创作灵感
最近在学习vue时,发现一件非常尴尬的事情——那就是学了、写了这么久的vue项目,但好像还没有真正的将vue项目打包部署过。
然后在尝试打包并部署vue项目的时候,遇到了一些问题,所以我对这些问题进行了总结,并分享给大家,希望能对大家有所帮助。
直接打包
一般情况下,我们直接运行一个与平常的启动命令类似的命令就可以进行打包了。这个命令一般可以在package.json内查看的到,如下:
"scripts": {"serve": "vue-cli-service serve","build": "vue-cli-service build","lint": "vue-cli-service lint"},上图内,serve为启动命令,build为打包命令。所以我们只需要运行npm run build命令即可进行打包即可。运行完该命令后,大家一定会好奇打包好的项目在哪?直接说结果——即为您打包好后的项项目同级目录下的dist文件夹目。
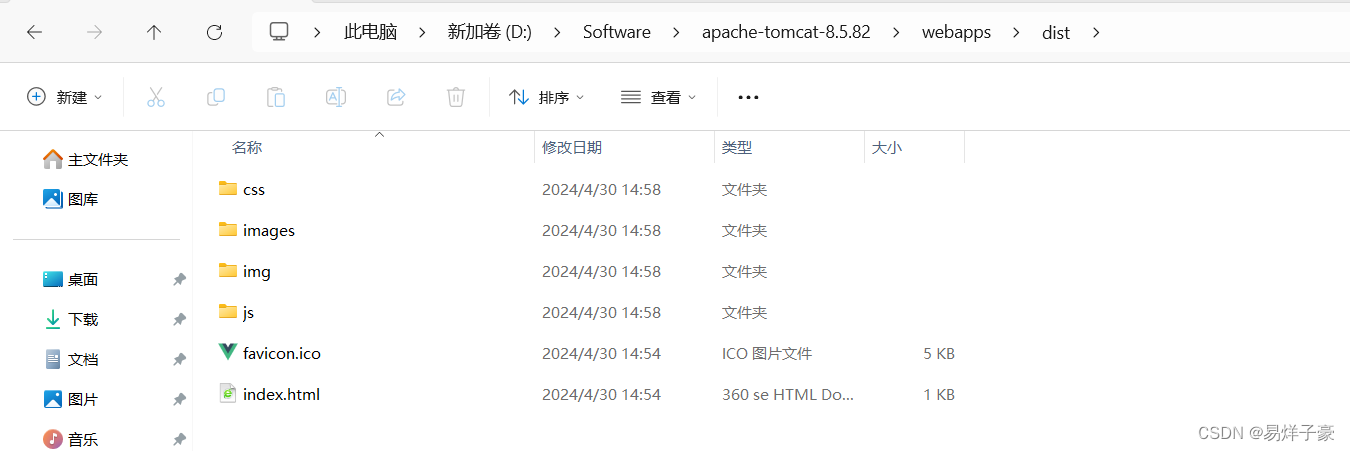
下面为我打包好以后的项目:

在vuets下所生成的dist就是我们所打包好的项目了。
将打包好的项目放在tomcat上运行并分析错误
将项目放在tomcat上运行就不再赘述了。我们想要的效果是,项目部署以后,能和我们在生产环境下一样,能直接在tomcat开启的端口下访问到我们的服务。但最后的结果则是如下:

可以看到,我们在直接访问这个端口以后,并未访问到我们的服务,而是访问到了tomcat的一个自带网站。
那么,是不是我们在端口后面加上我们的服务名dist就能正常访问了吗?下面我们来试试:

可以看到, 在服务台内报错,无法找到对应的静态资源。而翻看tomcat中对应项目的部署,我们可以发现,应该在dist目录下去寻找对应的静态资源文件。如下:

那么问题来了,为什么打包好以后的项目,其会直接去dist同级目录寻找js和css文件呢?
这是因为我们在打包时,没有指定好项目的公共基础地址。
解决上诉问题
为了解决上诉问题,我们需要在打包的时候,就要指定好项目的公共地址位置等。
下面大家先观看一下我是如何进行配置的:
const { defineConfig } = require('@vue/cli-service')
const path = require('path')
function resolve(dir) {return path.join(__dirname, dir)
}module.exports = defineConfig({transpileDependencies: true,css: {loaderOptions: {sass: {additionalData: `@import "./src/styles/myCss.scss";`}}},outputDir: 'nccolleage',assetsDir: 'nccolleage',publicPath: '/nccolleage/', //这个路径根据自己的情况定,默认就填"/"devServer: { //配置服务器的,添加之后使用npm run dev会自动打开页面open: true},configureWebpack: {resolve: {alias: {'@': resolve('src')}}}
})
在上述配置内,大家主要需要注意两项属性:assetsDir与publicPath。下面向大家介绍一下这两个属性的作用:
publicPath:该属性的作用为指定了该项目被访问的位置,其默认值为'/',然而,如果我们使用默认值,则会与tomcat自身的网页重复,导致我们的项目无法被访问。而将其改为了'/nccolleage/'后,则与tomcat自身的网页不重复,我们就可以在端口号后加上'nclolleage/'后就可以访问到我们的服务了。
assetsDir:该属性为指定静态资源存放于哪一个位置。在不加该属性时,其默认放置于dist文件下。当然,你设不设置这个属性都是可以的。
publicPath属性是非常重要的,基本你设置这个属性以后,就可以解决无法访问的问题了。
再次总结一下,为什么不设置publicPath会无法访问到本地资源。这是因为打包时会多生成一级dist目录。如果你能理解到这一点,那么你就应该知道要如何设置publicPath属性了。
其他问题
在打包运行以后,你们可能还会遇到无法刷新的问题,这个大家可以去网上搜一搜如何解决!
下面介绍一下我在网上看到的解决方案:
向tomcat的conf文件夹下的web.xml文件内增添以下内容
<error-page><error-code>404</error-code><location>/index.html</location>
</error-page>新增上述内容后,重启服务就好了。