零.前言
本篇主要讲解<a>标签链接美化、页面的浮动布局,以及“相对定位”、“绝对定位”、“固定定位”三种定位。
关于其它请查看作者其它文章:
CSS(一)---【CSS简介、导入方式、八种选择器、优先级】-CSDN博客
CSS(二)---【常见属性、复合属性使用】-CSDN博客
CSS(三)---【盒子模型、边框、外边距合并】-CSDN博客
一.CSS链接美化
链接可以使用:“color、font-family、background”等属性来设置样式。
一般而言我们更在意的是:“链接处于什么状态来设置不同的样式”。
为此我们可以使用:“伪类选择器”,通过对<a>标签的伪类选择,来实现不同状态的样式。
四种链接状态分别是:
- “a:link”:正常的,未访问的链接
- “a:visited”:用户访问过的链接
- “a:hover”:用户将鼠标悬停在链接上时
- “a:active”:链接被点击时
注意:
如果为多个链接状态设置不同样式时,需要遵循顺序规则:“a:hover必须在a:link和a:visited之后。a:active必须在a:hover之后”。
例如:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>a:link{color: red;}a:visited{color: green;}a:hover{color: hotpink;}a:active{color: blue;}</style>
</head>
<body><a href="#" target="_blank">测试链接</a>
</body>
</html>效果:
点击前:

鼠标移动到链接上时:

点击时:

点击后:

有个小问题,就是当你之前点击过<a>标签的链接,并且在浏览器中保留着浏览记录,那么颜色将始终会是visited的样式(愁人)。
二.浮动布局
2.0简介
“浮动”属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘,这样即可使得元素进行浮动。
语法:
选择器{
float:left/right/none;
}
使用场景:“当我们使用多个行内块元素摆放到一行时,彼此之间是会有空隙的,这时我们就可以使用浮动布局用来消除空隙”。
注意:
浮动是是相对于父元素浮动,只会在父元素内部移动。
2.1浮动三大特性
- 脱标:脱离标准流
- 一行显示,顶部对齐
- 具备行内块元素特性
2.2浮动的使用
看下面一个例子:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.father{background-color: aquamarine;height: 100px;border: 3px solid brown;}.left{background-color: yellowgreen;width: 100px;height: 100px;float: left;}.right{background-color: blueviolet;width: 100px;height: 100px;float: right;}</style>
</head>
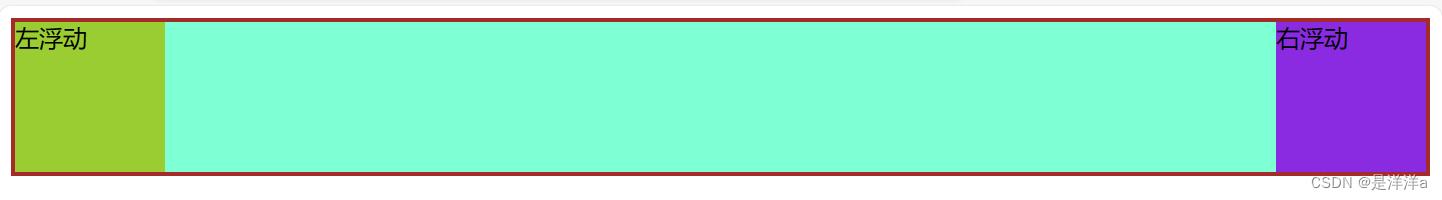
<body><div class="father"><div class="left">左浮动</div><div class="right">右浮动</div></div>
</body>
</html>效果:

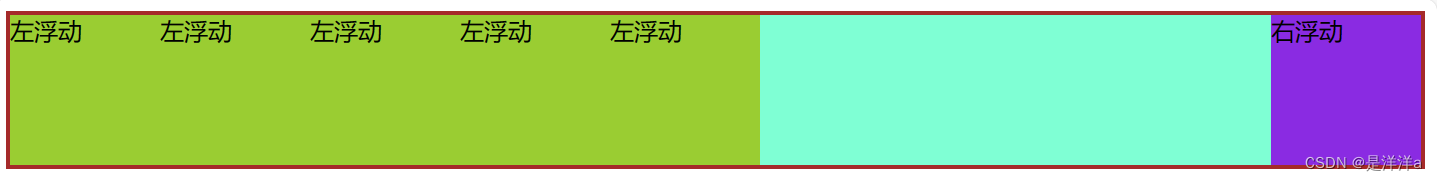
此时我们对左浮动或右浮动复制创建多个,效果如下:

可以看到使用浮动布局后,元素之间是没有空隙的。
2.3使用浮动造成的坍塌
当我们使用浮动布局时,若父元素没有指定高度,此时就会发生坍塌。
即:
.father{background-color: aquamarine;/* height: 100px; */ 注释掉高度border: 3px solid brown;}效果:

可以看到父元素的边框没有包裹住子元素,这就是坍塌造成的后果。
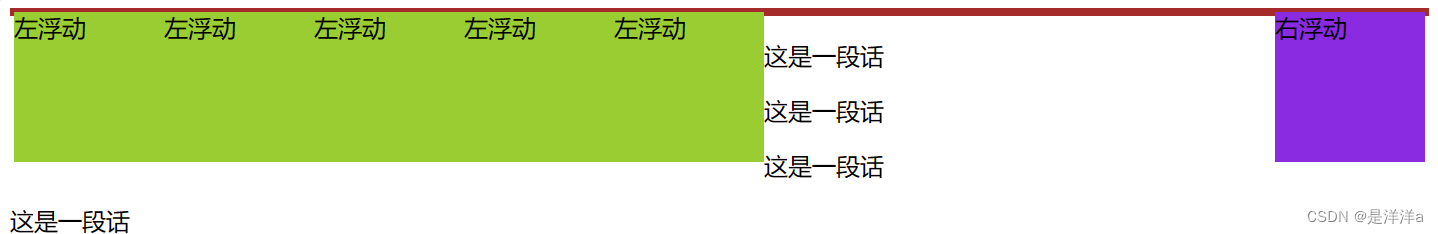
若此时我们在父元素后面继续添加标签,例如我们添加:
<p>这是一段话</p><p>这是一段话</p><p>这是一段话</p><p>这是一段话</p>效果:

注意到有三个<p>标签的位置在左浮动右边,按常理来说,所有的<p>标签应该出现在父元素的下方。
这便是坍塌造成的后果,解决方法很简单:
- 给父元素添加大于所有子元素的高度值
- 使用overflow属性消除浮动
- 使用父元素的伪元素after消除浮动
在这里,我们使用overflow属性来消除浮动:
.father{background-color: aquamarine;/* height: 100px; */border: 3px solid brown;overflow: hidden;//使用overflow属性来消除浮动}效果:

三.3种定位
3.0三种定位
定位方式:
- 相对定位:相对于元素在文档流中的正常位置进行定位。
- 绝对定位:相对于最近的已定位祖先元素进行定位,不占据文档流。
- 固定定位:相对于浏览器窗口进行定位。不占据文档流,固定在屏幕上的位置,不随滚动而滚动。
缺点:定位布局虽然可以精准定位,但缺乏灵活性。
定位使用:“position”属性来定位
属性值有:
- “relative”:相对定位
- “absolute”:绝对定位
- “fixed”:固定定位
3.1相对定位
使用相对定位,需要搭配:“top”、“right”、“bottom”、“left”四个属性使用。
top:相对于父元素向下移动单位距离
right:相对于父元素向左移动单位距离
bottom:相对于父元素向上移动单位距离
left:相对于父元素向右移动单位距离
例如:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.allbox{height: 350px;background-color: aqua;}.box-normal{width: 100px;height: 100px;background-color: purple;}.box-relative{width: 100px;height: 100px;background-color: pink;position: relative;top: 20px;left: 100px;}</style>
</head>
<body><div class="allbox"><div class="box-normal"></div><div class="box-relative"></div><div class="box-normal"></div></div>
</body>
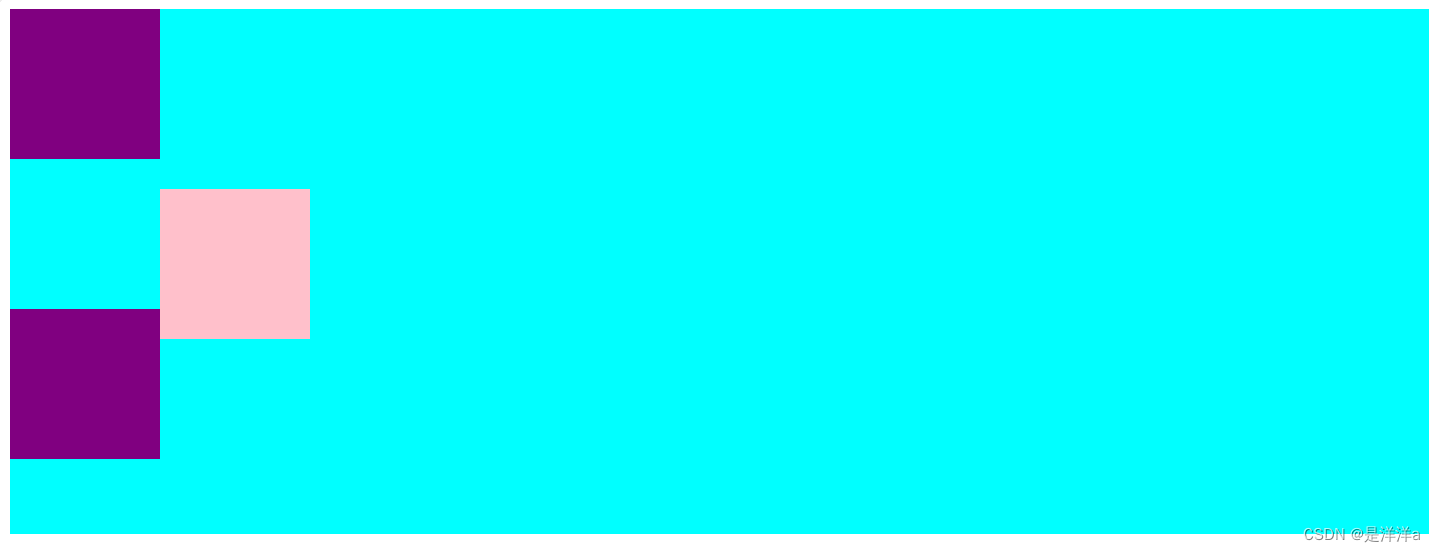
</html>效果:

值得注意的是:使用相对定位的元素,其周边的元素并没有受到影响,这是因为“相对定位不会脱离文档流”
3.2绝对定位
使用绝对定位,会使元素脱离正常文档流,这就说明如果下面还有标签,它就会因为该元素脱离正常文档流而上浮。
即:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.allbox{height: 350px;background-color: yellow;}.box-normal{width: 100px;height: 100px;background-color: purple;}.box-absolute{width: 100px;height: 100px;background-color: pink;position: absolute;}</style>
</head>
<body><div class="allbox"><div class="box-normal"></div><div class="box-absolute"></div><div class="box-normal"></div></div>
</body>
</html>效果:

如图,下面的紫色块上浮被覆盖了。
如果此时我们将粉色块移动,那么紫色块就显示出来了。
.box-absolute{width: 100px;height: 100px;background-color: pink;position: absolute;left: 120px; //向右移动120px,让紫色块显示} 效果:

3.3绝对定位
使用绝对定位会让元素一直固定在页面某个位置,那怕用户拖动页面,元素仍固定。
通常用来作顶部导航栏等等。
即:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.allbox{height: 350px;background-color: yellow;margin-top: 500px;}.box-normal{width: 100px;height: 100px;background-color: purple;}.box-absolute{width: 100px;height: 100px;background-color: pink;position: absolute;left: 120px;}.box-fixed{width: 100px;height: 100px;background-color: brown;position: fixed;right: 0px;top: 100px;}</style>
</head>
<body><div class="allbox"><div class="box-normal"></div><div class="box-absolute"></div><div class="box-normal"></div></div><h1>固定定位</h1><div class="box-fixed">固定定位</div>
</body>
</html>效果: