文章目录
- 一、Vue框架
- 1、前端环境准备
- 2、简介
- 3、快速开始
- 4、事件绑定
- 二、Vue组件化开发
- 1、NPM
- 2、Vue Cli
- 3、组件化开发
- 4、SayHello自定义组件
- 5、Movie自定义组件
一、Vue框架
1、前端环境准备
编码工具:VSCode
依赖管理:NPM
项目构建:VueCli
2、简介
Vue是一套用于构建用户界面的渐进式框架
3、快速开始
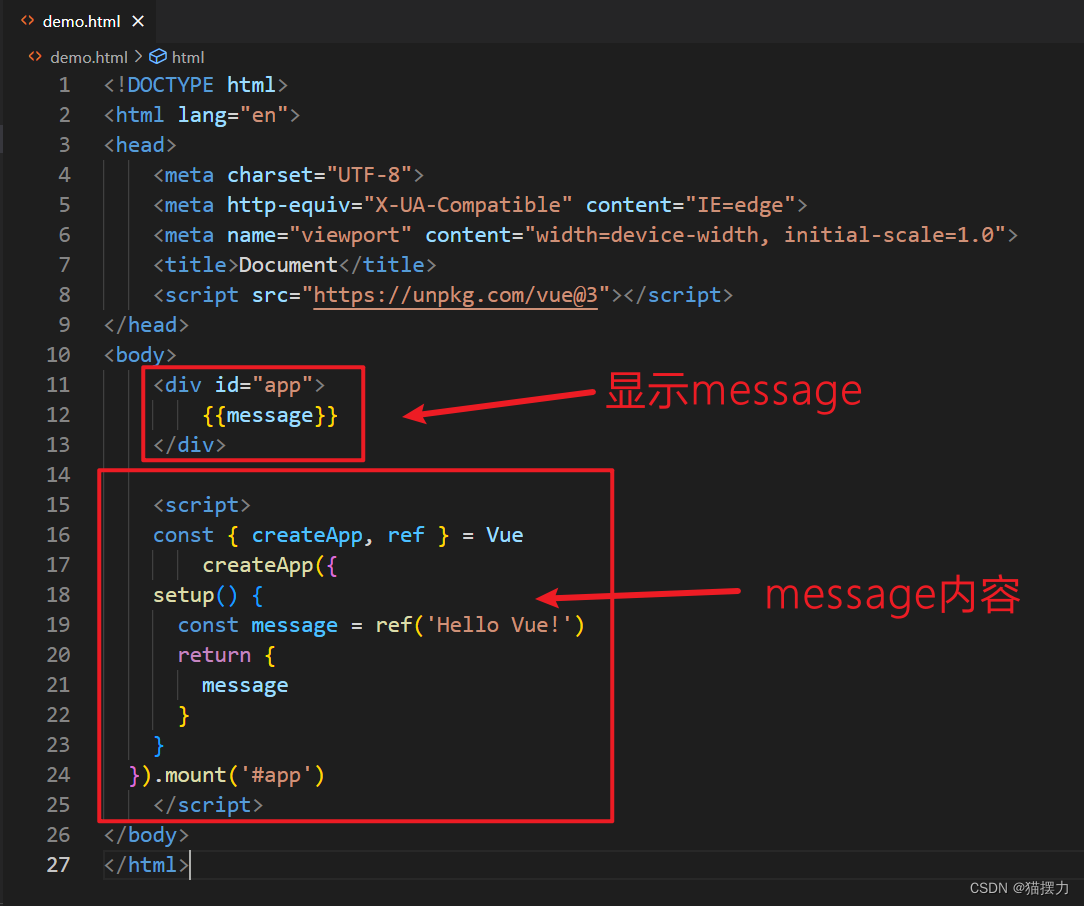
借助官方文档,打开VScode,新建
demo.html
复制粘贴:
具体语法看不懂没关系,就是将message这个数据用{{ }}渲染出来,右键选择Open In Default Browser 在浏览器页面中打开😮
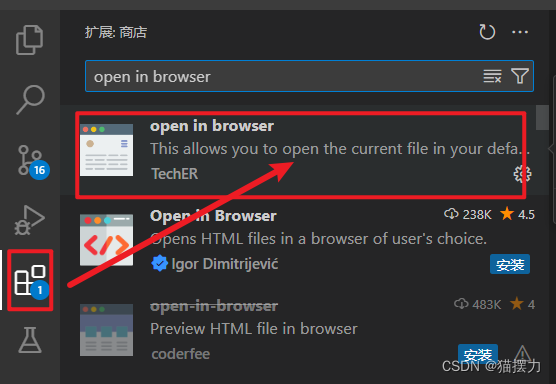
这里要安装插件:
正常运行如下:
4、事件绑定
实现按钮自增的监听器
我这里就按Vue3官网的写法改编的,注意导入createApp这里是const
const { createApp, ref } = Vue
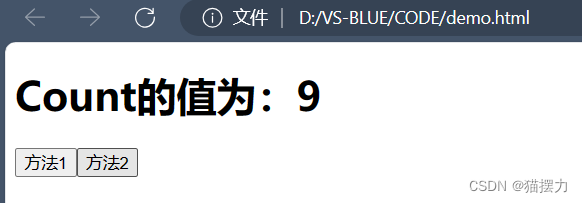
<body><div id="app"><h1>Count的值为:{{count}}</h1><button v-on:click="addCount">方法1</button><button @click="count++">方法2</button></div><script>const { createApp, ref } = Vueconst bind = createApp({data:function(){return{count:0,}},methods:{addCount(){this.count += 1}}}).mount('#app')</script>
</body>
两种按钮都可以生效:
二、Vue组件化开发
1、NPM
NPM(Node Package Manager)是一个NodeJS包管理和分发工具
类似maven,需要下载NodeJS
2、Vue Cli
Vue官方提供的构建工具,通常称为脚手架
安装:npm install -g @vue/cli
cmd安装完上面的东西后,切换到你的代码路径,打开cmd(myDemo是项目名)
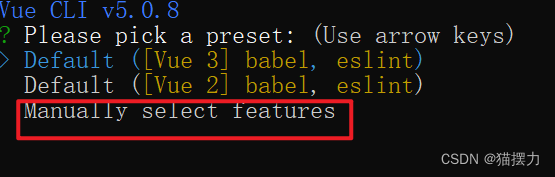
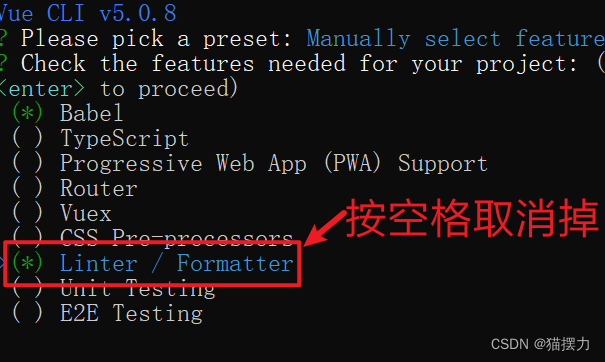
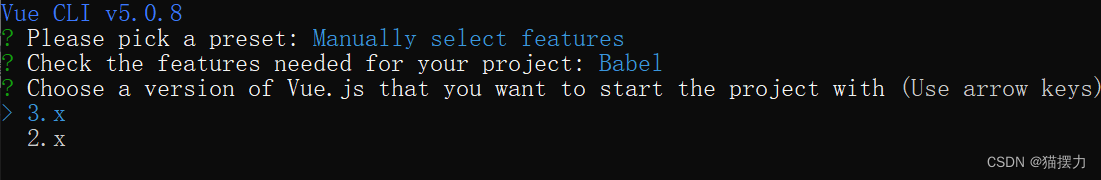
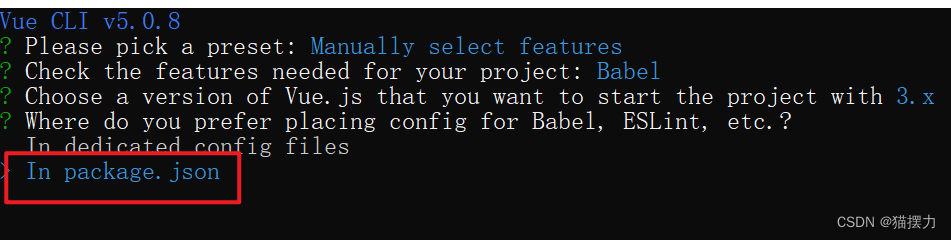
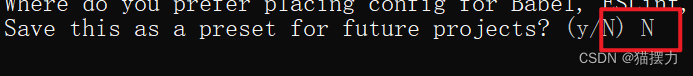
回车,由于是初学者,因此选择第三个手动选择:
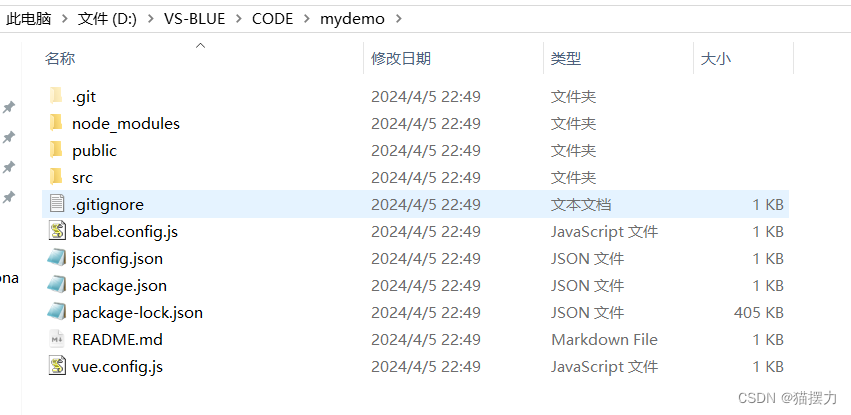
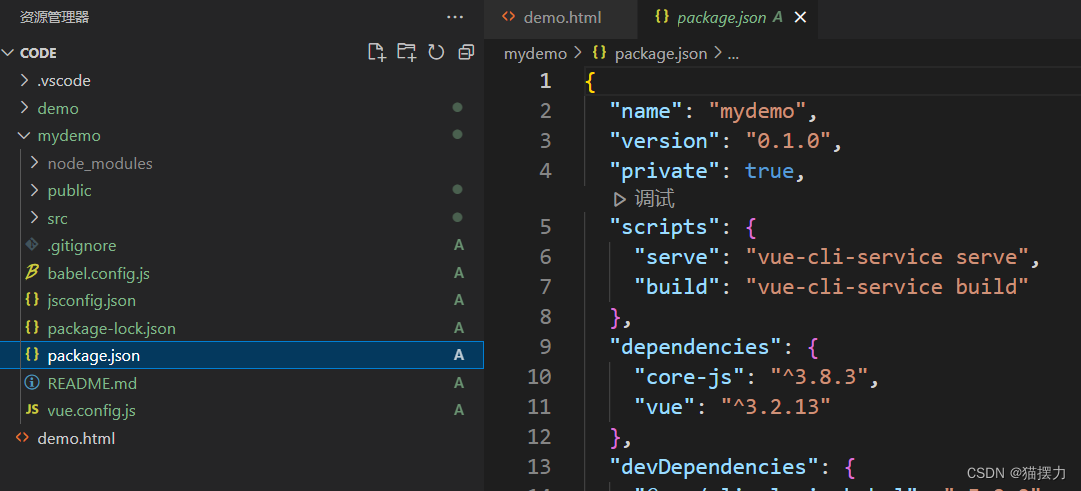
安装完毕后,项目里面会多了这些东西:
可以在VSCode中打开查看:
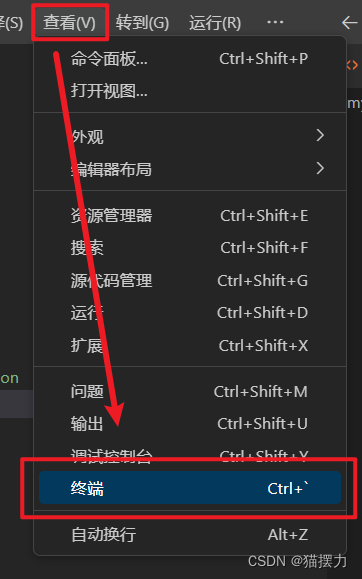
运行测试案例可以点击上图中package.json中的调试按钮 的serve😮
也可以在终端中运行,输入npm run serve
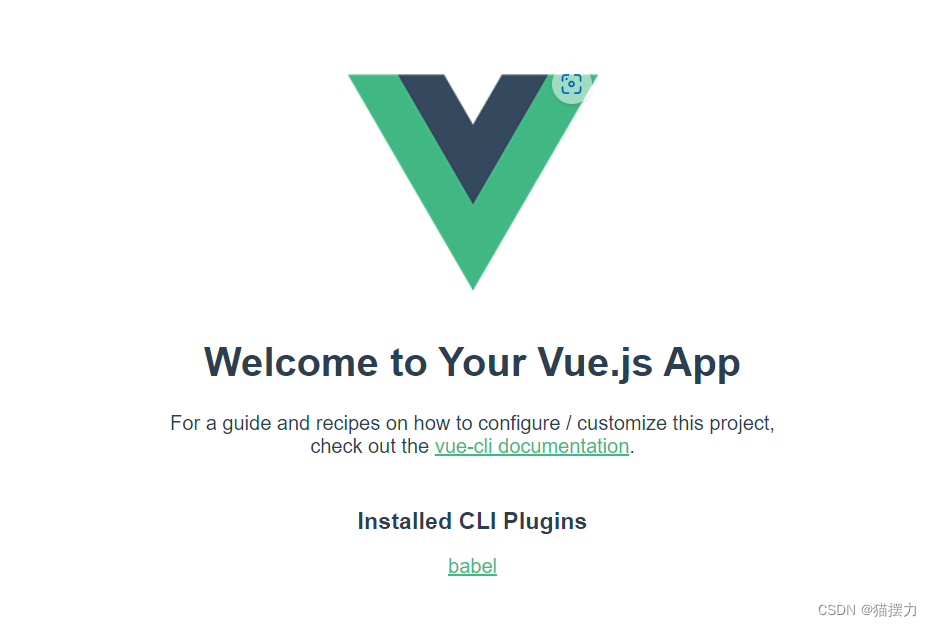
正常运行会有两个链接,随便点击一个进去就行🤓
如果运行失败,可以重新打开VScode,选择以管理员身份打开 😨
Demo如下:
3、组件化开发
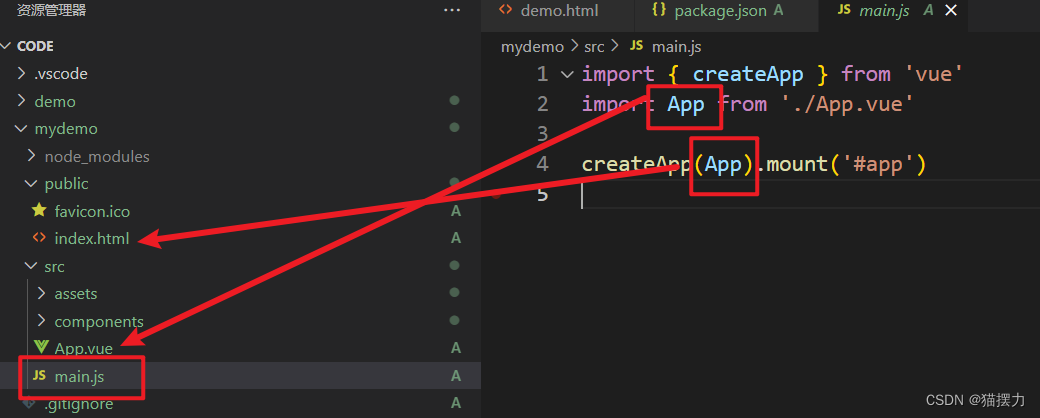
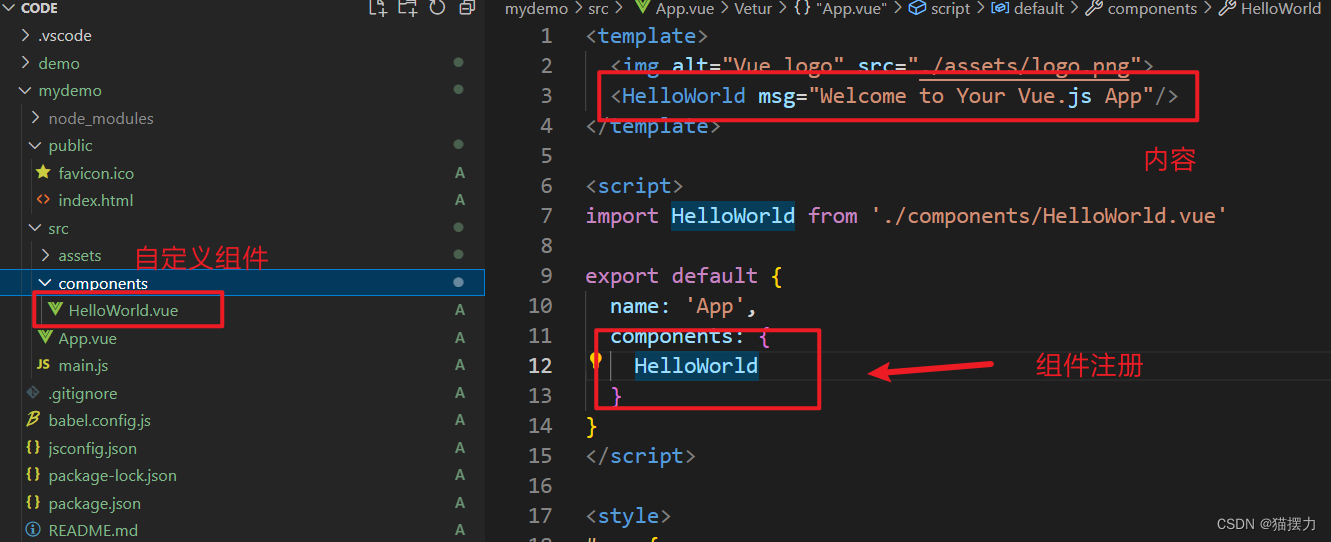
打开
main.js可以看到三条代码
从vue导入createApp这个根组件,然后导入App组件,最后是将App挂载在app里
app在index.html中
Vue的组件系统允许我们使用小型、独立和通常可复用的组件构建大型应用😀
组件的构成:
①后缀名是.vue
②每个组件包含3部分:template组件的模板结构,可以包含HTML标签和其他的组件、
script:组件的JS代码、style:组件的样式
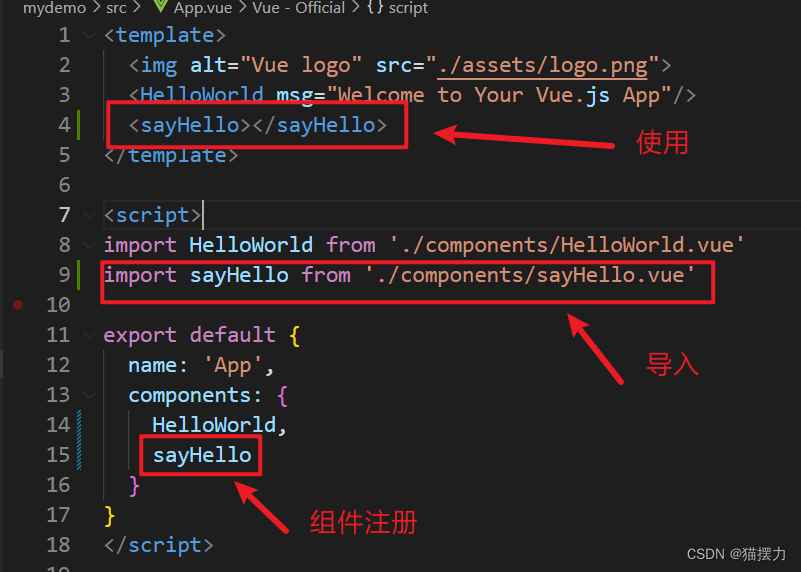
4、SayHello自定义组件
我们可以将
HelloWordl.vue组件删除,自己新建组件
如果自己嵌套多个组件或者新建多个组件出问题的,可以下载Vetur插件 😨
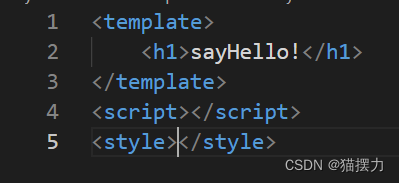
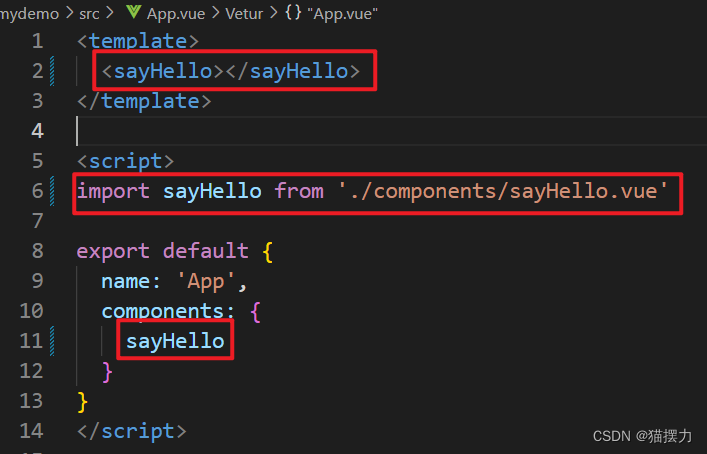
在sayHello.vue组件中随便写点东西:
如果刚刚删除了HelloWorld组件也没关系,清空显得直观些
5、Movie自定义组件
之前微信小程序玩过豆瓣评分的demo,这里我们可以简单模仿一下
Movie.vue组件:通过title,rating两个参数渲染,然后给按钮绑定了一个事件,对应下面的methods🤓
<template><h1>{{ title }}</h1><span>{{ rating }}</span><button @click="favor">点击三连</button>
</template>
<script>
export default{name:"Moive",props:["title","rating"],data:function(){return{}},methods:{favor(){alert("三连成功!")}}
}
</script>
<style></style>
App.vue组件:通过Movie自定义组件,利用列表循环v-for渲染电影相关参数,这里key随便给id🤓在data中我们假设有movies列表数据
<template><Movie v-for="movie in movies" key="movie.id" :title="movie.title":rating="movie.rating"></Movie>
</template>
<script>
import Movie from './components/Movie.vue'
export default {name: 'App',data:function(){return{movies:[{di:1,title:"小初生说大道理",rating:9.9},{di:2,title:"说的道莉",rating:9.8},{di:3,title:"啊米诺斯",rating:9.7},]}},components: { Movie }
}
</script>
运行结果如下:







































![[技术闲聊]我对电路设计的理解(十)-示波器选取](https://img-blog.csdnimg.cn/direct/77c29fd928bd419c8b656d6ba0b9a70d.webp)