脚手架创建
介绍
脚手架是什么呢,就是vue自动创建脚手架的项目模板,用于搭建项目的整体骨架,就比如后端开发时,咱们可以创建一个空项目,一步步创建为mvc项目,但是vs封装了mvc的框架,我们可以直接生成整体框架,其中包括基础包和一些重要文件,脚手架的创建也是同样的效果
nodejs
安装
安装脚手架之前需要安装nodejs,首先进入官网安装nodejs
Node.js — Run JavaScript Everywhere (nodejs.org)
默认安装即可,安装后WIN+R输出cmd
输出node -v查看node版本,输入npm -v查看版本

修改全局路径和缓存
其中这一步是为了修改后续安装内容的地址,可以省略
安装成功后,会在你选择的地址中生成一个全局模块node_cache和模块node_gloabal两个文件夹
默认地址C:\Users\用户名\AppData\Roaming\npm
win+R打开运行窗口,输入cmd
首先创建两个文件夹来替换路径

npm config set prefix "D:\node\node_global"
npm config set cache "D:\node\node_cache"
系统变量
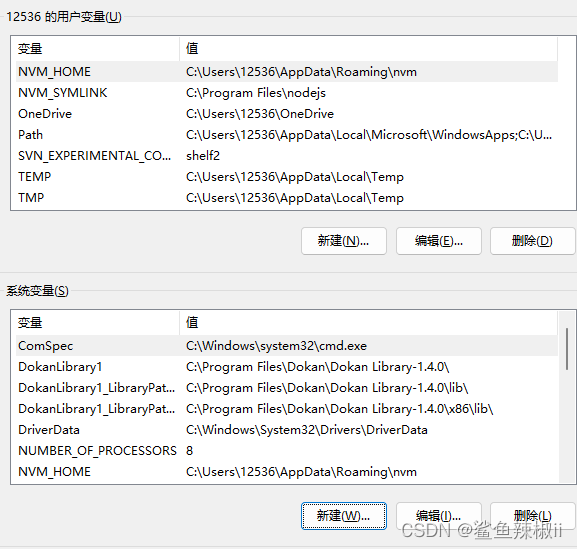
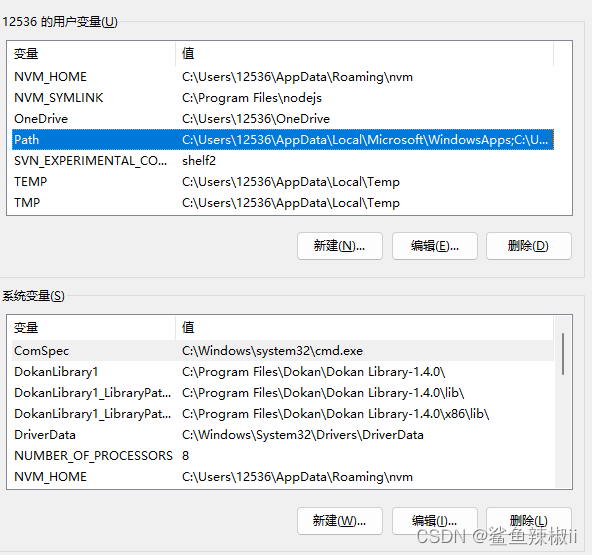
在win中输入环境变量点击打开,找到系统变量面板,点击新建

在系统变量中,新建,变量名:NODE_PATH 变量值:node_global文件夹下的node_modules文件夹。如:E:\develop\nodejs\node_global\node_modules
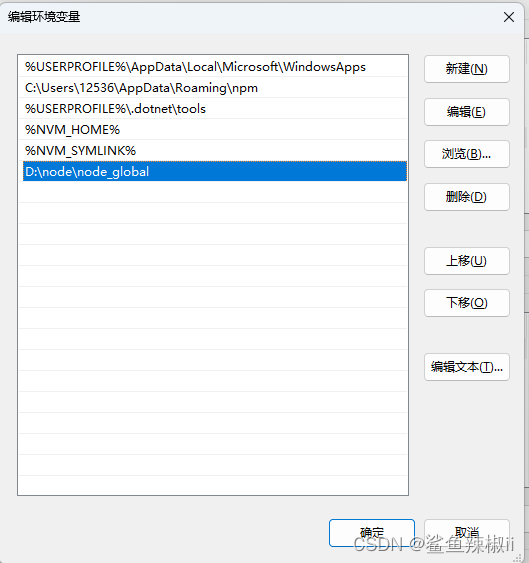
修改用户变量中的Path变量,将默认的npm路径修改为新建的node_global路径


配置淘宝镜像
之所以要配置淘宝镜像是因为安装node和npm时会默认从https://nodejs.org/dist/和https://github.com/npm/cli/archive/地址下载,很大可能下载出错,所以使用国内淘宝镜像
npm config set registry https://registry.npm.taobao.org
nvm
nvm全英文也叫node.js version management,是一个nodejs的版本管理工具,为了解决node.js各种版本存在不兼容现象可以通过它可以安装和切换不同版本的node.js
点击链接进入nvm下载网页,选择nvm-setup.zip版本下载

常用命令
nvm list [available] //展示本地安装的所有版本,*号表示当前正在用
nvm install [版本号] //安装指定版本node 例如: nvm install 12.18.0
nvm use 12.18.0 //使用特定版本
nvm uninstall 12.18.0 //卸载指定版本
如果下载出错,可以修改淘宝镜像
输入命令
nvm node_mirror https://npm.taobao.org/mirrors/node/
nvm npm_mirror https://npm.taobao.org/mirrors/npm/
脚手架创建
脚手架创建的三种方式
使用 vue-cli 创建
官方文档:介绍 | Vue CLI
vue-cli4.x是基于webpack4的,vue-cli5.x是基于webpack5的
## 安装或者升级你的@vue/cli npm install -g @vue/cli
## 创建 vue create vue3_cli
更具需求选择模板,使用这个命令需要安装webpack
npm install webpack -g
查看版本
npm webpack -v
使用crate-vite 创建
官方文档:开始 | Vite 官方中文文档
crate-vite是vite官方提供的官方脚手架,可以创建vue、react等框架的项目模板
npm create vite@latest
npm create 是 npm init 的别名 npm init vite@latest同样生效
根据需求选择模板,不清楚的可以选择开启Typescript和rout其他否
使用 create-vue创建
官方文档:快速上手 | Vue.js (vuejs.org)
这是vue官方提供的vue项目构建工具,基于vite
npm init vue@latest
安装完毕后,可以使用vscode终端中输入npm run dev 运行
介绍下按照的结构
node_modules存放npm依赖
tsconfig.json为配置文件
主要看src中
assets 存放的是一些静态资源,例如一些静态图片等,也可以放公共的css和js文件;
components 存放的是一些全局组件或多个页面公用的子组件,比如: 页头组件、页脚组件、广告轮播组件等;
router 存放的是路由配置,保存着所有路径和组件的对应关系;
views 存放所有的页面组件,有几个页面,就在views下创建几个组件文件,比如: 首页、详情页、商品列表页、登录页等;
App.vue 是整个网站所有页面公共的容器组件;
main.ts 脚手架核心js,导入整个项目中用到的js,实例化vue的对象,通过实例化的vue渲染整个程序,承担了配置Vue项目的责任。
ts是js的迭代语法,作用一致