前言:在我们学习完了html之后,我们就要开始学习三大件中的第二件—CSS,CSS 可以控制多重网页的样式和布局,也就是将我们写好的html代码加上一层华丽的衣裳,使网页变得更加精美。
✨✨✨这里是秋刀鱼不做梦的BLOG
✨✨✨想要了解更多内容可以访问我的主页秋刀鱼不做梦-CSDN博客
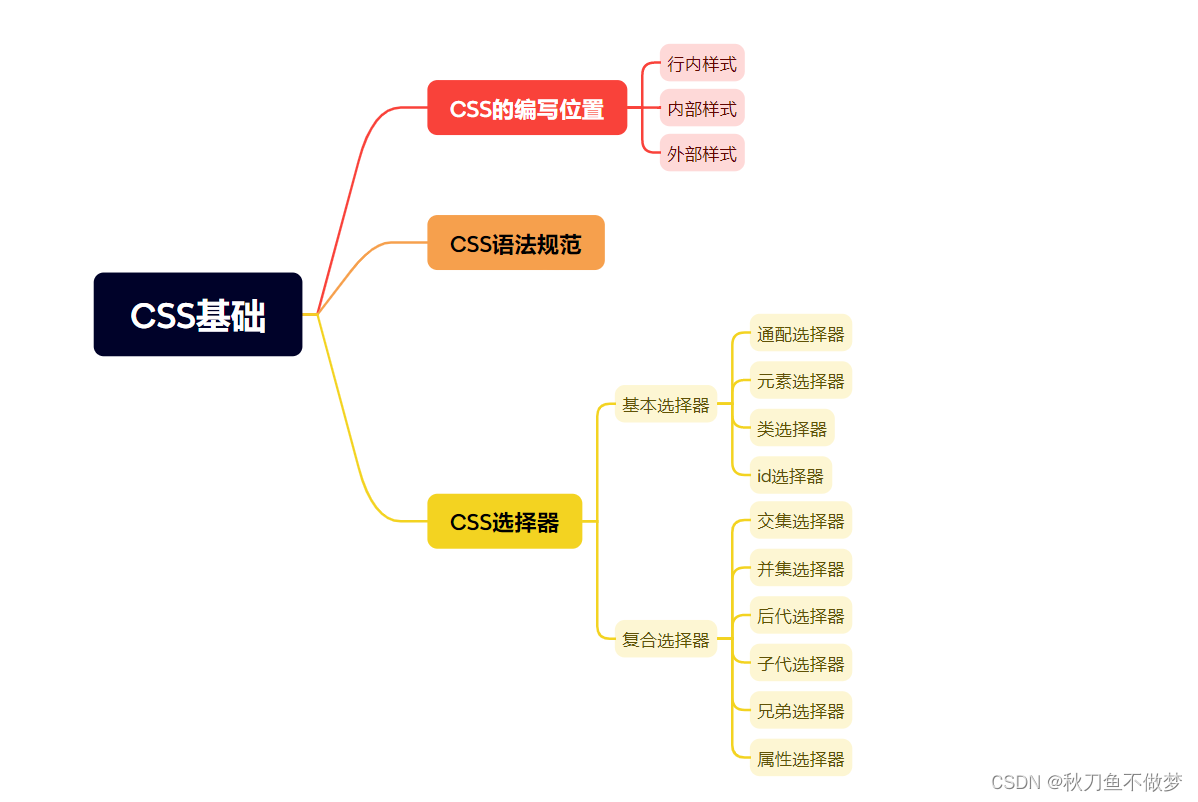
那么废话不多说,先让我们看一下这篇文章讲解的内容:

目录
1.CSS的编写位置
(1)行内样式
(2)内部样式
(3)外部样式
补充:
2.CSS语法规范
3.CSS选择器的介绍
(1)CSS基本选择器
【1】通配选择器
【2】元素选择器
【3】类选择器
【4】ID选择器
(2)CSS复合选择器
【1】交集选择器
【2】并集选择器
【3】后代选择器
【3】子代选择器
【4】兄弟选择器
【5】属性选择器
1.CSS的编写位置
在html中,我们可以将CSS的代码写在三个位置,分别是:行内、内部和外部。
(1)行内样式
行内样式就是将CSS代码写在标签的 style 属性中:
例如:
<h1 style="color:red;font-size:60px;">我要开始学习CSS</h1>
我们在style属性中编写想要添加样式的代码,这就是行内样式的方法编写CSS代码。
注意:
1. style 属性的值不能随便写,写要符合 CSS 语法规范,是 名:值; 的形式。
2. 行内样式表,只能控制当前标签的样式,对其他标签无效。
存在的问题:
书写繁琐、样式不能复用、并且没有体现出:结构与样式分离 的思想,不推荐大量使用,只
有对当前元素添加简单样式时,才偶尔使用
(2)内部样式
内部样式就是将CSS代码写在html 页面内部,将所有的 CSS 代码提取出来,单独放在 <style> 标签中(style在head标签中)。
例如:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>h1 {color: red;font-size: 60px;}</style>
</head>
<body><h1>我要开始学习CSS</h1>
</body>
</html>
我们将所以的CSS代码都放在了style中,使html代码和css代码有了很好的分离。
注意:
1. <style> 标签理论上可以放在 HTML 文档的任何地方,但一般都放在<head> 标签
中。
2. 此种写法:样式可以复用、代码结构清晰。
存在的问题:
1. 并没有实现:结构与样式完全分离。
2. 多个HTML 页面无法复用样式。
(3)外部样式
外部样式就是将CSS代码单独写在的.css 文件中,随后在 HTML 文件中引入使用。
例如:
html代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./2024.4.12.css">
</head>
<body><h1>我要开始学习CSS</h1>
</body>
</html>css代码:
h1 {color: red;font-size: 60px;
}
我们将css的代码单独写在了.css的文件中,这样使html代码和css代码彻底分离。
注意:
1. <link> 标签要写在<head> 标签中。
2. <link> 标签属性说明:
href :引入的文档来自于哪里。
rel :( relation :关系)说明引入的文档与当前文档之间的关系。
3. 外部样式的优势:样式可以复用、结构清晰、可触发浏览器的缓存机制,提高访问速
度 ,实现了结构与样式的完全分离。
4. 实际开发中,几乎都使用外部样式,这是最推荐的使用方式!
补充:
在上面的三种书写方式中其优先级规则为:行内样式 > 内部样式 = 外部样式 ,如果重复书写一样的属性后面的会覆盖前面的样式。
这样我们就了解了css代码的编写位置,并且知道了外部样式是最推荐编写的!
2.CSS语法规范
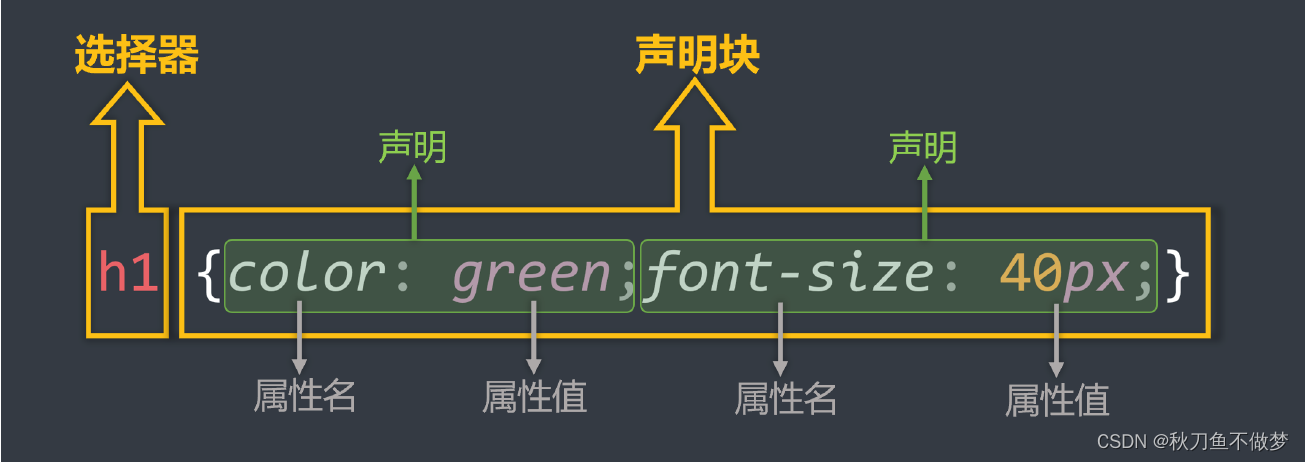
CSS 语法规范由两部分构成:
选择器:找到要添加样式的元素。
声明块:设置具体的样式(声明块是由一个或多个声明组成的),声明的格式为: 属性名: 属性值;
用一张图来表示为:

而CSS 语法规范的两部分构成也是我们重点要学习的重点。
这样我们也就知道了CSS的构成和学习CSS要学习什么。
3.CSS选择器的介绍
首先我们先来学习CSS中的选择器。
(1)CSS基本选择器

CSS基本选择器有四个,它们分别是:通配选择器、元素选择器、类选择器、id 选择器。
【1】通配选择器
作用:可以选中所有的 HTML 元素。
语法:
* {
属性名: 属性值;
}举例:
/* 选中所有元素 */
* {
color: orange;
font-size: 40px;
}【2】元素选择器
作用:为页面中 某种元素 统一设置样式。
语法:
标签名 {
属性名: 属性值;
}举例:
/* 选中所有p元素 */
p {
color: blue;
font-size: 60px;
}【3】类选择器
作用:根据元素的class 值,来选中某些元素。
语法:
.类名 {
属性名: 属性值;
}举例:
/* 选中所有class值为answer的元素 */
.answer {
color: blue;
}注意:
1. 元素的class 属性值不带. ,但CSS 的类选择器要带. 。
2. class 值,是我们自定义的,按照标准:不要使用纯数字、不要使用中文、尽量使用
英文与数字的组合,若由多个单词组成,使用- 做连接,例如: left-menu ,且命名
要有意义,做到 “见名知意”。
3. 一个元素不能写多个class 属性,错误示例: <h1 class="speak" class="big">你好啊</h1>4. 一个元素的class 属性,能写多个值,要用空格隔开,例如:<h1 class="speak big">你好啊</h1>
【4】ID选择器
作用:根据元素的id 属性值,来精准的选中某个元素。
语法:
#id值 {
属性名: 属性值;
}举例:
/* 选中id值为earthy的那个元素 */
#earthy {
color: red;
font-size: 60px;
}注意:
1. id 属性值:尽量由字母、数字、下划线( _ )、短杠( - )组成,最好以字母开头、不要包含空
格、区分大小写。
2. 一个元素只能拥有一个id 属性,多个元素的id 属性值不能相同。
3. 一个元素可以同时拥有id 和class 属性。
以上就是所有的基本选择器的介绍了!
(2)CSS复合选择器
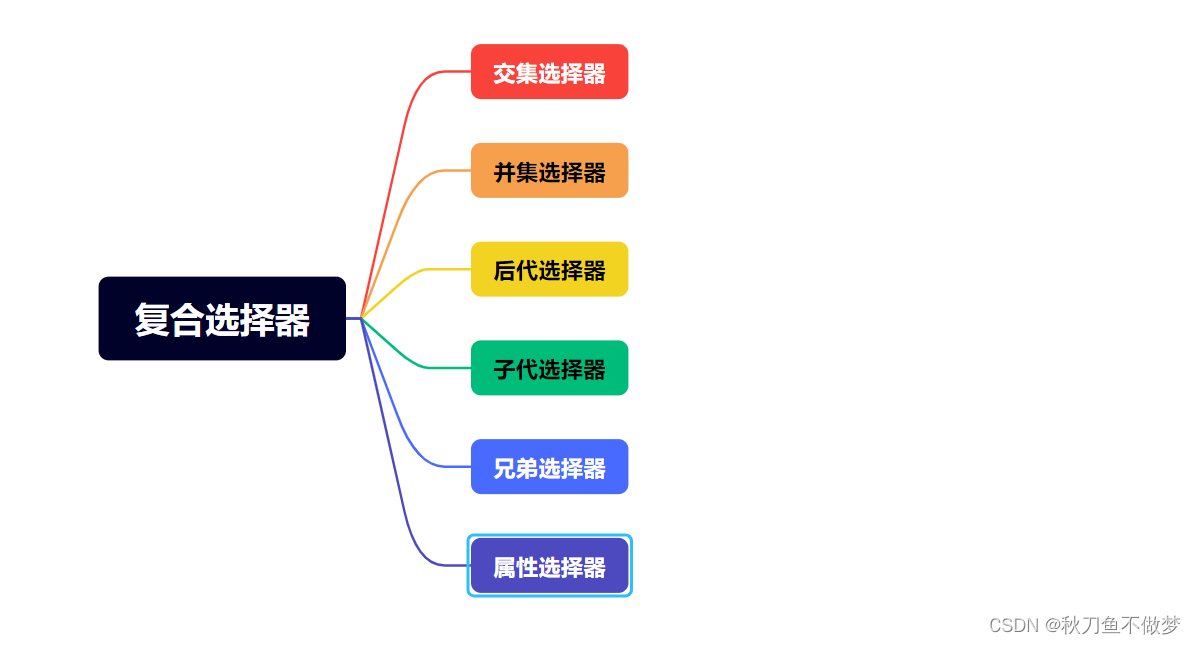
让我们先看一下CSS中的复合选择器有哪些:

CSS中的复合选择器有:交集选择器、并集选择器、后代选择器、子代选择器、兄弟选择器、属性选择器。
【1】交集选择器
作用:选中同时符合多个条件的元素。
语法:
选择器1选择器2选择器3...选择器n {}举例:
/* 选中:类名包含rich和beauty的元素 */
.rich.beauty {
color: green;
}交集选择器就是将基本选择器进行组合,使选择的标签更加精准明确。
注意:
1. 有标签名,标签名必须写在前面。
2. id 选择器、通配选择器,理论上可以作为交集的条件,但实际应用中几乎不用 —— 因为没有意义。
3. 交集选择器中不可能出现两个元素选择器,因为一个元素,不可能即是p 元素又是span 元
素。
【2】并集选择器
作用:选中多个选择器对应的元素
语法:
选择器1, 选择器2, 选择器3, ... 选择器n {}举例:
/* 选中id为peiqi,或类名为rich,或类名为beauty的元素 */
#peiqi,
.rich,
.beauty {
font-size: 40px;
background-color: skyblue;
width: 200px;
}并集选择器使选择的范围更加的宽泛,使添加声明更加的灵活。
注意:
1. 并集选择器,我们一般竖着写,这样可以使代码更加清晰。
2. 任何形式的选择器,都可以作为并集选择器的一部分 。
【3】后代选择器
在学习后代选择器之前,让我们先了解一下html元素之间的关系,而html元素之间的关系大致分为:①父元素、②子元素、③祖先元素、④后代元素、⑤兄弟元素。
1. 父元素:直接包裹某个元素的元素,就是该元素的父元素。
2. 子元素:被父元素直接包含的元素。
3. 祖先元素:父亲的父亲......,一直往外找,都是祖先。
4. 后代元素:儿子的儿子......,一直往里找,都是后代。
5. 兄弟元素:具有相同父元素的元素,互为兄弟元素。
那么知道了html元素之间的关系之后,我们来学习后代选择器:
作用:选中指定元素中,符合要求的后代元素。
语法:
选择器1 选择器2 选择器3 ...... 选择器n {} 举例:
/* 选中类名为subject元素中的所有li */
.subject li {
color: blue;
}
/* 选中类名为subject元素中的所有类名为front-end的li */
.subject li.front-end {
color: blue;
}从上面的代码中我们可以看到,我们使用空格来表示其后代,当然也可以使用空格来表示其后代的后代。
注意:
1. 后代选择器,最终选择的是后代,不选中祖先。
2. 儿子、孙子、重孙子,都算是后代。
3. 结构一定要符合之前讲的HTML 嵌套要求,例如:不能p 中写h1 ~ h6 。
【3】子代选择器
作用:选中指定元素中,符合要求的子元素。
语法:
选择器1 > 选择器2 > 选择器3 > ...... 选择器n {}举例:
/* div中的子代a元素 */
div>a {
color: red;
}
/* 类名为persons的元素中的子代a元素 */
.persons>a{
color: red;
}注意:
1. 子代选择器,最终选择的是子代,不是父级。
2. 子、孙子、重孙子、重重孙子 ...... 统称后代!,但是子就是指其第一代儿子。
【4】兄弟选择器
相邻兄弟选择器:
作用:选中指定元素后,符合条件的相邻兄弟元素。
语法:
选择器1+选择器2 {}举例:
/* 选中div后相邻的兄弟p元素 */
div+p {
color:red;
}通用兄弟选择器:
作用:选中指定元素后,符合条件的所有兄弟元素
语法:
选择器1~选择器2 {}举例:
/* 选中div后的所有的兄弟p元素 */
div~p {
color:red;
}注意:
两种兄弟选择器,选择的是下面的兄弟。
【5】属性选择器
作用:选中属性值符合一定要求的元素
语法:
1. [属性名] 选中具有某个属性的元素。
2. [属性名="值"] 选中包含某个属性,且属性值等于指定值的元素。
3. [属性名^="值"] 选中包含某个属性,且属性值以指定的值开头的元素。
4. [属性名$="值"] 选中包含某个属性,且属性值以指定的值结尾的元素。
5. [属性名*=“值”] 选择包含某个属性,属性值包含指定值的元素。举例:
/* 选中具有title属性的元素 */
div[title]{color:red;}/* 选中title属性值为xiaoyu的元素 */
div[title="xiaoyu"]{color:red;}/* 选中title属性值以x开头的元素 */
div[title^="x"]{color:red;}/* 选中title属性值以u结尾的元素 */
div[title$="u"]{color:red;}/* 选中title属性值包含g的元素 */
div[title*="a"]{color:red;}这样我们就把所有的复合选择器学习完了!
以上就是这篇文章的全部内容了~~~