参考:https://juejin.cn/post/6857670423971758094
原因:没有按照iframe相对位置计算视频插件位置。
解决:
$(window).on('resize', resize);function resize(){// 解决iframe中嵌入海康插件初始化问题:// 1. 获取iframe相比于窗口的偏移量;const offset = window.top.$('.layui-layer-content iframe').offset(); // window.top.$ 取最外层jquery对象才可以获取有视频插件iframe对象;if (offset && offset.top) {$("#cameraPlugin").css("margin-top", Number(offset.top) + 1 + "px");$("#cameraPlugin").css("margin-left", Number(offset.left) + 1 + "px");let newWidth = $("#cameraPlugin").width();let newheight = $("#cameraPlugin").height();if (WebVideoCtrl) {WebVideoCtrl.I_Resize(newWidth, newheight);}}
}// 视频插件初始化
WebVideoCtrl.I_InitPlugin({...,cbInitPluginComplete: () => {// 初始化成功,调用I_InsertOBJECTPluginWebVideoCtrl.I_InsertOBJECTPlugin("cameraPlugin").then(() => {console.log("像机插件初始化成功");// 调整插件位置;resize();})}
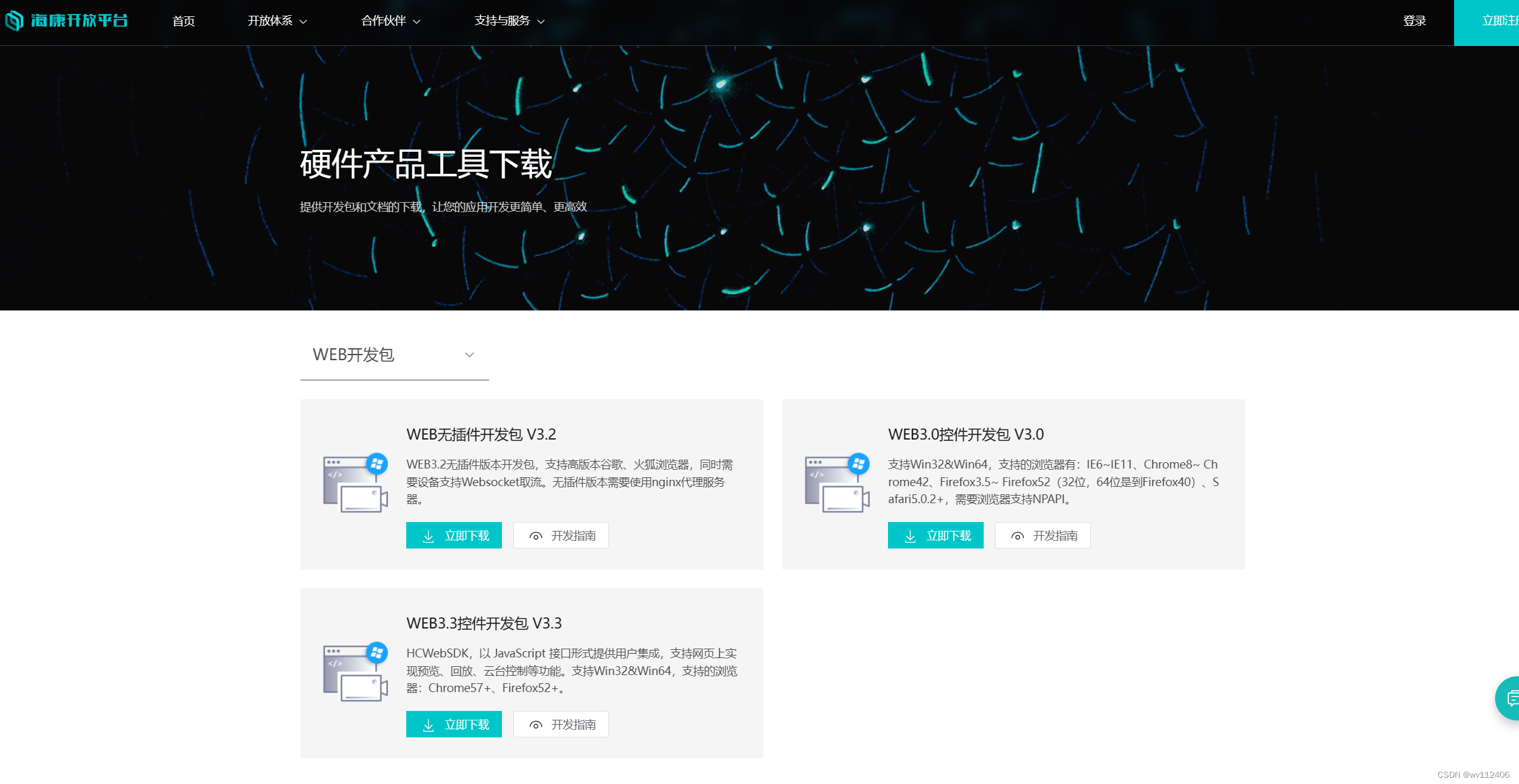
});海康WebSdk: https://open.hikvision.com/download/5cda567cf47ae80dd41a54b3?type=10&id=4c945d18fa5f49638ce517ec32e24e24
插件版本:WEB3.3控件开发包 V3.3

海康H5 SDK需要转码后端比较麻繁,前端很简单,但有一定时延。