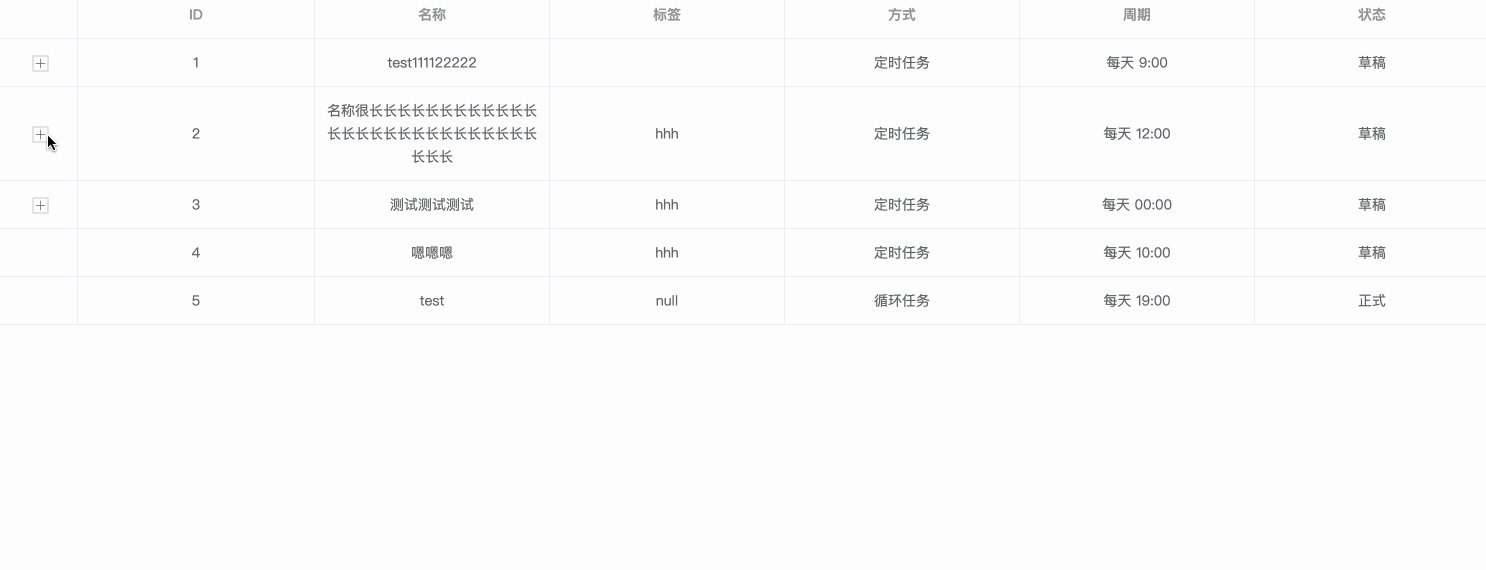
Element中table默认支持的,展开和收起功能,如下:

针对表格的展开收起,本文改造的主要有3点:
1、修改展开/收起的图标;
2、对于不支持展开/收起的行,隐藏图标;
3、点击行,就可以展开/收起对应的内容。
1、修改图标
这个单纯的样式还是挺好改的。
<el-table class="table-wrap"></el-table><style lang="less">
.table-wrap {.el-table__expand-icon {-webkit-transform: rotate(0deg);transform: rotate(0deg);}.el-table__expand-icon .el-icon-arrow-right:before {content: "\e6d9";border: 1px solid #ccc;padding: 1px;}.el-table__expand-icon--expanded .el-icon-arrow-right:before {content: "\e6d8";}
}
</style>
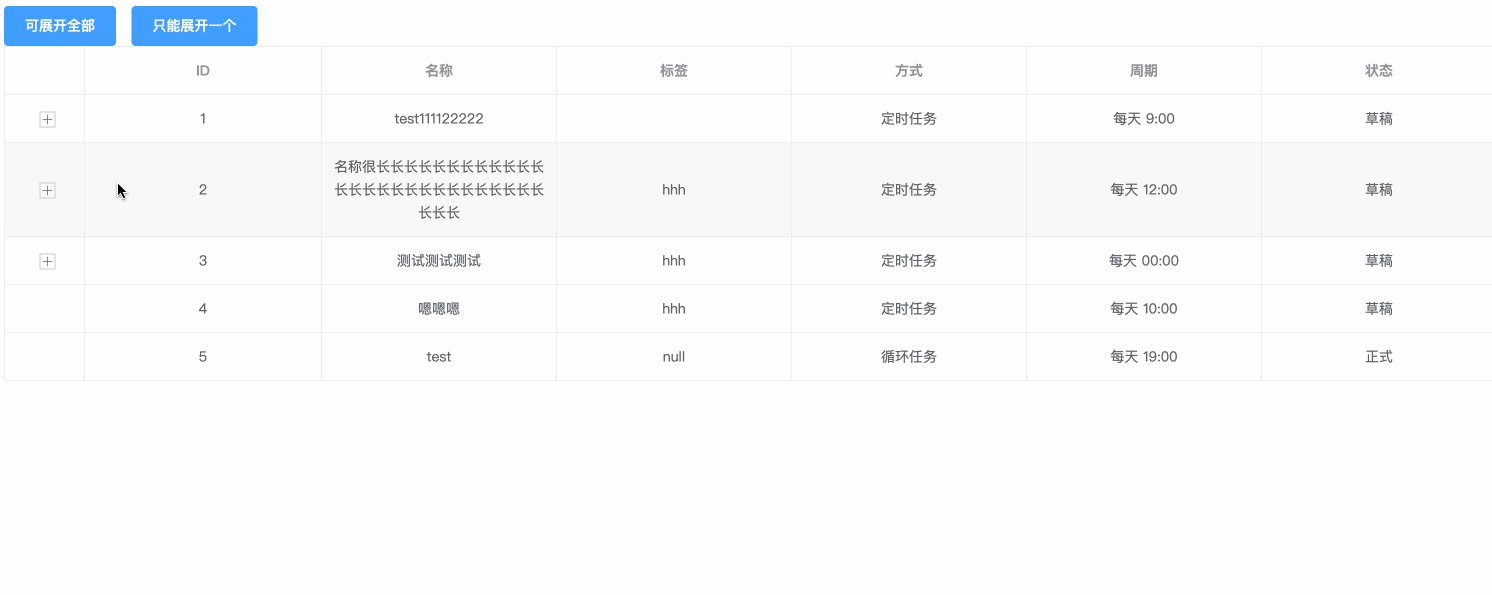
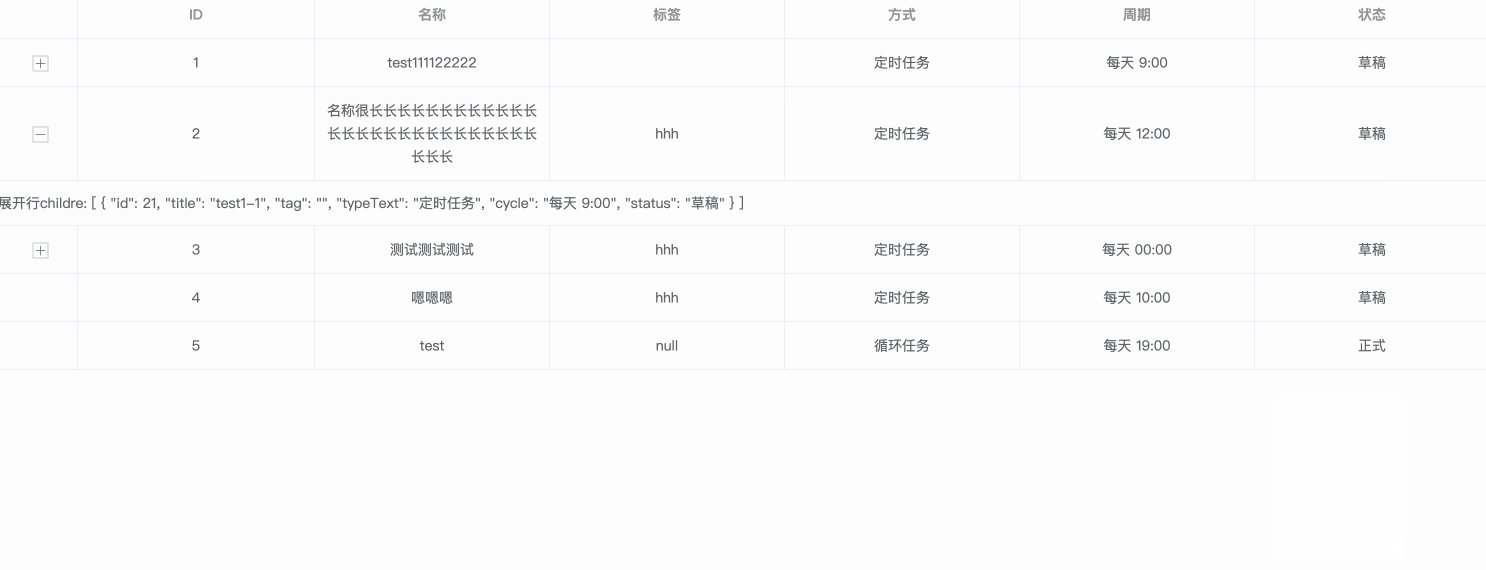
效果如下:

2、不可展开行,隐藏图标
这个实现是通过给el-table中不可展开的行,增加一个样式,利用el-table行的 className 的回调方法row-class-name
<el-table :row-class-name="getRowClass"></el-table>methods: {getRowClass({ row }) {if (!row.children) return "hide-expand";}
}<style>// 没有展开行时,隐藏展开/折叠操作按钮.hide-expand {td:first-child .cell {visibility: hidden;}}
</style>
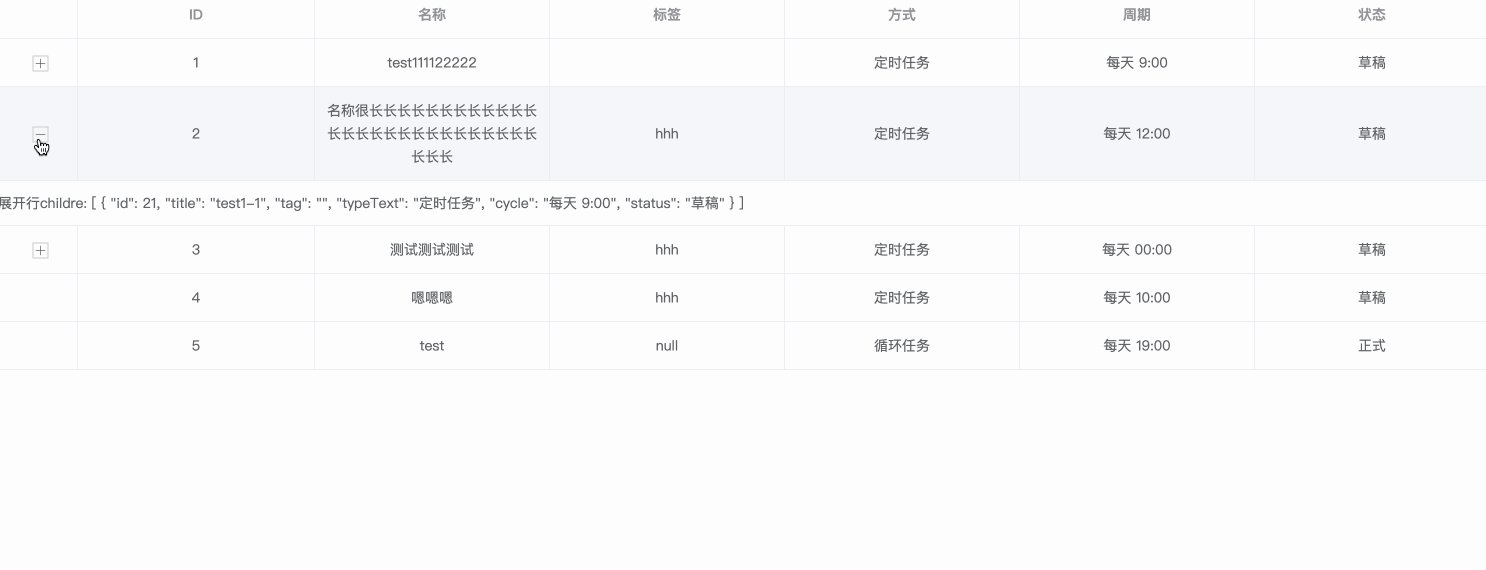
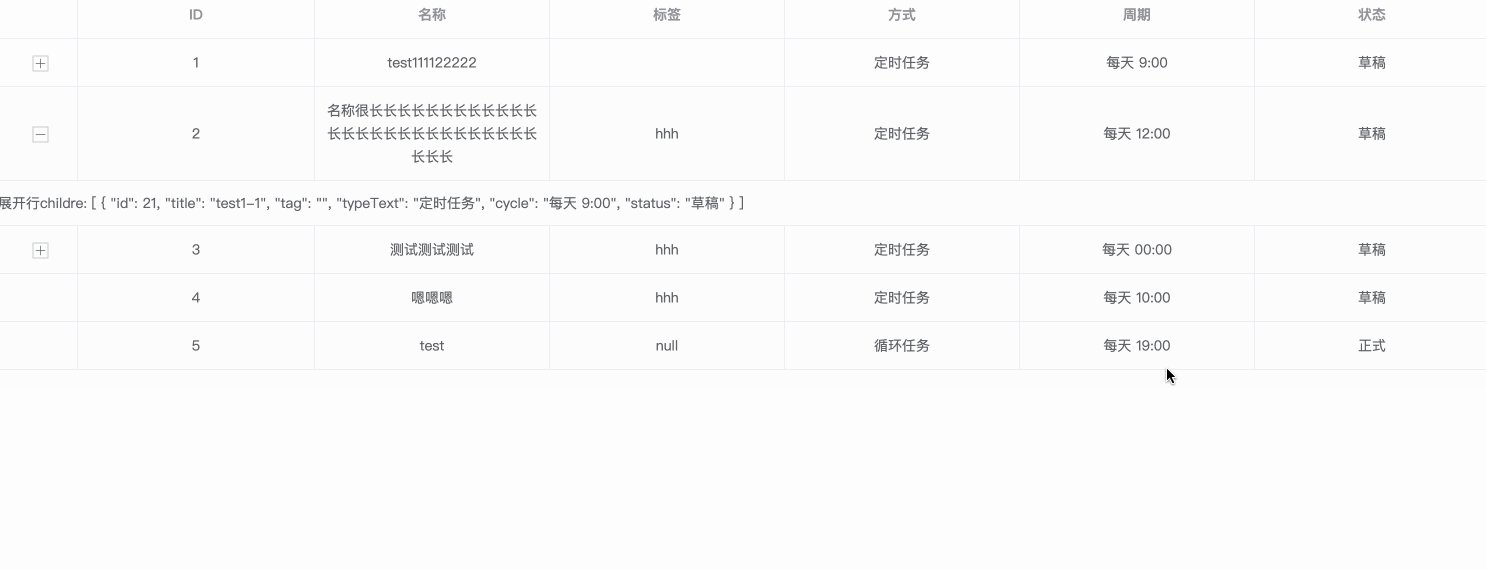
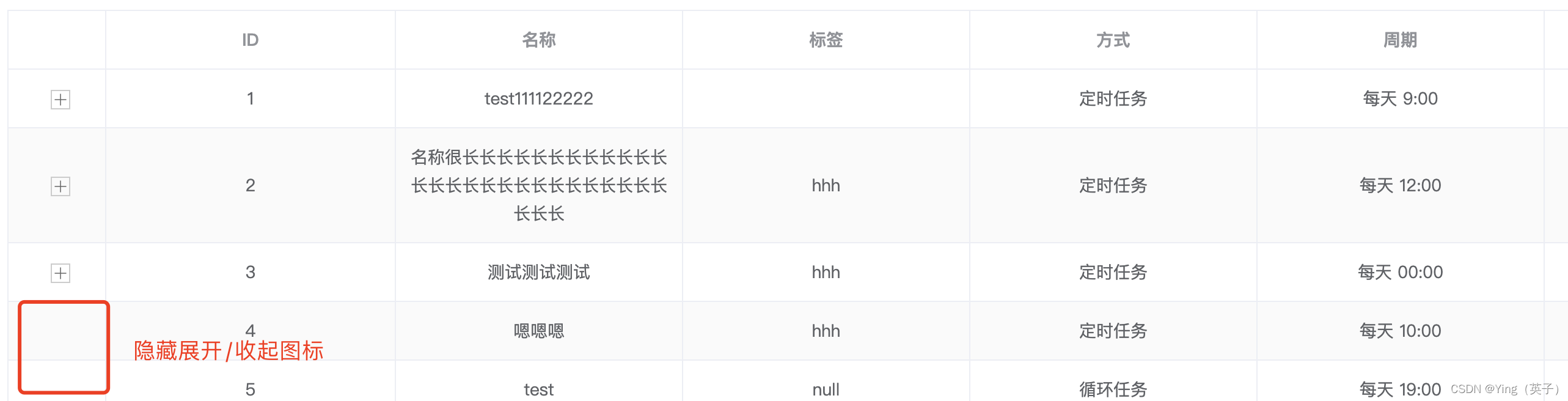
效果如下:

3、点击行,展开/收起
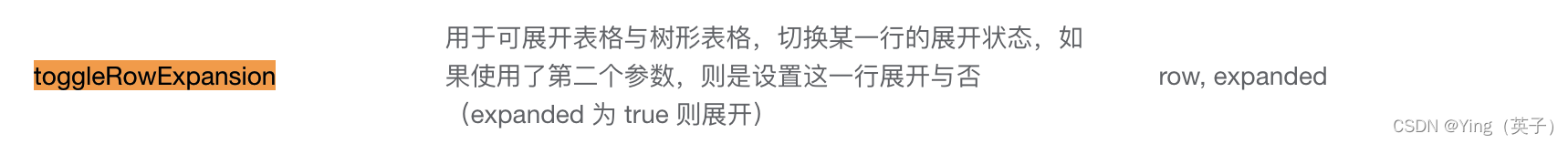
利用el-table的row-click事件和toggleRowExpansion方法。
同时可以进行限制只能展开一行,还是都可以展开。

本文完整代码:
<template><div><el-button type="primary" @click="openAll = true">可展开全部</el-button><el-button type="primary" @click="openAll = false">只能展开一个</el-button><el-table:data="tableData":row-class-name="getRowClass":border="true":stripe="true"@row-click="clickRow"class="table-wrap"ref="tableRef"><el-table-column type="expand" align="center" width="80"><template slot-scope="{ row }">展开行childre: {{ row.children }}</template></el-table-column><el-table-columnv-for="item in header":key="item.key":label="item.value":prop="item.key":sortable="item.sortable ? item.sortable : false"align="center"></el-table-column></el-table></div>
</template><script>
export default {data() {return {openAll: true,header: [{key: "id",value: "ID"},{key: "title",value: "名称"},{key: "tag",value: "标签"},{key: "typeText",value: "方式"},{key: "cycle",value: "周期"},{key: "status",value: "状态"}],tableData: [{id: 1,title: "test111122222",tag: "",typeText: "定时任务",cycle: "每天 9:00",status: "草稿",sortable: true,children: [{id: 11,title: "test1-1",tag: "",typeText: "定时任务",cycle: "每天 9:00",status: "草稿"}]},{id: 2,title:"名称很长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长",tag: "hhh",typeText: "定时任务",cycle: "每天 12:00",status: "草稿",children: [{id: 21,title: "test1-1",tag: "",typeText: "定时任务",cycle: "每天 9:00",status: "草稿"}]},{id: 3,title: "测试测试测试",tag: "hhh",typeText: "定时任务",cycle: "每天 00:00",status: "草稿",children: [{id: 31,title: "test1-1",tag: "",typeText: "定时任务",cycle: "每天 9:00",status: "草稿"},{id: 32,title: "test3-2",tag: "",typeText: "定时任务",cycle: "每天 9:00",status: "草稿"}]},{id: 4,title: "嗯嗯嗯",tag: "hhh",typeText: "定时任务",cycle: "每天 10:00",status: "草稿",children: []},{id: 5,title: "test",tag: "null",typeText: "循环任务",cycle: "每天 19:00",status: "正式"}]};},methods: {getRowClass({ row }) {if (!row.children || !Array.isArray(row.children) || !row.children.length) return "hide-expand";},clickRow(row, index, e) {if (row.children) {const $table = this.$refs.tableRef;this.tableData.map(item => {// 可以全部都展开if (this.openAll) {item.expanded = !item.expanded;} else {// 同一时间只能展开一个if (row.id != index.id) {$table.toggleRowExpansion(item, false);item.expanded = false;} else {item.expanded = !item.expanded;}}});$table.toggleRowExpansion(row);}}}
};
</script><style lang="less">
.table-wrap {.el-table__expand-icon {-webkit-transform: rotate(0deg);transform: rotate(0deg);}.el-table__expand-icon .el-icon-arrow-right:before {content: "\e6d9";border: 1px solid #ccc;padding: 1px;}.el-table__expand-icon--expanded .el-icon-arrow-right:before {content: "\e6d8";}// 没有展开行时,隐藏展开/折叠操作按钮.hide-expand {td:first-child .cell {visibility: hidden;}}
}
</style>
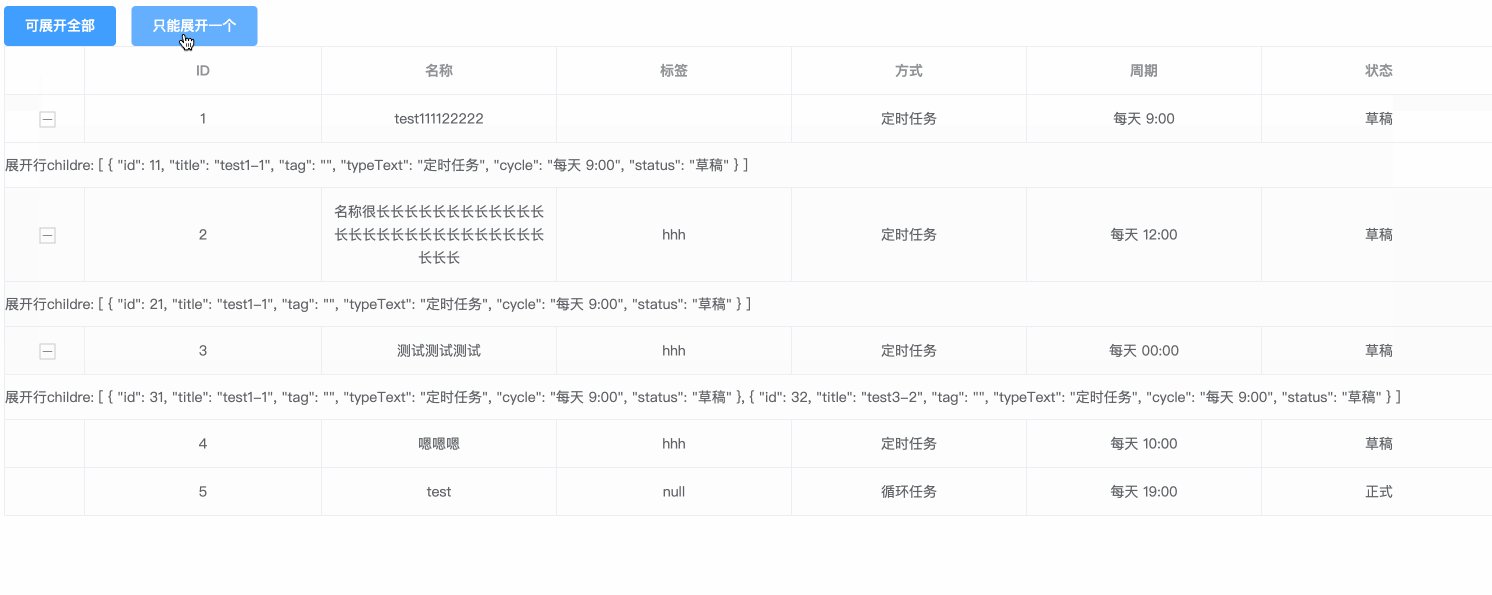
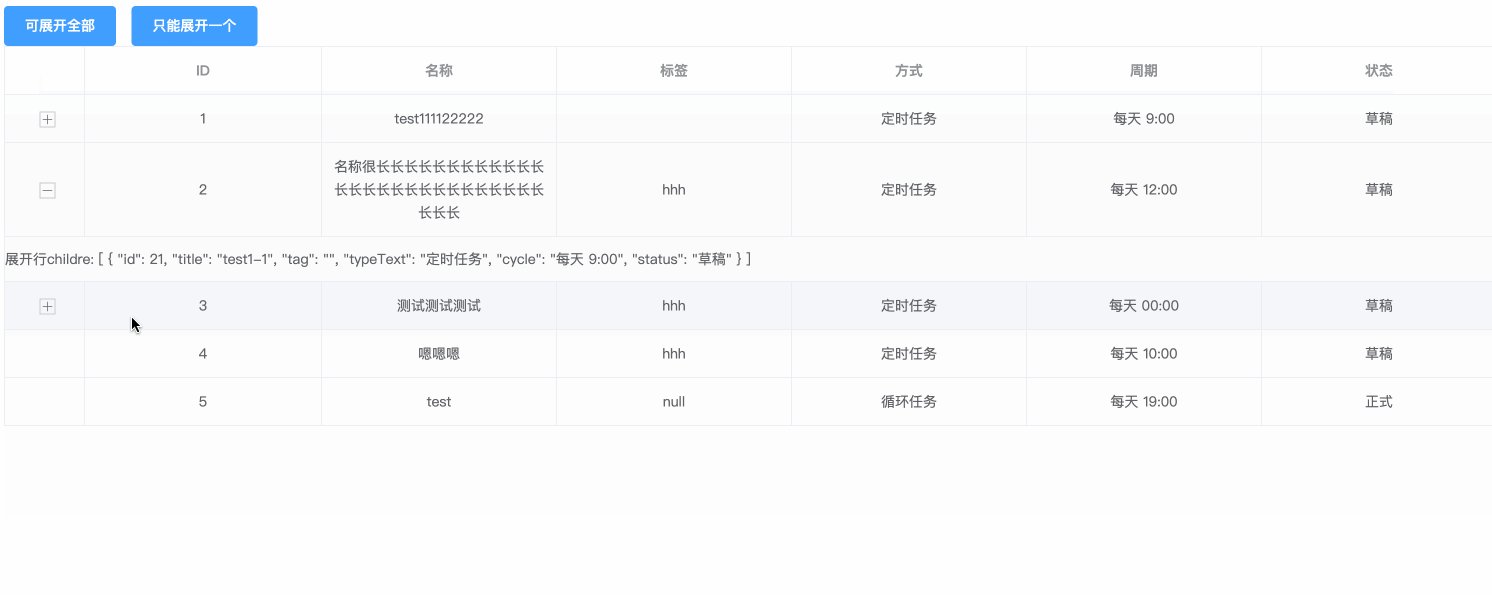
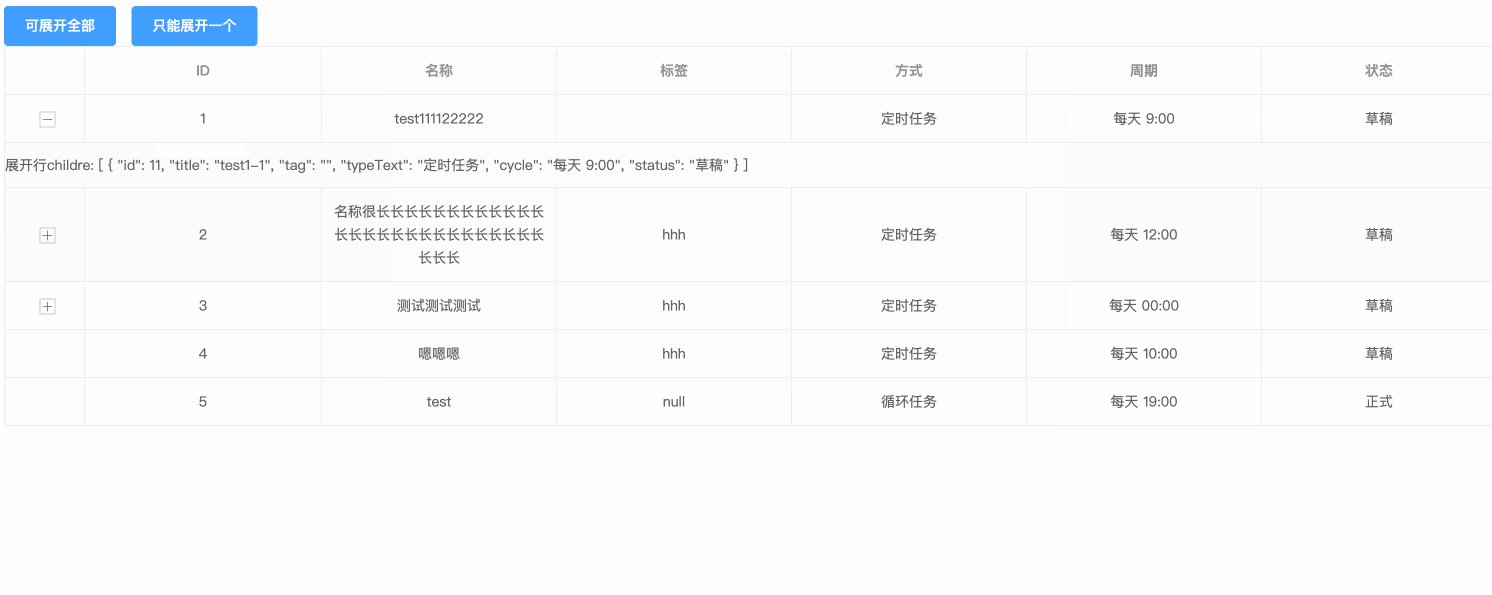
完整效果: