这次我们来介绍selenium 我们主要来讲解这几个要点
1.什么是自动化测试
2.什么是selenium
3.为什么来讲selenium
4.selenium的环境搭建
5.selenium的 API
1.什么是自动化测试
自动化测试指软件测试的自动化,在预设状态下运行应用程序或者系统,预设条件包括正常和异常,最后评估运行结果。将人为驱动的测试行为转化为机器执行的过程
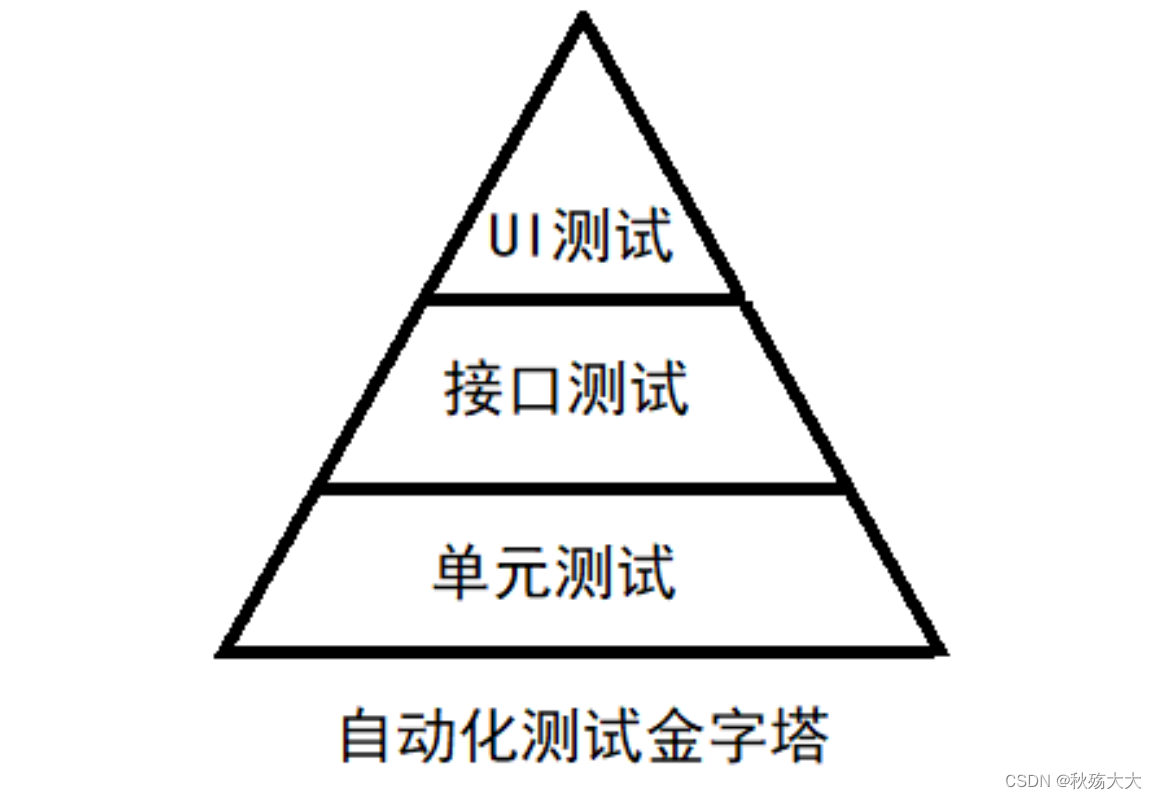
自动化测试包括UI自动化,接口自动化,单元测试自动化。按照这个金字塔模型来进行自动化测试规划,可以产生最佳的自贡话测试产出投入比(ROI),可以用较少的投入获得很好的收益。
1.单元自动化测试
最大的投入应该在单元测试上,单元测试运行的频率也更加高
2.接口自动化
接口测试就是API测试,相对于UI自动化API自动化更加容易实现,执行起来也更稳定。
接口自动化的有以下特点:
可在产品前期,接口完成后介入
用例维护量小
适合接口变动较小,界面变动频繁的项目
3.UI自动化
虽然测试金字塔告诉我们尽量多做API层的自动化测试,但是UI层的自动化测试更加贴近用户的需求和软件系统的实际业务。并且有时候我们不得不进行UI层的测试。
UI自动化的特点:
用例维护量大
页面相关性强,必须后期项目页面开发完成后介入
UI测试适合与界面变动较小的项目
UI自动化测试的好处
1.降低大型系统的由于变更或者多期开发引起的大量的回归测试的人力投入,这可能是自动化测试最主要的任务,特别是在程序修改比较频繁,效果是非常明显的,自动化测试前期人力投入较多,但后期进入维护期后,可节省大量人力,而手工测试后期需要增加大量人力用于回归测试
2.减少重复测试的时间,实现快速回归测试
3.创建优良可靠的测试过程,减少人为错误
4.可以运行更多更繁琐的测试
5.可以执行一些手工测试困难或不可能进行的测试
6.更好的利用资源
6.测试脚本的重用性
UI自动化测试的框架
UI层的测试框架比较多,比如Windows客户端测试的AutoIT,web测试的selenium以及TestPlant eggPlant,Robot framework,QTP等 我们这次主要讲selenium
selenium的主要特点
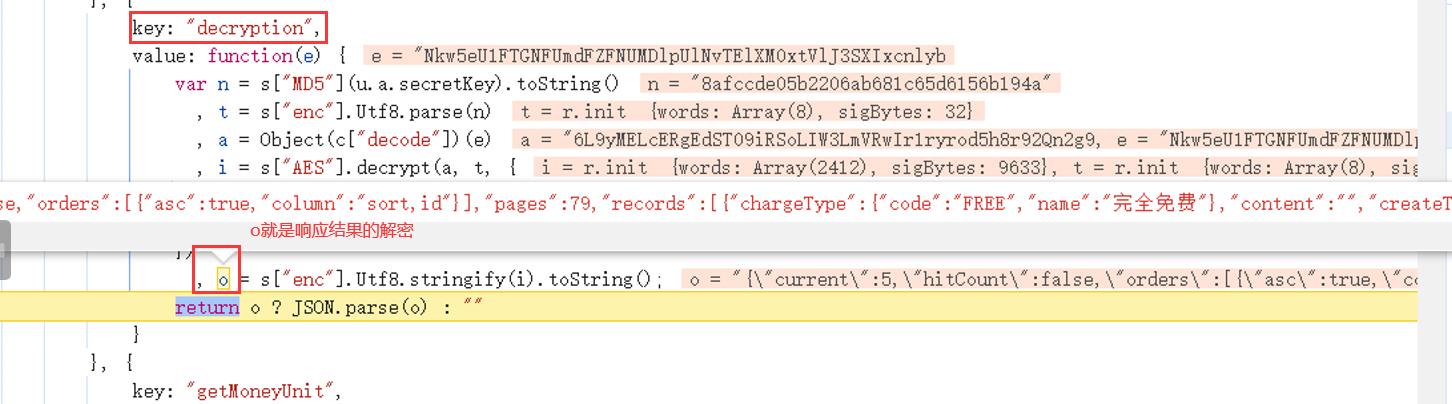
免费,也不用再为破解软件而大伤脑筋
小巧,对于不同的语言它只是一个包而已,而QTP 需要下载安装1个多G 的程序。
这也是最重要的一点,不管你以前更熟悉C、java、ruby、python、或都是C# ,你都 可以通过selenium 完成自动化测试,而QTP 只支持VBS
支持多平台:windows、linux、MAC ,支持多浏览器:ie、ff、safari、opera、chrome
支持分布式测试用例的执行,可以把测试用例分布到不同的测试机器执行,相当于分 发机的功能
selenium的工作原理

工作原理里面有三个角色
1)自动化脚本代码(在各种编程软件里面写的代码)
2)驱动:有了驱动就可以对页面进行操作
3)浏览器
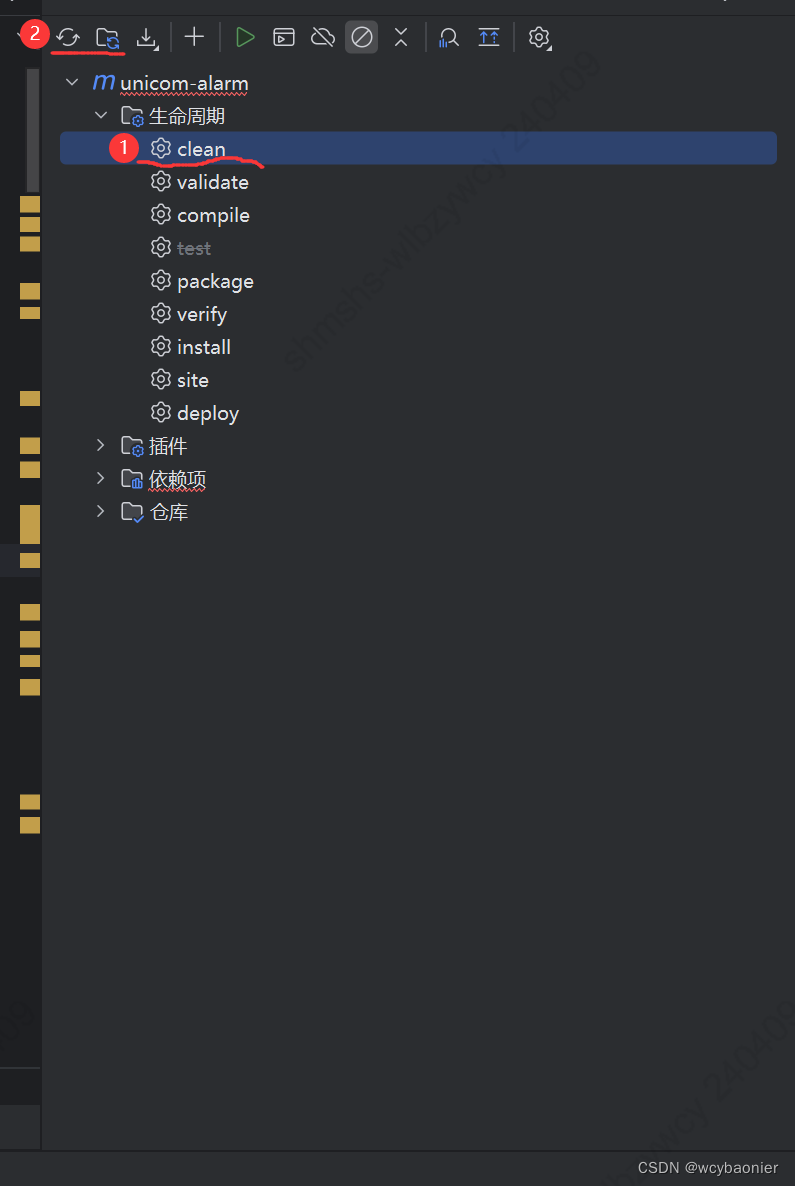
2.selenium配置(Selenium+Java环境搭建)
1,下载chrome浏览器 并查看浏览器版本

2.下载chrome浏览器驱动
https://chromedriver.chromium.org/downloads
下载对应浏览器版本的驱动

如果是更高版本的浏览器,可以下载测试版本的驱动

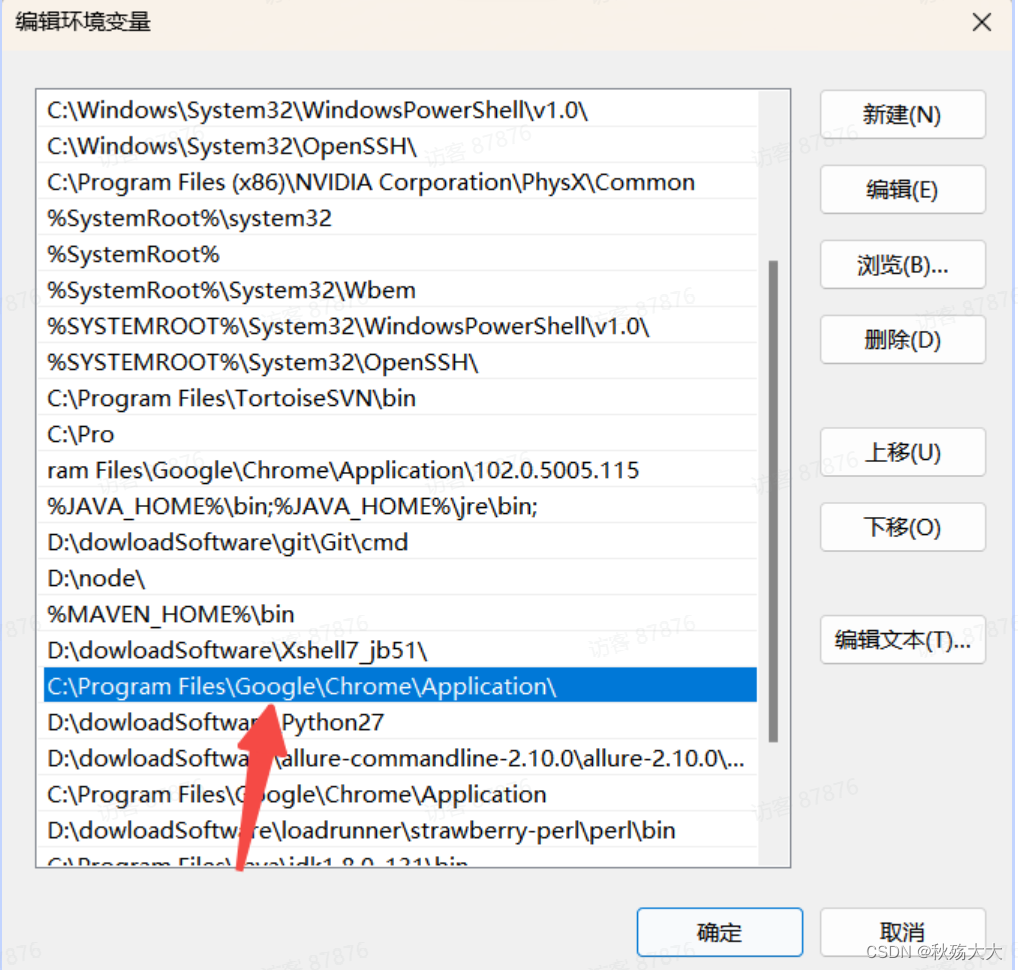
3.配置环境变量path
解压下载好的驱动压缩包,将下载好的chromedriver.exe放到chrome浏览器安装路径下(如果是edge浏览器驱动那就将对应驱动放到edge浏览器安装路径下),这里以chrome浏览器驱动为例
举例:我的chrome浏览器安装路径是路径是C:\Program Files\Google\Chrome\Application


4.查看是否配置成功
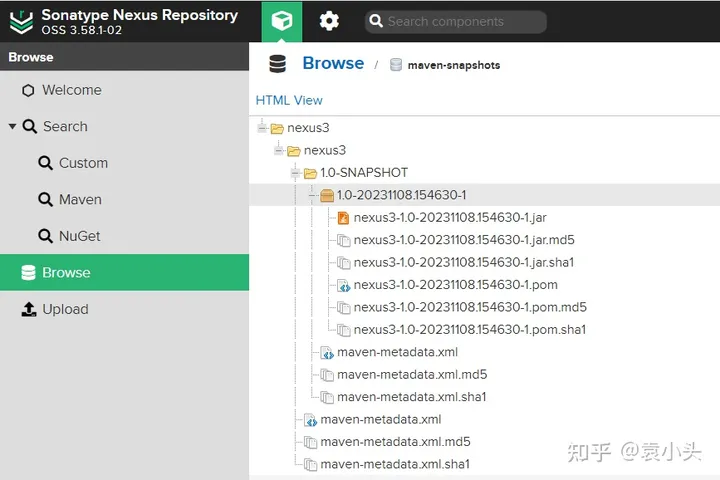
1.创建java项目,添加pom文件中添加依赖
<dependencies><!-- https://mvnrepository.com/artifact/org.seleniumhq.selenium/selenium-java --><dependency><groupId>org.seleniumhq.selenium</groupId><artifactId>selenium-java</artifactId><version>3.141.59</version></dependency>
</dependencies>2.编写代码运行
import org.openqa.selenium.chrome.ChromeDriver;public class Main {public static void main(String[] args) {WebDriver webDriver = new ChromeDriver();webDriver.get("https://www.baidu.com");}
}
如果打开了浏览器 说明配置成功
3.webdriver API
1.元素的定位
对象的定位应该是自动化测试的核心,要想操作一个对象,首先应该识别这个对象。一个对象就是一个人一样,他会有各种的特征(属性),如比我们可以通过一个人的身份证号,姓名,或者他住在哪个街道、楼层、门牌找到这个人
那么一个对象也有类似的属性,我们可以通过这些属性找到这对象。
webdriver 提供了一系列的对象定位方法,常用的有以下几种
id,name,class name, link text ,partial link text,
tag name, xpath ,css selector
1.css选择器定位元素
CSS(Cascading Style Sheets)是一种语言,它被用来描述HTML 和XML 文档的表现
CSS 使用选择器来为页面元素绑定属性。这些选择器可以被selenium 用作另外的定位策略
CSS 的比较灵活可以选择控件的任意属性,上面的例子中:
类选择器:.class值(.s_ipt)
id选择器:#id值(#id)
父类选择器 子类选择器:
父类选择器表达式 子类选择器表达式 (#s_kw_wrap #kw)
标签选择器:标签名(form)
find_element_by_css_selector("#kw")
通过find_element_by_css_selector( )函数,选择取百度输入框的id 属性来定义
CSS的获取可以用chrome的F12开发者模式中Element-右键-copy-copy selector来获取
通过代码如何定位如下
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;public class Main {public static void main(String[] args) {//创建一个驱动WebDriver webDriver = new ChromeDriver();//打开百度首页webDriver.get("https://www.baidu.com");//定位百度搜索框WebElement search_input= webDriver.findElement(By.cssSelector(".s_ipt"));if(search_input==null){System.out.println("测试不通过");}else {System.out.println("测试通过");}}
}2.xpath定位元素(xpath是一种语法)
XPath 是一种在XML 文档中定位元素的语言。因为HTML 可以看做XML 的一种实现, 所 以selenium 用户可是使用这种强大语言在web 应用中定位元素。
绝对路径:
![]()
相对路径:通过//开头

但是我们有一个很强大的功能

就不需要写路径
我们通过代码怎么定位标签呢
假如我们要定位百度的搜索框,我们通过css选择器定位元素,代码如下
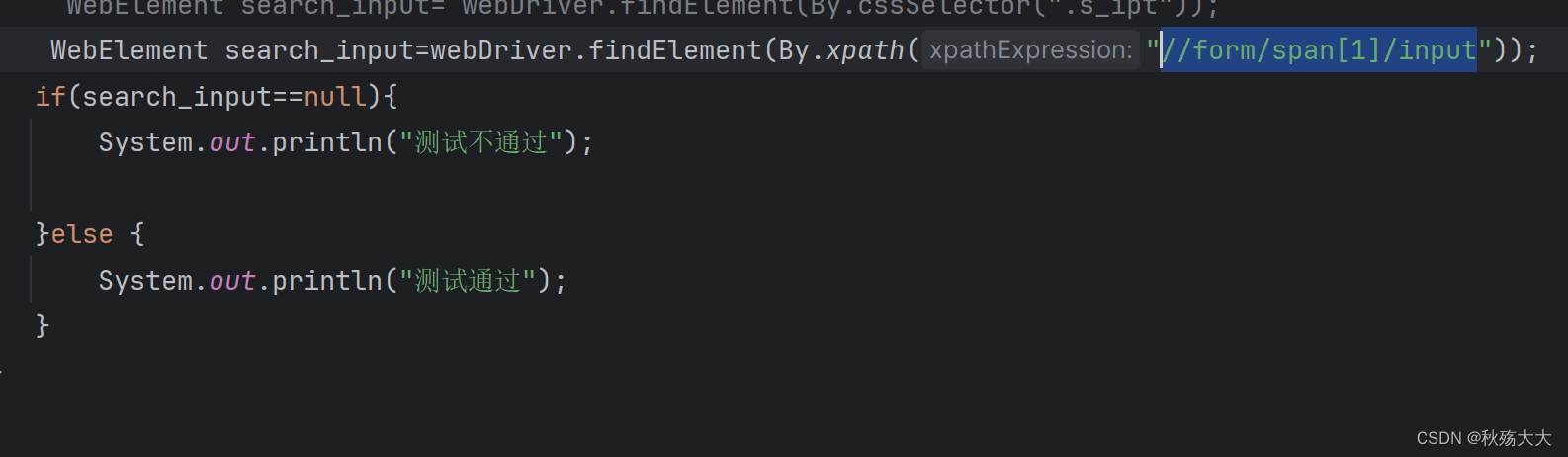
假如我们要通过xpath进行定位 代码如下

3.标签定位元素
代码如下
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;public class Main {public static void main(String[] args) {//创建一个驱动WebDriver webDriver = new ChromeDriver();//打开百度首页webDriver.get("https://www.baidu.com");//定位百度搜索框//通过css定位
// WebElement search_input= webDriver.findElement(By.cssSelector(".s_ipt"));//通过xpath定位
// WebElement search_input=webDriver.findElement(By.xpath("//form/span[1]/input"));//通过标签定位WebElement search_input= webDriver.findElement(By.tagName("input"));if(search_input==null){System.out.println("测试不通过");}else {System.out.println("测试通过");}}
}4.close和qiut的区别

close方法关闭当前的浏览器窗口,quit方法不仅关闭窗口,还会彻底的退出webdriver,释放 与driver server之间的连接。所以简单来说quit是更加彻底的close,quit会更好的释放资源
4.操作测试对象
前面讲到了不少知识都是定位元素,定位只是第一步,定位之后需要对这个元素进行操作。是鼠标点击还是键盘输入,或者清除元素的内容,或者提交表单等。这个取决于定位元素需要进行的下一步操作
webdriver 中比较常用的操作对象的方法有下面几个:
click 点击对象
send_keys 在对象上模拟按键输入
clear 清除对象输入的文本内容
submit 提交
text 用于获取元素的文本信息



1.submit和click的区别
submit操作元素需要放到form标签中,否则会报错
click没有任何限制 两个都是提交,所以推荐使用click
2.添加等待
我们添加等待有两种方式
1)添加强制等待
就是我们熟知的sleep函数。
2)添加智能等待
1.添加隐式等待

隐式地等待并非一个固定的等待时间,当脚本执行到某个元素定位时,如果元素可以定位,则继续执行;如果元素定位不到,则它以轮询的方式不断的判断元素是否被定位到。直到超出设置的时长
2.添加显式等待

推荐使用隐式等待
3.获取对应的元素的属性值
假如我们进入百度主页想要拿到“百度一下”这四个字 我们就可以用

4.打印元素相关的信息
a)获取title
![]()
b)获取url
![]()
4.浏览器操作
1.浏览器最大化

2.设置浏览器的高和宽

3.操作浏览器的前进、后退


4.控制浏览器滚动条

5.键盘事件
1.键盘按键写法

上图得知有很多种写法
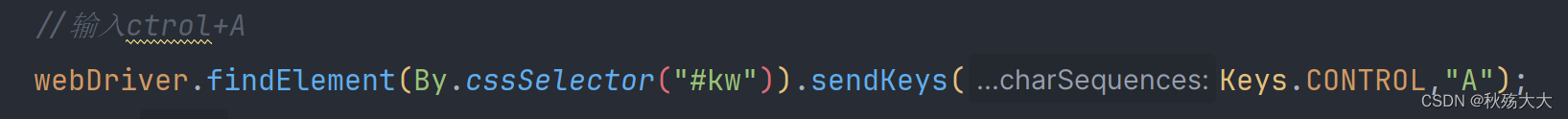
2.键盘组合玩法

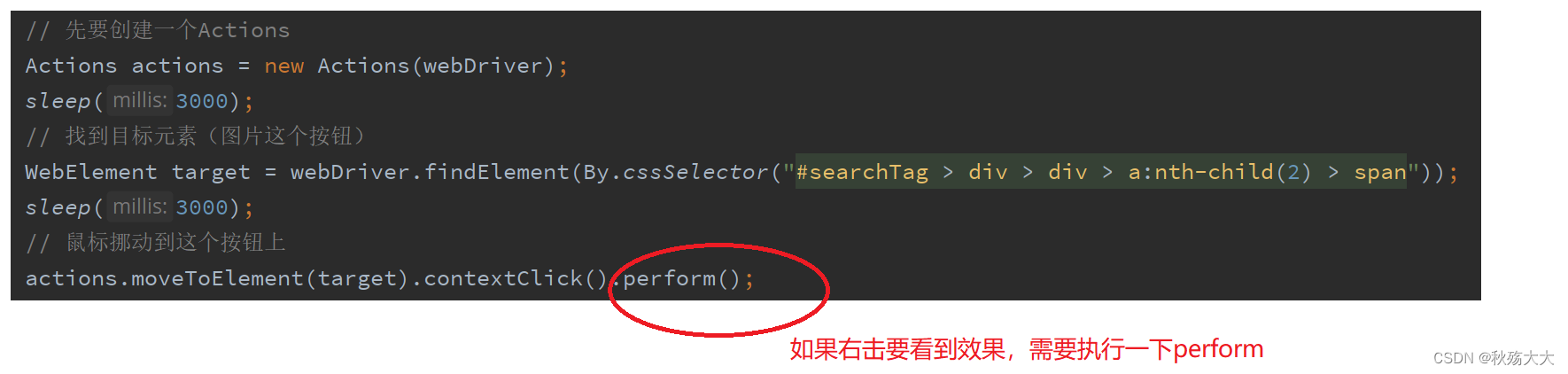
3.鼠标点击效果

6.各种 定位问题
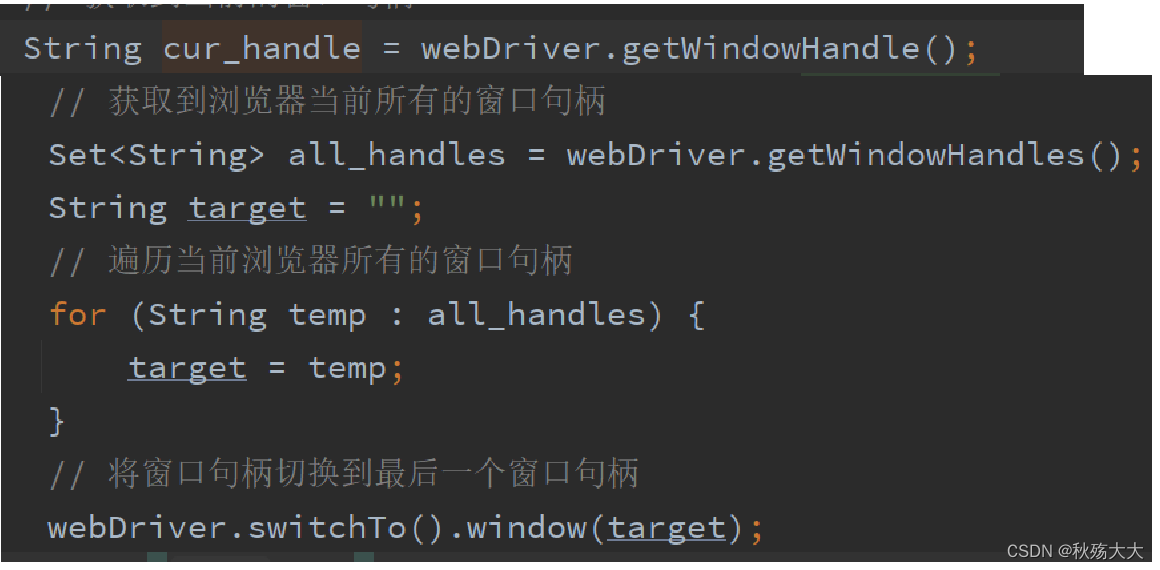
1.如何切换窗口

2.如何截图
private static void test18() throws InterruptedException, IOException {//创建驱动WebDriver webDriver=new ChromeDriver();//打开百度首页webDriver.get("https://www.baidu.com/");//搜索webDriver.findElement(By.cssSelector("#kw")).sendKeys("NBA");sleep(3000);webDriver.findElement(By.cssSelector("#su")).click();sleep(3000);//把截的图放到一个file的临时变量中File file = ((TakesScreenshot) webDriver).getScreenshotAs(OutputType.FILE);//把file保存到磁盘中FileUtils.copyFile(file,new File("E:\\JAVA资料\\测试开发\\测试截图.png"));webDriver.quit();3.定位一组元素
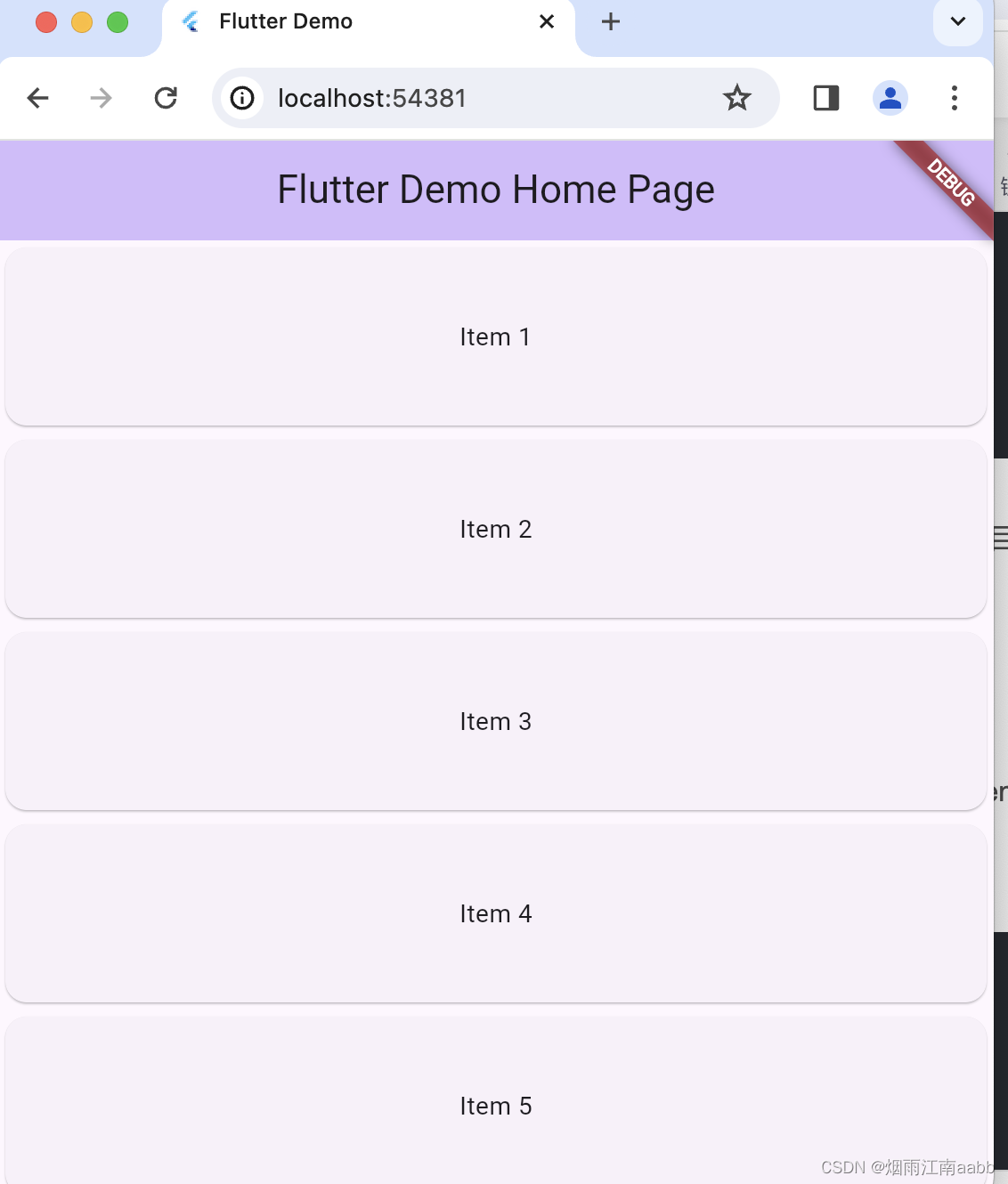
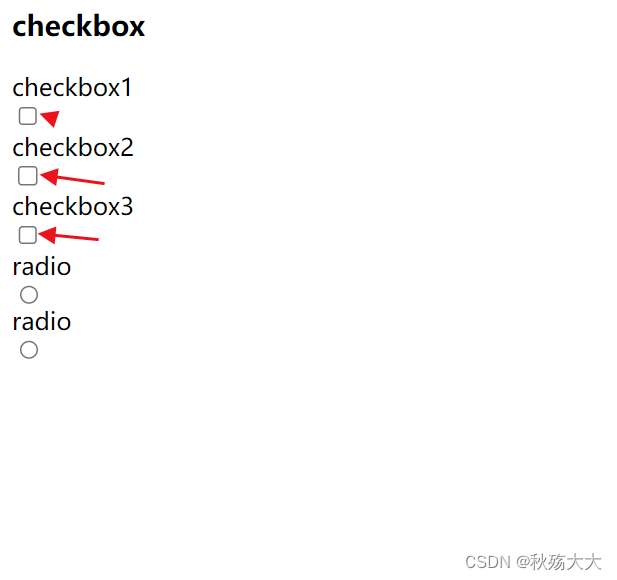
我们准备以下的界面

我们想选中以下的框框并且打上勾

代码如下
private static void page01() {WebDriver webDriver=new ChromeDriver();webDriver.get("http://localhost:63342/AutoTest/AutoTest/src/main/java/Page/test01.html?_ijt=j55dl0o8r5hc3dmb8thppknvno&_ij_reload=RELOAD_ON_SAVE");List<WebElement>webElements= webDriver.findElements(By.cssSelector("input"));for (int i = 0; i <webElements.size() ; i++) {if(webElements.get(i).getAttribute("type").equals("checkbox")){webElements.get(i).click();}}}4.定位下拉框选项

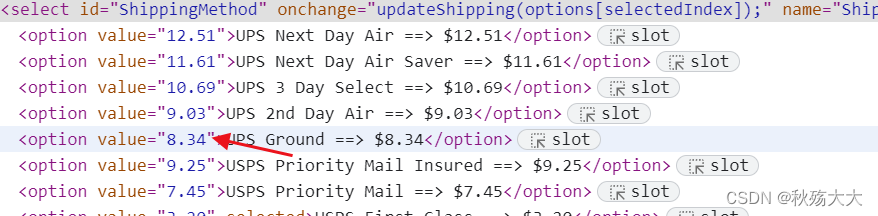
如图所示,我们有标签有下拉的选择值,如何选取
第一种方式:我们通过Select来进行选择

第二种方式:

我们看源码可以看到,value都有对应的值,我们也可以通过选择他来进行选择

private static void page03() throws InterruptedException {//创建驱动WebDriver webDriver=new ChromeDriver();//打开目标页面webDriver.get("http://localhost:63342/AutoTest/AutoTest/src/main/java/Page/test03.html?_ijt=flr8rs36dv1gegdfd78t1f2ml5&_ij_reload=RELOAD_ON_SAVE");//借助Select对象WebElement webElement=webDriver.findElement(By.cssSelector("#ShippingMethod"));Select select=new Select(webElement);//这是第一种方式//通过序号来选中你对应的对象,下标和学习的数组是一样的,下标是从0开始select.deselectByIndex(1);//第二种方式,通过选择value来进行定位select.selectByValue("9.25");sleep(3000);}5.定位弹窗
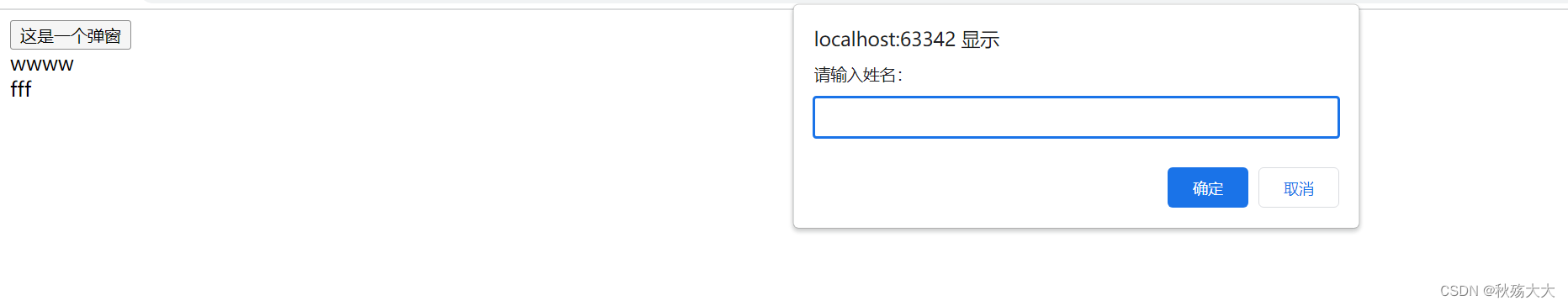
如图所示,我们点击“这是一个窗口过”过后,会出现一个弹窗

我们如何选中这个弹窗呢
private static void page04() throws InterruptedException {//创建一个驱动//WebDriver webDriver=new ChromeDriver();webDriver.get("http://localhost:63342/AutoTest/AutoTest/src/main/java/Page/test04.html?_ijt=7th69i43ph8qt2mobiltoi1o44&_ij_reload=RELOAD_ON_SAVE");sleep(3000);//找到弹窗点击它webDriver.findElement(By.cssSelector("body > button")).click();sleep(3000);//取消点击webDriver.switchTo().alert().dismiss();//找到弹窗,点击它webDriver.findElement(By.cssSelector("body > button")).click();sleep(3000);String name="秋殇大大";//弹窗里面输入秋殇大大webDriver.switchTo().alert().sendKeys(name);sleep(3000);//弹窗确认webDriver.switchTo().alert().accept();sleep(3000);String text=webDriver.findElement(By.cssSelector("body > div:nth-child(5)")).getText();if(text.equals(name)){System.out.println("测试通过");}else {System.out.println("测试不通过");}}6.上传文件操作

private static void page05() throws InterruptedException {//创建一个驱动WebDriver webDriver=new ChromeDriver();//打开目标页面webDriver.get("http://localhost:63342/AutoTest/AutoTest/src/main/java/Page/test05.html?_ijt=f5vqj2o6f0ttbu22j5627j8sbc&_ij_reload=RELOAD_ON_SAVE");sleep(3000);//上传文件webDriver.findElement(By.cssSelector("body > input[type=file]")).sendKeys("E:\\JAVA资料\\测试开发\\测试截图.png");}

![高创新 | [24年新算法]NRBO-XGBoost回归+交叉验证基于牛顿拉夫逊优化算法-XGBoost多变量回归预测](https://img-blog.csdnimg.cn/direct/3dc8ee036a334b31be6651579d114341.png)