基于 Spring Boot 博客系统开发(二)
本系统是简易的个人博客系统开发,为了更加熟练地掌握SprIng Boot 框架及相关技术的使用。🌿🌿🌿
基于 Spring Boot 博客系统开发(一)👈👈
基于 Spring Boot 博客系统开发(三)👈👈
首页查询文章列表
后端代码
@Autowiredprivate IArticleService articleService;@RequestMapping("/")public String home(Model model,@RequestParam(defaultValue = "1") Integer pageNum){PageHelper.startPage(pageNum,5);List<Article> articleList = articleService.list();PageInfo<Article> articlePage = new PageInfo<>(articleList);model.addAttribute("articlePage",articlePage);return "client/index";}
前端代码
文章列表模板
<!-- 文章遍历并分页展示 --><article th:each="article:${articlePage.list}" class="am-g blog-entry-article"><div class="am-u-lg-6 am-u-md-12 am-u-sm-12 blog-entry-img"><img width="100%" class="am-u-sm-12" th:src="${'./user/img/rand/'+(article.id%25+1)+'.png'}"/></div><div class="am-u-lg-6 am-u-md-12 am-u-sm-12 blog-entry-text"><!-- 文章分类 --><span class="blog-color"style="font-size: 15px;"><a>默认分类</a></span><span> </span><!-- 发布时间 --><span style="font-size: 15px;" >发布于 [[${article.created}]]</span><h2><div><a style="color: #0f9ae0;font-size: 20px;" href="article.html" th:text="${article.title}">函数式接口</a></div></h2><!-- 文章摘要--><div style="font-size: 16px;" > [[${article.content.substring(0,100)}]]......</div></div></article>
文章分页模板
<!-- 文章分页信息 --><div class="am-pagination"><ol class="am-pagination"><li th:if="${!articlePage.isFirstPage}" class="am-pagination-prev"><a th:href="${'./?pageNum='+articlePage.prePage}">上一页</a></li><li th:class="${num==articlePage.pageNum?'current':''}" th:each="num:${articlePage.navigatepageNums}" ><a th:href="${'./?pageNum='+num}" th:text="${num}">1</a></li><li th:if="${!articlePage.isLastPage}" class="am-pagination-next"><a th:href="${'./?pageNum='+articlePage.nextPage}">下一页</a></li></ol></div>
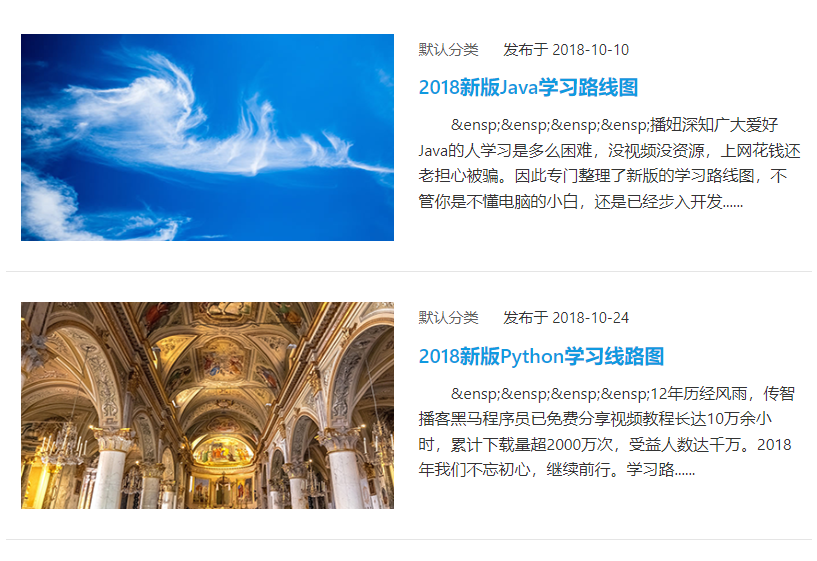
实现效果
文章列表效果

文章分页效果

去除markdown、html标记,文章摘要处理
添加Markdown处理的依赖
<!-- Markdown处理html --><dependency><groupId>com.atlassian.commonmark</groupId><artifactId>commonmark</artifactId><version>0.11.0</version></dependency><!-- Markdown处理表格 --><dependency><groupId>com.atlassian.commonmark</groupId><artifactId>commonmark-ext-gfm-tables</artifactId><version>0.11.0</version></dependency><!-- 过滤emoji表情字符 --><dependency><groupId>com.vdurmont</groupId><artifactId>emoji-java</artifactId><version>4.0.0</version></dependency>
添加文本处理的工具类
import com.vdurmont.emoji.EmojiParser;
import org.apache.commons.lang3.StringUtils;
import org.commonmark.Extension;
import org.commonmark.ext.gfm.tables.TablesExtension;
import org.commonmark.node.Link;
import org.commonmark.node.Node;
import org.commonmark.parser.Parser;
import org.commonmark.renderer.html.AttributeProvider;
import org.commonmark.renderer.html.HtmlRenderer;
import org.springframework.stereotype.Component;import java.util.Arrays;
import java.util.List;
import java.util.Map;@Component
public class TextUtils {public static String intro(String markdown,int len) {String text = html2Text(md2Html(markdown));if (text.length() > len) {return text.substring(0, len)+"......";}return text;}/*** 去除md标记*/public static String md2Text(String markdown) {return html2Text(md2Html(markdown));}/*** 提取html中的文字*/public static String html2Text(String html) {if (StringUtils.isNotBlank(html)) {return html.replaceAll("(?s)<[^>]*>(\\s*<[^>]*>)*", "");}return "";}/*** Markdown转换为Html*/public static String md2Html(String markdown) {if (StringUtils.isBlank(markdown)) {return "";}List<Extension> extensions = Arrays.asList(TablesExtension.create());Parser parser = Parser.builder().extensions(extensions).build();Node document = parser.parse(markdown);HtmlRenderer renderer = HtmlRenderer.builder().attributeProviderFactory(context -> new LinkAttributeProvider()).extensions(extensions).build();String content = renderer.render(document);content = emoji(content);return content;}/*** :hugging 这种格式的字符转换为emoji表情*/public static String emoji(String value) {return EmojiParser.parseToUnicode(value);}private static class LinkAttributeProvider implements AttributeProvider {@Overridepublic void setAttributes(Node node, String tagName, Map<String, String> attributes) {if (node instanceof Link) {attributes.put("target", "_blank");}}}}
修改文章摘要模板,thymeleaf调用后台工具类方法使用@bean
<!-- 文章摘要--><div style="font-size: 16px;" >[[${@textUtils.intro(article.content,100)}]]</div>
最终实现效果
去除了markdown、html标记符号