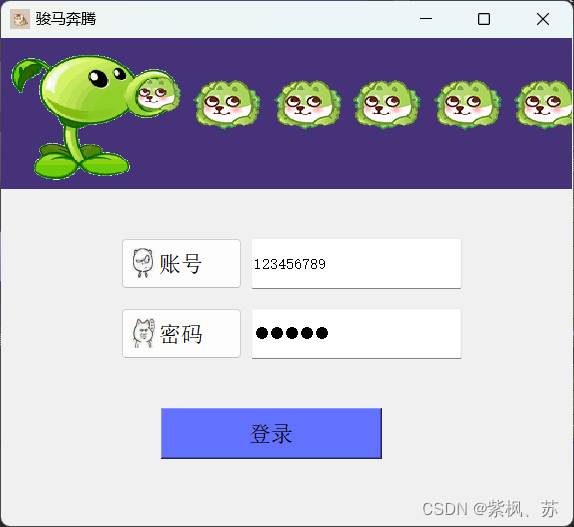
1、自由发挥登录窗口的应用场景,实现一个登录窗口界面。(不要使用课堂上的图片和代码,自己发挥,有利于后面项目的完成)
要求:
1. 需要使用Ui界面文件进行界面设计
2. ui界面上的组件相关设置,通过代码实现
3. 需要添加适当的动图
程序代码:
widget.cpp:
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);this->setWindowTitle("骏马奔腾");//窗口名this->setWindowIcon(QIcon(":/my_pictrue/kk.jpg"));ui->AboveName->setPixmap(QPixmap(":/my_pictrue/zz.jpg"));//账号前图标ui->AboveName->setScaledContents(true);//自适应ui->AbovePasswd->setPixmap(QPixmap(":/my_pictrue/yy.jpg"));//密码前图标ui->AbovePasswd->setScaledContents(true);//自适应QMovie *mv = new QMovie(":/my_pictrue/bb.gif");//Log动态图标mv->start();//动图ui->Loglab->setMovie(mv);ui->Loglab->setScaledContents(true);//自适应ui->NameEdit->setPlaceholderText("QQ/手机");ui->PasswdEdit->setPlaceholderText("密码");ui->PasswdEdit->setEchoMode(QLineEdit::Password);}Widget::~Widget()
{delete ui;
}
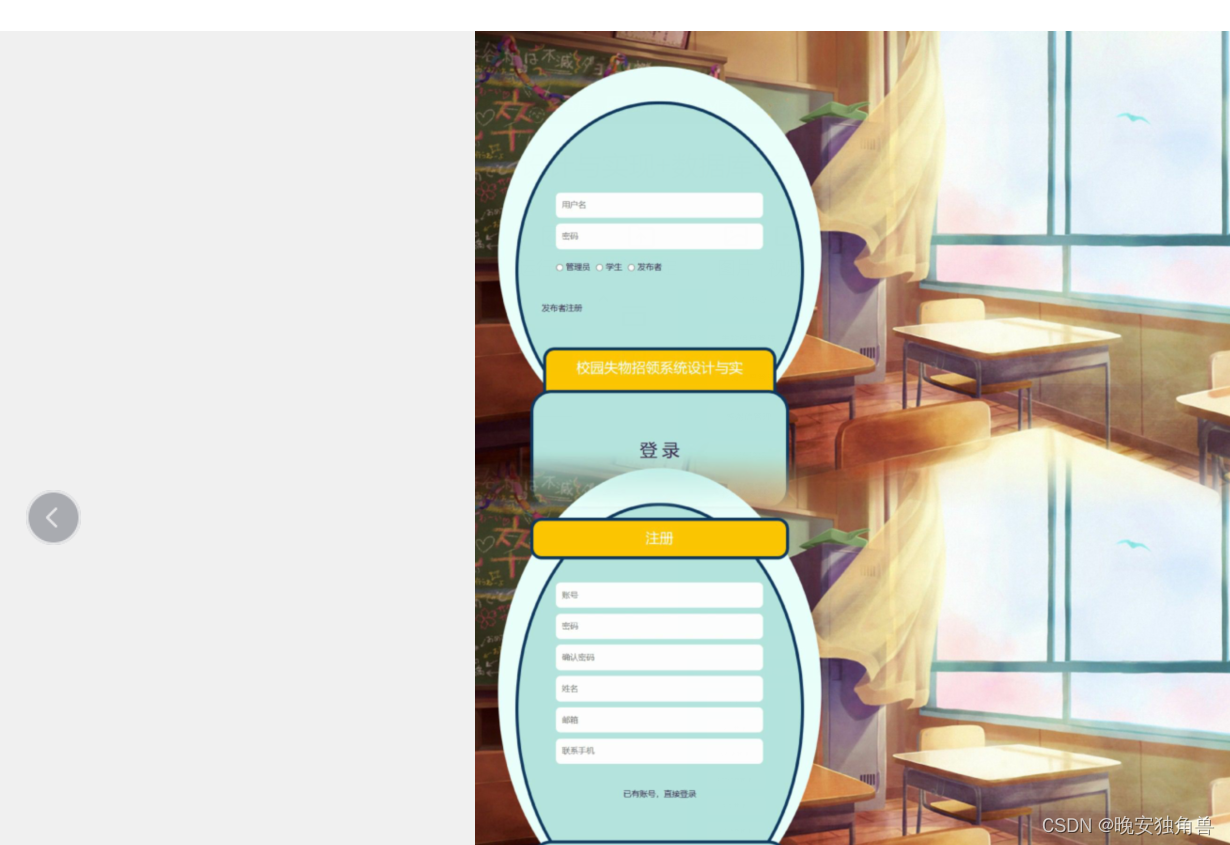
运行结果:

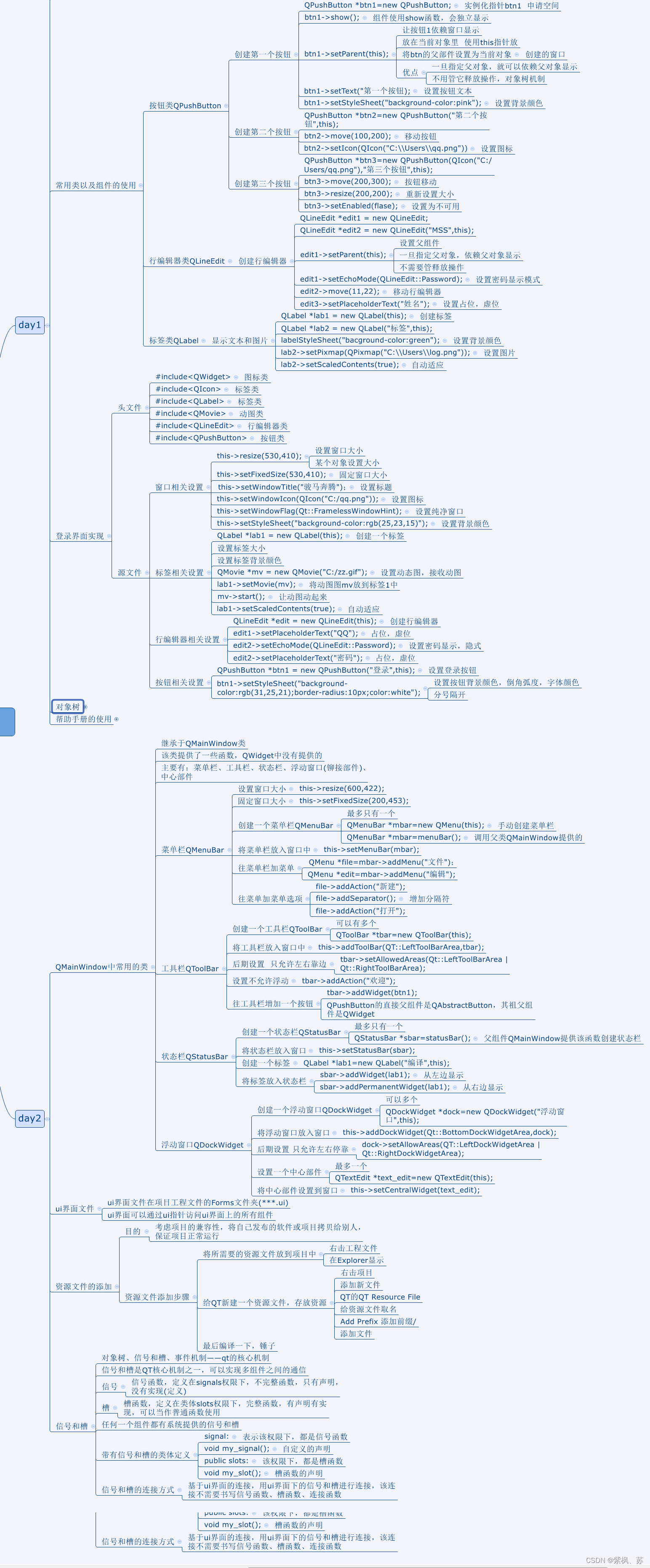
2、思维导图