

注意:使用当前组件时,请先了解组件代码逻辑
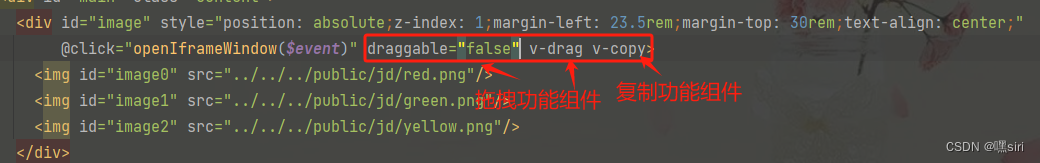
下方组件根据自己的需求来更改响应的元素id,调整代码实现逻辑,这里不过多解释
import Vue from "vue";/*** 拖拽*/
Vue.directive("Drag", (el) => {const moveEl = el;let flag = false;const mouseDown = (e) => {flag = true;let X = e.clientX - el.offsetLeftlet Y = e.clientY - el.offsetTopconst move = (e) => {if (flag) {el.style.cursor = 'move';el.style.marginLeft = '0px';el.style.marginTop = '0px';el.style.left = e.pageX - X + 'px';el.style.top = e.pageY - Y + 'px';}}document.addEventListener('mousemove', move);document.addEventListener('mouseup', (e) => {document.removeEventListener('mousemove', move);});}moveEl.addEventListener('mousedown', mouseDown);
})/*** 复制*/
Vue.directive("Copy", (el) => {const moveEl = el;let copy = false;const mouseDown = (e) => {let X = e.clientX - el.offsetLeftlet Y = e.clientY - el.offsetTopconst move = (e) => {if (!copy) {const imageDiv = document.createElement(el.tagName);imageDiv.className = "image";imageDiv.style.left = e.pageX - X + 'px';imageDiv.style.top = e.pageY - Y + 'px';// 获取元素属性el.getAttributeNames().forEach((name) => {imageDiv.setAttribute(name, el.getAttribute(name));});// 获取元素中内容imageDiv.innerHTML = el.innerHTML;imageDiv.addEventListener('click', (e) => {openIframeWindow(e)})// 已复制元素添加拖拽功能imageDiv.attributes.setNamedItem(document.createAttribute('v-drag'));imageDiv.attributes.setNamedItem(document.createAttribute('v-copy'));setImagesInterval(imageDiv);// 添加复制后元素的拖拽功能imagesDrag(imageDiv);document.getElementsByClassName('content')[0].appendChild(imageDiv);}copy = true;}document.addEventListener('mousemove', move);document.addEventListener('mouseup', (e) => {copy = false;document.removeEventListener('mousemove', move);});}moveEl.addEventListener('mousedown', mouseDown);// 打开iframe窗口function openIframeWindow(e) {document.getElementById('iframe').style.display = 'block';// 显示iframe的div标签document.getElementById('my-iframe').style.display = 'block';// 显示iframe标签document.getElementById('my-iframe').src = './iframe';// 显示iframe标签的src属性document.getElementById('my-iframe').style.width = '19.9rem';// 显示iframe标签的宽document.getElementById('my-iframe').style.height = '20rem';// 显示iframe标签的高document.getElementById('iframe').style.width = '19.9rem';// 显示iframe的div标签的宽document.getElementById('iframe').style.left = e.pageX + 5 + 'px';// 显示iframe的div标签的left属性document.getElementById('iframe').style.top = e.pageY + 5 + 'px';// 显示iframe的div标签的top属性// document.getElementsByClassName('open')[0].style.display = 'block';// 显示打开按钮// document.getElementsByClassName('close')[0].style.display = 'block';// 显示关闭按钮// document.getElementById('title').style.display = 'block';// 显示标题编辑文本框document.getElementById('closeButton').style.left = '0rem';// 设置关闭按钮的left属性document.getElementById('iframe0').style.display = 'block';// 显示iframe0的div通信按钮document.getElementById('iframe1').style.display = 'none';// 显示iframe1的div通信按钮}// 复制后的图片轮播function setImagesInterval(imageDiv) {let count = 0;setInterval(() => {if (count == 0) {imageDiv.getElementsByTagName('img')[0].style.display = 'block';imageDiv.getElementsByTagName('img')[1].style.display = 'none';imageDiv.getElementsByTagName('img')[2].style.display = 'none';count++;} else if (count == 1) {imageDiv.getElementsByTagName('img')[0].style.display = 'none';imageDiv.getElementsByTagName('img')[1].style.display = 'block';imageDiv.getElementsByTagName('img')[2].style.display = 'none';count++;} else if (count == 2) {imageDiv.getElementsByTagName('img')[0].style.display = 'none';imageDiv.getElementsByTagName('img')[1].style.display = 'none';imageDiv.getElementsByTagName('img')[2].style.display = 'block';count = 0;}}, 1000);}// 复制后的图片拖拽function imagesDrag(imageDiv){let flag = false;const mouseDown = (e) => {flag = true;let X = e.clientX - imageDiv.offsetLeftlet Y = e.clientY - imageDiv.offsetTopconst move = (e) => {if (flag) {imageDiv.style.cursor = 'move';imageDiv.style.marginLeft = '0px';imageDiv.style.marginTop = '0px';imageDiv.style.left = e.pageX - X + 'px';imageDiv.style.top = e.pageY - Y + 'px';}}imageDiv.addEventListener('mousemove', move)imageDiv.addEventListener('mouseup', (e) => {flag = false;imageDiv.removeEventListener('mousemove', move)})}imageDiv.addEventListener('mousedown', mouseDown);}
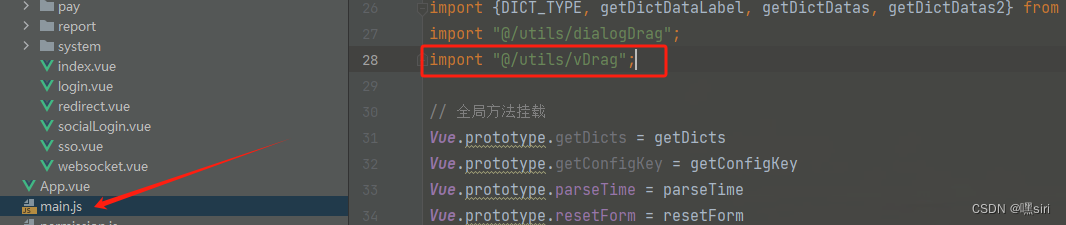
})全局引用