我们付出一些成本,时间的或者其他,最终总能收获一些什么。
教程:AutoCAD 入门
FME使用四种主要格式来读取和写入AutoCAD图形文件;初级教程重点介绍AutoDesk AutoCAD DWG\DXF(ACAD)
AutoCAD中常用的术语
实体:AutoCAD 图元表示 DWG 中的单个绘制对象。实体可以是块、线、点、文本等。
图层:AutoCAD 图层是用户定义的图元分组,这些图元可能具有用户定义的样式和格式特征以及对其他图层的参照 (外部参照)。在 FME 中,图层是读取器参数中的默认实体分组。
属性:AutoCAD 属性只能以标签或标签的形式附着到块图元。在 FME 中,可以使用某些读取器参数和工作流修改来公开此属性信息。
扩展实体数据:也称为 xdata。这是一段应用程序驱动的信息,用户可以将其附加到任何给定实体。这与属性不同,而是对该特定实体(例如钢梁密度)很重要的一小段信息 (<=16Kb)。通过在 DWG/DXF 读取器参数中选择“读取解释的扩展实体数据”选项,可以显示扩展实体数据,但如何解释此数据取决于扩展实体数据的类型(例如文本、整数)以及选择的其他读取器参数。
块:AutoCAD 块是图元(如线条、点、文本)的集合,这些图元组合在一起形成一个块图元。
查看和检查 AutoCAD DWG 数据:对图元进行分组
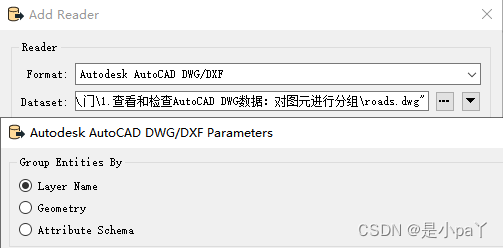
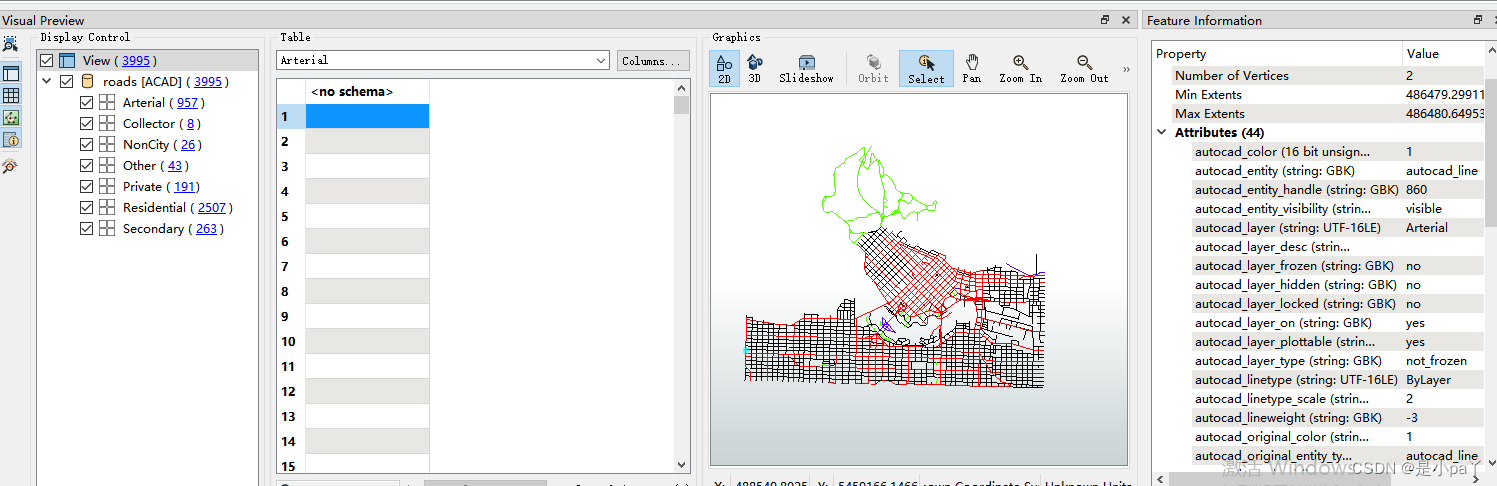
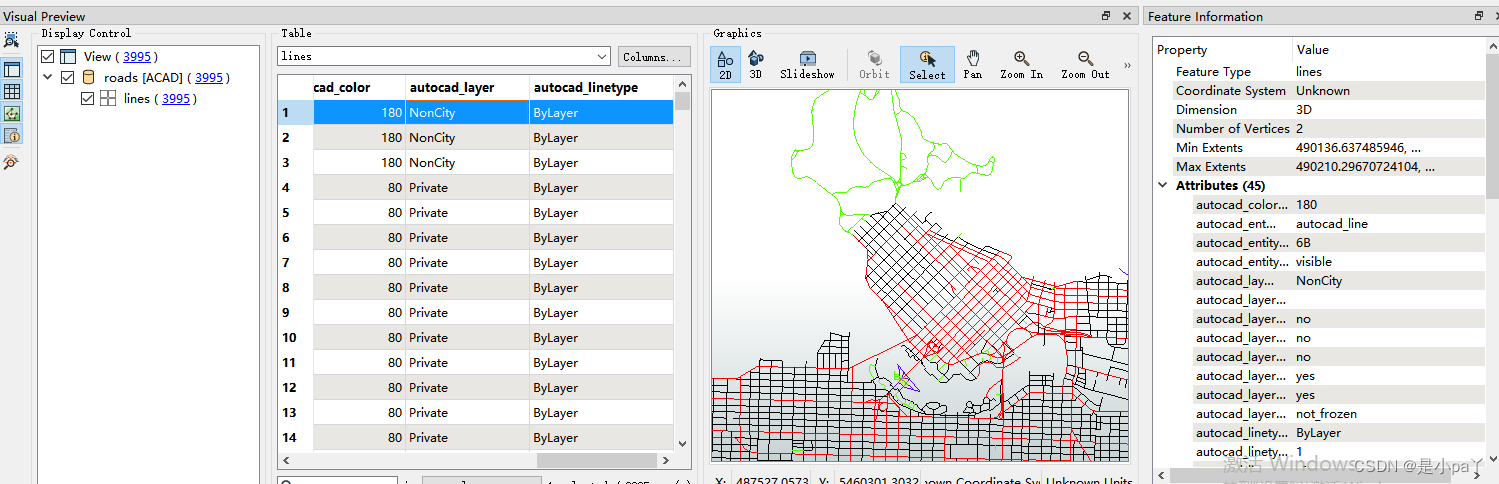
1)通过Autocad的读模块加载提供的roads.dwg数据,点击【参数】,可以看到“分组实体依据”默认选择的是“图层名称”。

可以看到视图是按照图层进行分组的,且无法看到关联的属性信息

2)按参数几何实体进行分组
如果用户选择按几何对图元进行分组,则图元将按其几何类型(例如点、线、文本等)进行排序,并且这些几何类型将成为工作空间中的 FME 要素类型。

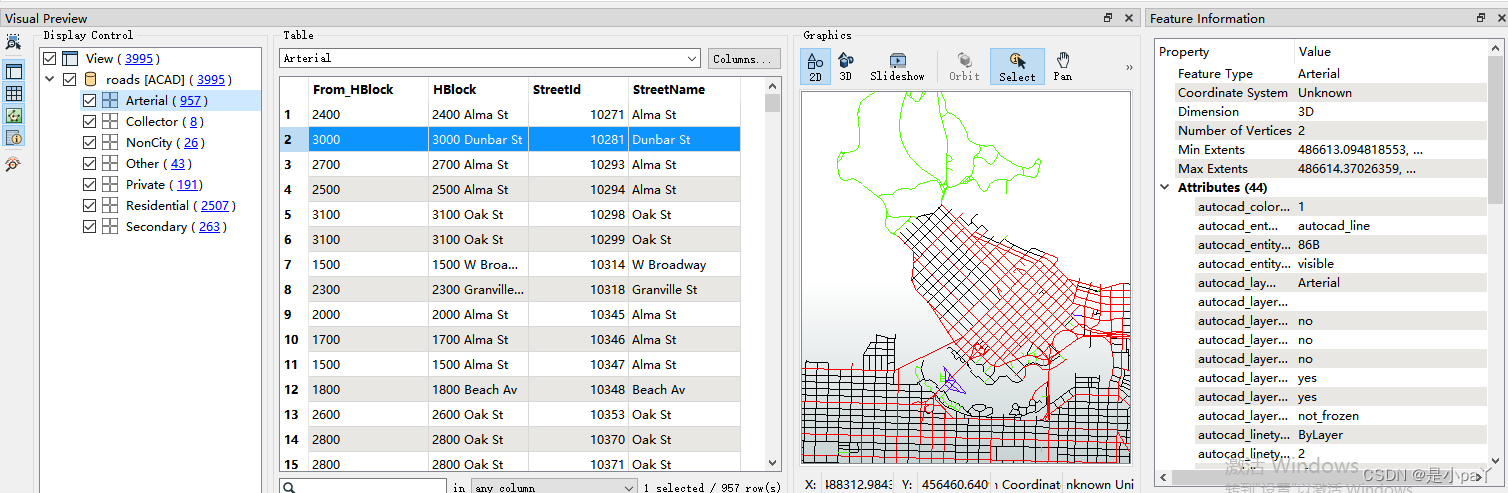
3)按属性架构对实体进行分组
如果用户选择按属性架构对实体进行分组,则 FME 将不仅按图层名称对实体进行分组,还将按其关联的属性信息对实体进行分组。在数据检查器中查看时,数据显示的数据将与按图层名称分组时非常相似,但也会在表视图中显示属性架构。

查看和检查 AutoCAD DWG 数据:处理块
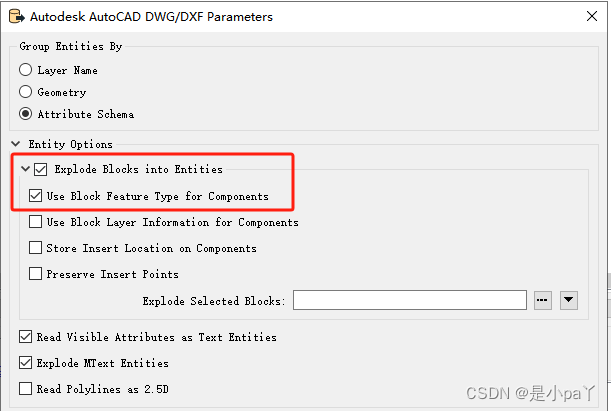
上述文章主要研究如何分解块,主要是Explode Blocks into Entities参数。
默认情况下是勾选了的。

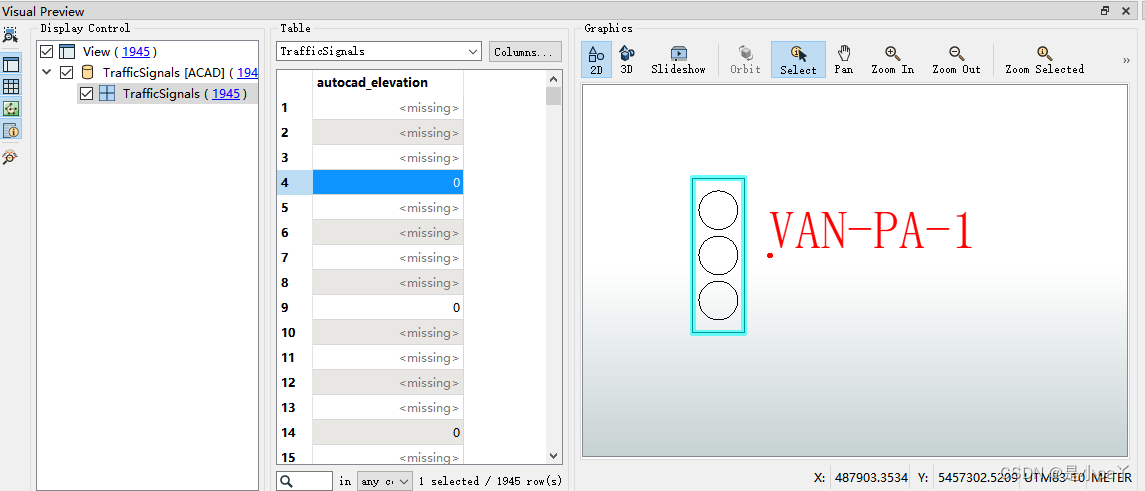
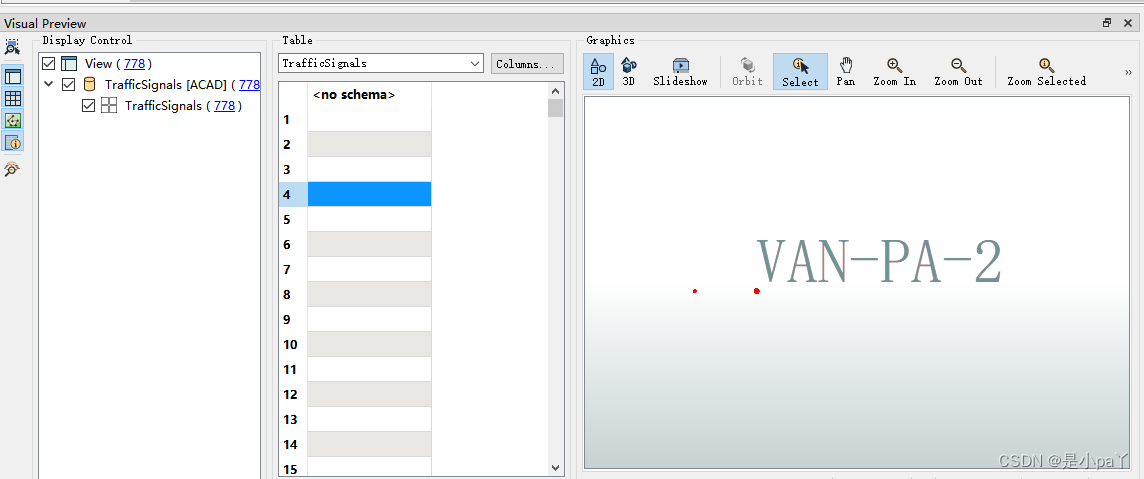
需要修改默认的几何绘制样式,默认为白色。

该块的显示方式与最初在 AutoCAD 中绘制时相同,但可以选择单个零件。这是因为区块不再是一个单一的实体。
若不勾选Explode Blocks into Entities,块在FME中表示为单个点。

如何将DWG转换为DGN (AutoCAD到Microstation)

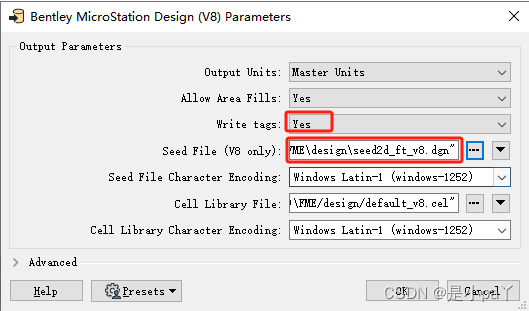
主要是要注意写模块

Write tags参数告诉FME为要素写入标签。
Seed File参数指定2D输出而不是3D。
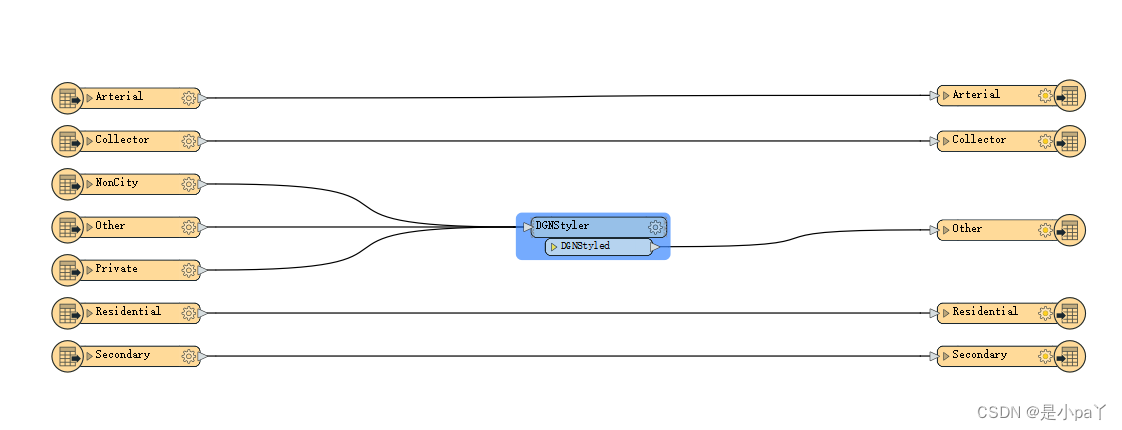
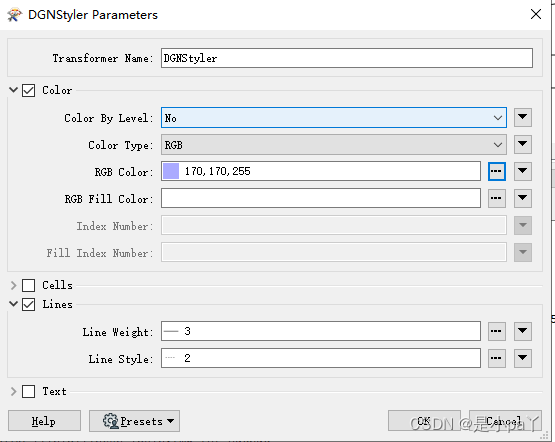
其中在DWG转为DGN的过程中,还是用了DGNStyler转换器
DGNStyler转换器说明:通过提供方便的接口来设置各种指定格式的属性,为输出到Bentley® Microstation® Design V7/V8准备数据。

如何转换SHP到DWG(Esri Shapefile到AutoCAD)
基本 DWG 块处理示例:分解块图元 (DWG 转 PDF)
基本 DWG 块处理示例:保留块图元(DWG 到 SHP)