HTML
概念:Hyper Text Markup Language 超文本标记语言
超文本:
超文本是用超链接的方法,将各种不同空间的文字信息组织在一起的网状文本。
标记语言:
由标签构成的语言。<标签名称> 如 html,xml
注意:标记语言不是编程语言
语法:
1. html文档后缀名 .html 或者 .htm





2. 标签分为:
1. 围堵标签:有开始标签和结束标签。如<html> </html>
2. 自闭和标签:开始标签和结束标签在一起。如<br/>(这是换行标签,这种标签的标签体没有内容)
3. 标签可以嵌套:
需要正确嵌套,不能你中有我,我中有你
错误:<a><b></a></b>
正确:<a><b></b></a>
4. 在开始标签中可以定义属性。属性是由键值对构成,值需要用引号(单双都可)引起来
5. html 的标签不区分大小写,但是建议使用小写
HTML标签
1.文件标签:
(构成html最基本的标签)
html:html文档的根标签
head:头标签。用于指定html文档的一些属性。也可以用来引入外部的资源
title:标题标签
body:体标签
<!DOCTYPE html>:html5中定义该文档是html文档




2.文本标签:
(和文本有关的标签)
注释:<!-- 注释内容 -->
<h1> to <h6>:标题标签
h1~h6:字体大小逐渐递减
<p>:段落标签
<br>:换行标签
<hr>:展示一条水平线
属性:
color:颜色
width:宽度
size:高度
align:对齐方式
center:居中
left:左对齐
right:右对齐
<b>:字体加粗
<i>:字体斜体
<font>:字体标签,可以通过它的属性来修改字体的字号、大小、颜色、字体是楷体还是宋体等等
属性:
color:颜色
size:大小
face:字体(eg.楷体)
<center>:文本居中


属性的定义:
color:(三种定义形式:)
1. 英文单词:eg. red,green,blue
2. rgb(值1,值2,值3):
红绿蓝三原色,值表示了它们占比的情况,值的范围:0~255
eg. rgb(0,0,255) 表示蓝色
3. #值1值2值3:
值的范围:00~FF之间(十六进制)(可以使用取色器)
eg.#FF00FF
eg.#3625FF


width:
1. 数值:width='20' , 数值的单位(默认是px (像素))
2. 数值%:占比(相对于父元素的比例)


换行:


标题标签:


段落标签:


水平线:


加粗、斜体:


字体标签:


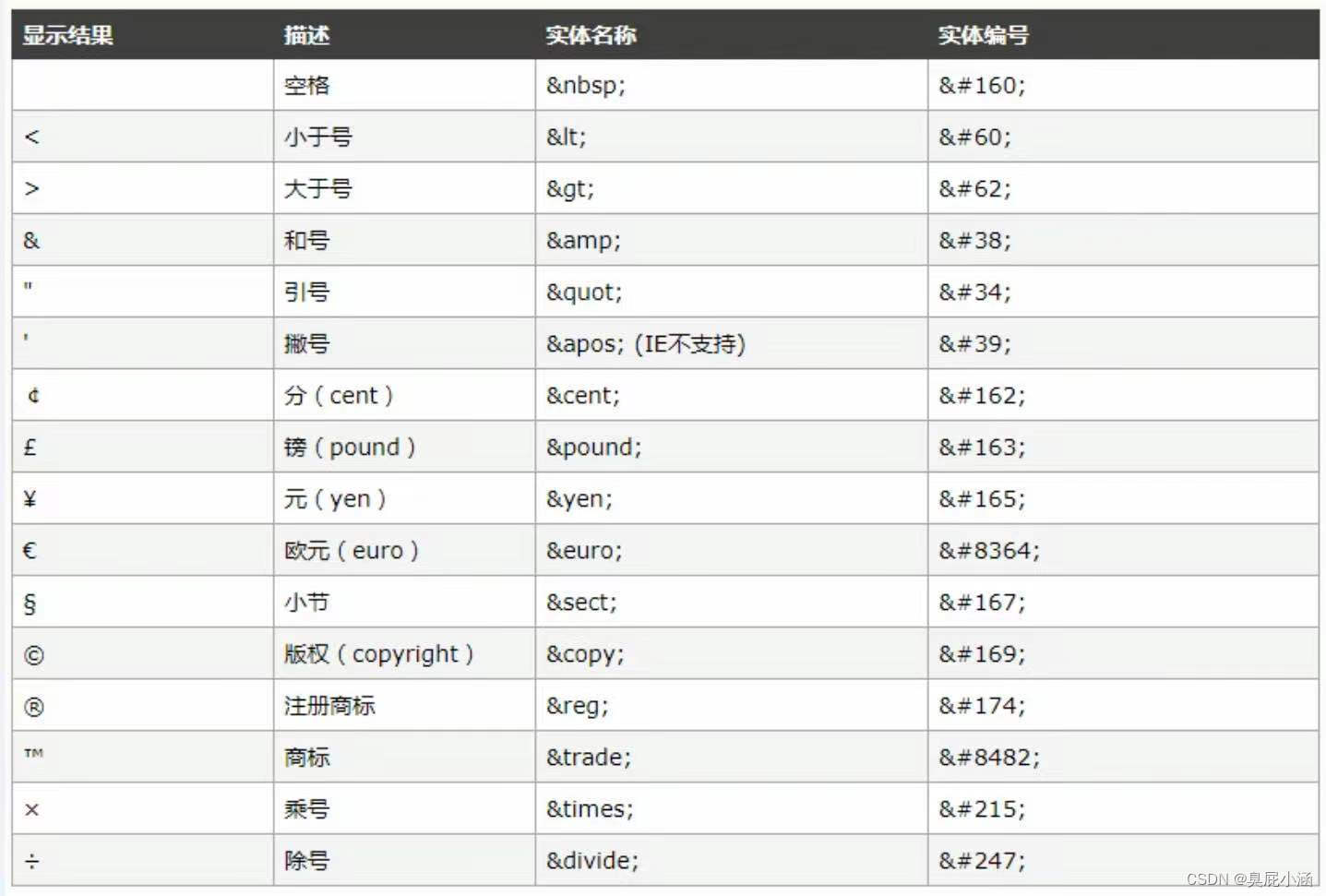
特殊字符(常用):

3.图片标签:
img:展示图片
属性:
src:指定图片的位置


相对路径:
*以 . 开头的路径:
./ 代表当前目录 eg.image/1.jpg 默认./image/1.jpg
../ 代表后退上一级目录


4.列表标签:
有序列表:
ol
li






无序列表:
ul
li


属性:
type :disc圆点(默认) square方框 circle圆圈


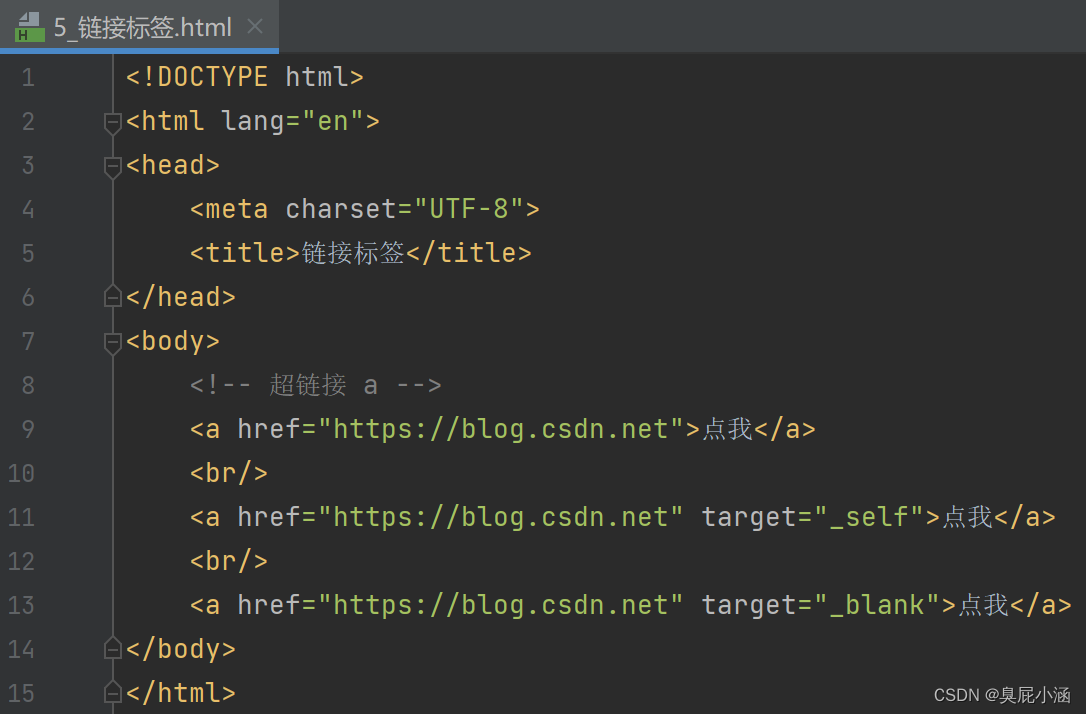
5.链接标签:
a:定义一个超链接
属性:
href:指定访问资源的URL (URL:统一资源定位符)
target:指定打开资源的方式
_self:默认值,在当前页面打开
_blank:在空白页面打开(就是会打开一个新选项卡打开资源)如下图↓





6. 块标签 div和span:(结合CSS使用)


7. 语义化标签:(结合CSS使用)
html5中为了提高程序的可读性,提供了一些标签
eg.
<header></header>
<footer></footer>
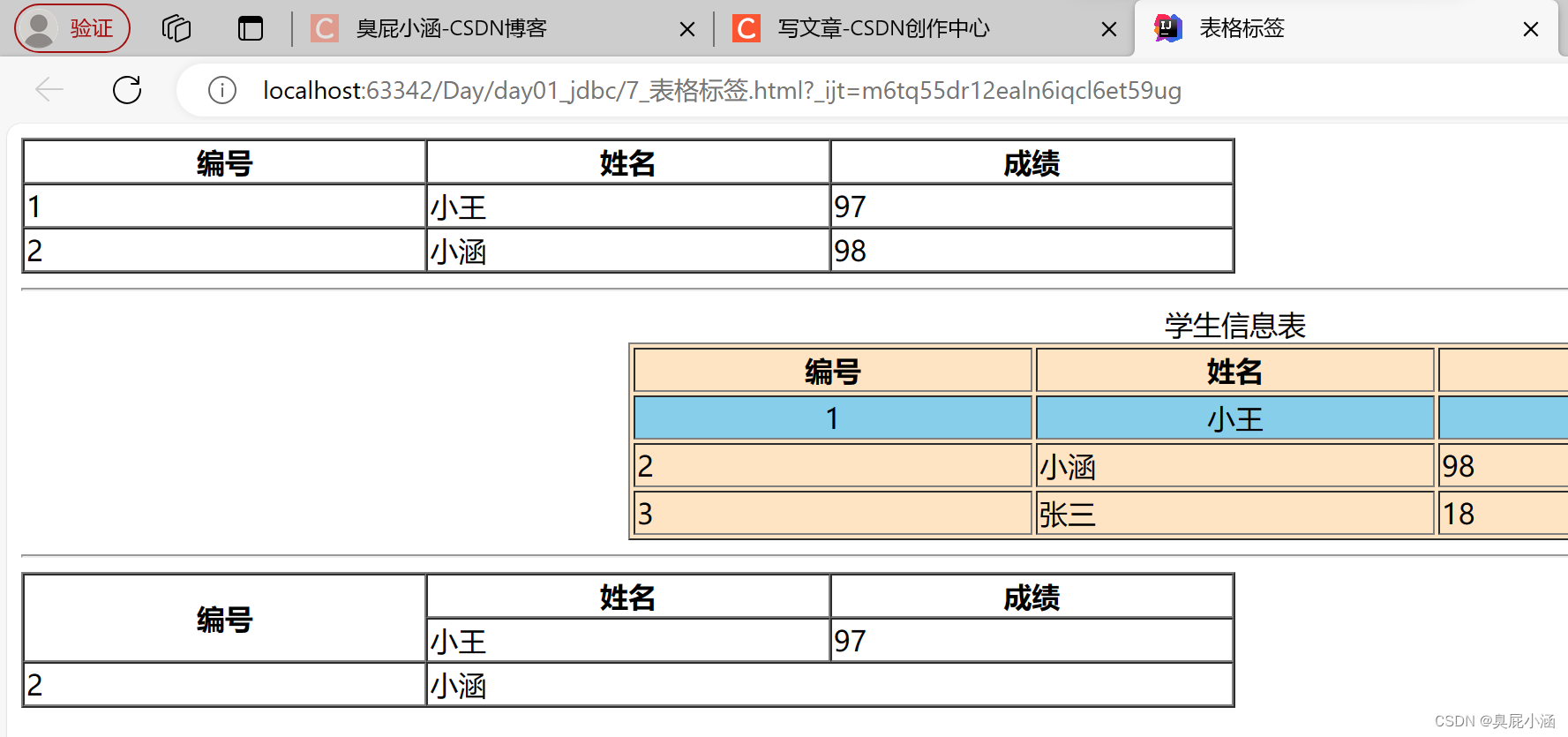
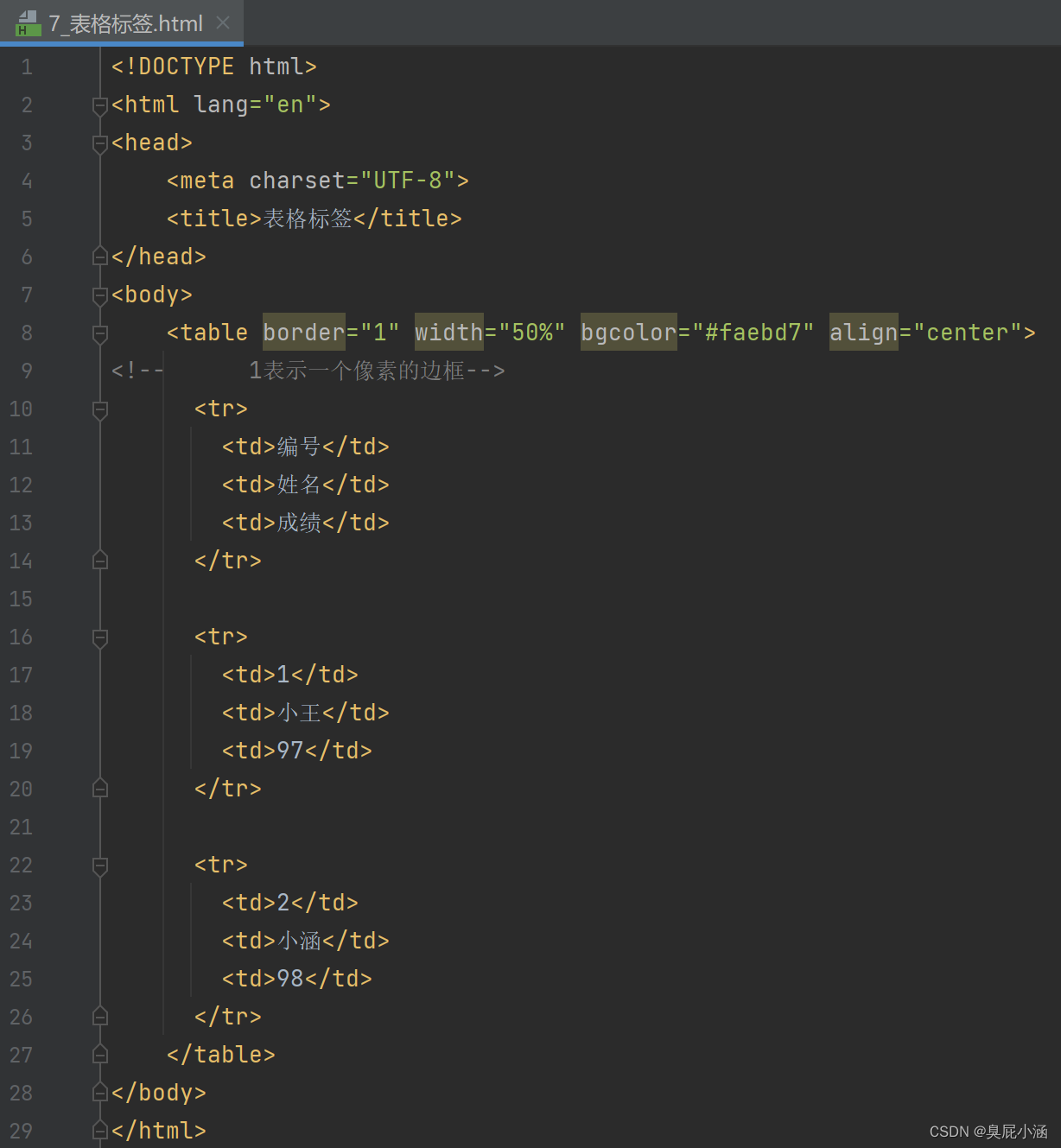
8. 表格标签:
table:定义表格
属性:
width:宽度
border:边框
cellpadding:定义内容和单元格的距离
cellspacing:定义单元格之间的距离,如果指定为0,则单元格的线会合为一条
bgcolor:背景色
align:对齐方式
tr:定义行
属性:
bgcolor:背景色
align:对齐方式
td:定义单元格
属性:
colspan:合并列
rowspan:合并行


th:定义表头单元格




caption:表格标题
thead:表示表格的头部分
tbody:表示表格的体部分
tfoot:表示表格的脚部分


如果采用table来布局:
如果某一行只有一个单元格,则使用<tr><td></td></tr>
如果某一行有多个单元格,则使用表格的嵌套:(就可以不用再去合并单元格)
<tr>
<td>
<table></table>
</td>
</tr>
9. 表单标签(重要)
表单:
概念:用于采集用户输入的数据的。用于和服务器进行交互
使用的标签:form

form 用是来定义表单的。可以定义一个范围,范围代表采集用户数据的范围
属性:
action:指定提交数据的URL
method:指定提交方式
分类:一共7种,2种比较常用
get:
1.请求参数会在地址栏中显示,会封装在请求行中

2.请求参数大小是有限制的
3.不太安全
post:
1.请求参数不会在地址栏中显示。会封装在请求体中
2.请求参数的大小没有限制
3.较为安全
注意:表单项中的数据要想被提交:必须指定其name属性.
lable标签:指定输入项的文字描述信息
注意:lable的for 属性一般会和 input 的id属性值 对应。如果对应了,则点击lable区域,会让input输入框获取焦点

9.1. 表单项标签:
input:可以通过type属性值,改变元素展示的样式
type属性:
text:文本输入框,默认值
placeholder:指定输入框的提示信息,当输入框的内容发生变化,会自动清空提示信息
password:密码输入框(密码就会以密文的形式显现)
radio:单选框
注意:
1.要想让多个单选框实现单选的效果,则多个单选框的name属性值必须一样
2.一般会给每一个单选框提供value属性,指定其被选中后提交的值
3.checked属性,可以指定默认值 (即默认选中)
checkbox:复选框
注意:
1.一般会给每一个复选框提供value属性,指定其被选中后提交的值
2.checked属性,可以指定默认值 (即默认选中)


file:文件选择框
hidden:隐藏域,用于提交一些信息
按钮:
submit:提交按钮。可以提交表单
button:普通按钮
image:图片提交按钮
src属性指定图片的路径
一点击该图片,就会提交表单


select:下拉列表
option用来定义列表项
子元素:option,指定列表项
textarea:文本域
cols:指定列数,每一行有多少个字符
rows:默认多少行
 \
\











![[ROS 系列学习教程] rosbag Python API](https://img-blog.csdnimg.cn/direct/d90a65e3a44a446d9da741646a4070c4.png#pic_center)