书城开发需求分析:
书城首页有标题+搜索->随机推荐->猜你喜欢->热门推荐->精选->分类推荐->全部分类->分类列表
还有搜索列表页、图书详情页
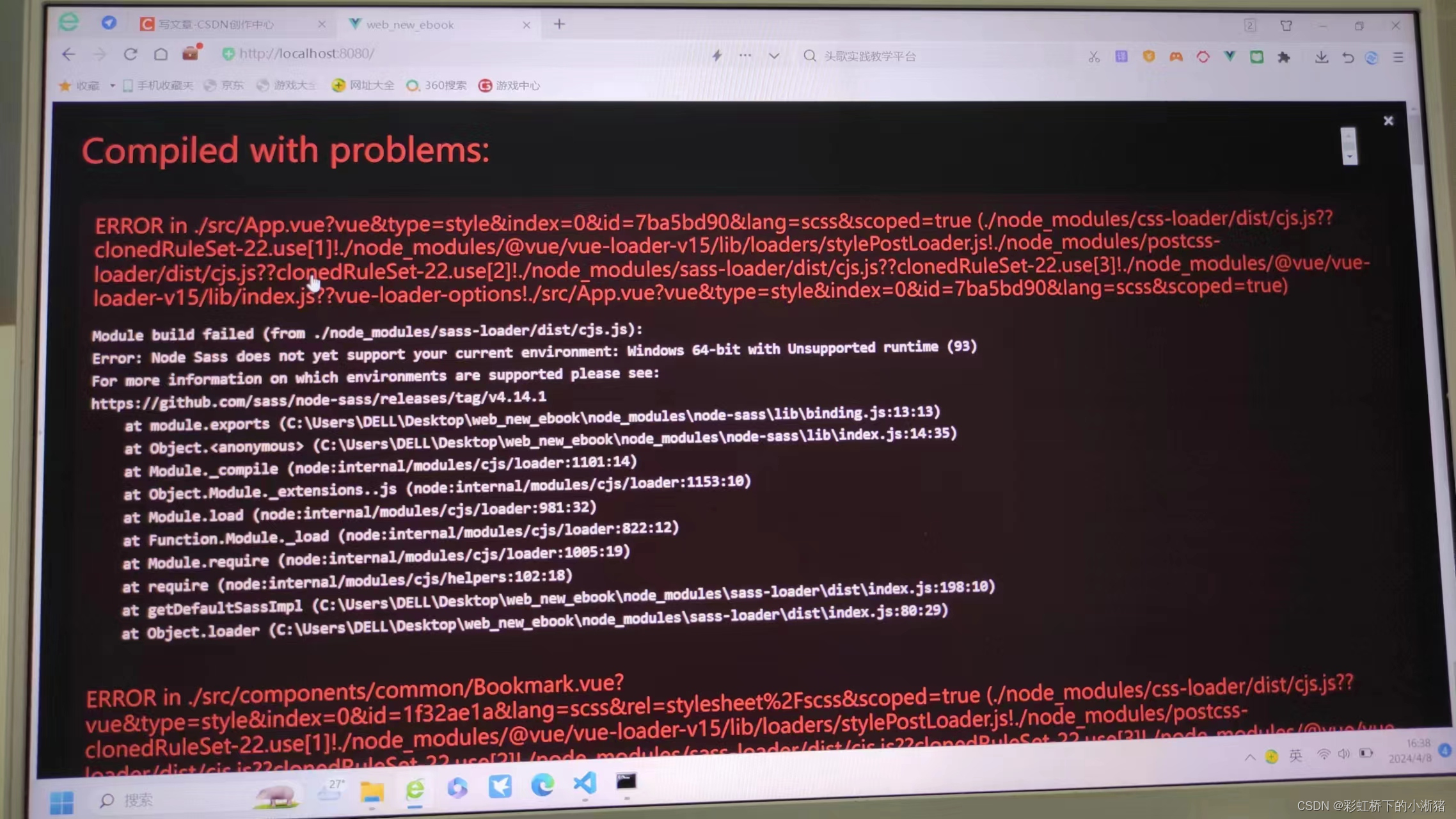
题外话,隔了几天时间去小捣了一下vue3的项目的时候改了一下node版本,结果导致运行这个项目时出现了下面这种错误:这个node版本的东西老烦人了
就说什么node sass版本啥的,我之前把node版本变成了18+的,我这里这个node sass是4.14+的,对应的node版本是14加的,所以切换回版本即可
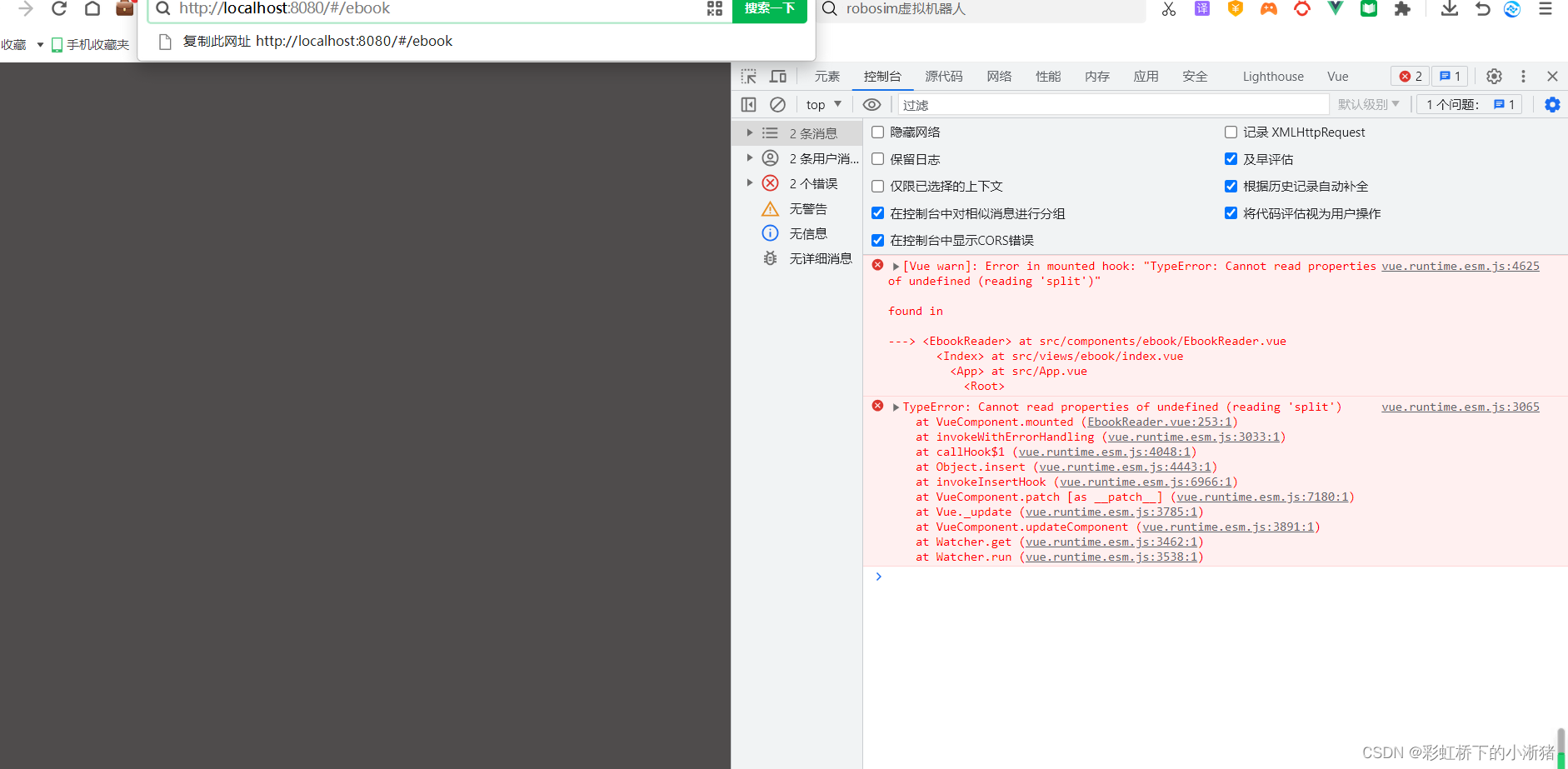
然后是不是就会遇见下面这个问题,暂时先在路径中加入nginx中某本电子书的路径即可,改成http://localhost:8080/#/ebook/history|电子书路径即可


1、书城首页开发(框架页面+路由配置)
第一步,先把书城这个模块给建立起来,书城所有页面都基于store下的index.vue进行展示
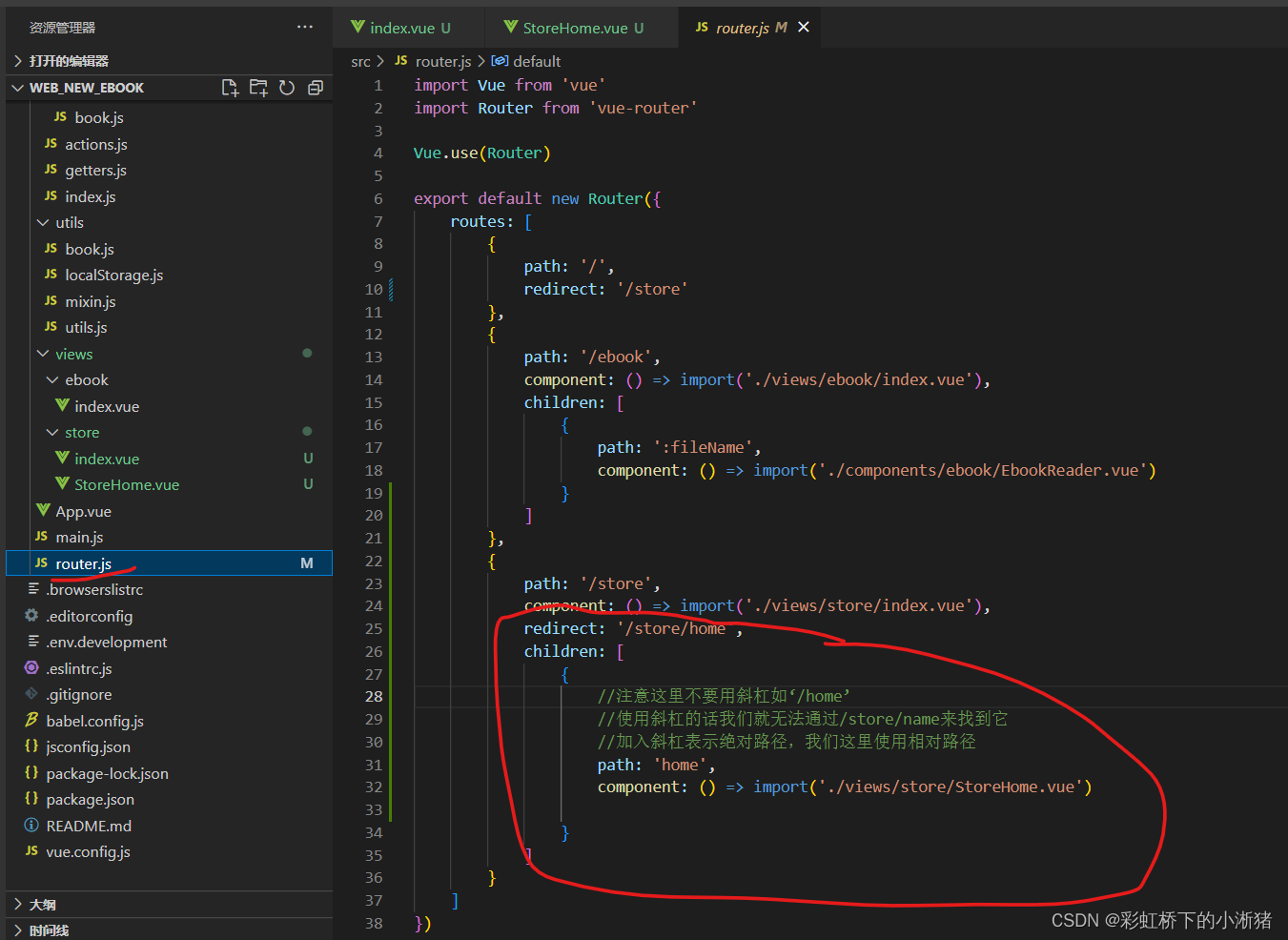
然后我们到router.js中把它加进来,然后先将默认页面指向store
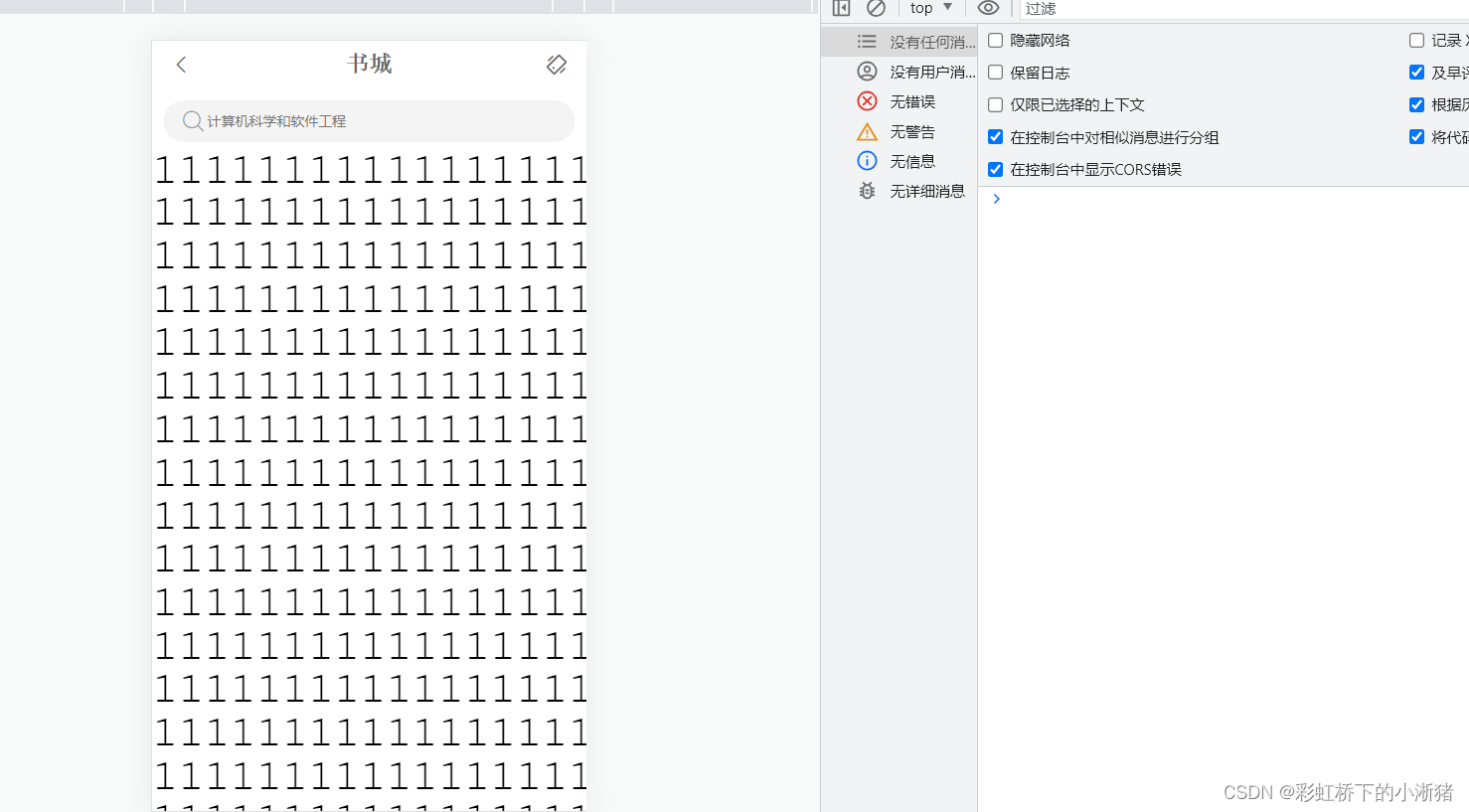
因为你将默认页面指向store,所以你输入localhost:8080后回车它就自动跳到如下store路径展示出如下页面

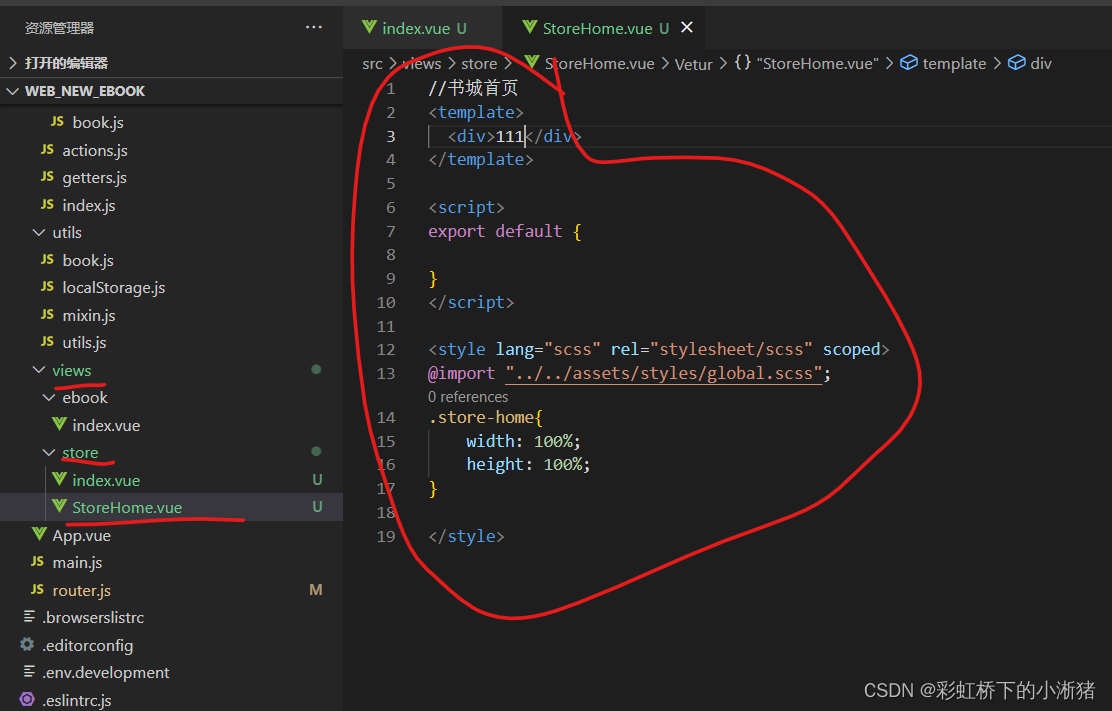
在store下再加个书城首页,然后在路由中配置,完成路由跳转



2、书城首页(标题+搜索框布局和交互)
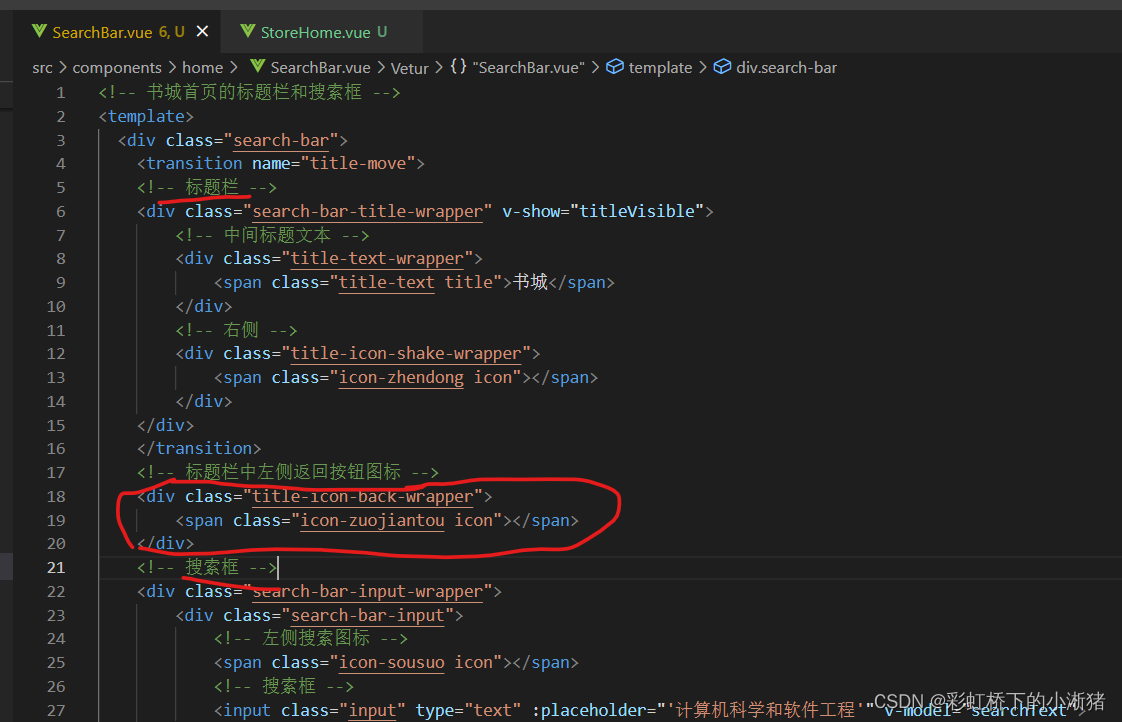
建标题搜索组件并且引入到书城首页中
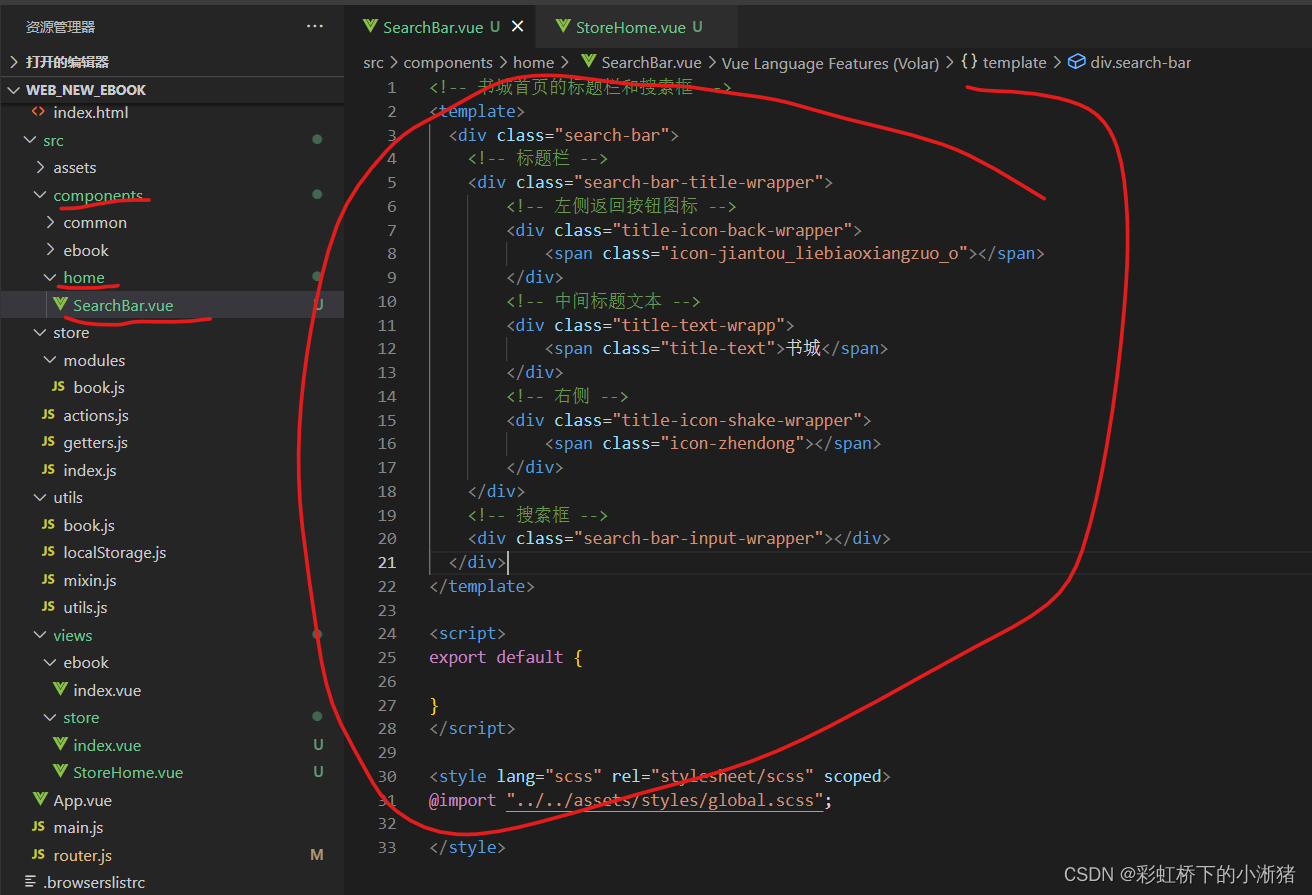
在component中建一个标题栏搜索组件
然后引入到StoreHome组件中

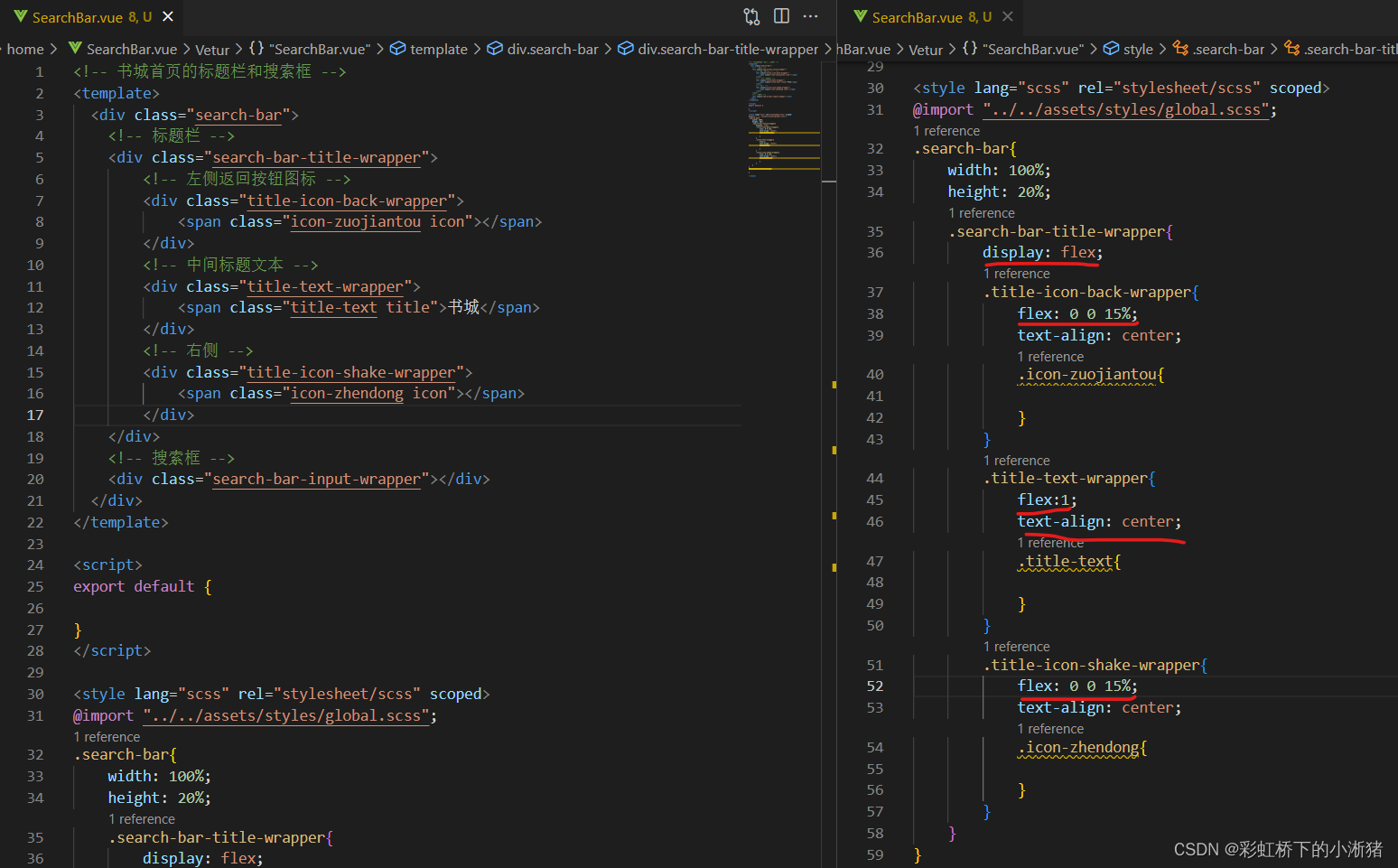
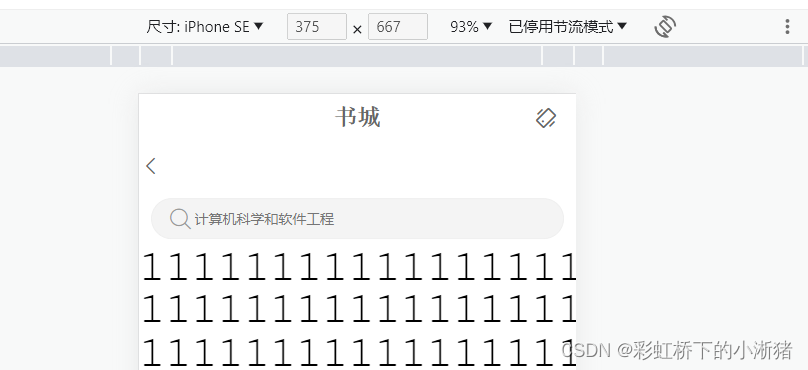
标题栏布局
然后我们可以有两种处理方法使得横向对称排列,第一个是flex布局,第二个是绝对定位,让左箭头固定在左边,抖动图标固定在右边,然后中间的书城在中间自适应
flex布局实现:利用父display:flex; 某子flex:0 0 15%、某子flex:1;即占领剩余的


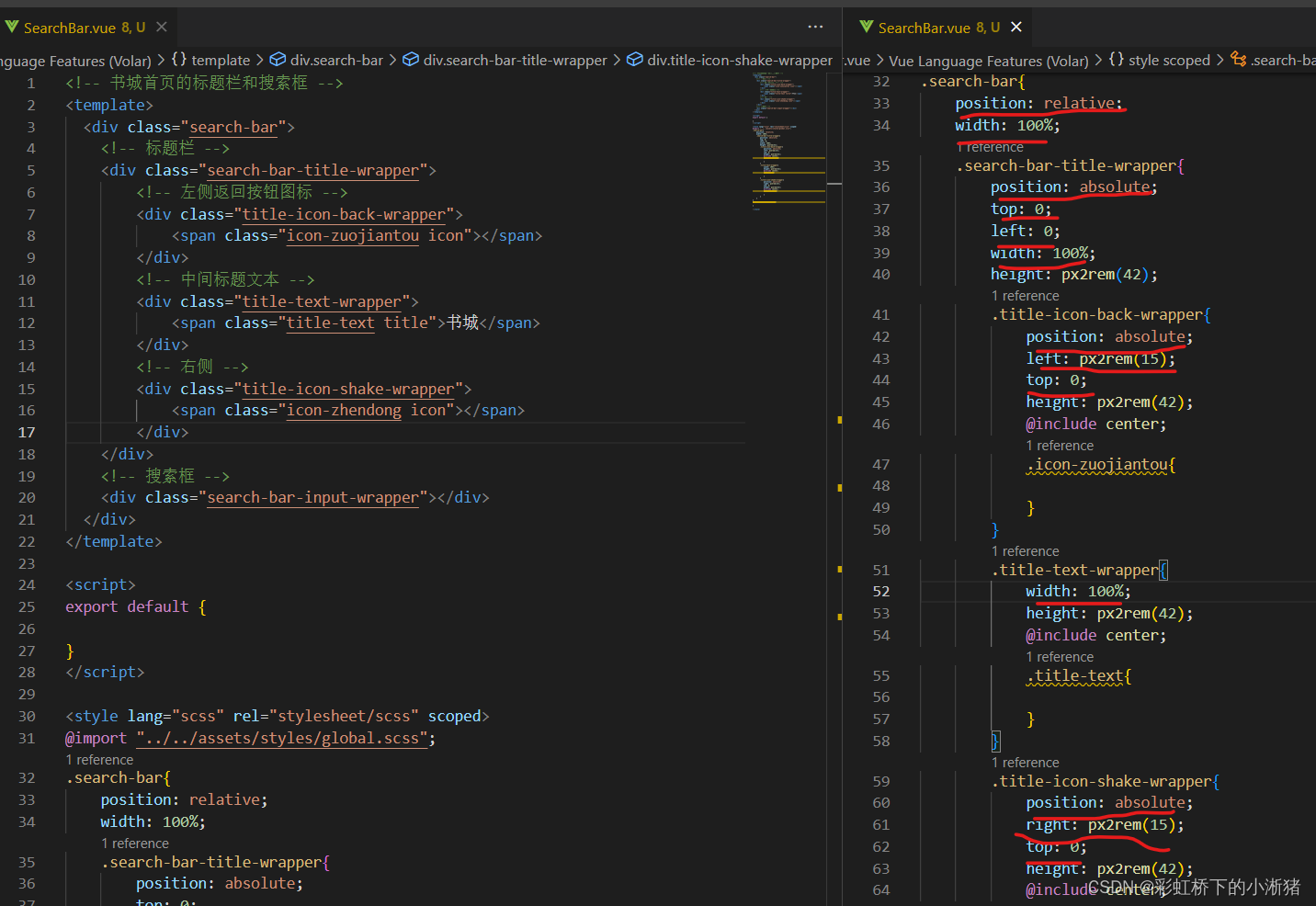
绝对定位实现:利用绝对定位的left/right,中间wight:100%实现
父绝对定位position:absolude;左子也绝对定位且left:15px;右子也绝对定位right15px;然后中子就wight:100%即可实现

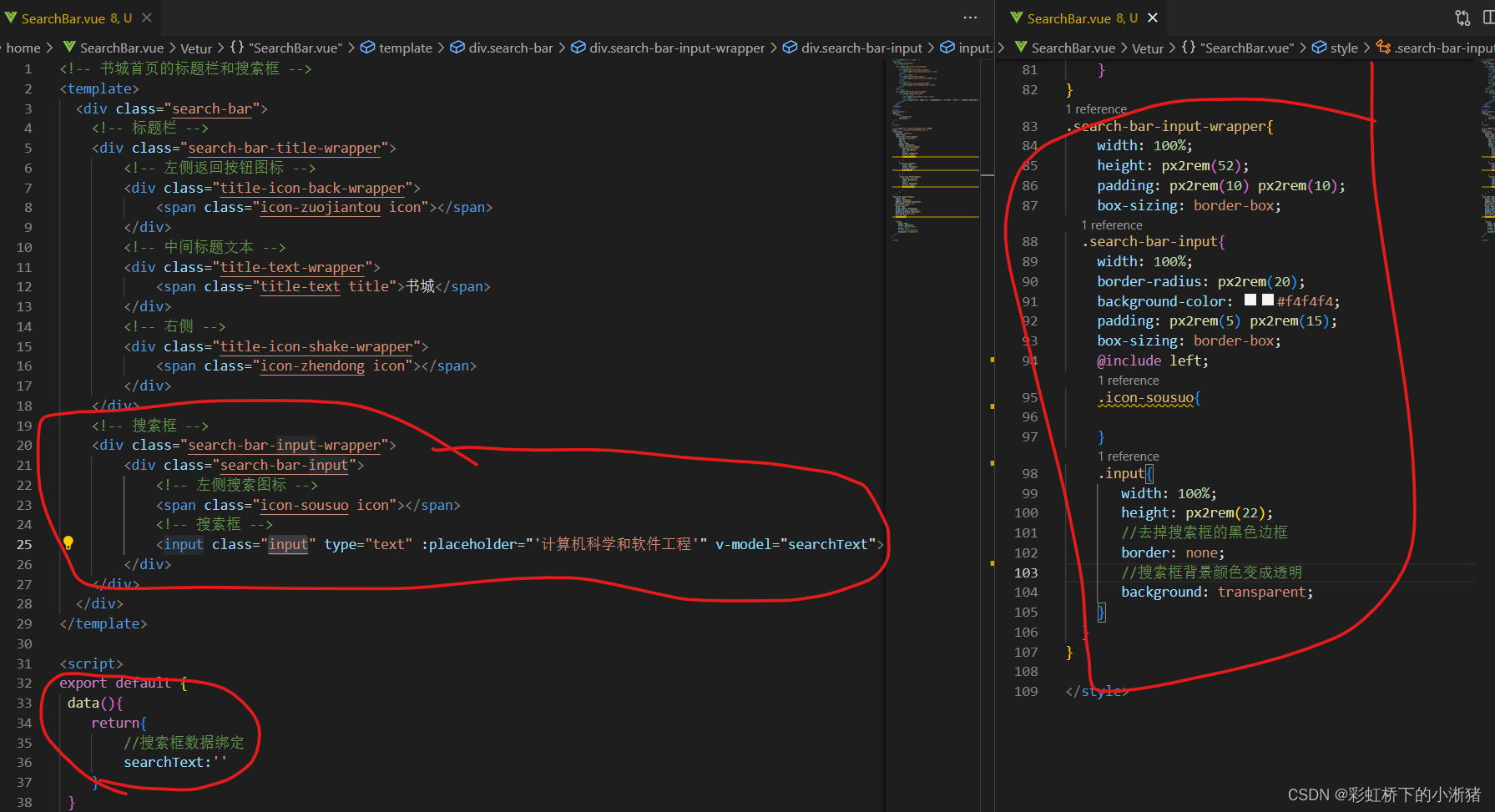
搜索框布局
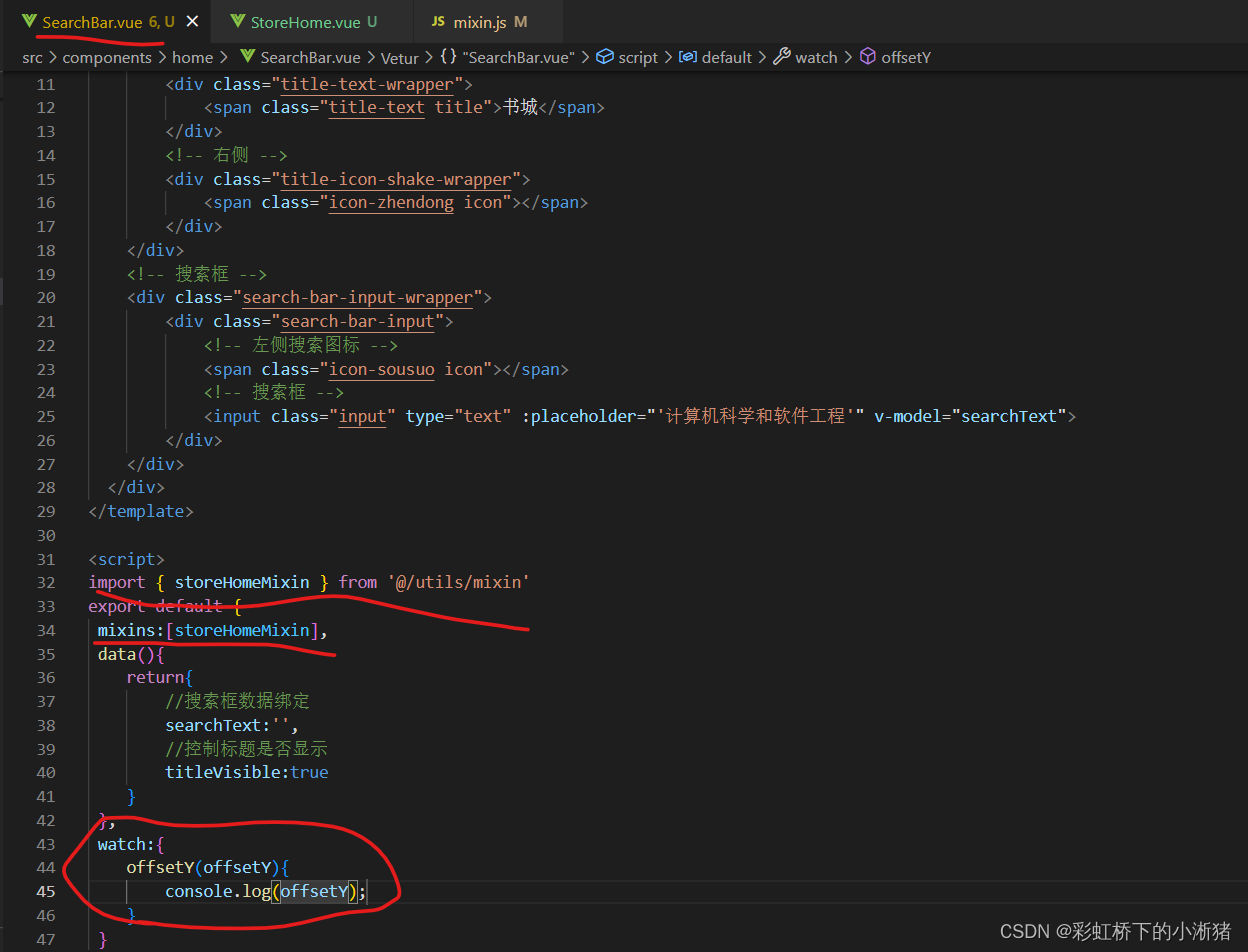
如下input中:placeholder是提示文本,:v-model是绑定搜索框中输入的文字,注意别漏了要在data中把v-model中定义的searchText定义好,然后进行样式调整,去掉搜索框的黑色边框用borderLnone,注意此时点击搜索框还是会出现黄色的边框


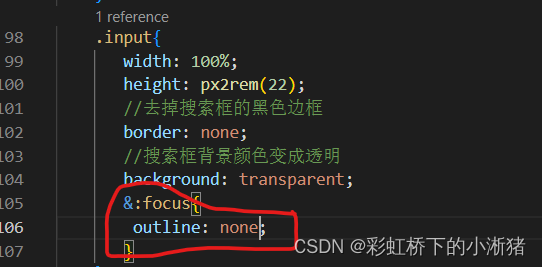
怎么去掉这个点击出现的黄色边框,利用伪类选择器,给它outline:none即可去掉

标题栏和搜索框的交互
向下滑动时标题和搜索框会有交互:首先第一个交互向下滑动时标题文本和右侧的图标会有一个向下的渐影并且消失即过渡动画的过程;第二个交互是搜索框会向上进行移动并且移动到标题栏的位置;第三个交互是搜索框向上移动的过程中会逐渐变窄(难点)以适应屏幕;第四个交互是左侧返回按钮会向下微微移动;第五个交互是向下移动后搜索框那栏下面会产生阴影,当回到最初位置时标题搜索栏阴影会消失;
第一个交互:向下滑动时标题文本和右侧的图标会有一个向下的渐影并且消失的过程
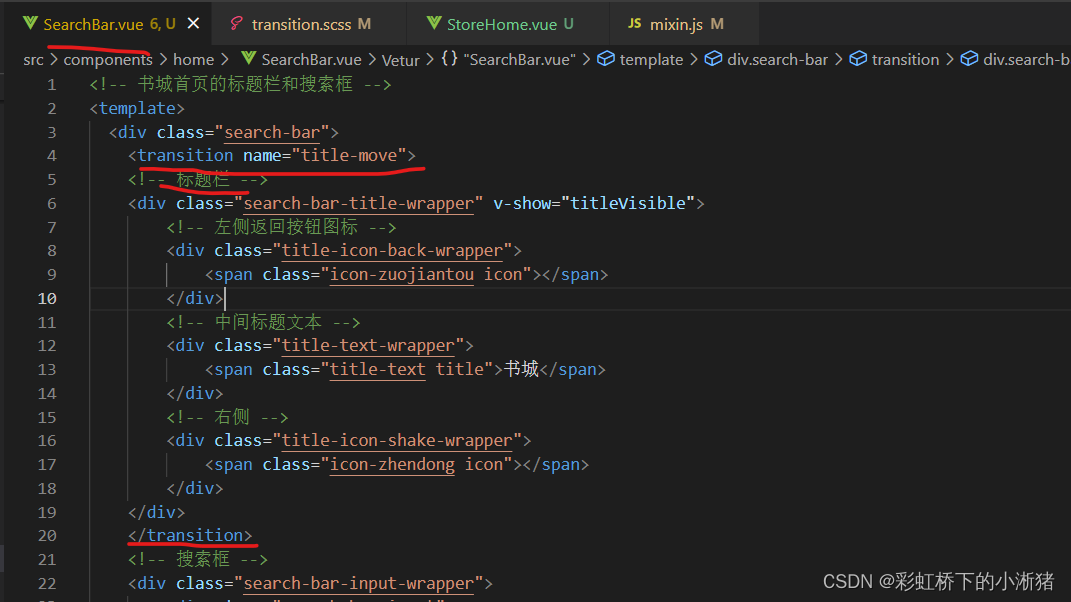
首先给标题栏一个v-show用来控制标题栏是否显示
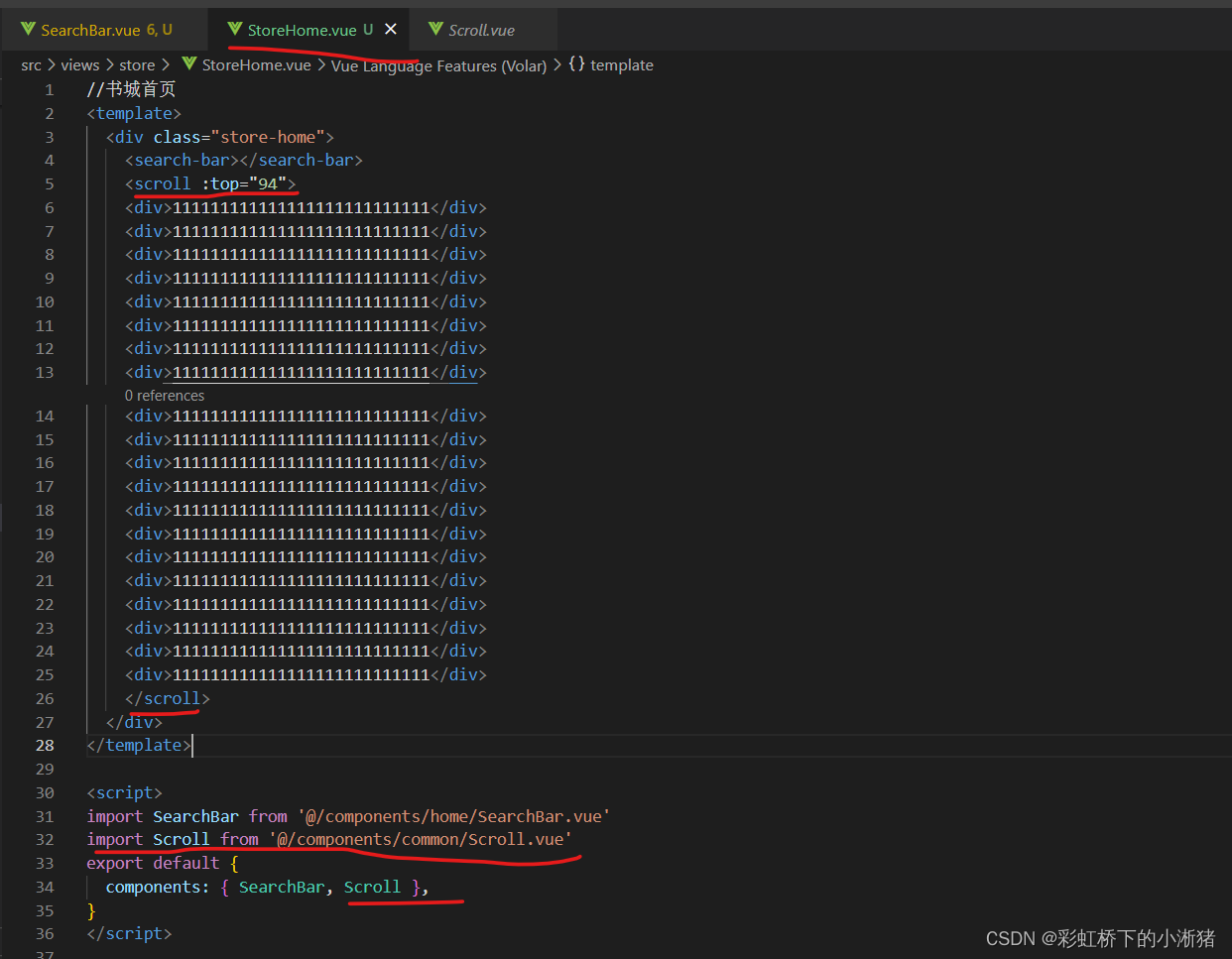
什么时候显示,滑动的时候,之前在目录那部分有做过就是公共组件scroll滑动组件,把scroll组件引入到storeHome组件中,并且给:top="94"因为标题搜索栏高94,即让滚动组件放置在距离顶部94的地方


然后获取传递向下滑动的偏移量,并且把这个偏移量保存到vuex中
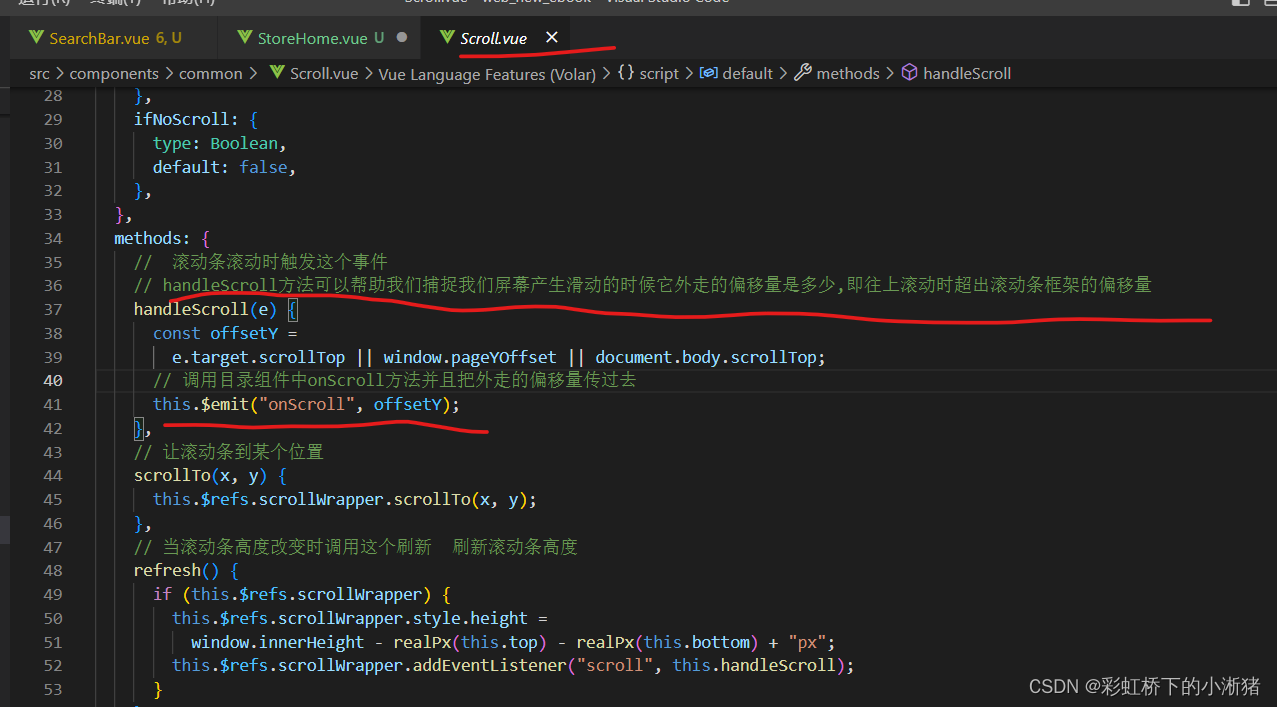
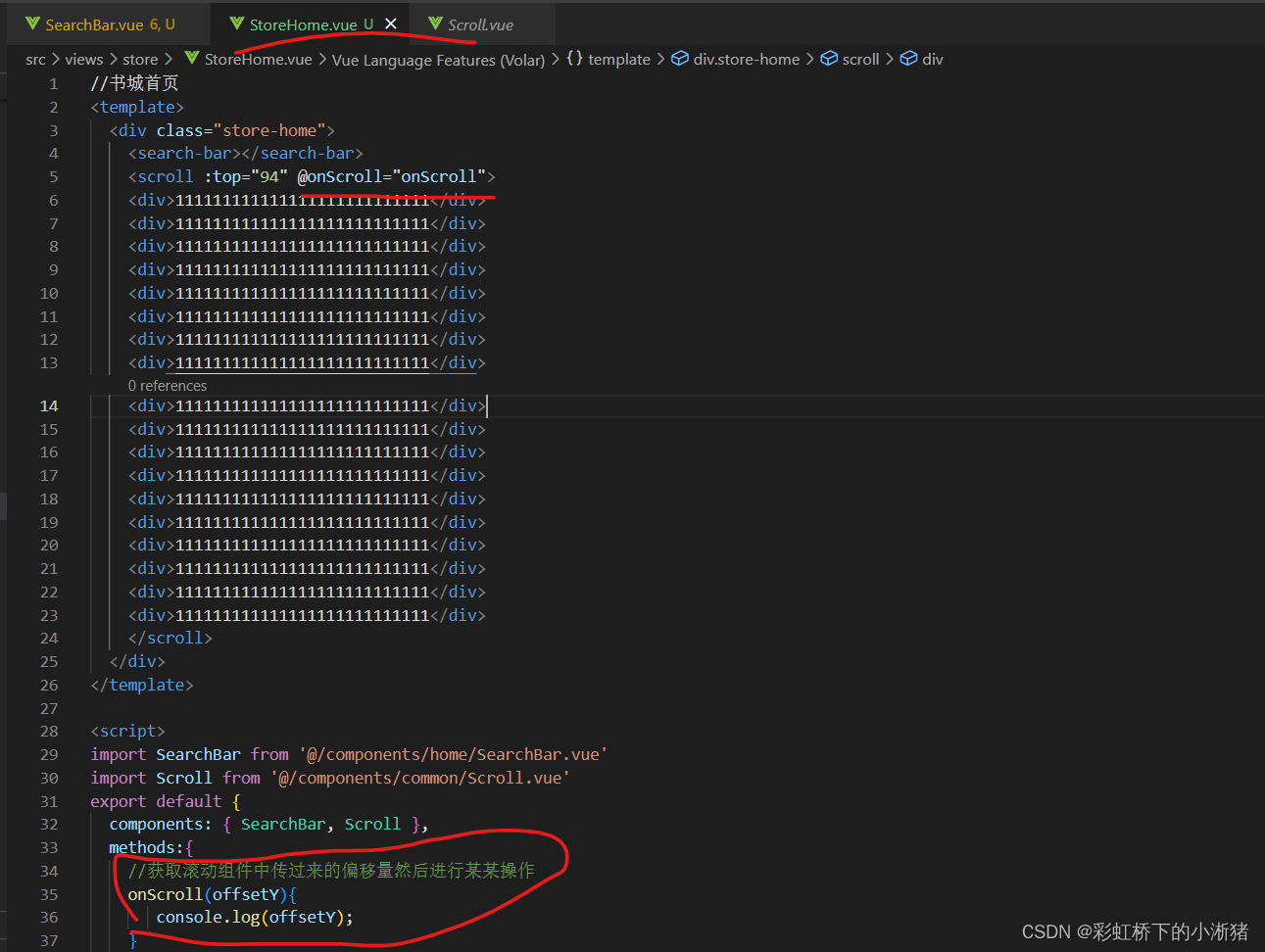
在这个滚动组件中我们之前做过一个handleScroll方法,是用来捕捉让我们屏幕产生滑动的偏移量,这个偏移量是在滚动组件中获取的,然后要传递到书城首页组件中,即子传父嘛,所以子中该函数中获取偏移量后用this.$emit("onScroll",offsetY)把这个偏移量offsetY传出去,父中就通过绑定这个onScroll函数来接收传递过来的偏移量



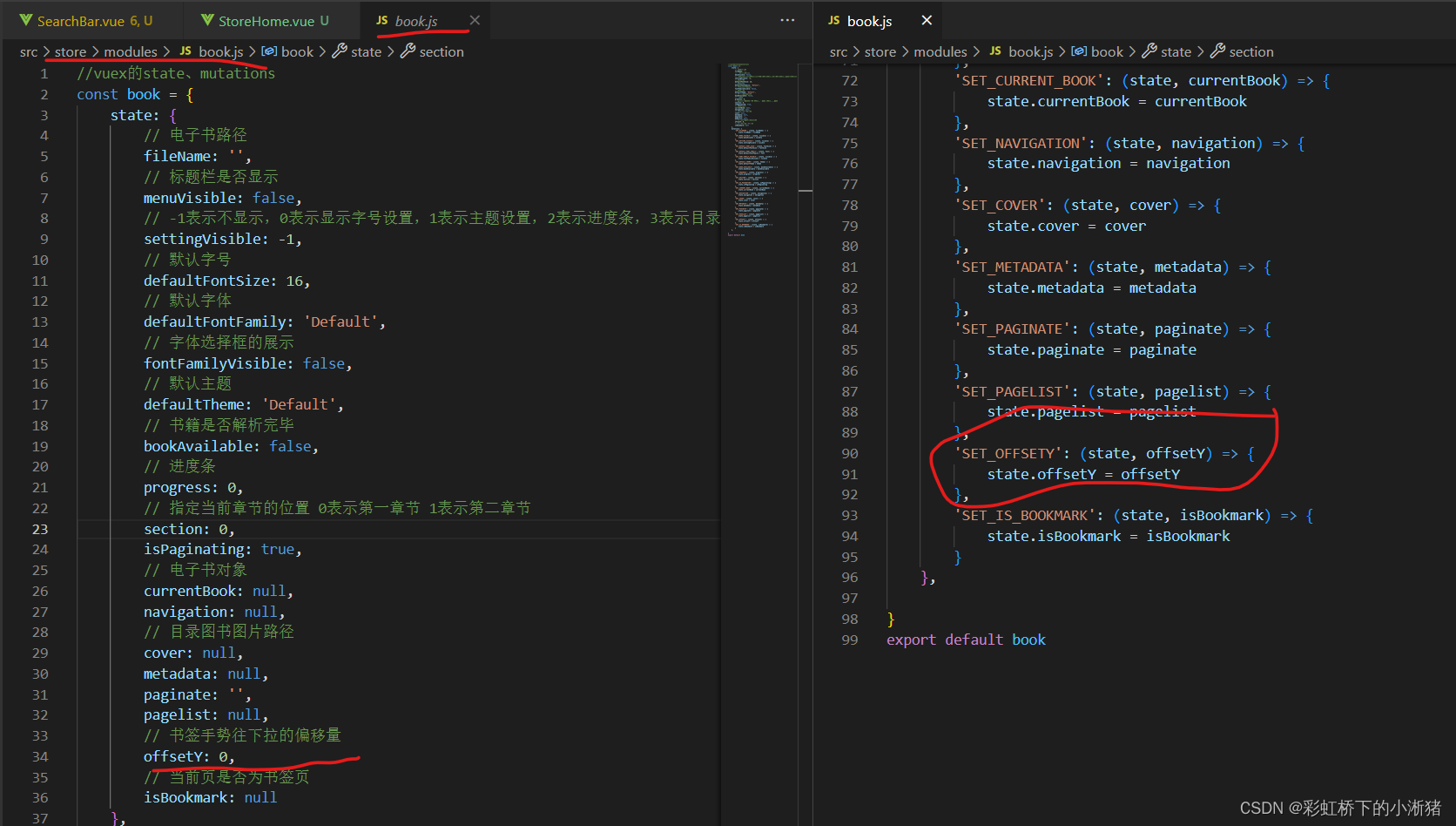
获取到offsetY后存到vuex中,offsetY改变就去改变vuex中的offsetY,就直接用vuex中offsetY即可
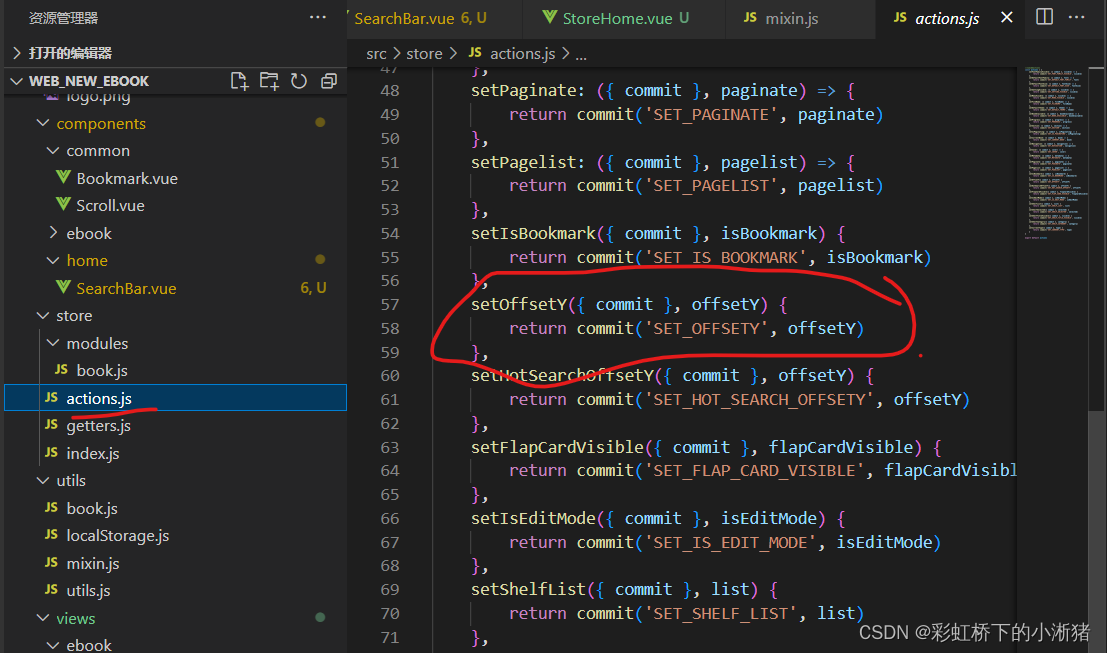
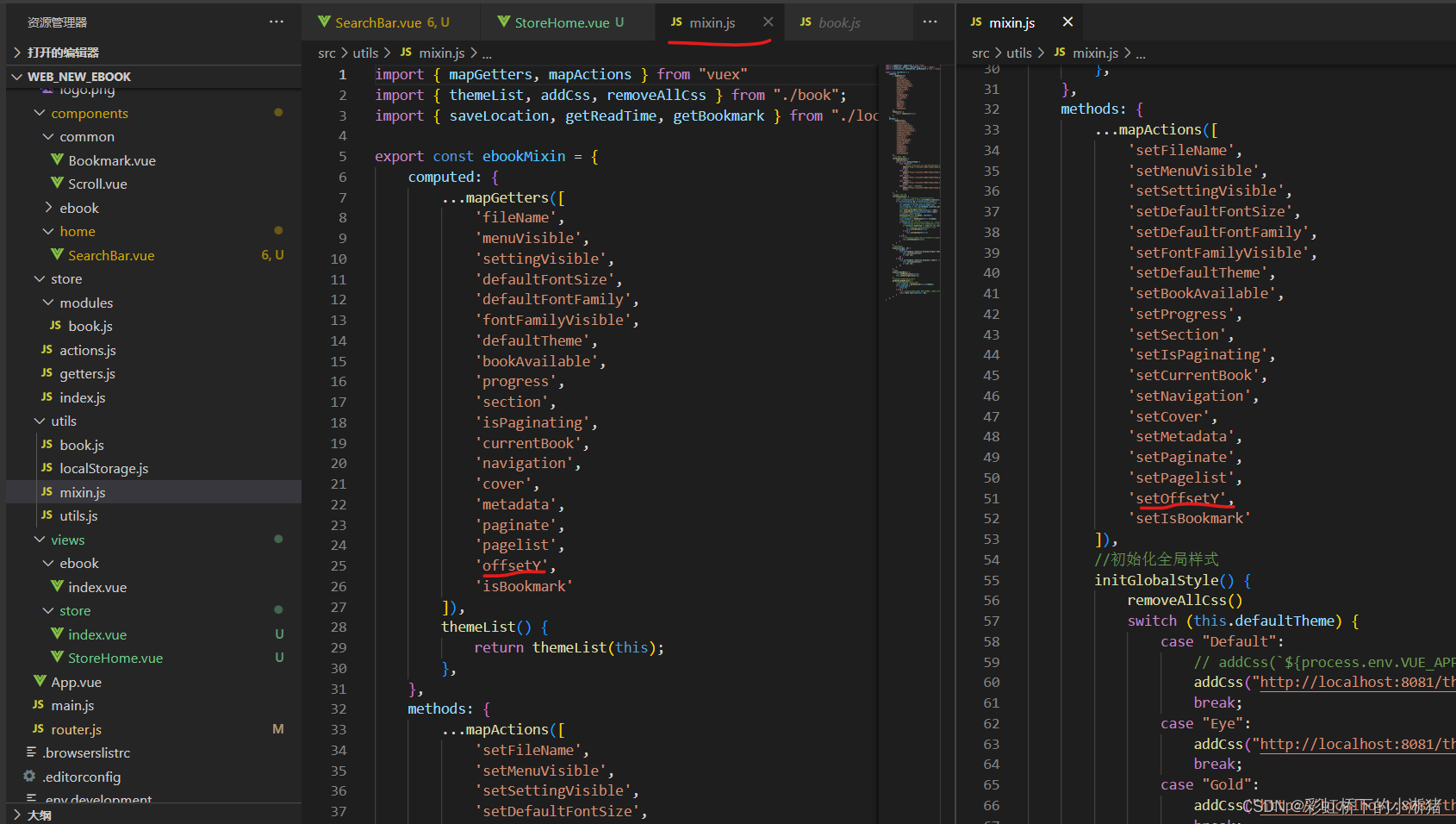
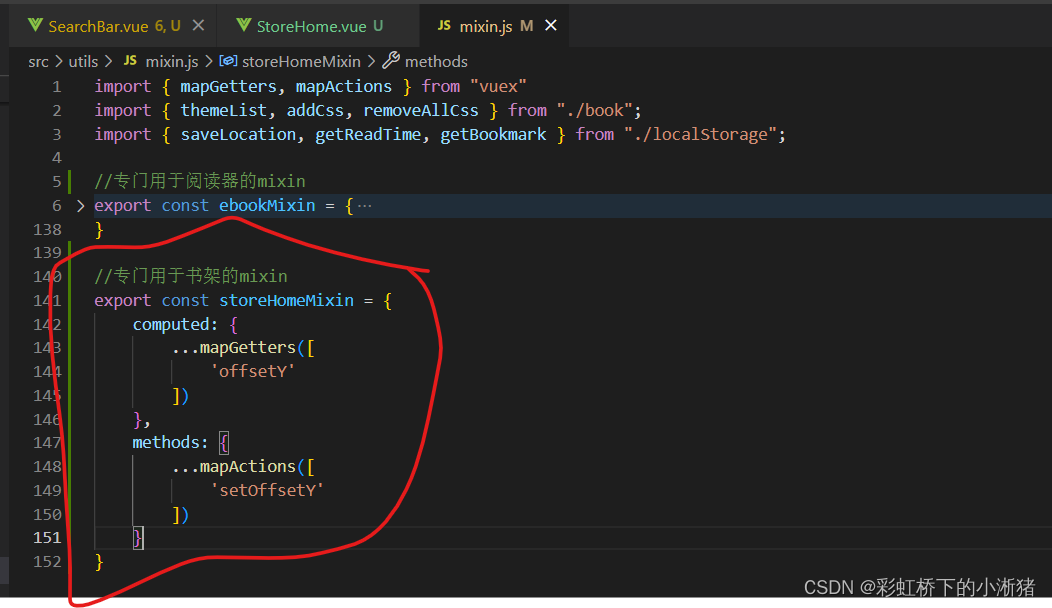
将offsetY放到vuex中并且设置offsetY改变方法,在mixin中通过mapGetters、mapActions获取vuex中存储的offsetY以及setofferY方法。通过vuex放到state中,在mutations和actions中,然后引入mapGetters、mapActions即可使用vuex中的该变量了,因为mapGetters、mapActions放在了mixin中,所以直接引入mixin即相当于引进了mapGetters、mapActions然后即可直接使用该变量了



我们想要ebookMixin专门做阅读器的,我们就再定义一个专门做书架的,如下
就直接引入这个storeHomeMixin即可使用vuex中的offsetY
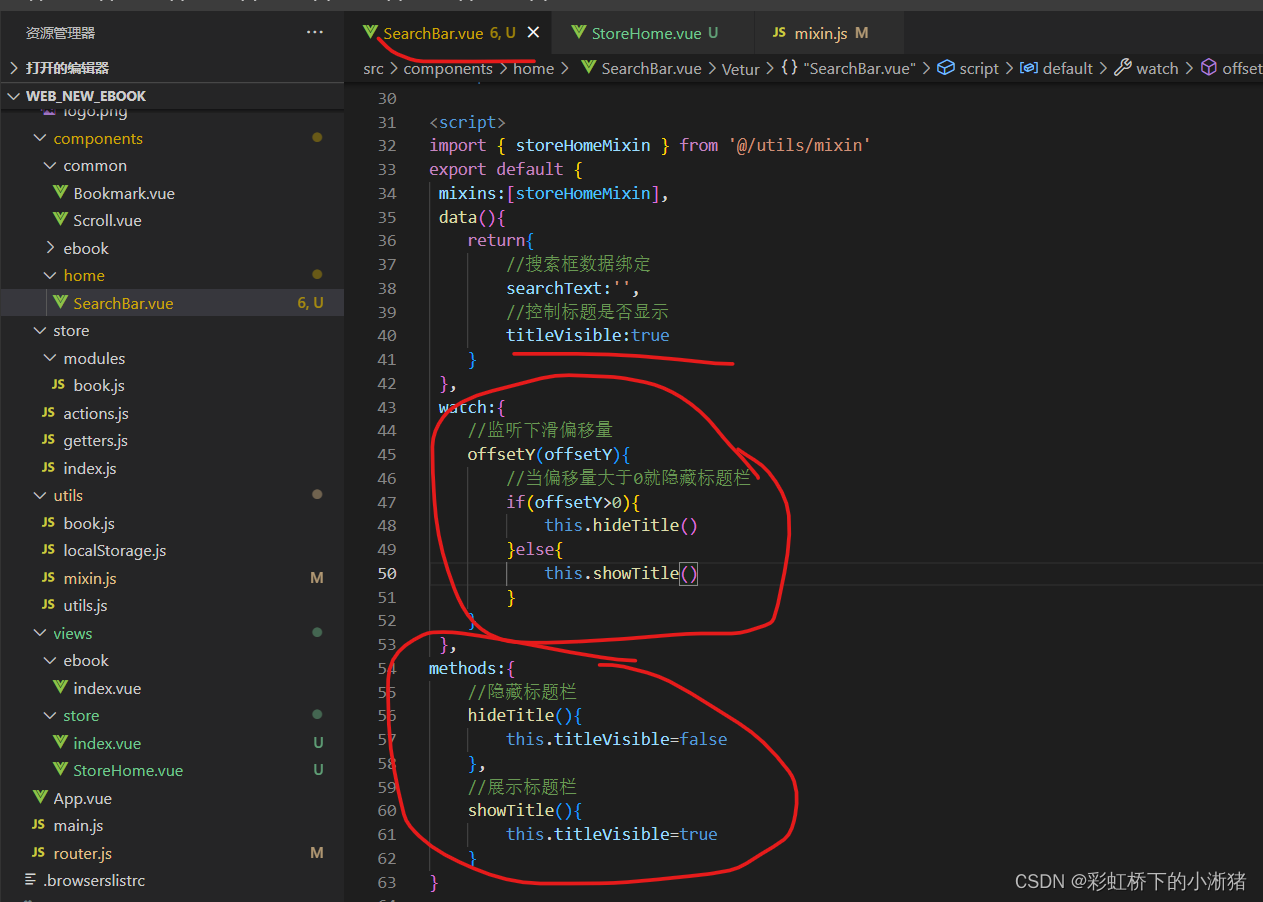
我们在标题搜索组件中也引入这个storeHomeMixin,然后监听这个偏移量offsetY,即滑动屏幕时标题搜索框要能监听到才行

当监听到偏移量大于0即滑动了就让标题栏隐


然后我们给标题在隐藏时加一些过渡动画

然后让左箭头不跟着标题栏隐藏的,需要把左箭头从标题栏中抽出来并且还需要和标题栏在同一行
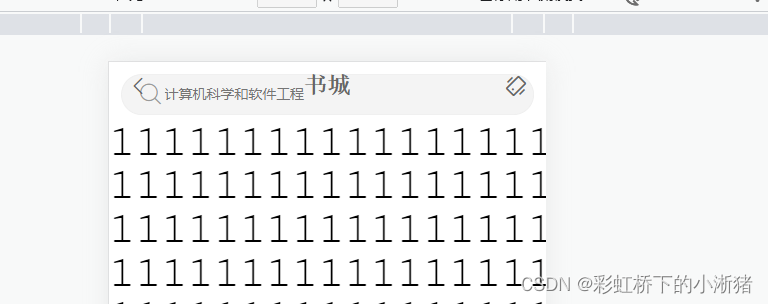
我们把左箭头图标拿出来,即左箭头与标题和搜索框同级,因为之前标题栏是相对定位,所以会出现下面这种情况


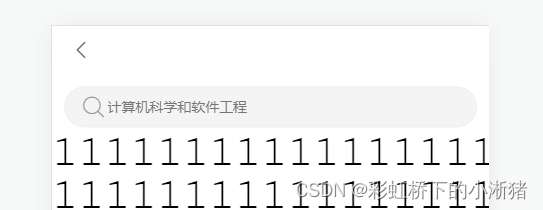
给标题栏一个绝对定位让标题栏脱离文档流即可让标题栏和左箭头在同一行显示了

第二个交互是搜索框会向上进行移动并且移动到标题栏的位置
左箭头和标题栏倒是同一行显示了,但是搜索框又上去了

所以给搜索框也用绝对定位布局,让它在距离顶部42px的地方


此时标题栏是可以正常移动的

那么接下来就是需要搜索框向上收缩移动,通过改变top值来移动
因为搜索框我们是用绝对定位,所以移动的时候我们有两种方式,一种是使用通常使用的translate3d(),但是这个移动是绝对位置的改变,它改变以后是没有办法影响布局的,而我们这里移动是希望影响布局即搜索框上移后原位置是没有东西占着的,所以需要用第二种位移方式,就是改变top值,之前我们做书签下拉的时候也做过
怎么通过改变top值改变位移呢,如下当移动时即标题栏隐藏时就给它绑定一个样式,这个样式中就让它从原来的top:52px变成距离top为0即可实现了移动
然后添加一下移动的过渡动画即可,即如下,在搜索框样式中添加transition让它去监听top变化,top一旦变化就做0.2秒的匀速动画

第三个交互是搜索框向上移动的过程中会逐渐变窄(难点)以适应屏幕
滚动条出了问题有留白,我们先解决这个
给它定义一个变量scrollTop做滚动条的top值,默认值为94,一旦滑动就变成搜索框的高度52,然后父调子方法即书城首页组件调用滚动条组件中的refresh方法即重新计算滚动条高度


接下来我们就实现让搜索框上移的过程中变窄,这个很常规思路也不一样,我们通过flex实现。
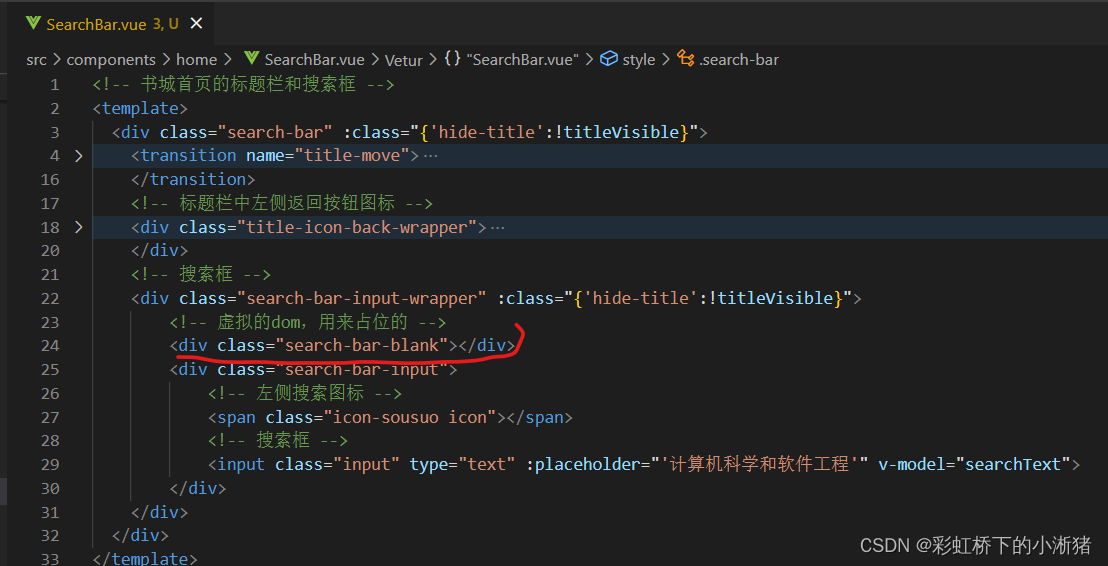
我们定义一个虚拟的dom,也就是这个dom它不展示任何内容,它主要就是原来占位的。
我们左侧那个左箭头它距离左边是15像素的,它本身又是20像素的,所以加在一起就是35像素,所以我们这个占位的dom就给它35像素
即给搜索栏flex布局,然后这个虚拟dom就占固定35像素嘛即flex:0 0 31像素,这个搜索框就flex:1;即自适应收缩嘛


但是我们是移动的过程中才出现这个占位dom的,也是就我们么滑动的情况下这个占位dom应该是flex:0 0 0;即不占位,wight:0;没有宽度的
那怎么实现滑动的时候才有这个样式呢,就给它绑定个样式嘛,即滑动的时候就让占位dom变成35像素的

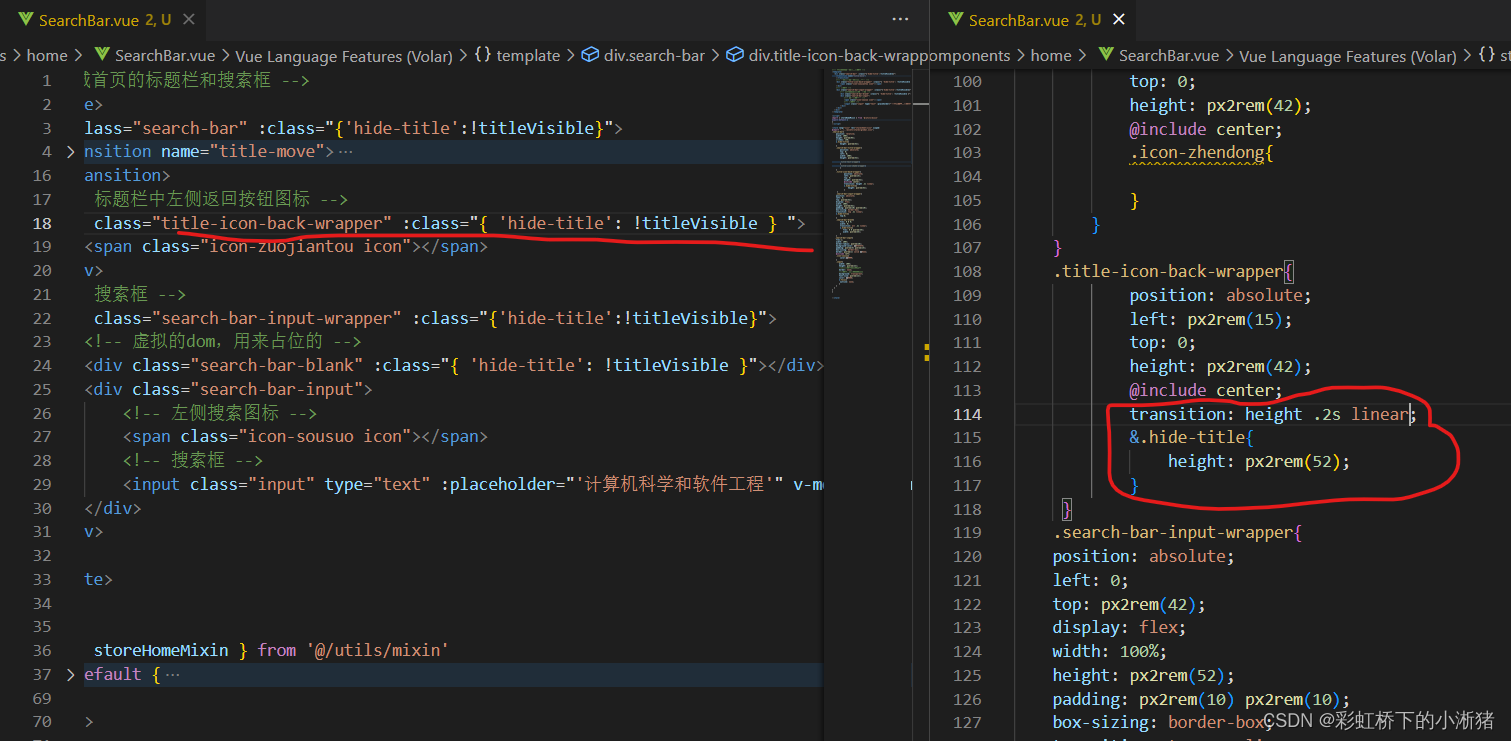
第四个交互是左侧返回按钮会向下微微移动
原先左箭头高度是42,搜索框移上去后整个高度是52,那么就让左箭头的高度也变成52就好了
同理给左箭头绑定一个样式,改变它的高度为52,即可
第五个交互是向下移动后搜索框那栏下面会产生阴影,当回到最初位置时标题搜索栏阴影会消失
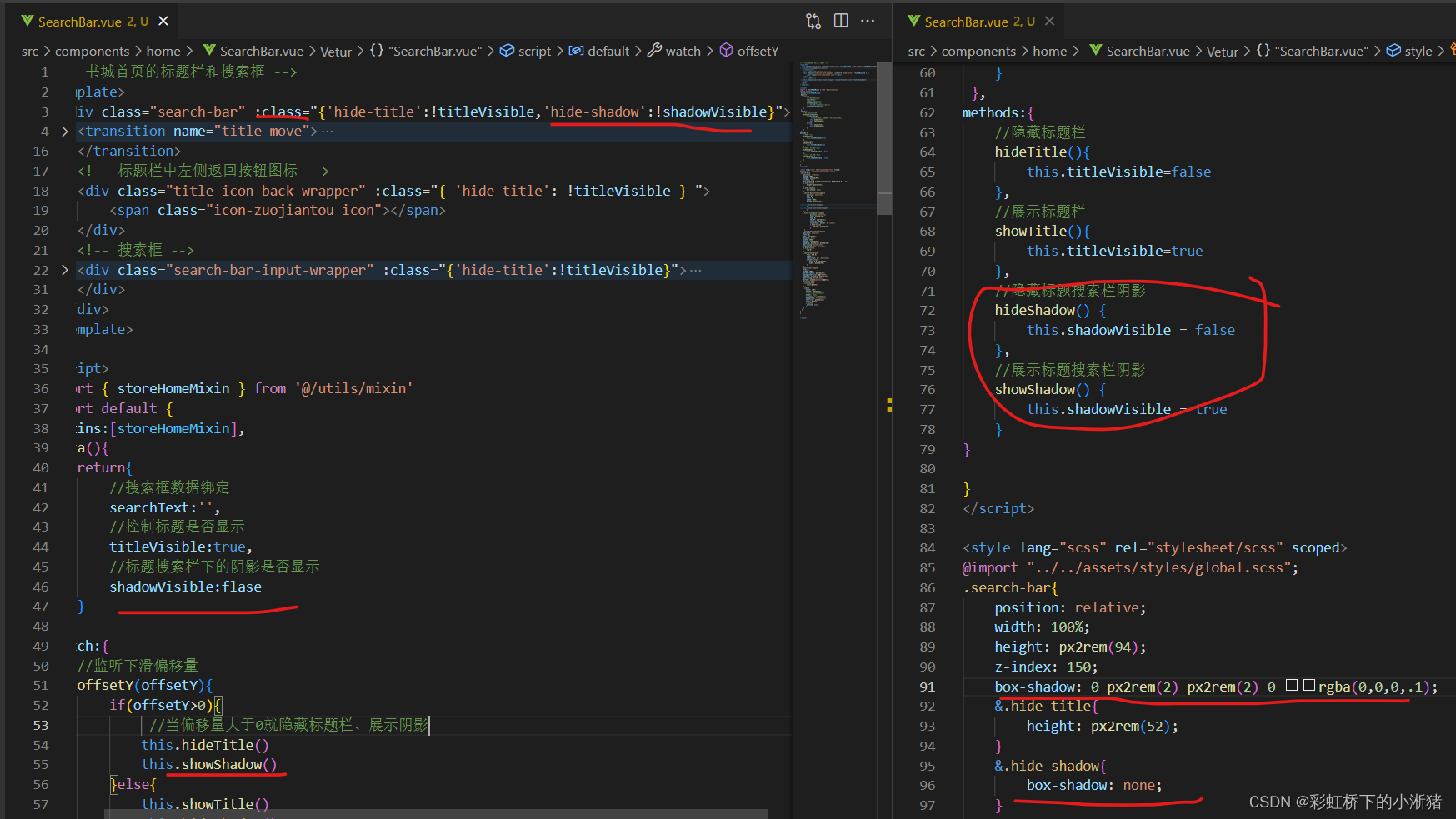
同理绑定样式,在滑动的时候绑定样式,用一个变量来控制是否展示阴影,该变量为false时不展示阴影,滑动时展示阴影,平时为false即不展示,滑动为true就展示