OpenLayers认识
WebGIS四大框架:== Leaflet、OpenLayers、Mapbox、Cesium ==
OpenLayers 是一个强大的开源 JavaScript 地图库,专注于提供可嵌入网页的交互式地图体验。作为一款地理信息系统(GIS)的前端开发工具,OpenLayers 提供了灵活的 API,允许开发者构建各种地图应用,从简单的地图显示到复杂的地理信息分析。
1.下载ol 插件
npm i ol
2.初始化
const map = new Map({ target: mapElement.value, layers: tiandilayers, view: view});
-
1.参数target
制定初始化的地图设置到html页面上的哪一个DOM元素上。 -
2.参数layers
一个map可以设置多个layer,图层是构成openlayers的基本单位,地图是由多个layer组成的。 -
3.参数view
视图是设置地图的显示范围,包括中心点,放大级别,坐标。
EPSG:4326 是一个GIS(地理信息系统) 中使用的坐标参考系代码,它表示一个地理坐标系,即使用经纬度表示地理位置。
EPSG:4326 常被用于在网络上传输地理位置信息,如在Web地图服务和地理位置Api等。
EPSG:4326 的经纬度范围:经度范围在-180°到180°之间,维度范围在-90°到90°之间。
区别:
EPSG:4326 表示一个地理坐标系,使用经纬度来表示地理位置,通常用于地理位置的显示和制图。
EPSG:3857表示一个Web墨卡托坐标系,使用平面墨卡托投影来表示地理位置。
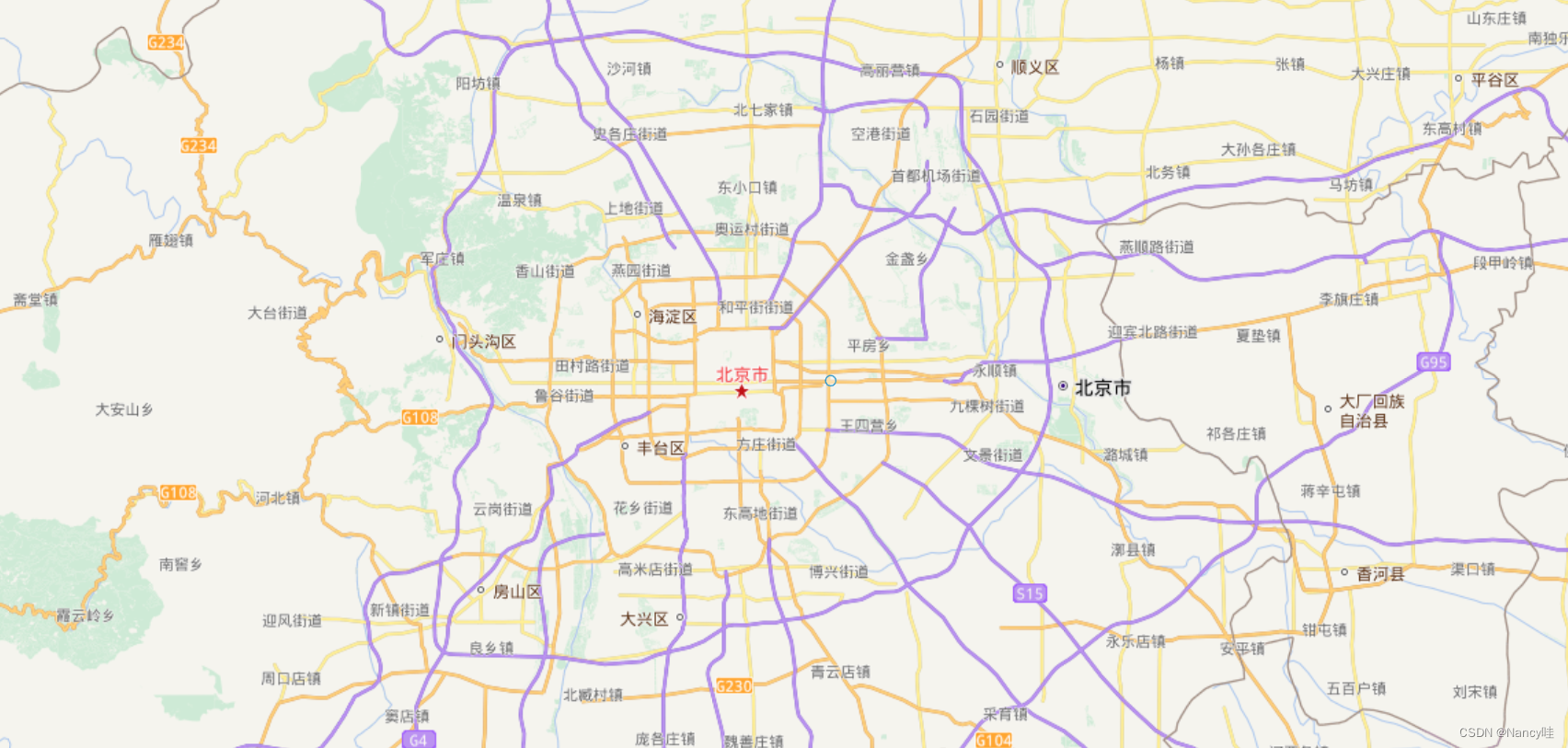
3.结合高德地图
<template> <div id="map" ref="mapElement"></div> </template> <script setup> import Map from 'ol/Map'; import View from 'ol/View'; import TileLayer from 'ol/layer/Tile'; import XYZ from 'ol/source/XYZ'; import VectorLayer from 'ol/layer/Vector'; import VectorSource from 'ol/source/Vector'; import Feature from 'ol/Feature'; import Point from 'ol/geom/Point';import { fromLonLat } from 'ol/proj'; import { onMounted, ref } from 'vue';const mapElement=ref(null)const initMap=()=>{ // 创建高德地图的 XYZ 瓦片源 const amapSource = new XYZ({ url: 'http://webst0{1-4}.is.autonavi.com/appmaptile?style=7&x={x}&y={y}&z={z}&lang=zh_cn&scale=1&size=1', // 高德地图的瓦片服务可能有不同的 URL 格式和参数,这里是一个示例 }); // 创建 OpenLayers 图层,使用上面创建的瓦片源 const amapLayer = new TileLayer({ source: amapSource, }); // 创建 OpenLayers 地图实例 const map = new Map({ target: mapElement.value, layers: [amapLayer], view: new View({ center: fromLonLat([116.397428, 39.90923]), // 设置地图中心点坐标(例如:北京) zoom: 8, // 设置初始缩放级别 // projection:"EPSG:4326"}), }); }onMounted(()=>{initMap()})</script>
<style scoped> 4.结合天地图
//主要改变图层layers//图层数组 layers,天地图let tiandilayers= [new TileLayer({source: new XYZ({crossOrigin: 'anonymous',url: 'https://t0.tianditu.gov.cn/DataServer?T=vec_w&x={x}&y={y}&l={z}&tk=你的key'})}),new TileLayer({source: new XYZ({crossOrigin: 'anonymous',url: 'https://t0.tianditu.gov.cn/DataServer?T=cva_w&x={x}&y={y}&l={z}&tk=你的key'})})]const map = new Map({ target: mapElement.value, layers: tiandilayers, view: new View({ center: fromLonLat([116.397428, 39.90923]), // 设置地图中心点坐标(例如:北京) zoom: 8, // 设置初始缩放级别 // projection:"EPSG:4326"}), }); //添加点图层const source = new VectorSource({ features: [new Feature(new Point(fromLonLat([116.485467, 39.907761])))], // 假设的点坐标(需转换为 OpenLayers 使用的坐标系统) }); const vectorLayer = new VectorLayer({ source: source, }); map.addLayer(vectorLayer);