项目源码请移步:bbs
效果



实现思路
- 表情切换
人物、动物、小黄人不同表情之间的切换实际就是组件的切换
- emoji表情
emoji表情本身就是一种字符 如需其他emoji表情可参考 EmojiAll中文官方网站
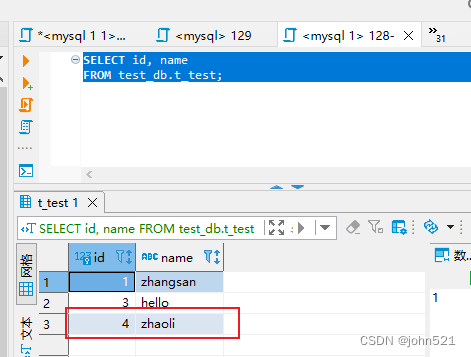
需要注意的就是数据库的存储格式需要支持emoji表情,我项目中使用的mysql(utf8mb4)
- 小黄人表情
我的方案是gif图或png(或其他格式)图,在输入框内可以看到点击小黄人实际录入的是“[小黄人-微笑]”一段文案,实际上数据库内存的也是“[小黄人-微笑]”。但我们更关心的是页面如何反显这张图呢?
答案是正则
export default {data() {return {minions:{'[小黄人-微笑]':'f0/xhrnew_weixiao_org.png','[小黄人-剪刀手]':'63/xhrnew_jiandaoshou_org.png','[小黄人-不屑]':'b2/xhrnew_buxie_org.png','[小黄人-高兴]':'41/xhrnew_gaoxing_org.png','[小黄人-惊讶]':'fd/xhrnew_jingya_thumb.png','[小黄人-委屈]':'79/xhrnew_weiqu_org.png','[小黄人-坏笑]':'be/xhrnew_huaixiao_thumb.png','[小黄人-白眼]':'e2/xhrnew_baiyan_org.png','[小黄人-无奈]':'15/xhrnew_wunai_org.png','[小黄人-得意]':'c8/xhrnew_deyi_org.png'}}},filters:{formatMinions:function(content, minions){var res = ""if(content){res = content.replace(/\[(.*?)\]/gi,(item)=>{if(item.indexOf('小黄人-') != -1){let suffix = minions[item]return `<image class="emoji-sticker" src="https://face.t.sinajs.cn/t4/appstyle/expression/ext/normal/${suffix}" mode=""></image>`}return ""})}return res}}}
<view class="pub-v3"><text class="articled-t3-a4" v-html="$options.filters.formatMinions(articleContent,minions)"></text></view>