一、在手机模拟器上显示一个图片
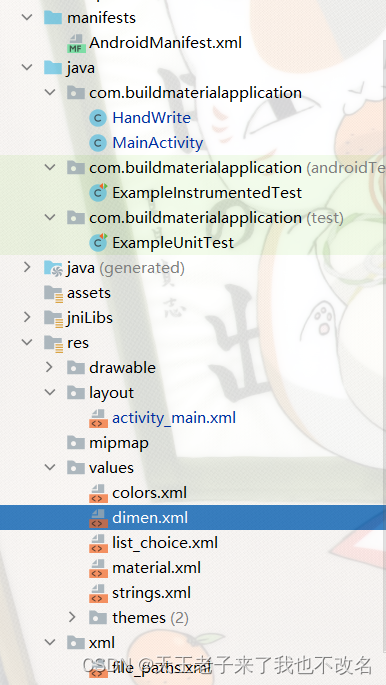
1、MainActivity.java里的代码
public class MainActivity extends AppCompatActivity {
@SuppressLint("ClickableViewAccessibility")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//配置界面
setContentView(R.layout.activity_main);
}
}
2、activity_main.xml内代码
activity_main.xml
3、通过在MainActivity.java和activity_main.xml内简单设置就可以显示一个图片了呢
结果.PNG
二、设置背景颜色
1、MainActivity.java内代码
public class MainActivity extends AppCompatActivity {
@SuppressLint("ClickableViewAccessibility")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//配置界面
setContentView(R.layout.activity_main);
//设置当前这个界面的内容视图为这个容器
//通过代码来布局界面
//1、找一个容器
FrameLayout container = new FrameLayout(this);
//2、设置当前这个界面的内容视图为这个容器
setContentView(container);
//3、创建一个子视图(子控件)(1)创建ImagineView显示图片 (2)设置属性
ImageView backgroundImageView = new ImageView(this);
backgroundImageView.setBackgroundColor(Color.GREEN);
//添加到容器里面
container.addView(backgroundImageView, 200, 200); //可改动数据,设置背景大小
}
}
2、手机模拟器上:
设置前
前.PNG
设置后
后.PNG
三、“涂鸦”
1、思路:使用透明色去替换原有图片的对应点的像素,获取替换之后的图片 将图片显示在模拟器上
2、MainActivity.java内代码
public class MainActivity extends AppCompatActivity {
ImageView forground;
Bitmap orgBitmap;
Bitmap copyBitmap;
Canvas canvas;
Paint paint;
Matrix matrix;
//创建一个界面 界面如何布局
@SuppressLint("ClickableViewAccessibility")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); //配置界面
forground=findViewById(R.id.iv_forground); //找到容器里面的图片视图控件 findViewById
//将需要操作的图片读取出来 Bitmap
orgBitmap= BitmapFactory.decodeResource(getResources(),R.drawable.a2); //BitmapFactory: 用于管理位,decodeResource: 从工程的资源路径中去生成一张位图,getResources() :获取工程的资源,R.drawable.a1:访问资源路径下 drawable里面一个文件
//创建一个和原始图片相同环境的空位图
copyBitmap=Bitmap.createBitmap(orgBitmap.getWidth(),orgBitmap.getHeight(),orgBitmap.getConfig()); //操作这张图片 用透明色去替换某个位置的颜色
//创建一个 Canvas 画布=现实中的画板
canvas=new Canvas(copyBitmap);
//创建一个画笔
paint=new Paint();
//先创建一个矩阵
matrix=new Matrix();
//画一幅图
canvas.drawBitmap(orgBitmap,matrix,paint);
//显示图片
forground.setImageBitmap(copyBitmap);
//给前景图片添加touch事件
forground.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View view, MotionEvent Event) {
//获取当前事件
int action= Event.getAction();
//判断状态
if (action==MotionEvent.ACTION_MOVE){
//获取触摸点的坐标
int x=(int)Event.getX();
int y=(int)Event.getY();
System.out.println(canvas);
//替换x,y对应的像素
//将当前触摸点周围的像素都该成透明的
for( int i=-500;i<500;i++) {
for( int j=-500;j<500;j++) {
copyBitmap.setPixel(x+i, y+j, Color.TRANSPARENT);
}
//canvas.drawBitmap(orgBitmap, new Matrix(), paint);
}
forground.setImageBitmap(copyBitmap);
}
return true;
}
});
}
}
3、手机模拟器上
可“涂鸦”揭秘底层图片
GIF.gif
四、心得
今天东哥的讲课速度非常棒