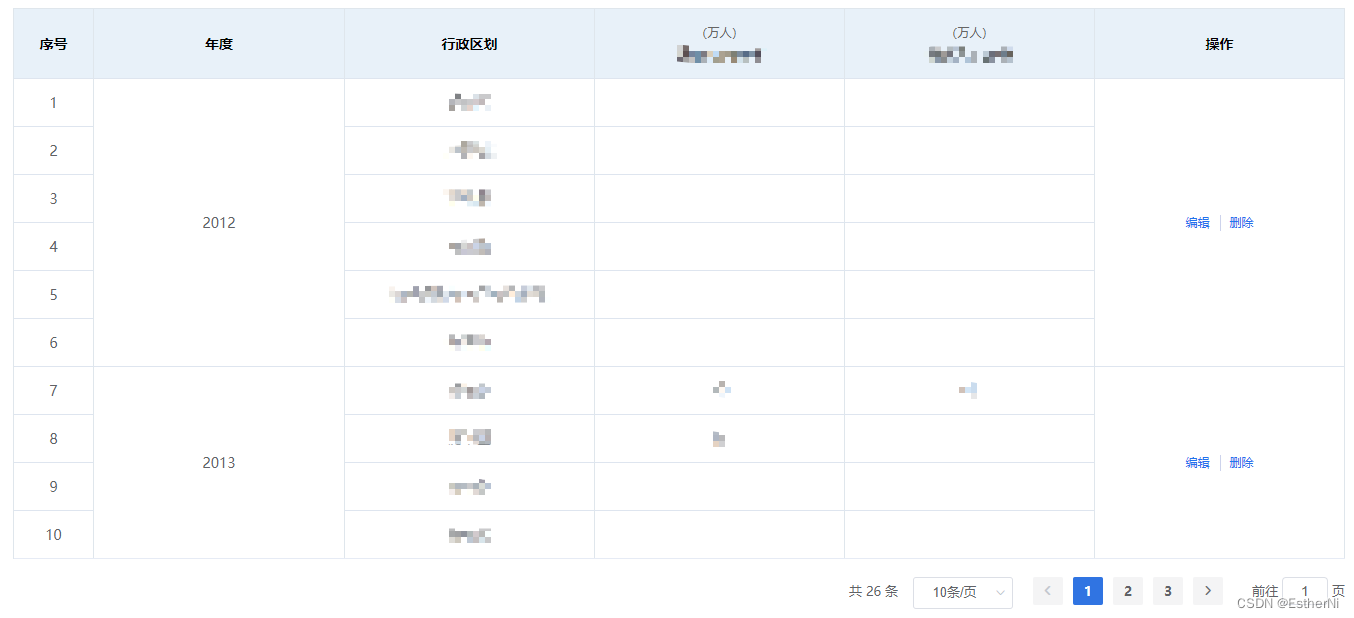
< el- table : data= "tableData" border style= "width: 100%;" : span- method= "objectSpanMethodAuto" > < ! -- 空状态 -- > < template slot= "empty" > < div> < img src= "@/assets/images/noData.png" / > < / div> < span> 暂无数据< / span> < / template> < el- table- column type= "index" label= "序号" width= "80" align= "center" > < / el- table- column> < el- table- column label= "年度" align= "center" prop= "year" > < / el- table- column> < el- table- column prop= "regionName" label= "行政区划" align= "center" > < / el- table- column> < el- table- column align= "center" > < template slot= "header" > < div class = "header-con" > (万人)< / div> < div class = "header-name" > 农业人口数量< / div> < / template> < template slot- scope= "scope" > < div> { { scope. row. ruralPopNum } } < / div> < / template> < / el- table- column> < el- table- column align= "center" > < template slot= "header" > < div class = "header-con" > (万人)< / div> < div class = "header-name" > 城镇人口数量< / div> < / template> < template slot- scope= "scope" > < div> { { scope. row. urbanPopNum } } < / div> < / template> < / el- table- column> < el- table- column label= "操作" align= "center" > < template slot- scope= "{ row }" > < el- button type= "text" size= "small" class = "operation" style= "color: #2372ed;" @click= "handleEditTable(row)" > 编辑< / el- button> < el- button type= "text" size= "small" class = "operation" style= "color: #2372ed;" @click= "handleDelete(row)" > 删除< / el- button> < / template> < / el- table- column> < / el- table>
data : function ( ) { return { spanArr : [ ] , tableData : [ ] }
}
getList ( ) { getPopList ( this . query) . then ( ( res ) => { this . totalCount = res. total; this . tableData = res. rows; let contactDot = 0 ; let spanArr = [ ] ; this . tableData. forEach ( ( item, index ) => { if ( index === 0 ) { console. log ( spanArr) ; spanArr. push ( 1 ) ; } else { if ( item. year === this . tableData[ index - 1 ] . year) { spanArr[ contactDot] += 1 ; spanArr. push ( 0 ) ; } else { contactDot = index; spanArr. push ( 1 ) ; } } } ) ; this . spanArr = spanArr; } ) ; } ,
objectSpanMethodAuto ( { row, column, rowIndex, columnIndex } ) { console. log ( "点击:" , row, column, rowIndex, columnIndex) ; if ( columnIndex == 1 || columnIndex == 5 ) { if ( this . spanArr[ rowIndex] ) { return { rowspan : this . spanArr[ rowIndex] , colspan : 1 , } ; } else { return { rowspan : 0 , colspan : 0 , } ; } } } ,















![PC电脑技巧[笔记本通过网线访问设备CMW500]](https://img-blog.csdnimg.cn/direct/733dfa3867064b95aa55cf93653508bc.png)


![[WTL/Win32]_[初级]_[如何设置ListView的列宽不出现水平滚动条]](https://img-blog.csdnimg.cn/direct/b744cee93e6c4dc0b8793bc4cb5c6876.jpeg)