目录
前言
2.1 单文件组件
2.2 数据绑定
2.2.2 响应式数据绑定
2.3 指令
2.3.1 内容渲染指令
2.3.2 属性绑定指令
编辑 2.3.3 事件绑定指令
2.3.4 双向数据绑定指令
2.3.5 条件渲染指令
2.3.6 列表渲染指令
2.4 事件对象
2.5 事件修饰符
学习目标:
掌握内容渲染指令
掌握数据绑定,能够定义数据并将数据渲染到页面中
掌握列表渲染指令等
前言
在搭建好Vue开发环境后,要想使用Vue开发实际项目,必须先学习Vue基础知识。只有掌握Vue框架的基础知识后,才能根据实际需求游刃有余地进行项目开发。本章将详细讲解Vue开发基础。
2.1 单文件组件
概念:在第1章中使用Vite创建Vue项目后,目录结构中包含一些扩展名为.vue的文件,每个.vue文件都可用来定义一个单文件组件。 Vue中的单文件组件是Vue组件的文件格式。
每个单文件组件由模板、样式和逻辑3个部分构成。
(1)模板
模板用于搭建当前组件的DOM结构,其代码写在<template>标签中。
(2)样式
样式是指通过CSS代码为当前组件设置样式,其代码写在<style>标签中。
(3)逻辑
逻辑是指通过JavaScript代码处理组件的数据与业务,其代码写在<script>标签中。
演示如何定义一个基本的单文件组件。
<template><!-- 此处编写组件的结构 -->
</template>
<script>
/* 此处编写组件的逻辑 */
</script>
<style>
/* 此处编写组件的样式 */
</style>演示单文件组件的使用方法
打开命令提示符,切换到D:\vue\chapter02目录,在该目录下执行如下命令,创建项目。
yarn create vite vue-demo --template vue
项目创建完成后,执行如下命令进入项目目录,启动项目
cd vue-demo
yarn
yarn dev
项目启动后,可以使用URL地址http://127.0.0.1:5173/进行访问。
使用VS Code编辑器打开D:\vue\chapter02\vue-demo目录

将src\style.css文件中的样式代码全部删除,从而避免项目创建时自带的样式代码影响本案例的实现效果。
创建src\components\Demo.vue文件,该文件是Demo组件示例:
<template><div class="demo">Demo组件</div>
</template>
<style>
.demo {font-size: 22px;font-weight: bold;
}
</style>
修改src\main.js文件,切换页面中显示的组件
import App from './components/Demo.vue'
保存上述代码后,Demo组件的页面效果如下图所示。
2.2 数据绑定
概念:Vue通过数据绑定实现了数据与页面相分离,从而实现了数据驱动视图的效果。即将页面中的数据分离出来,放到组件的<script>标签中,通过程序操作数据,并且当数据改变时,页面会自动发生改变。
数据绑定分为定义数据和输出数据。
(1)定义数据
由于数据和页面是分离的,在实现数据显示之前,需要先在<script>标签中定义组件所需的数据。
语法格式如下:
<script>
export default {setup() {return {数据名: 数据值,……}}
}
</script>
为了让代码更简洁,Vue 3提供了setup语法糖(Syntactic Sugar),使用它可以简化上述语法,提高开发效率。
使用setup语法糖来定义数据的语法格式如下:
<script setup>
const 数据名 = 数据值
</script>
(2)输出数据
Vue为开发者提供了Mustache语法(又称为双大括号语法),将数据输出到页面中。
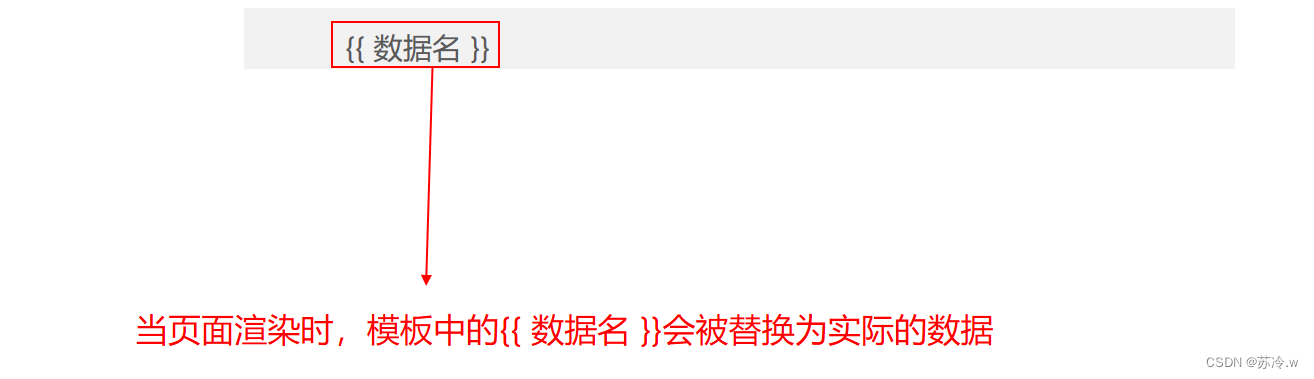
Vue为开发者提供了Mustache语法(又称为双大括号语法),使用该语法时相当于在模板中放入占位符,其语法格式如下。
{{ 数据名 }}

在Mustache语法中还可以将表达式的值作为输出内容。表达式的值可以是字符串、数字等类型,示例代码如下。
{{ 'Hello Vue.js' }}
{{ number + 1 }}
{{ obj.name }}
{{ ok ? 'YES' : 'NO' }}
{{ '<div>HTML标签</div>' }}
演示数据绑定的实现
创建src\components\Demo.vue文件
<template>{{ message }}</template>
<script setup>
const message = '不积跬步,无以至千里'
</script>
修改src\main.js文件,切换页面中显示的组件。
import App from './components/Demo.vue'
保存上述代码后,数据绑定的页面效果如下图所示。

其实Vue的使用方式非常灵活,它还提供了另一种使用方式,就是将Vue引入HTML页面中。但这种方式只能使用Vue的核心功能,所以只适合开发一些简单的页面,在实际开发中一般不用这种方式。
创建D:\vue\chapter02\helloworld.html文件,在该文件中通过<script>标签引入Vue。
<template>
<div>message的值:{{message}}</div>
<div>obj.message的值:{{obj.message}}</div>
</template><script setup>import {reactive,toRef} from "vue"const obj=reactive({message:'黑发不知勤学早'})const message=toRef(obj,'message')setTimeout(()=>{message.value='少壮不努力'},2000)
</script><style>
</style>在页面中定义一个用于被Vue应用实例控制的DOM区域,使开发者可以将数据填充到该DOM区域中。
<div id="app"><p>{{ message }}</p>
</div>
运行结果:

2.2.2 响应式数据绑定
概念:Vue为开发者提供了如下函数用于定义响应式数据。 ref()函数 reactive()函数 toRef()函数 toRefs()函数。
1. ref()函数
ref()函数用于将数据转换成响应式数据,其参数为数据,返回值为转换后的响应式数据。使用ref()函数定义响应式数据的语法格式如下。
响应式数据 = ref(数据)
如果需要更改响应式数据的值,可以使用如下语法格式进行修改。
响应式数据.value = 新值
演示ref()函数的使用方法
<template>{{ message }}</template>
<script setup>
import { ref } from 'vue'
const message = ref('会当凌绝顶,一览众山小')
setTimeout(() => {message.value = '锲而不舍,金石可镂'
}, 2000)
</script>
修改src\main.js文件,切换页面中显示的组件。
import App from './components/Demo.vue'
运行结果:

等待2秒后的页面效果如下图所示。

2. reactive()函数
reactive()函数用于创建一个响应式对象或数组,将普通的对象或数组作为参数传给该函数即可。 使用reactive()函数定义响应式数据的语法格式如下。
响应式对象或数组 = reactive(普通的对象或数组)
创建src\components\Reactive.vue文件。
<template>{{ obj.message }}</template>
<script setup>
import { reactive } from 'vue'
const obj = reactive({ message: '不畏浮云遮望眼,自缘身在最高层' })
setTimeout(() => {obj.message = '欲穷千里目,更上一层楼'
}, 2000)
</script>
修改src\main.js文件,切换页面中显示的组件。
import App from './components/Reactive.vue'
运行结果:

等待2秒后的页面效果如下图所示。
 3. toRef()函数
3. toRef()函数
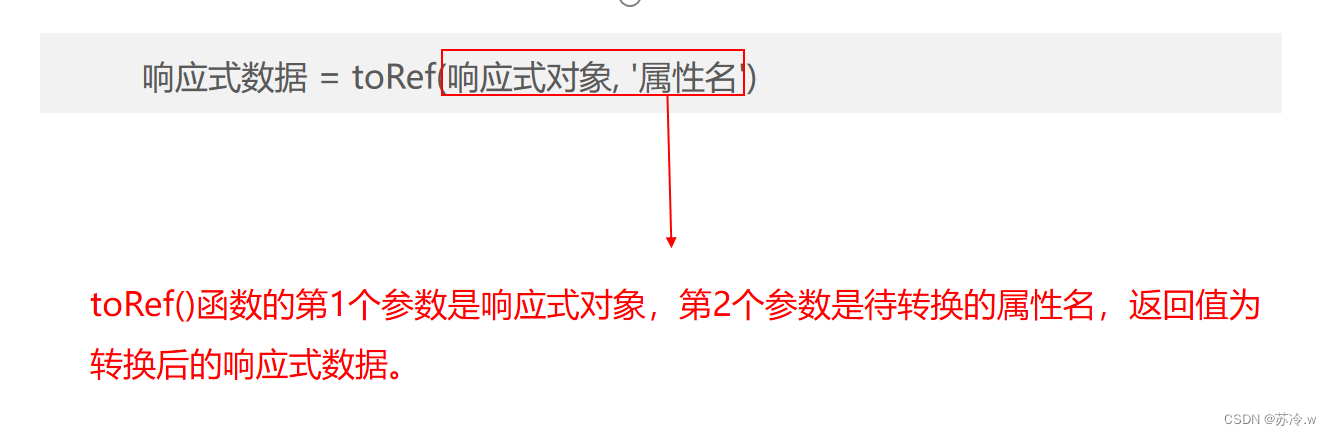
toRef()函数用于将响应式对象中的单个属性转换为响应式数据。 使用toRef()函数定义响应式数据的语法格式如下。
响应式数据 = toRef(响应式对象, '属性名')

演示toRef()函数的使用方法
创建src\components\Demo.vue文件。
<template><div>message的值:{{ message }}</div><div>obj.message的值:{{ obj.message }}</div>
</template>
<script setup>
import { reactive, toRef } from 'vue'
const obj = reactive({ message: '黑发不知勤学早,白首方悔读书迟' })
const message = toRef(obj, 'message')
setTimeout(() => {message.value = '少壮不努力,老大徒伤悲'
}, 2000)
</script>修改src\main.js文件,切换页面中显示的组件。
import App from './components/Demo.vue'
运行结果:

等待2秒后的页面效果如下图所示。

4. toRefs()函数
toRefs()函数用于将响应式对象中的所有属性转换为响应式数据。 使用toRefs()函数定义响应式数据的语法格式如下。
所有属性组成的对象 = toRefs(响应式对象)
演示toRefs()函数的使用方法
创建src\components\Demo.vue文件。
<template><div>message的值:{{ message }}</div><div>obj.message的值:{{ obj.message }}</div>
</template>
<script setup>
import { reactive, toRefs } from 'vue'
const obj = reactive({ message: '盛年不重来,一日难再晨' })
let { message } = toRefs(obj)
setTimeout(() => {message.value = '及时当勉励,岁月不待人'
}, 2000)
</script>
修改src\main.js文件,切换页面中显示的组件。
import App from './components/Demo.vue'运行效果:

等待2秒后的页面效果如下图所示。

2.3 指令
2.3.1 内容渲染指令
内容渲染指令用于渲染DOM元素的内容。
常见的内容渲染指令,v-text 和 v-html
1. v-text
v-text用于渲染DOM元素的文本内容,如果文本内容中包含HTML标签,那么浏览器不会对其进行解析。v-text的语法格式如下。
<标签名 v-text="数据名"></标签名>
演示v-text的使用方法
创建src\components\Demo.vue文件。
<template><div v-text="message"></div>
</template>
<script setup>
const message = '<span>咬定青山不放松,立根原在破岩中</span>'
</script>
修改src\main.js文件,切换页面中显示的组件。
import App from './components/Demo.vue'运行结果:

2. v-html
在使用Vue进行内容渲染时,如果内容中包含HTML标签并且希望这些标签被浏览器解析,则可以使用v-html。v-html用于渲染DOM元素的HTML内容,其用法与v-text相似。v-html的语法格式如下。
<标签名 v-html="数据名"></标签名>
创建src\components\Demo.vue文件。
<template><div v-html="html"></div>
</template>
<script setup>
const html = '<strong>千磨万击还坚劲,任尔东西南北风</strong>'
</script>
修改src\main.js文件,切换页面中显示的组件。
import App from './components/Demo.vue'运行结果:

2.3.2 属性绑定指令
在Vue开发中,有时需要绑定DOM元素的属性,从而更好地控制属性的值,此时可以使用属性绑定指令v-bind来实现。v-bind的语法格式如下。
<标签名 v-bind:属性名="数据名"></标签名>
v-bind还支持将属性与字符串拼接表达式绑定,示例代码如下。
<div :id="'list' + index"></div>
演示v-bind的使用方法
创建src\components\Demo.vue文件。
<template><p><input type="text" v-bind:placeholder="username"></p><p><input type="password" :placeholder="password"></p>
</template>
<script setup>
const username = '请输入用户名'
const password = '请输入密码'
</script>
修改src\main.js文件,切换页面中显示的组件。
import App from './components/Demo.vue'运行结果:
 2.3.3 事件绑定指令
2.3.3 事件绑定指令
在Vue开发中,有时需要给DOM元素绑定事件,从而利用事件实现交互效果,这时可以利用事件绑定指令v-on来实现。v-on的语法格式如下。
<标签名 v-on:事件名="事件处理器"></标签名>
在上述语法格式中,事件名即DOM中的事件名,例如click、input、keyup等;事件处理器可以是方法名或内联JavaScript语句。如果逻辑复杂,事件处理器建议使用方法名,方法需要在<script>标签中定义;如果逻辑简单,只有一行代码,则可以使用内联JavaScript语句。另外,v-on还有简写形式,可以将“v-on:事件名”简写为“@事件名”。
演示v-on的使用方法
创建src\components\Dmeo文件。
<template><button @click="showInfo">输出信息</button>
</template>
<script setup>
const showInfo = () => {console.log('欢迎来到Vue.js的世界!')
}
</script>
修改src\main.js文件,切换页面中显示的组件。
import App from './components/Demo.vue'运行结果:

2.3.4 双向数据绑定指令
Vue为开发者提供了v-model指令来实现双向数据绑定,使用它可以在input、textarea和select元素上创建双向数据绑定,它会根据使用的元素自动选取对应的属性和事件组合,负责监听用户的输入事件并更新数据。v-model的语法格式如下。
<标签名 v-model="数据名"></标签名>
v-model内部会为不同的元素绑定不同的属性和事件,具体如下。
textarea元素和text类型的input元素会绑定value属性和input事件。
checkbox类型的input元素和radio类型的input元素会绑定checked属性和change事件。
select元素会绑定value属性和change事件。 例如,使用v-model实现输入框的值与变量保持同步,示例代码如下。
<input v-model="info">
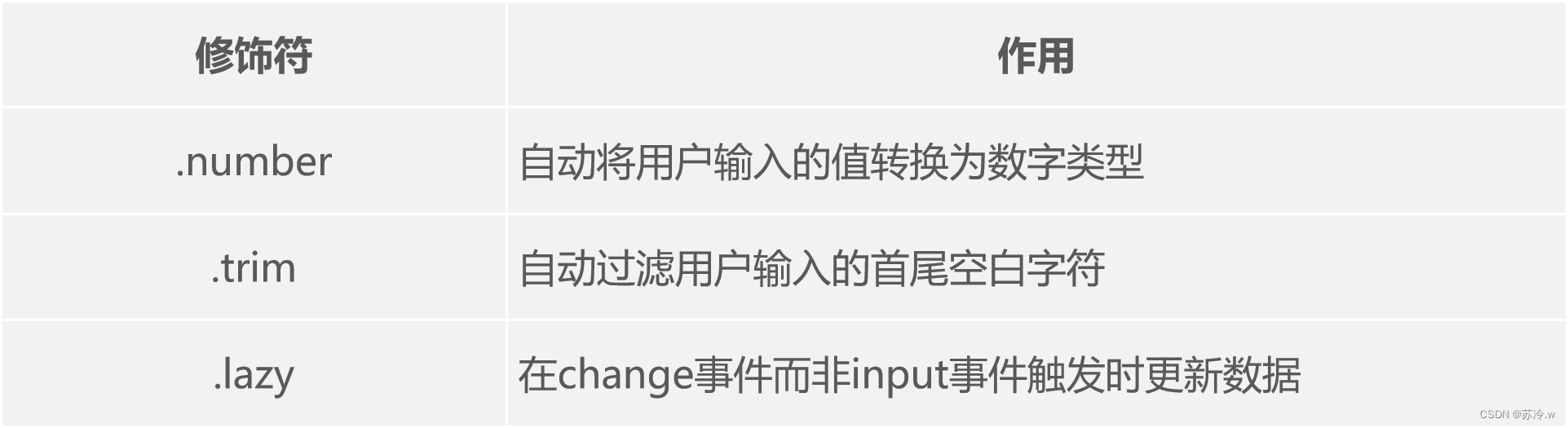
为了方便对用户输入的内容进行处理,v-model提供了3个修饰符。v-model的修饰符如下表所示。

演示v-model的使用方法
创建src\components\Demo.vue文件
<template>请输入姓名:<input type="text" v-model="username"><div>姓名是:{{ username }}</div>
</template>
<script setup>
import { ref } from 'vue'
const username = ref('zhangsan')
</script>
修改src\main.js文件,切换页面中显示的组件。
import App from './components/Demo.vue'运行结果:

在输入框中输入“xiaoming”,页面效果如下图所示。

演示.number修饰符的使用方法
在src\components\VModel.vue文件的<script>标签中添加代码,定义响应式数据n1和n2。
const n1 = ref(1)
const n2 = ref(2)
在src\components\Demo.vue文件的<template>标签中添加代码,通过v-model实现双向数据绑定。
<template>请输入用户名:<input type="text" v-model="username" /><div>您的名字是:{{username}}</div><input type="text" v-model.number="number1"/>+<input type="text" v-model.number="number2"/>={{number1+number2}}
</template>
<script setup>import{ref}from'vue';const username=ref('liu')const number1=ref(1)const number2=ref(2)</script>
<style>
</style>运行结果:

2.3.5 条件渲染指令
在Vue中,当需要根据不同的判断结果显示不同的DOM元素时,可以通过条件渲染指令来实现。条件渲染指令可以辅助开发者按需控制DOM元素的显示与隐藏。 条件渲染指令 v-if 和v-show
1. v-if
v-if是根据布尔值切换元素的显示或隐藏状态,本质是通过操作DOM元素来切换显示状态。
当给定的值为true时,元素存在于DOM树中;
当给定的值为false时,元素从DOM树中移除。
v-if有两种使用方式。

演示v-if的使用方法
创建src\components\Demo.vue文件
<template>小明的学习评定等级为:<p v-if="type === 'A'">优秀</p><p v-else-if="type === 'B'">良好</p><p v-else>差</p><button @click="type = 'A'">切换成优秀</button><button @click="type = 'B'">切换成良好</button><button @click="type = 'C'">切换成差</button>
</template>
<script setup>import { ref } from 'vue'
const type = ref('B')
</script>
修改src\main.js文件,切换页面中显示的组件。
import App from './components/Demo.vue'运行效果:

2. v-show
v-show与v-if都用来决定某一个元素是否在页面上显示出来。 v-show的原理是通过为元素添加或移除display: none样式来实现元素的显示或隐藏。 当需要频繁切换某个元素的显示或隐藏时,使用v-show会更节省性能开销;而当只需要切换一次显示或隐藏时,使用v-if更合理。
演示v-show的使用方法
<template><p v-if="flag">通过v-if控制的元素</p><p v-show="flag">通过v-show控制的元素</p><button @click="flag = !flag">显示/隐藏</button>
</template>
<script setup>
import { ref } from 'vue'
const flag = ref(true)
</script>
修改src\main.js文件,切换页面中显示的组件。
import App from './components/Demo.vue'
运行效果:

2.3.6 列表渲染指令
在开发购物应用时,为了方便用户查找商品信息,通常会以商品列表的形式展示商品信息。在商品列表中,每件商品的结构都是相同的,如果每件商品的结构都要手动定义,会非常麻烦。为此,Vue提供了列表渲染指令v-for。开发者只需在模板中定义一件商品的结构,v-for便会根据开发者提供的数据自动渲染商品列表中所有的商品。

使用v-for(根据list数组中的元素)渲染列表后,当在list数组中删除一个元素后,index会发生变化,v-for会重新渲染列表,导致性能下降。
为了给v-for一个提示,以便它能跟踪每个节点的身份,从而对现有元素进行重用和重新排序,建议通过key属性为列表中的每一项提供具有唯一性的值,示例代码如下。
<div v-for="item in items" :key="item.id"></div>
创建src\components\ll.vue文件。
<template><div v-for="(item,index) in arr" :key="index">索引是:{{index}} ----元素的内容是:{{item}}</div><div v-for="item in arr2" :key="item.id">id是:{{item.id}} ---- 元素的内容:{{item.message}}</div><div v-for="(item,name) in obj" :key="name">属性名:{{name}} ---属性值是: {{value}}</div></template><script setup>import {reactive} from 'vue'const arr=reactive(['你好','学习新课程','学习vue.js']);const arr2=reactive([{id:1,message:'梅花'},{id:2,message:'玫瑰花'},{id:3,message:'西兰花'},{id:4,message:'没钱花'}]);const arr3=reactive({id: 11,name: '刘',gender: '女'})
</script><style>
</style>修改src\main.js文件,切换页面中显示的组件。
import App from './components/ll.vue'
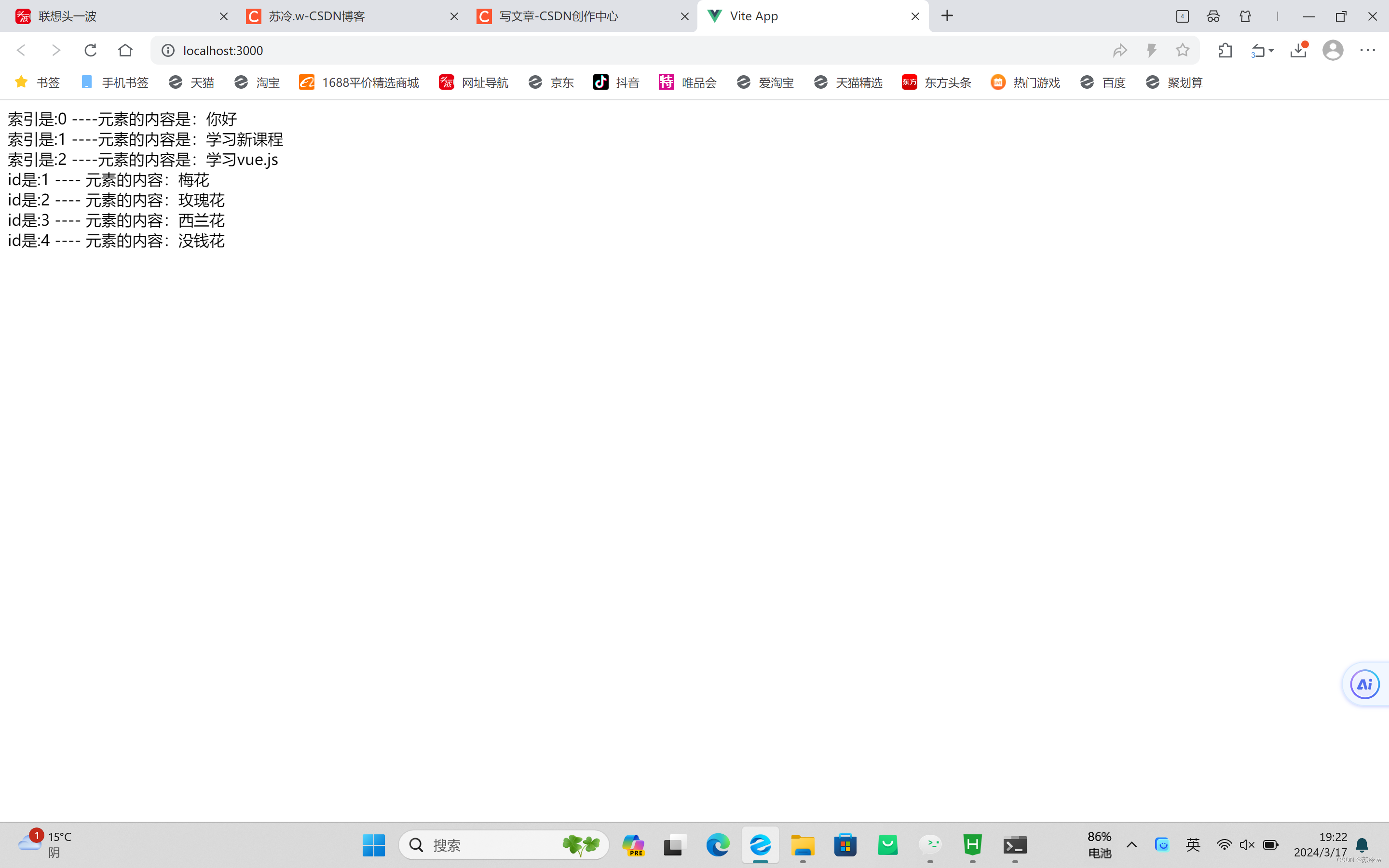
运行效果:

2.4 事件对象
事件对象是在事件触发时产生的对象,该对象保存了事件触发时的相关信息。
事件对象有以下两种获取方式。
通过事件方法的参数获取事件对象
通过$event获取事件对象
1. 通过事件方法的参数获取事件对象
在v-on绑定的用于处理事件的方法中,可以接收到一个参数,这个参数就是事件对象,示例代码如下。
<template><button @click="greet">Greet</button>
</template>
<script setup>
const greet = event => console.log(event)
</script>
修改src\main.js文件,切换页面中显示的组件。
import App from './components/Demo.vue'运行结果:

2. 通过$event获取事件对象
$event是Vue提供的内置变量,使用它可以获取事件对象,示例代码如下。
<template><button @click="change($event)">change</button>
</template>
<script setup>
const change = event => console.log(event)
</script>
修改src\main.js文件,切换页面中显示的组件。
import App from './components/Demo.vue'运行结果:

演示事件对象的使用方法
创建src\components\Demo.vue文件。
<template><div>count的值为:{{ count }}</div><button @click="addCount">count+1</button>
</template>
<script setup>
import { ref } from 'vue'
const count = ref(1)
const addCount = event => {count.value++if (count.value % 2 === 0) { event.target.style.border = '3px dotted' } else { event.target.style.border = '3px solid' } }
</script>
修改src\main.js文件,切换页面中显示的组件。
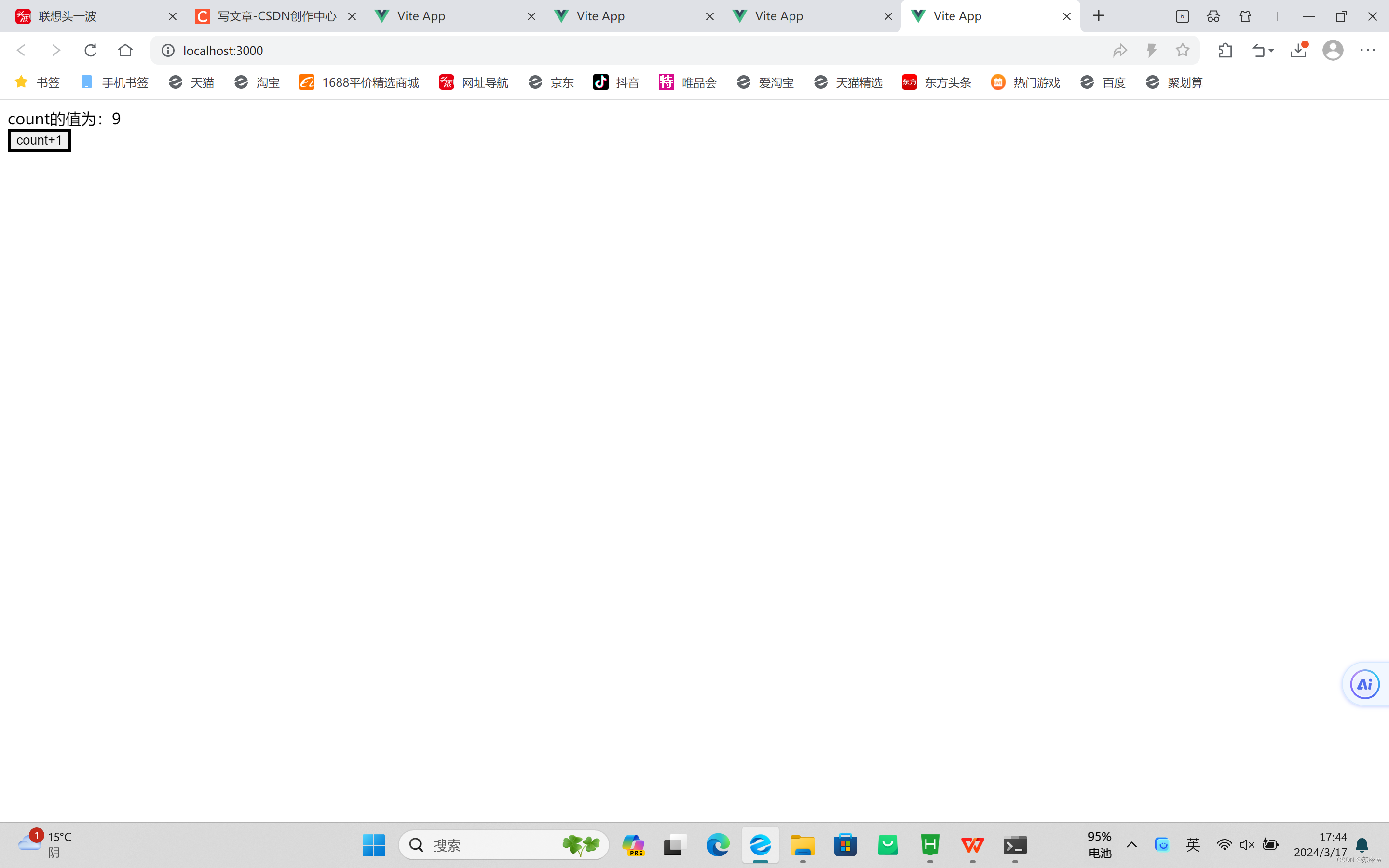
import App from './components/Demo.vue'运行结果持续增加数字:

演示通过$event获取事件对象的方式
修改src\components\Demo.vue文件,编写addCountN()方法。
const addCountN = (n, event) => {count.value += nif (count.value % 2 === 0) {event.target.style.border = '3px dotted'} else {event.target.style.border = '3px solid'}
}
页面结构代码,增加一个按钮。
<button @click="addCountN(3, $event)">count+n</button>
2.5 事件修饰符
为了简化开发,Vue为开发者提供了事件修饰符,它可以与v-on配合使用,以便于对事件进行控制,让开发者更专注于逻辑。 事件修饰符用于修饰事件的行为,写在事件名称之后,多个事件修饰符可以串联使用。
通过事件修饰符可以实现的一些功能。

1. 阻止默认事件行为
通过.prevent事件修饰符可以实现阻止默认事件行为的功能。例如,在单击<a>标签时页面会自动跳转,这就是<a>标签的默认事件行为。 在实际开发中,如果默认事件行为与事件发生冲突,可以使用.prevent事件修饰符阻止默认事件行为,示例代码如下。
<a href="test.html" v-on:click.prevent>阻止默认行为</a>
2. 阻止事件冒泡
通过.stop事件修饰符可以实现阻止事件冒泡的功能,示例代码如下。
<template><button @click="addCount">Count+1</button><a href="../test03.html" v-on:click.prevent>默认阻止事件行为</a><div v-on:click="show('我是祖先元素事件')"><button @click="show('我是子元素的事件')">事件冒泡</button><button @click.stop="show('我是子元素的事件')">阻止事件冒泡</button></div></template><script setup>import {ref} from 'vue'
const show =message => console.log(message)
const count = ref(1);
const addCount = event =>{count.value++if(count.value%2 == 0){event.target.style.border = '3px dotted'}else{event.target.style.border = '3px solid'}
}
</script><style>
</style>
3. 事件捕获
代码示例:
<template><div v-on:click.capture="show('我是父元素的事件')"><button v-on:click="show('我是子元素的事件')">事件捕获</button></div>
</template>
<script setup>
let show = message => console.log(message)
</script>
运行效果:

4. 使事件只触发一次
通过.once事件修饰符可以实现使事件只触发一次的功能。.once事件修饰符用于阻止事件的多次触发,让事件只触发一次,示例代码如下。
<template><button v-on:click.once ="show('我是当前元素的单击事件且只执行一次')">只执行一次</button>
</template>
<script setup>
let show = message => console.log(message)
</script>
运行效果:

5. 使DOM元素只有自身触发事件时才执行事件方法
通过.self事件修饰符可以实现只有DOM元素自身触发事件时才执行事件方法的功能,示例代码如下。
代码:
<template><div v-on:click="show('我是祖先元素的事件')">祖先元素<div v-on:click.self="show('我是父元素的事件')">父元素<div v-on:click="show('我是子元素的事件')">子元素</div></div></div>
</template>
<script setup>
let show = message => console.log(message)
</script>
运行效果: