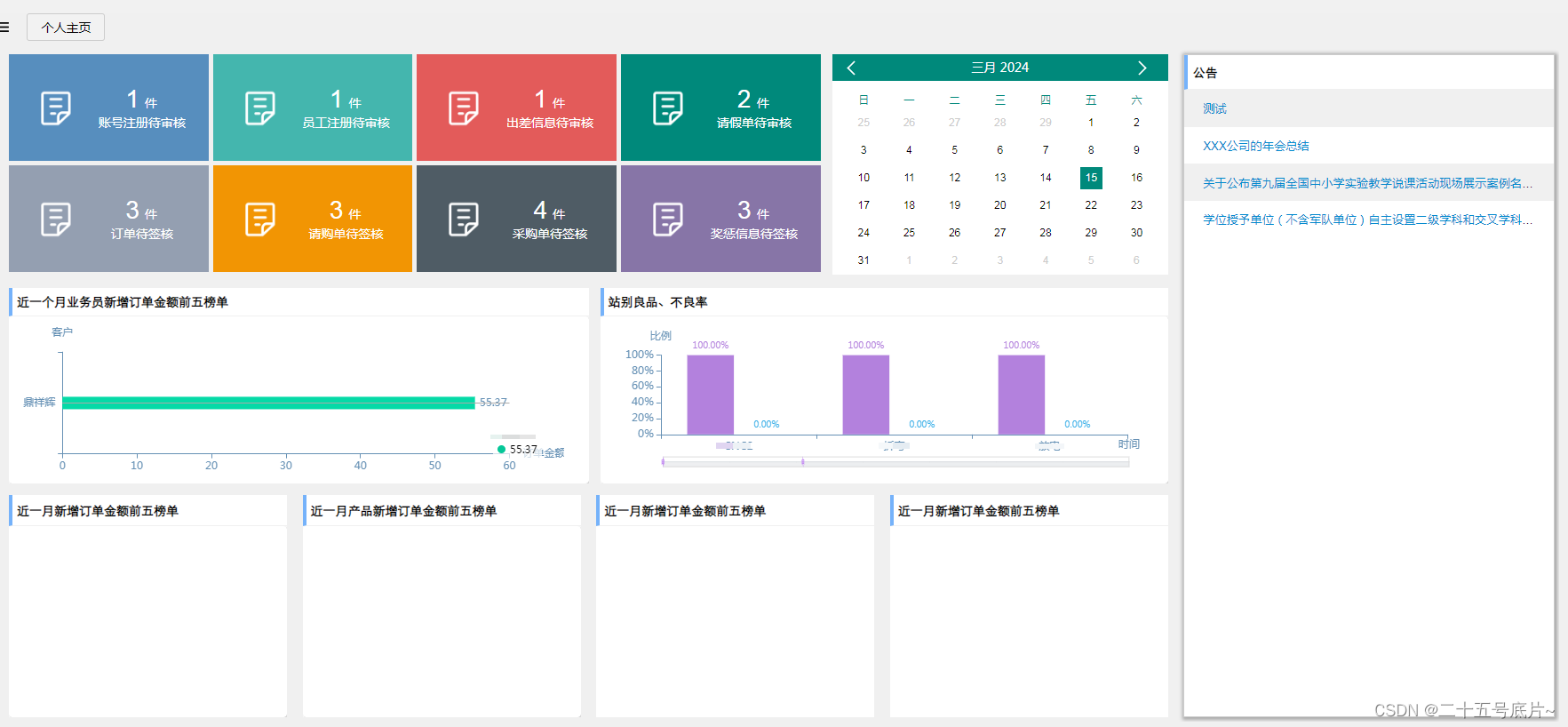
效果图

注:这里用到后端语言php(页面是.php文件),提取纯html也可以用
inemployee_index.php
<?php
include('includes/session.inc');
$Title = _('内部员工首页');
$ViewTopic = '内部员工首页';
$BookMark = '内部员工首页';
include('includes/header.inc');
include('includes/SQL_CommonFunctions.inc');
?>
<!-- 核心内容 -->
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>内部员工首页</title><link rel="stylesheet" href="css/indexpage/inemployee_index.css"><script src="js/echarts.js" type="text/javascript"></script>
</head><body><script>function review(type) {if (type == "11") {// 账号注册审核window.open('RegReview.php', '_blank');}if (type == "22") {// 员工注册审核window.open('HremployeeRegReview.php', '_blank');}if (type == "33") {// 出差信息审核window.open('BusinessTripReview.php', '_blank');}if (type == "44") {// 出差信息审核window.open('LeaveReview.php', '_blank');}if (type == "55") {// 出差信息审核window.open('SearchSoForApprove.php', '_blank');}if (type == "66") {// 出差信息审核window.open('PRApproved.php', '_blank');}if (type == "77") {// 出差信息审核window.open('POApproved.php', '_blank');}if (type == "88") {// 出差信息审核window.open('DisciplinaryRecordReview.php', '_blank');}}</script><div class="all"><div class="all_position"><!-- 第一个模块 --><div class="module1"><!-- 第一行 --><div class="line1"><div class="line1_position"><div class="line1_1"><div class="line11_item" onclick="review(11)"><div class="line11_item_icon"><image src="img/file.png" class="img" /></div><div class="line11_item_text"><div class="text_count"><?php$sql11 = "select count(userid) count from regist_user where user_type = '" . $_SESSION['user_type'] . "' and status = '待审核'";$result11 = DB_query($sql11, $db);// 检查查询结果是否为空if (DB_num_rows($result11) > 0) {$rown11 = DB_fetch_array($result11);$count11 = $rown11['count'];} else {$count11 = 0;}?><div class="span1"><?php echo $count11 ?></div><div class="span2">件</div></div><div class="text_title"><div class="span1">账号注册待审核</div></div></div></div><div class="line11_item" onclick="review(22)"><div class="line11_item_icon"><image src="img/file.png" class="img" /></div><div class="line11_item_text"><div class="text_count"><?php$sql22 = "select count(id) count from hr_employees_reg where status = '待审核'";$result22 = DB_query($sql22, $db);// 检查查询结果是否为空if (DB_num_rows($result22) > 0) {$rown22 = DB_fetch_array($result22);$count22 = $rown22['count'];} else {$count22 = 0;}?><div class="span1"><?php echo $count22 ?></div><div class="span2">件</div></div><div class="text_title"><div class="span1">员工注册待审核</div></div></div></div><div class="line11_item" onclick="review(33)"><div class="line11_item_icon"><image src="img/file.png" class="img" /></div><div class="line11_item_text"><div class="text_count"><?php$sql33 = "select count(id) count from businesstrip where status = '待审核'";$result33 = DB_query($sql33, $db);// 检查查询结果是否为空if (DB_num_rows($result33) > 0) {$rown33 = DB_fetch_array($result33);$count33 = $rown33['count'];} else {$count33 = 0;}?><div class="span1"><?php echo $count33 ?></div><div class="span2">件</div></div><div class="text_title"><div class="span1">出差信息待审核</div></div></div></div><div class="line11_item" onclick="review(44)"><div class="line11_item_icon"><image src="img/file.png" class="img" /></div><div class="line11_item_text"><div class="text_count"><?php$sql44 = "select count(id) count from ask_for_leave where status = '待审核'";$result44 = DB_query($sql44, $db);// 检查查询结果是否为空if (DB_num_rows($result44) > 0) {$rown44 = DB_fetch_array($result44);$count44 = $rown44['count'];} else {$count44 = 0;}?><div class="span1"><?php echo $count44 ?></div><div class="span2">件</div></div><div class="text_title"><div class="span1">请假单待审核</div></div></div></div><div class="line11_item" onclick="review(55)"><div class="line11_item_icon"><image src="img/file.png" class="img" /></div><div class="line11_item_text"><div class="text_count"><?php$sql55 = "SELECT count(p.order_id) countFROM so_headers_all p,customers b WHERE p.customer_code = b.customer_code AND p.status in ('待签核') ";$result55 = DB_query($sql55, $db);// 检查查询结果是否为空if (DB_num_rows($result55) > 0) {$rown55 = DB_fetch_array($result55);$count55 = $rown55['count'];} else {$count55 = 0;}?><div class="span1"><?php echo $count55 ?></div><div class="span2">件</div></div><div class="text_title"><div class="span1">订单待签核</div></div></div></div><div class="line11_item" onclick="review(66)"><div class="line11_item_icon"><image src="img/file.png" class="img" /></div><div class="line11_item_text"><div class="text_count"><?php$sql66 = " select count(a.pr_num) countfrom pr_headers_all a where status = '待签核' ";$result66 = DB_query($sql66, $db);// 检查查询结果是否为空if (DB_num_rows($result66) > 0) {$rown66 = DB_fetch_array($result66);$count66 = $rown66['count'];} else {$count66 = 0;}?><div class="span1"><?php echo $count66 ?></div><div class="span2">件</div></div><div class="text_title"><div class="span1">请购单待签核</div></div></div></div><div class="line11_item" onclick="review(77)"><div class="line11_item_icon"><image src="img/file.png" class="img" /></div><div class="line11_item_text"><div class="text_count"><?php$sql77 = " SELECT count(po_num) countFROM po_headers_all a, vendors bWHERE status in( '待签核' )AND a.vendor_code = b.vendor_code";$result77 = DB_query($sql77, $db);// 检查查询结果是否为空if (DB_num_rows($result77) > 0) {$rown77 = DB_fetch_array($result77);$count77 = $rown77['count'];} else {$count77 = 0;}?><div class="span1"><?php echo $count77 ?></div><div class="span2">件</div></div><div class="text_title"><div class="span1">采购单待签核</div></div></div></div><div class="line11_item" onclick="review(88)"><div class="line11_item_icon"><image src="img/file.png" class="img" /></div><div class="line11_item_text"><div class="text_count"><?php$sql88 = " select count(a.id) countfrom hr_disciplinary_record a,hr_employees b where a.employee_num = b.employee_num and a.status = '待审核'";$result88 = DB_query($sql88, $db);// 检查查询结果是否为空if (DB_num_rows($result88) > 0) {$rown88 = DB_fetch_array($result88);$count88 = $rown88['count'];} else {$count88 = 0;}?><div class="span1"><?php echo $count88 ?></div><div class="span2">件</div></div><div class="text_title"><div class="span1">奖惩信息待签核</div></div></div></div></div><div class="line1_2"><div class="line12_item"><div class="calendar"><div class="header"><a data-action="prev-month" href="javascript:void(0)" title="Previous Month"><i></i></a><div class="text" data-render="month-year"></div><a data-action="next-month" href="javascript:void(0)" title="Next Month"><i></i></a></div><div class="months" data-flow="left"><div class="month month-a"><div class="render render-a"></div></div><div class="month month-b"><div class="render render-b"></div></div></div></div><script src="javascript/indexpage/inemployee_index.js"></script></div></div></div></div><!-- 第二行 --><div class="line2"><div class="line2_position"><div class="line2_1"><div class="line21_item"><div class="kanban_item"><div class="kanban_line"><div class="kanban_title">近一个月业务员新增订单金额前五榜单</div><div class="kanban_content"><table><tr><td><div id="poruku" class="chart-container"></div></td><td><div style="width: 100%; height:100%;"></div></td></tr></table></div></div></div></div></div><div class="line2_2"><div class="line22_item"><div class="kanban_item"><div class="kanban_line"><div class="kanban_title">站别良品、不良率</div><div class="kanban_content"><table><tr><td><div id="poruku2" class="chart-container"></div></td><td><div style="width: 100%; height:100%;"></div></td></tr></table></div></div></div></div></div></div></div><!-- 第三行 --><div class="line3"><div class="line3_position"><div class="line3_1"><div class="line31_item"><div class="kanban_item"><div class="kanban_line"><div class="kanban_title">近一月新增订单金额前五榜单</div><div class="kanban_content"><table><tr><td><div id="poruku1" style="height:95%;" class="chart-container"></div></td><td><div style="width: 100%; height:100%;"></div></td></tr></table></div></div></div></div></div><div class="line3_2"><div class="line32_item"><div class="kanban_item"><div class="kanban_line"><div class="kanban_title">近一月产品新增订单金额前五榜单</div><div class="kanban_content"><table><tr><td><div id="poruku3" style="height:95%;" class="chart-container"></div></td><td><div style="width: 100%; height:100%;"></div></td></tr></table></div></div></div></div></div><div class="line3_3"><div class="line33_item"><div class="kanban_item"><div class="kanban_line"><div class="kanban_title">近一月新增订单金额前五榜单</div><div class="kanban_content"></div></div></div></div></div><div class="line3_4"><div class="line34_item"><div class="kanban_item"><div class="kanban_line"><div class="kanban_title">近一月新增订单金额前五榜单</div><div class="kanban_content"></div></div></div></div></div></div></div></div><div class="module2"><div class="kanban_item"><div class="kanban_line"><div class="kanban_title1">公告</div><div class="kanban_content1"><?php//公告面板$sql_msg = "SELECT *FROM message_boardwhere enable_flag = 'Y'ORDER BY created_date descLIMIT 50";$result_msg = DB_query($sql_msg, $db);// 检查查询是否成功if ($result_msg) {// 检查查询结果是否为空if (mysqli_num_rows($result_msg) > 0) {?><ul class="message_item"><?phpwhile ($row_msg = mysqli_fetch_assoc($result_msg)) {?><li><div class="message_link"><a target="_blank" href="<?php echo $RootPath ?>/message_details.php?Msgid=<?php echo $row_msg['id'] ?>"><?php echo $row_msg['title'] ?></a></div></li><?php}?></ul><?php} else {echo "No results found.";}} else {echo "Query failed.";}?></div></div></div></div></div></div></div><?php//数据可视化内容// 近一月客户新增订单金额前五榜单$sql = "SELECT customer_code, SUM(order_all_amount) AS total_amountFROM so_headers_allWHERE creation_date >= UNIX_TIMESTAMP(DATE_SUB(NOW(), INTERVAL 1 MONTH))GROUP BY customer_codeORDER BY total_amount LIMIT 5";$result = DB_query($sql, $db);while ($array = mysqli_fetch_assoc($result)) {$arrays[] = $array;}if (is_array($arrays)) {foreach ($arrays as $key => $value) {$customer[] = $value['customer_code'];$amount[] = $value['total_amount'];}} else {$customer[] = 0;$amount[] = 0;}sort($amount);echo "<script>";echo "; var customer = ";echo json_encode($customer);echo "; var amount = ";echo json_encode($amount);echo "; var myChart = echarts.init(document.getElementById('poruku')); option = { //图形颜色color: ['#05c798'],//提示框,鼠标悬停在图形上的注解tooltip: {trigger: 'axis',axisPointer: { type: 'line' },backgroundColor: 'rgba(255, 255, 255, 0.7)', // 设置提示条的背景颜色textStyle: {color: 'rgba(0, 0, 0)', // 设置提示条文本的颜色为白色fontSize: 12 // 设置提示条文本的字体大小为12px}},//配置网格组件,用于定义图表的位置和大小grid: {top: '18%', // 增加top的值来创建间距left: '1%',right: '10%',bottom: '2%', // 增加bottom的值来创建间距containLabel: true, //自动计算并包含坐标轴标签、刻度和标题等内容在内。},//横坐标xAxis: {name: '订单金额',type: 'value', //数据类型为数值型。axisLine: {lineStyle: {color: '#6691b5' // 设置 x 坐标轴线的颜色}},axisLabel: {fontSize: 12 // 设置横轴标签字体大小为12},nameTextStyle: {fontSize: 12 // 设置横轴名称字体大小为12},splitLine: {show: false // 隐藏纵坐标轴的背景横线}, },//纵坐标yAxis: [{name: '客户',type: 'category', //横坐标数据类型为类别型,适用于离散的数据data: customer,axisLine: {lineStyle: {color: '#6691b5' // 设置 x 坐标轴线的颜色}},axisLabel: {fontSize: 12 // 设置横轴标签字体大小为12},nameTextStyle: {fontSize: 12 // 设置横轴名称字体大小为12}},],series: [{type: 'bar',barWidth: '14',data: amount, //设置横坐标的数据,使用变量中的数据。 itemStyle: {normal: {label: {show: true,position: 'right',textStyle: {color: '#6691b5',fontSize: 12}}}}},],};let currentIndex = -1;setInterval(function() {var dataLen = option.series[0].data.length;// 取消之前高亮的图形myChart.dispatchAction({type: 'downplay',seriesIndex: 0,dataIndex: currentIndex});currentIndex = (currentIndex + 1) % dataLen;// 高亮当前图形myChart.dispatchAction({type: 'highlight',seriesIndex: 0,dataIndex: currentIndex});// 显示 tooltipmyChart.dispatchAction({type: 'showTip',seriesIndex: 0,dataIndex: currentIndex});}, 1000);myChart.setOption(option); </script>";//近一月业务员新增榜单$sql1 = "SELECT sl.yewu,em.employee_name,SUM(sl.order_all_amount) AS total_amountFROM so_headers_all sl,hr_employees emWHERE sl.creation_date >= UNIX_TIMESTAMP(DATE_SUB(NOW(), INTERVAL 1 MONTH))AND sl.yewu = em.employee_numGROUP BY sl.yewuORDER BY total_amount descLIMIT 5
";$result1 = DB_query($sql1, $db);$index = 1;while ($array1 = mysqli_fetch_assoc($result1)) {$name = $array1['employee_name'];$value = $array1['total_amount'];$title = 'TOP' . $index;if (!$value) {$value = 0;}$array_data1[] = array('name' => $name,'value' => $value,'title' => $title);$index++;}echo "<script>";// echo "console.log(" . json_encode($array_data1) . ");";echo "; var array1 = ";echo json_encode($array_data1);// 对数据项数量进行判断$arrayLength = count($array_data1);for ($i = 1; $i <= 5; $i++) {//输出数据到前端显示echo "if (array1[" . ($i - 1) . "]) {document.getElementById('yewu_top" . $i . "').innerText = array1[" . ($i - 1) . "].name + ':' + array1[" . ($i - 1) . "].value;} else {document.getElementById('yewu_top" . $i . "').innerText = '--';}";}echo "; var ydata = []var myChart1 = echarts.init(document.getElementById('poruku1')); option1 = {color:['#73c0de','#fd6f6f','#fac858','#91cc75','#5470c6'],tooltip: {trigger: 'item',formatter: function(params) {var name = params.data.name;var title = params.data.title;var value = params.value;var marker = params.marker; // 添加marker(小圆点)return marker + ' ' + title + '<br/>' + name + ' : ' + value;}},series: [{type: 'pie',data:array1,roseType: 'area',itemStyle: {normal: {label: {show: true,textStyle: {fontSize: 16}}}}}]}; myChart1.setOption(option1); </script>";//按站别分的良率和不良率$sql2 = "SELECT operation_code,SUM(IFNULL(transaction_quantity, 0)) AS total_transaction_quantity,SUM(IFNULL(bad_quantity, 0)) AS total_bad_quantity,CASEWHEN (SUM(IFNULL(transaction_quantity, 0)) + SUM(IFNULL(bad_quantity, 0))) = 0 THEN 0ELSE ROUND((SUM(IFNULL(transaction_quantity, 0)) / (SUM(IFNULL(transaction_quantity, 0)) + SUM(IFNULL(bad_quantity, 0)))*100), 2)END AS good_rate,CASEWHEN (SUM(IFNULL(transaction_quantity, 0)) + SUM(IFNULL(bad_quantity, 0))) = 0 THEN 0ELSE ROUND((SUM(IFNULL(bad_quantity, 0)) / (SUM(IFNULL(transaction_quantity, 0)) + SUM(IFNULL(bad_quantity, 0)))*100), 2)END AS bad_rateFROM wip_transactionsGROUP BY operation_codeORDER BY bad_rate desc
";$result2 = DB_query($sql2, $db);while ($array2 = mysqli_fetch_assoc($result2)) {$arrays2[] = $array2;}if (is_array($arrays2)) {foreach ($arrays2 as $key => $value) {$goodnum2[] = $value['total_transaction_quantity'];$badnum2[] = $value['total_bad_quantity'];$arr_good_quantity2[] = $value['good_rate'];$arr_bad_quantity2[] = $value['bad_rate'];$arrvendor2[] = $value['operation_code'];}} else {$goodnum2[] = 0;$badnum2[] = 0;$arr_good_quantity2[] = 0;$arr_bad_quantity2[] = 0;$arrvendor2[] = 0;}echo "<script>";echo "; var goodnum2 = ";echo json_encode($goodnum2);echo "; var badnum2 = ";echo json_encode($badnum2);echo "; var good_rate2 = ";echo json_encode($arr_good_quantity2);echo "; var bad_rate2 = ";echo json_encode($arr_bad_quantity2);echo "; var x2 = ";echo json_encode($arrvendor2);echo "; var ydata = []var myChart2 = echarts.init(document.getElementById('poruku2')); option2 = {//滚动显示dataZoom: [{type: 'slider', // 滑动条型式的dataZoom组件show: true, // 显示dataZoom组件start: 0, // 默认数据窗口范围的起始位置为0end: 30, // 默认数据窗口范围的结束位置为30xAxisIndex: [0], // 设置dataZoom组件影响的x轴索引,默认为第一个x轴filterMode: 'filter', // 数据窗口范围的定义模式为filter过滤模式height: 12, // 设置滑动条型式的高度为20像素bottom: '5%', // 将滑动条组件的底部距离设置为5%textStyle: {color: '#c48df3' // 设置文字颜色为白色},handleStyle: {color: '#c48df3' // 设置滚动条手柄的颜色为红色},fillerColor: 'rgba(255, 255, 255, 0.1)', // 设置滚动条选中区域的颜色为蓝色}, {type: 'inside', // 内置型式的dataZoom组件start: 0, // 默认数据窗口范围的起始位置为0end: 60, // 默认数据窗口范围的结束位置为60xAxisIndex: [0], // 设置dataZoom组件影响的x轴索引,默认为第一个x轴filterMode: 'filter', // 数据窗口范围的定义模式为filter过滤模式height: 12 }],//图形颜色color: ['#b381dd','#3aafe8'],//提示框,鼠标悬停在图形上的注解tooltip: {trigger: 'axis',axisPointer: { // 坐标轴指示器,坐标轴触发有效type: 'line' // 默认为直线,可选为:'line' | 'shadow'},formatter: function(params) {var index = params[0].dataIndex;var goodnum = goodnum2[index];var badnum = badnum2[index];var goodrate = params[0].value;var badrate = params[1].value;return '良品数量:' + goodnum + '<br>' +'不良数量:' + badnum ;}},//配置网格组件,用于定义图表的位置和大小grid: {top: '20%', // 增加top的值来创建间距left: '3%',right: '3%',bottom: '15%', // 增加bottom的值来创建间距containLabel: true, //自动计算并包含坐标轴标签、刻度和标题等内容在内。},//横坐标xAxis: {name: '时间',nameTextStyle: {padding: [0, 0, -25, -25] // 横坐标名称与原位置的边距},type: 'category', //横坐标数据类型为类别型,适用于离散的数据data: x2, //设置横坐标的数据,使用变量x2中的数据。axisLine: {lineStyle: {color: '#6691b5' // 设置 x 坐标轴线的颜色}},axisLabel: {interval: 0, // 设置横坐标刻度的显示间隔,默认为0表示全部显示// 如果刻度标签太长,可以使用rotate进行旋转textStyle: {fontSize: 12}},},//比例yAxis: [{name: '比例',type: 'value', //数据类型为数值型。axisLabel: {formatter: '{value}%'},splitLine: {show: false // 隐藏纵坐标轴的背景横线},axisLine: {lineStyle: {color: '#6691b5' // 设置 x 坐标轴线的颜色为红色}},},],series: [{name:'良品率',type: 'bar',data: good_rate2,barWidth: '30%', // 设置柱状图的宽度为整个类目宽度的40%barGap: '20%', // 设置柱状图之间的间距为整个类目宽度的20%itemStyle: {normal: {label: {show: true,position: 'top',formatter: '{c}%',textStyle: {color: '#b381dd',fontSize: 10}}}}},{name:'不良率',type: 'bar',data: bad_rate2,barWidth: '30%', // 设置柱状图的宽度为整个类目宽度的40%barGap: '20%', // 设置柱状图之间的间距为整个类目宽度的20%itemStyle: {normal: {label: {show: true,position: 'top',formatter: '{c}%',textStyle: {color: '#3aafe8',fontSize: 10}}}}}]};myChart2.setOption(option2); </script>";//计算总的良品和不良$sql3 = "SELECT sl.stockid,sf.item_name,SUM(line_amount) AS total_amountFROM so_lines_all sl,sf_item_no sfWHERE sl.stockid = sf.item_noAND sl.creation_date >= UNIX_TIMESTAMP(DATE_SUB(NOW(), INTERVAL 1 MONTH))GROUP BY stockidORDER BY total_amount descLIMIT 5";$result3 = DB_query($sql3, $db);$index = 1;while ($array3 = mysqli_fetch_assoc($result3)) {$name = $array3['stockid'];$value = $array3['total_amount'];$title = 'TOP' . $index;if (!$value) {$value = 0;}$array_data3[] = array('name' => $name,'value' => $value,'title' => $title);$index++;}echo "<script>";// echo "console.log(" . json_encode($array_data3) . ");";echo "; var array3 = ";echo json_encode($array_data3);// 对数据项数量进行判断$arrayLength = count($array_data3);echo "; var ydata = []var myChart3 = echarts.init(document.getElementById('poruku3')); option3 = {color:['#73c0de','#fd6f6f','#fac858','#91cc75','#5470c6'],tooltip: {trigger: 'item',formatter: function(params) {var name = params.data.name;var title = params.data.title;var value = params.value;var marker = params.marker; // 添加marker(小圆点)return marker + ' ' + title + '<br/>' + name + ' : ' + value;}},series: [{type: 'pie',radius: '60%',data: array3,emphasis: {itemStyle: {shadowBlur: 10,shadowOffsetX: 0,shadowColor: 'rgba(0, 0, 0, 0.5)',label: {show: true},labelLine: {show: false}}}, itemStyle: {normal: {// label: {// show: false// },// labelLine: {// show: false// }},} }]};myChart3.setOption(option3); </script>";?>
</body>
</html>
<?php
include('includes/footer.inc');
?>inemployee_index.css
* {margin: 0;padding: 0
}body {background-color: #F0F0F0 !important;
}.all {width: 100%;
}/* 整体 */
.all_position {width: 100%;display: flex;justify-content: space-between;
}.module1 {width: 75%;
}.module2 {width: 24%;border: 1px solid #ccc;box-shadow: 1px 1px 4px 2px rgba(0, 0, 0, 0.3);
}/* 第一行 */
.line1 {height: 250px;
}.line1_position {display: flex;justify-content: space-between;
}/* 第一行第一模块 */
.line1_1 {width: 70%;height: 100%;display: grid;grid-template-columns: repeat(4, 1fr);grid-gap: 5px;
}.line11_item {height: 120px;display: flex;display: grid;grid-template-columns: 1fr 2fr;
}/* 给每个模块不同的颜色 */
.line11_item:nth-child(1) {background-color: #578ebe;
}.line11_item:nth-child(2) {background-color: #44b6ae;
}.line11_item:nth-child(3) {background-color: #e35b5a;
}.line11_item:nth-child(4) {background-color: #00897b;
}.line11_item:nth-child(5) {background-color: #949fb1;
}.line11_item:nth-child(6) {background-color: #f29503;
}.line11_item:nth-child(7) {background-color: #4f5c65;
}.line11_item:nth-child(8) {background-color: #8775a7;
}/* 图片 */
.line11_item_icon {display: flex;justify-content: flex-end;align-items: center;
}.line11_item_icon .img {width: 45px;height: 45px;
}/* 文字 */
.line11_item_text {display: flex;flex-direction: column;width: 100%;color: #fff;
}.line11_item_text .text_count {flex: 5;display: flex;justify-content: center;align-items: flex-end;
}.line11_item_text .text_count .span1 {flex: 1;font-size: 200%;display: flex;justify-content: flex-end;align-items: flex-end;cursor: default;
}.line11_item_text .text_count .span2 {flex: 1;display: flex;justify-content: flex-start;padding-bottom: 2%;margin-left: 4%;cursor: default;
}.line11_item_text .text_title {flex: 4;display: flex;justify-content: center;cursor: default;
}/* 第一行第二模块 */
.line1_2 {width: 29%;
}.line12_item,
.line13_item,
.line21_item,
.line22_item,
.line31_item,
.line32_item,
.line33_item,
.line34_item {width: 100%;height: 100%;
}/* 第二行 */
.line2 {margin-top: 1%;height: 220px;
}.line2_position,
.line3_position {display: flex;justify-content: space-between;width: 100%;height: 100%;
}.line2_1 {width: 50%;
}.line2_2 {width: 49%;
}/* 第三行 */
.line3 {margin-top: 1%;height: 250px;}.line3_1,
.line3_2,
.line3_3,
.line3_4 {width: 24%;height: 250px;background: #fff;
}/* 日历样式 */
*,
:after,
:before {box-sizing: border-box
}.pull-left {float: left
}.pull-right {float: right
}.clearfix:after,
.clearfix:before {content: '';display: table
}.clearfix:after {clear: both;display: block
}.calendar {width: 100%;font-size: 100%;perspective: 1000px;cursor: default;position: relative
}.calendar .header {height: 30px;position: relative;color: #fff
}.calendar .header .text {position: absolute;top: 0;left: 0;right: 0;bottom: 0;background-color: #308ff0;transform: rotateX(90deg);transform-origin: bottom;backface-visibility: hidden;transition: .4s ease-in-out 0s;/* box-shadow: 0 6px 20px 0 rgba(0, 0, 0, .19), 0 8px 17px 0 rgba(0, 0, 0, .2); */opacity: 0
}.calendar .header .text>span {text-align: center;padding: 5px;display: block;font-family: 'Roboto Condensed', sans-serif;
}.calendar .header.active .text {transform: rotateX(0deg);opacity: 1
}.months {width: 100%;height: 218px;position: relative
}.months .hr {height: 1px;background: #ccc
}.month {padding: 10px;width: inherit;height: inherit;background: #fff;position: absolute;backface-visibility: hidden;transition: all .4s ease-in-out 0s;/* box-shadow: 0 6px 20px 0 rgba(0, 0, 0, .19), 0 8px 17px 0 rgba(0, 0, 0, .2) */
}.months[data-flow="left"] .month {transform: rotateY(-180deg)
}.months[data-flow="right"] .month {transform: rotateY(180deg)
}.month_table {width: 100%;font-size: 10px;font-weight: 400;display: table
}.month_table .row {display: table-row
}.month_table .row.head {color: #308ff0;text-transform: uppercase
}.month_table .row .cell {width: 14.28%;padding: 3px;text-align: center;display: table-cell;
}.month_table .row .cell.disable {color: #ccc
}.month_table .row .cell span {display: block;width: 25px;height: 25px;line-height: 25px;transition: color, background .4s ease-in-out 0s;margin: auto;
}.month_table .row .cell.active span {color: #fff;background-color: #308ff0
}.months .month[data-active="true"] {transform: rotateY(0)
}/* 左右翻页按钮 */
.header [data-action] {color: inherit;position: absolute;top: 50%;margin-top: -10px;width: 20px;height: 20px;z-index: 1;opacity: 0;transition: all .4s ease-in-out 0s
}.header [data-action]>i {width: 12px;height: 12px;display: block;position: absolute;left: 50%;top: 50%;margin-top: -5px;margin-left: -10px
}.header [data-action]>i:before,
.header [data-action]>i:after {top: 50%;margin-top: -1px;content: '';position: absolute;height: 2px;width: 12px;border-top: 2px solid;border-radius: 2px
}.header [data-action*="prev"] {left: 15px
}.header [data-action*="next"] {right: 15px
}.header [data-action*="prev"]>i:before,
.header [data-action*="prev"]>i:after {left: 0
}.header [data-action*="prev"]>i:before {top: 2px;transform: rotate(-45deg)
}.header [data-action*="prev"]>i:after {top: auto;bottom: 2px;transform: rotate(45deg)
}.header [data-action*="next"]>i:before,
.header [data-action*="next"]>i:after {right: 0
}.header [data-action*="next"]>i:before {top: auto;bottom: 2px;transform: rotate(-45deg)
}.header [data-action*="next"]>i:after {top: 2px;transform: rotate(45deg)
}.header.active [data-action] {opacity: 1
}/* 每个月份不同的颜色 */
[data-theme="一月"] {background-color: #1E88E5
}[data-theme="一月"] .row.head {color: #1E88E5
}[data-theme="一月"] .header .text,
[data-theme="一月"] .month_table .row .cell.active span {background-color: #1E88E5
}[data-theme="二月"] {background-color: #039BE5
}[data-theme="二月"] .row.head {color: #039BE5
}[data-theme="二月"] .header .text,
[data-theme="二月"] .month_table .row .cell.active span {background-color: #039BE5
}[data-theme="三月"] {background-color: #00897B
}[data-theme="三月"] .row.head {color: #00897B
}[data-theme="三月"] .header .text,
[data-theme="三月"] .month_table .row .cell.active span {background-color: #00897B
}[data-theme="四月"] {background-color: #7CB342
}[data-theme="四月"] .row.head {color: #7CB342
}[data-theme="四月"] .header .text,
[data-theme="四月"] .month_table .row .cell.active span {background-color: #7CB342
}[data-theme="五月"] {background-color: #efbf4f
}[data-theme="五月"] .row.head {color: #efbf4f
}[data-theme="五月"] .header .text,
[data-theme="五月"] .month_table .row .cell.active span {background-color: #FFB300
}[data-theme="六月"] {background-color: #F4511E
}[data-theme="六月"] .row.head {color: #F4511E
}[data-theme="六月"] .header .text,
[data-theme="六月"] .month_table .row .cell.active span {background-color: #F4511E
}[data-theme="七月"] {background-color: #8E24AA
}[data-theme="七月"] .row.head {color: #8E24AA
}[data-theme="七月"] .header .text,
[data-theme="七月"] .month_table .row .cell.active span {background-color: #8E24AA
}[data-theme="八月"] {background-color: #5E35B1
}[data-theme="八月"] .row.head {color: #5E35B1
}[data-theme="八月"] .header .text,
[data-theme="八月"] .month_table .row .cell.active span {background-color: #5E35B1
}[data-theme="九月"] {background-color: #EF9A9A
}[data-theme="九月"] .row.head {color: #E53935
}[data-theme="九月"] .header .text,
[data-theme="九月"] .month_table .row .cell.active span {background-color: #E53935
}[data-theme="十月"] {background-color: #6d2081
}[data-theme="十月"] .row.head {color: #8E24AA
}[data-theme="十月"] .header .text,
[data-theme="十月"] .month_table .row .cell.active span {background-color: #8E24AA
}[data-theme="十一月"] {background-color: #ef4478
}[data-theme="十一月"] .row.head {color: #ef4478
}[data-theme="十一月"] .header .text,
[data-theme="十一月"] .month_table .row .cell.active span {background-color: #ef4478
}[data-theme="十二月"] {background-color: #546E7A
}[data-theme="十二月"] .row.head {color: #546E7A
}[data-theme="十二月"] .header .text,
[data-theme="十二月"] .month_table .row .cell.active span {background-color: #546E7A
}/* 公告列表 */
.message_item {list-style-type: none;padding: 0;margin: 0;width: 100%;height: 710px;overflow-y: auto;
}.message_item li:nth-child(even) {background-color: #ffffff;
}.message_item li:nth-child(odd) {background-color: #f0f0f0;
}.message_item li {width: 100%;display: flex;justify-content: center;align-items: center;height: 30px;padding: 5% 0;font-size: 95%;
}.message_item li div {width: 90%;white-space: nowrap;overflow: hidden;text-overflow: ellipsis;text-align: left;
}/* 数据可视化+标题内容布局 */
.kanban_item {width: 100%;height: 100%;
}.kanban_line {width: 100%;height: 100%;display: flex;flex-direction: column;background-color: #fff;
}.kanban_title1 {flex: 1;display: flex;padding: 5px;justify-content: flex-start;align-items: center;font-weight: bold;font-family: '华文细黑';border-left: 4px solid #75b2fa;border-bottom: 1px solid #f0f0f0;
}.kanban_content1 {flex: 25;width: 100%;height: 100%;overflow: hidden;
}.kanban_title {flex: 1;display: flex;padding: 5px;justify-content: flex-start;align-items: center;font-weight: bold;font-family: '华文细黑';border-left: 4px solid #75b2fa;border-bottom: 1px solid #f0f0f0;
}.kanban_content {flex: 9;width: 100%;height: 100%;overflow: hidden;/* 添加overflow属性 */
}.chart-container {width: 100%;height: 100%;
}.kanban_content table {width: 100%;height: 100%;position: relative;border: 0px;background-color: rgba(255, 255, 255, 0);
}.kanban_content table tr {width: 100%;height: 100%;border: 0px;
}.kanban_content table tr td {width: 100%;height: 100%;border: 0px;
}