cesium 图元 api
Cesium是一个基于WebGL的开源虚拟地球软件开发库,提供了丰富的API,其中包括图元
API和实体API。
异同点:
相同点:图元API和实体API都是用来绘制三维场景中的对象,包括点、线、面等各种形状。
不同点:
- 数据结构不同:图元API的数据结构基于Geometry和Appearance两个独立的对象,而实体API的数据结构则是继承于Entity对象。
- 功能不同:实体API可以存储属性信息,比如位置、颜色、大小、标签等,而图元API则不支持存储属性信息。
- 复杂度不同:图元API支持更为复杂的几何结构,可以绘制更为复杂的形状,而实体API则更适用于绘制简单的点、线、面等对象。
- 兼容性不同:实体API兼容KML和GeoJSON数据格式,而图元API则不支持这些数据格式。
综上所述,图元API适用于需要更加灵活和复杂的场景,而实体API则更适用于简单的三维场景以及与其他数据源的集成。
上面的资料使用csdn 创作助手实现的,这么智能吗,省去查找资料的过程。
对图元进行平移
其实这个问题也找过ai,但是ai给出的答案存在明显的错误,如果我们要对一个primitive 进行平移操作,直接给他一个新的变换矩阵不就好了吗,实际上是的,但只是最终效果和我们想要的不是很同。
你可以看看这篇博文,了解一下不同的地方:
链接1:
(3条消息) [Cesium]cesium里面的坐标系、相互转换关系以及平移问题_cesium transform_程老师2088的博客-CSDN博客![]() https://blog.csdn.net/chengzhf/article/details/120250233?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522168955808216800197010667%2522%252C%2522scm%2522%253A%252220140713.130102334..%2522%257D&request_id=168955808216800197010667&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~all~sobaiduend~default-1-120250233-null-null.142%5Ev88%5Econtrol_2,239%5Ev2%5Einsert_chatgpt&utm_term=cesium%20%E5%B9%B3%E7%A7%BB&spm=1018.2226.3001.4187
https://blog.csdn.net/chengzhf/article/details/120250233?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522168955808216800197010667%2522%252C%2522scm%2522%253A%252220140713.130102334..%2522%257D&request_id=168955808216800197010667&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~all~sobaiduend~default-1-120250233-null-null.142%5Ev88%5Econtrol_2,239%5Ev2%5Einsert_chatgpt&utm_term=cesium%20%E5%B9%B3%E7%A7%BB&spm=1018.2226.3001.4187
可能你的一般思路也许是这样:也就是直接在z轴方向加上50 米
const translation = new Cesium.Cartesian3(0, 0, 50) // x、y、z 分别表示平移的距
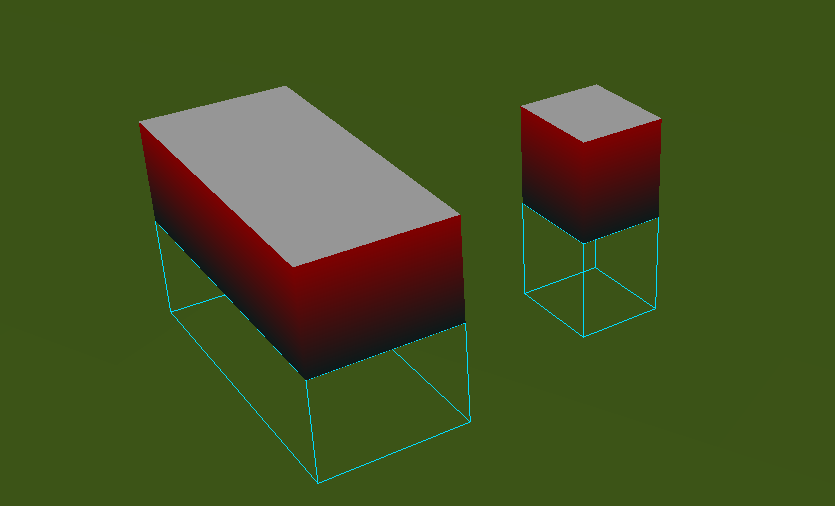
p.modelMatrix = Cesium.Matrix4.fromTranslation(translation)但这样的结果实际上这样的:很明显,这个平移不是我们想要的,其实我也不是很明白这个原因,渲染到世界坐标系之后

接下来套用链接1博文中的代码,虽然那个代码是对实体进行操作,但是修改一下也能用于图元:
这个代码排版真丑,在我的IDE 里面是正常的
const p = pickedObject.primitive; // 从pickedObject中获取primitive
// 定义平移的距离const translation = new Cesium.Cartesian3(0, 0, 50); // x、y、z 分别表示平移的距离
// 获取模型的中心点, 你也可以访问boundingSphere来获取外接球,但这个属性需要在primitive 构建时指定,否则就只有访问这个私有属性const center = p._boundingSpheres[0].center;
// 将坐标系从东北天坐标系转换为固定坐标系const transform = Cesium.Transforms.eastNorthUpToFixedFrame(center);
// 将平移向量与转换矩阵相乘得到结果const result = Cesium.Matrix4.multiplyByPoint(transform, translation, new Cesium.Cartesian3());
// 将结果与中心点相减,得到相对于世界坐标系的平移向量const world_translation = Cesium.Cartesian3.subtract(result, center, new Cesium.Cartesian3());
// 使用平移向量创建模型矩阵,并将其赋值给p的modelMatrix属性p.modelMatrix = Cesium.Matrix4.fromTranslation(world_translation);看看效果图:这次确实是在z轴方向移动了一段距离

这篇文章接下来会继续更新,会更新一些primitve的自定义材质,或者是定义动画等