学习vue3的原因
在vue2当中的组件的实例,都是data一块,computed一块,当我们去找某一变量相关的则十分麻烦,vue3是组合式API,vue2是选项式,
vue3的优点:
1)组合式更易维护
2)更快的速度
3)更小的体积
4)更好的响应式proxy
使用vue3相关脚手架创建项目

步骤:
1)node -v node版本需至少16.0
2)npm init vue@latest 会创建vue3项目
vue3的组合式
生成的脚手架是npm run dev 执行
如果是vue2,当中,new Vue生成的实例,对于组件是都可以使用的,在创建的实例内,但是vue3的createApp,这个函数,和new Vue一样,会创建实例,且参数是可用和new Vue 一样的,和new Vue效果一样,都是创建实例,只不过这个函数可实例,可用component创建局部组件,只在这个实例内全局使用.只能在vue3使用,底层是vite.

这里createApp(根组件,传给根组件的prop对象)
setup选项
vue3当中有setup周期函数,在beforeCreate前执行.vue3特有的.
会调用这个函数,将返回值赋给创建的vue实例,当beforecrate之后.因此setup函数内只需要写变量,返回变量即可,且即使是函数methods类比也只需要变量,最后都是作为vue实例的响应式.但是对于创建时对于computed等选项式有响应式函数,但是对于setup的变量,赋的时候没有响应式,直接赋.setup在组件还没创建出之前,就调用,把返回值存.setup之后开始创建实例.
vue3特有的setup关键字
在script标签上写setup关键字,会对标签内类似于setup函数内的,对内只要是变量就返回,赋给实例.
是写了setup内变量都赋给实例.在实例没有创建前,可再写script,export是创建实例.
setup函数内写的都是响应式数据自定义变量.,无法name这种获取信息的变量.
我们如果要写name,需要再写script上写.
setup内没有this.函数调用可没有this.使其this指向null.setup可以代替data,computed,methods等.
用语法糖无需写data等,直接写script setup可以生成响应式的数据实例.
ref和reactive函数响应式
疑问一:为什么开发者不给vue3设置响应式
因为内部还有计算属性不能给所有的都只是响应式.
setup返回的直接赋给,因此如果不含响应式则不会使得渲染模板,重新.
那个变则渲染那些模板.
1)如果不是对象
则从vue导入ref函数,ref(非对象数据)可用生成一个对象,是响应式的,对象的value是该值
2)如果是对象
ref(对象)/reactive(对象)使得响应式.
reactive内部将对象传给proxy的参数,第二个参数写了增删改查的操作,这样会生成proxy响应式对象,proxy的属性和传入对象属性一致,给这些属性做了响应式,当proxy内的这些属性被操作时,会进行get,set等方法,且会有响应式.因此如果对象内的是对象则只会是浅响应.
ref函数内部是是将如果是参数,构造成一个对象,对象的value属性是ref的参数,无论是否是对象.,将对象赋给proxy的value属性,进行响应式.因此value属性的改变可响应式.proxy的第一层改变有响应式.
ref的值,在模板上不用写value,因为会补,但是js是需要的.
setup当中的计算属性

内部将get的返回值作为ref函数的参数,返回一个ref对象,且给她Object.方法,使得访问ref对象的value或修改是访问.因此计算属性内部是ref对象,可以响应式.当修改会执行set方法.当对应的数据改变,也会重新调用get方法,赋给ref对象的value.这种修改不去访问set.
计算属性访问也是value,ref对象内都是value.reactive响应式也只是第一层,ref生成的prox也只是第一层.
setup当中的watch
setup内些变量即可放到实例对象内,无论什么作用,因此可以是响应式数据,也可以是计算属性.
选项式内部watch也只是当数据变化时,执行内部的函数.

从vue内导入watch函数,函数内部写参数,第一个参数是需要监督的变量,第二个是函数,内部会生成对这个变量的监督,这个变量如数组,会存储这个变量的值.只是watch函数,形成了一个监督在内存内.
没有赋值到实例上.监督的都是对象,第三个参数是对ref对象监督的一些要求,比如立刻先执行,或者深监督.深层监督会监督所有.
监听ref对象,传参会将值传给她,值是地址.如果将ref对象内的对象属性传给她,也是地址.会对这地址内的属性进行监听,是对传入对象第一层数据监听.如果是数据,不是对象,则需要写成函数,对函数返回值进行监听.因此函数属性监听用箭头函数.
1)监听ref对象,监听ref的value值
2)监听数组,监听每一个元素的value值
3)深层监听deep,value的每一层
4)reactive监听第一层
5)当监听给的是一个地址,则监听该地址内的每一个数据,传递的只是一个数值,需要些函数,箭头函数,但是监听对象属性,即使是对象,也可也写函数,监听返回值对象的第一层.
生命周期钩子函数

vue3的钩子函数在setup函数用的.这些钩子函数需要vue导入,可以使得执行的时候在对应时间执行钩子函数的参数.vue3的这些钩子函数,需要自己导入执行,能在对应时间,无论多少个,无论在哪执行钩子函数.其他的是选项式钩子函数.这些vue3的钩子函数,在setup内写.vue3仍保存vue2的选项式,只是增加了这些.我们因此只用setup和放入setuo内的函数.
组合式父子通信
vue3当中子组件,只需要导入,导入就会将这个组件创建vue实例时.保存这个模板.

父传子
vue2--->props
vue3-->写属性写到子组件上去,在子组件内的setup,在vue2上写props,则会去组件实例找,但是vue3没有选项式,需要自己将这个值取出来,赋值.

defineProps函数会取得,返回值是一个对象,对象内是参数传递的key,会找到传递的属性值,形成对象,返回.对象的值,如果是对象,则指向同一个父组件的地址,如果不是对象,也是指向静态变量,同一个地址.当父组件修改,子组件访问的也会修改,会触发响应式.
我们通过这个函数,返回了变量props,内有传递的数据.不能解构,因为解构会将数据取出,无论是否对象,只是一个值,则是重新书写一个变量内存,与父组件无关了.当父组件变,这个也不会变.之后执行,也不是父传递的数据,不能随着而变.
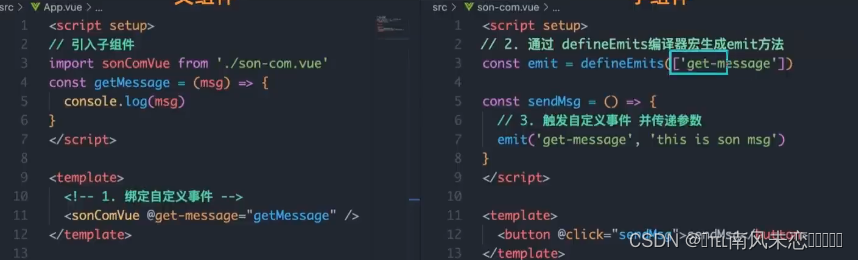
子传父

vue2 是给子组件绑定事件,而子组件触发传递数据
vue3给子组件绑定事件,,但是setup内没有this,无法this.$emit触发组件的事件.
defineEmits返回的值是一个函数,但是这个函数是所一个触发器,函数可以触发.
返回的函数可以1根据传递的参数,进行触发.
Ref获取节点
ref,可以写到标签上,原本是实例上有$ref,但是现在访问不到实例,
ref函数创建响应式对象,但是如果是null,一开始是null,但是当DOM执行完,则这个对象的value变成变量名与ref属性值相同的标签.这个变量当实例生成会赋给实例,当渲染之后这个value是节点对象,重新渲染.以及可以执行这个变量的value.
defineExpose宏函数
setup的属性是默认关闭的,但是defineExpose函数,内部写对象,key和value值,可以放开属性的值.
当获取子组件,获取到实例的方法属性.
emit触发事件,$event第一个函数的参数.
祖先组件和子代组件的数据传输

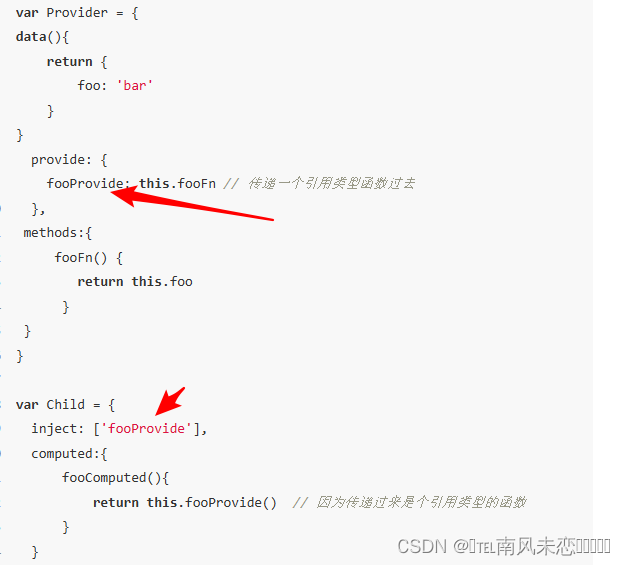
vue2是选项式,父组件的provide选项,会使得内部的变量提供.在子组件当中写数组,可以和props,实例有这个变量.

vue3当中,没有选项式,和vue2一样,会执行provide函数使其能被所有子组件访问.只不过vue2写选项,自动,而这里需要提供provide函数,函数第一个参数key,第二个参数value.
在子组件,原本是选项,使得inject的会绑定到实例上.但现在没有,需要手动写,inject可以绑定.绑定的话,message绑定的是祖先组件的这个数据,当变化时,也会变化.响应到所有的地方.
defineOptions函数
之前的问题,setup上的属性都被当成自定义的属性,不会被当成选项式name属性去看.即使属性名相同.选项式内部对于name这种有其他操作.


这个函数,内写参数,对于对象内部的属性的操作会使得到创建实例时和写到实例的选项式一样.而且可以在setup内.
defineModel函数实现双向数据绑定

现在的v-model需要自己写:vlaue @input的事件.直接使用无需导入.
从类似与props的作用,并且可以直接修改props传递的值.


defineModel返回值是ref对象.ref对象的value是name这个计算属性,访问的话,都是modelvalue这个值,且props改变,也会随着改变.当修改value,不会直接修改,且不是props传递过来的指向的地址的变量,可以修改.触发事件.
Pinia
1)概念
pinia是vue的最新的状态管理工具(和store一样,提供公共数据的),是vuex的替代物.无论vue2/vue3都可以.
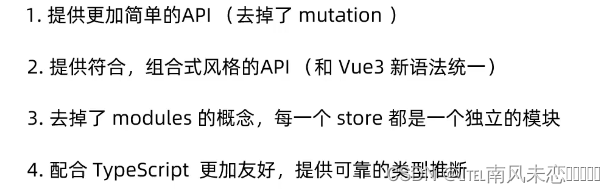
优点

2)使用pinia
仓库是所在任何一个组件都可以使用的.即使是路由组件.
vue3
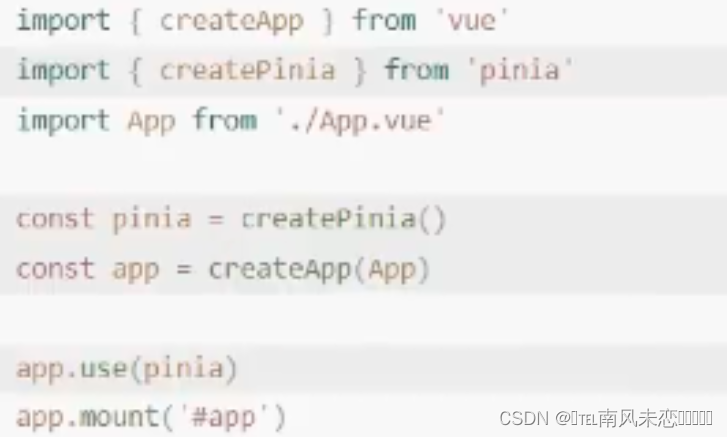
1)绑定

需要导入createPinia导入函数,创建函数实例pinia.再给vue实例use(oinia对象)可以使得调用函数时,内部有这个pinia对象,因此需要给每一个组件都传递.使得可以使用这个对象.pinia内应该能解决vuex的事情.创建vuex的store.
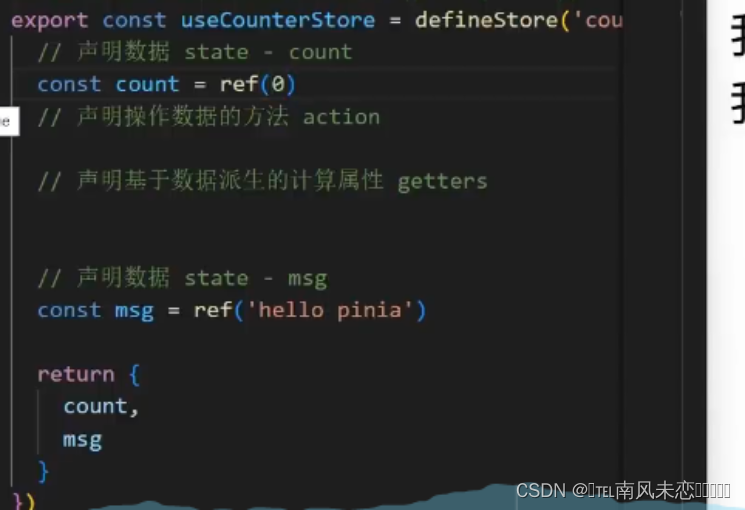
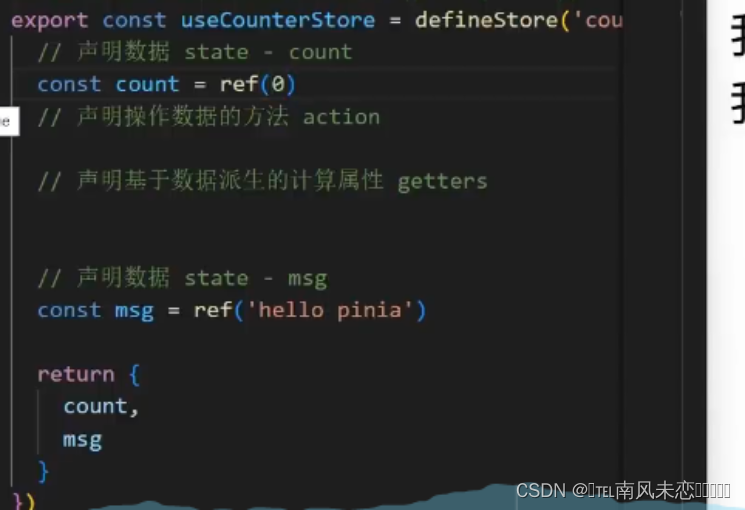
2)定义store
不是写在new vue当中.写js导入.

定义放到js文件内,通过defineStore函数,导出这个返回值.返回值是一个函数.函数调用会返回一个对象,对象内是state内的数据,getters内的数据,getters,将数据为计算属性.actions内的将方法直接.
vue2

但是vue3她使用的应该是别的,因此是响应式.将
3)导出使用
在组件当中导入,导入的是一个函数,函数调用需要pinia返回对象.id是放在vue工具上的.返回的是函数,调用生成对象.但是当二次调用时,不会生成新的对象,是原本的.当修改action去修改.我们访问1是这个.当修改时,只有响应式的数据,才能重新模板渲染.只有ref的数据value.vue当中data,computed,methods都是响应式.但是actions不是响应式的.不能修改.
pinia比vuex先进,原本只能看到mutations立刻执行的时间点,现在可以看到时间之后的.因此直接放到actions内写.
storeToRefs函数

获取到对象,直接解构都是得到一个相同的值,不是原本的地址.

解构,则获得的是原来地址.原count地址,是响应式的.
actions可以直接解构,相同的方法,不能修改,直接去调用这个方法,这个方法内仍保存着原本数据的地址.
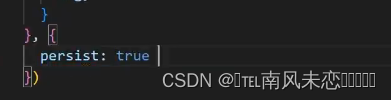
持久化
1)下载插件

2)插件放到实例上

3)函数,则是第三个参数,对象,就是key:value


持久化要通过插件内的实现.持久化是使得传出的数据当被更新则存到本地,当打开页面则赋这本地的值.不是所写的如count=ref(0)的值.