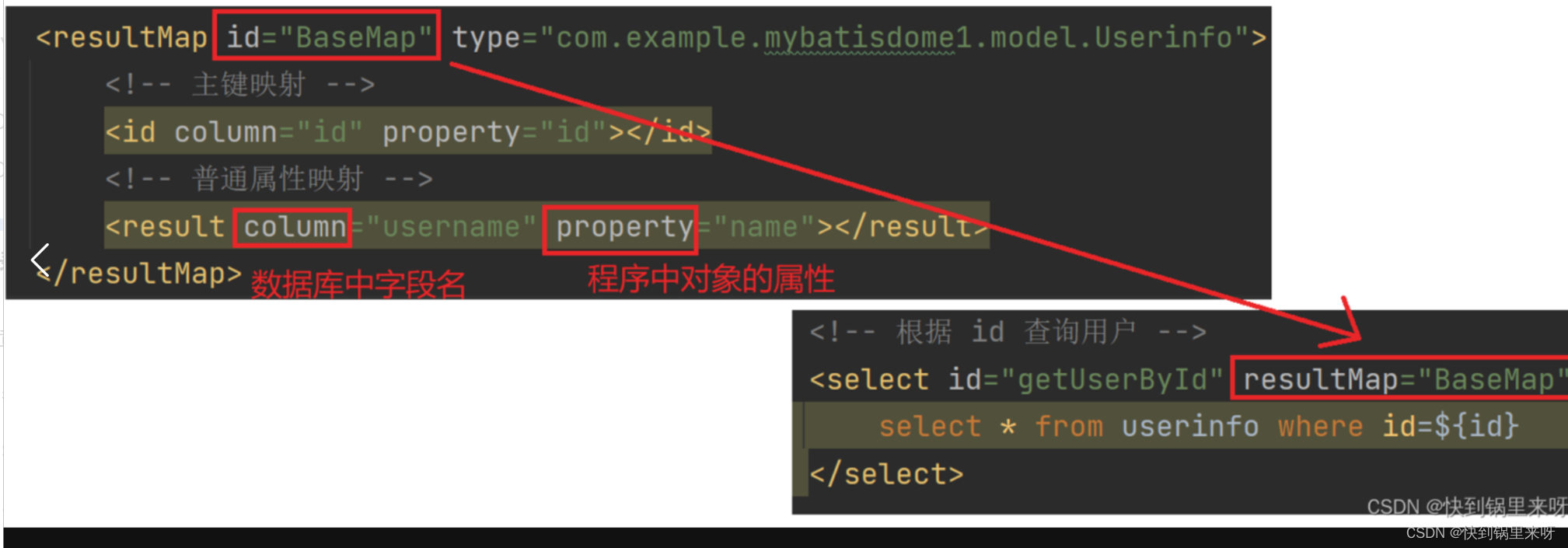
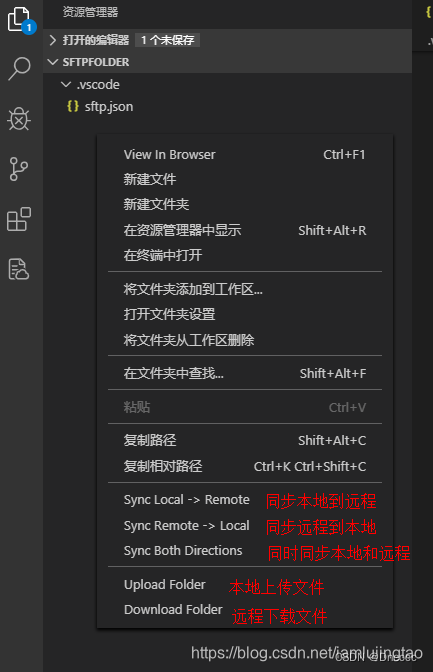
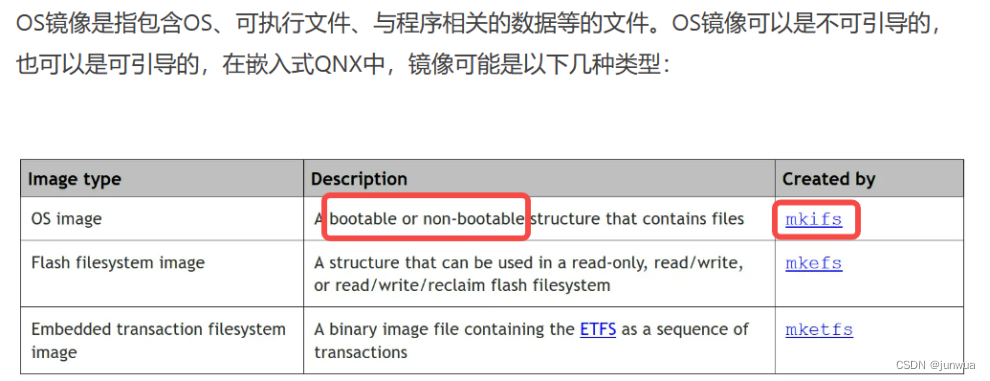
部分文件图片:

认识Vue3
1. Vue3组合式API体验
通过 Counter 案例 体验Vue3新引入的组合式API
```vue
<script> export default { data(){ return { count:0 } }, methods:{ addCount(){ this.count++ } } } </script>```
```vue
<script setup> import { ref } from 'vue' const count = ref(0) const addCount = ()=> count.value++ </script>```
特点:
- 代码量变少
- 分散式维护变成集中式维护
2. Vue3更多的优势
,为开发提供极速响应
{ }, beforeCreate(){ } } </script>``` 执行时机
在beforeCreate钩子之前执行
{ const message = 'this is message' const logMessage = ()=>{ console.log(message) } // 必须return才可以 return { message, logMessage } } } </script>```
3. <script setup>语法糖
script标签添加 setup标记,不需要再写导出语句,默认会添加导出语句
```vue
<script setup> const message = 'this is message' const logMessage = ()=>{ console.log(message) } </script>```
组合式API - reactive和ref函数
1. reactive
接受对象类型数据的参数传入并返回一个响应式的对象
```vue
<script setup> // 导入 import { reactive } from 'vue' // 执行函数 传入参数 变量接收 const state = reactive({ msg:'this is msg' }) const setSate = ()=>{ // 修改数据更新视图 state.msg = 'this is new msg' } </script>{{ state.msg }} ```
2. ref
接收简单类型或者对象类型的数据传入并返回一个响应式的对象
```vue
<script setup> // 导入 import { ref } from 'vue' // 执行函数 传入参数 变量接收 const count = ref(0) const setCount = ()=>{ // 修改数据更新视图必须加上.value count.value++ } </script>```
3. reactive 对比 ref
- 都是用来生成响应式数据
- 不同点
- reactive不能处理简单类型的数据
- ref参数类型支持更好,但是必须通过.value做访问修改
- ref函数内部的实现依赖于reactive函数
- 在实际工作中的推荐
- 推荐使用ref函数,减少记忆负担,小兔鲜项目都使用ref
组合式API - computed
计算属性基本思想和Vue2保持一致,组合式API下的计算属性只是修改了API写法
```vue
<script setup> // 导入 import {ref, computed } from 'vue' // 原始数据 const count = ref(0) // 计算属性 const doubleCount = computed(()=>count.value * 2) // 原始数据 const list = ref([1,2,3,4,5,6,7,8]) // 计算属性list const filterList = computed(item=>item > 2) </script>```
组合式API - watch
侦听一个或者多个数据的变化,数据变化时执行回调函数,俩个额外参数 immediate控制立刻执行,deep开启深度侦听
1. 侦听单个数据
```vue
<script setup> // 1. 导入watch import { ref, watch } from 'vue' const count = ref(0) // 2. 调用watch 侦听变化 watch(count, (newValue, oldValue)=>{ console.log(`count发生了变化,老值为${oldValue},新值为${newValue}`) }) </script>```
2. 侦听多个数据
侦听多个数据,第一个参数可以改写成数组的写法
```vue
<script setup> // 1. 导入watch import { ref, watch } from 'vue' const count = ref(0) const name = ref('cp') // 2. 调用watch 侦听变化 watch([count, name], ([newCount, newName],[oldCount,oldName])=>{ console.log(`count或者name变化了,[newCount, newName],[oldCount,oldName]) }) </script>```
3. immediate
在侦听器创建时立即出发回调,响应式数据变化之后继续执行回调
```vue
<script setup> // 1. 导入watch import { ref, watch } from 'vue' const count = ref(0) // 2. 调用watch 侦听变化 watch(count, (newValue, oldValue)=>{ console.log(`count发生了变化,老值为${oldValue},新值为${newValue}`) },{ immediate: true }) </script>```
4. deep
通过watch监听的ref对象默认是浅层侦听的,直接修改嵌套的对象属性不会触发回调执行,需要开启deep
```vue
<script setup> // 1. 导入watch import { ref, watch } from 'vue' const state = ref({ count: 0 }) // 2. 监听对象state watch(state, ()=>{ console.log('数据变化了') }) const changeStateByCount = ()=>{ // 直接修改不会引发回调执行 state.value.count++ } </script> <script setup> // 1. 导入watch import { ref, watch } from 'vue' const state = ref({ count: 0 }) // 2. 监听对象state 并开启deep watch(state, ()=>{ console.log('数据变化了') },{deep:true}) const changeStateByCount = ()=>{ // 此时修改可以触发回调 state.value.count++ } </script>```
组合式API - 生命周期函数
1. 选项式对比组合式
=>{ // 自定义逻辑 }) </script>
3. 执行多次
生命周期函数执行多次的时候,会按照顺序依次执行
```vue import { onMounted } from 'vue' onMounted(()=>{ // 自定义逻辑 })
onMounted(()=>{ // 自定义逻辑 }) </script> ```
组合式API - 父子通信
1. 父传子
基本思想 1. 父组件中给子组件绑定属性 2. 子组件内部通过props选项接收数据