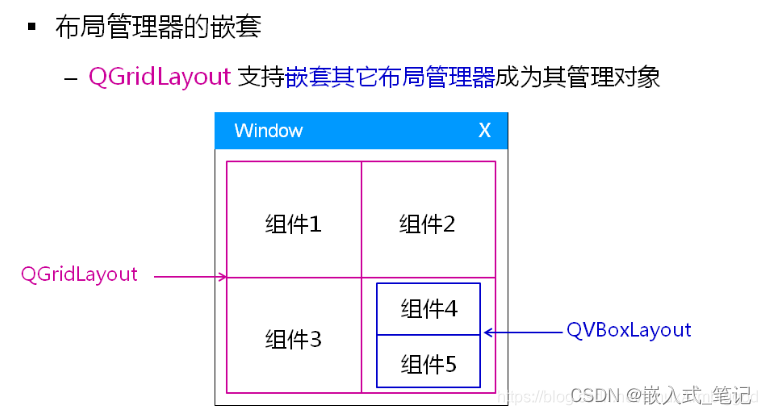
一.QGridLayout网格布局管理器

//以行为单位 设置比例系数
void QGridLayout::setRowStretch ( int row, int stretch )
//以列为单位 设置比例系数
void QGridLayout::setColumnStretch ( int column, int stretch )


实验:
Widget.h:
#ifndef _WIDGET_H_
#define _WIDGET_H_#include <QtGui/QWidget>
#include <QPushButton>class Widget : public QWidget
{Q_OBJECT
private:QPushButton TestBtn1;QPushButton TestBtn2;QPushButton TestBtn3;QPushButton TestBtn4;void initControl();void testVBoxLayout();void testHBoxLayout();void testVHBoxLayout();void testQGridLayout();void testQGridLayout2();
public:Widget(QWidget *parent = 0);~Widget();
};#endif
Widget.cpp:
#include "Widget.h"
#include <QVBoxLayout>Widget::Widget(QWidget *parent) : QWidget(parent),TestBtn1(this), TestBtn2(this), TestBtn3(this), TestBtn4(this)
{//initControl();//testQGridLayout();//QGridLayout 网格布局管理,以网格方式管理用户组件//testQGridLayout2();//QGridLayout 网格布局管理 以跨行跨列方式管理用户组件
}//QGridLayout 以网格方式管理用户组件void Widget::testQGridLayout(){QGridLayout* layout = new QGridLayout;TestBtn1.setText("Test Button 1");TestBtn1.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);TestBtn1.setMinimumSize(160, 30);TestBtn2.setText("Test Button 2");TestBtn2.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);TestBtn2.setMinimumSize(160, 30);TestBtn3.setText("Test Button 3");TestBtn3.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);TestBtn3.setMinimumSize(160, 30);TestBtn4.setText("Test Button 4");TestBtn4.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);TestBtn4.setMinimumSize(160, 30);layout->setSpacing(30);/* addWidget 以坐标形式添加组件到 QGridLayout*/layout->addWidget(&TestBtn1,0,0);layout->addWidget(&TestBtn2,0,1);layout->addWidget(&TestBtn3,1,0);layout->addWidget(&TestBtn4,1,1);/*设置 第0行 比例因子为1设置 第1行 比例因子为3*/layout->setRowStretch(0,1);layout->setRowStretch(1,3);/*设置 第0列 比例因子为1设置 第1列 比例因子为3*/layout->setColumnStretch(0,1);layout->setColumnStretch(1,3);setLayout(layout);}//QGridLayout 以跨行跨列方式管理用户组件
void Widget::testQGridLayout2()
{QGridLayout* layout = new QGridLayout;TestBtn1.setText("Test Button 1");TestBtn1.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);TestBtn1.setMinimumSize(160, 30);TestBtn2.setText("Test Button 2");TestBtn2.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);TestBtn2.setMinimumSize(160, 30);TestBtn3.setText("Test Button 3");TestBtn3.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);TestBtn3.setMinimumSize(160, 30);TestBtn4.setText("Test Button 4");TestBtn4.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);TestBtn4.setMinimumSize(160, 30);layout->setSpacing(10);/* addWidget 以坐标形式添加组件到 QGridLayout*/layout->addWidget(&TestBtn1, 0, 0, 2, 1);//坐标:0.0 大小:两个行单元 一个列单元layout->addWidget(&TestBtn2, 0, 1, 2, 1);//因为TestBtn1 TestBtn2 都占用两行,所以TestBtn3只能从第三行开始 即坐标:2.0 大小:一个行单元,两个列单元layout->addWidget(&TestBtn3, 2, 0, 1, 2);layout->addWidget(&TestBtn4, 3, 0, 1, 2);setLayout(layout);
}void Widget::initControl()
{TestBtn1.setText("Test Button 1");TestBtn1.move(20, 20);TestBtn1.resize(160, 30);TestBtn2.setText("Test Button 2");TestBtn2.move(20, 70);TestBtn2.resize(160, 30);TestBtn3.setText("Test Button 3");TestBtn3.move(20, 120);TestBtn3.resize(160, 30);TestBtn4.setText("Test Button 4");TestBtn4.move(20, 170);TestBtn4.resize(160, 30);
}Widget::~Widget()
{
}
main.cpp:
#include <QtGui/QApplication>
#include "Widget.h"int main(int argc, char *argv[])
{QApplication a(argc, argv);Widget w;w.show();return a.exec();
}

![2024.4.3-[作业记录]-day08-CSS 盒子模型(溢出显示、伪元素)](https://img-blog.csdnimg.cn/direct/c7082b4f54ad45c99ff727abf0085e49.png)













![[VulnHub靶机渗透] pWnOS 2.0](https://img-blog.csdnimg.cn/direct/0b9dd1d29c6e4c6181c58ee04faba763.png)