VitePress 构建的博客如何部署到 Netlify 平台?
前言
之前写了篇文章【使用 Vitepress 构建博客并部署到 github 平台】,有个老哥说 github page 访问太慢了,希望放到 Netlify 平台上面。
咱也没部署过,就试了一下,发现比在 github 上部署简单多了…
一、注册账号
注册 netlify 账号
【Netlify】 地址:https://app.netlify.com/
可以使用 github 账号注册,这样可以直接拉取 github 的内容进行部署,更简单
二、构建站点
1. 注册完成,打开网站
https://app.netlify.com/teams/xxx/overview
注册完成之后,这个就是你的账号链接,中间的 XXX 是你的 github 名称
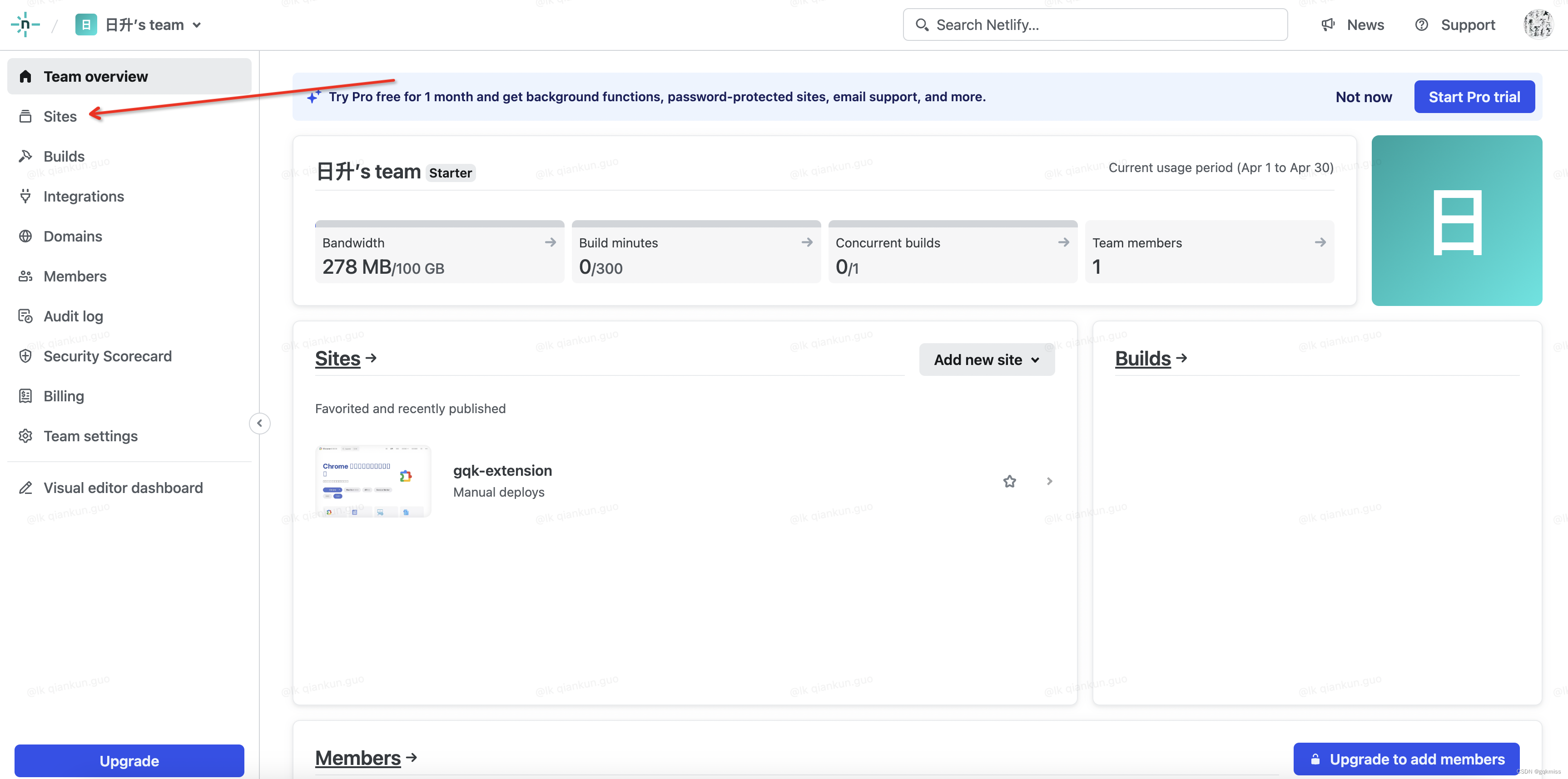
2. 点击 【Sites 】
点击 【Sites】按钮,进入站点页面,有你已经创建的站点和新建站点

可以看到下图是我那个 chrome 插件的站点,可以点击查看详情和更新

3. 点击 【Add new site】

点击之后,会出现三个 list
Import an existing project:从github等网站上导入项目Start from a template:导入Netlify模版Deploy manually:手动导入本地项目
如果你的项目在 github 上的话,那得注意下:
github page 配置的站点是否有 base,如果配置了 base 的话,那在 Netlify 上面会出现问题的,需求去除 base,重新构建在重新上传在导入 Netlify
由于我的两个项目都有 base,所以我就不从 github 上直接导入项目了,我就本地去掉 base 重新 build 下本地导入了。
4. 打开项目,重新构建
4.1. 打开我们在 【使用 Vitepress 构建博客并部署到 github 平台】 文章中创建的项目
找到 config.mts 文件
docs/.vitepress
├── config.mts
我们在配置 github page 的时候配置了 base
export default defineConfig({base: '/vite-press-demo/',...
})
4.2. 删除 base 配置
注释即可,因为 github page 和 Netlify 不一致,如果我们需要更新 github 的项目,我们在去除注释就行
4.3. 修改 favicon 的 href 链接
因为我们在配置 github page favicon 的时候,加了 base 路径,那么在这个时候就需要删除这个路径了,改成以下内容
['link', { rel: 'icon', href: '/extension.ico'}],
4.4. 重新运行 pnpm run docs:build
pnpm run docs:build
生成新的 dist 文件夹
4.5. 全局搜索当前 base 路径
可以发现只有当前注释掉的配置文件里面才有了

5. 导入项目
5.1. 点击 【Add new site】-> 【Deploy manually】
进入以下页面

5.2. 点击【browse to upload】
选择对应的文件
注意:
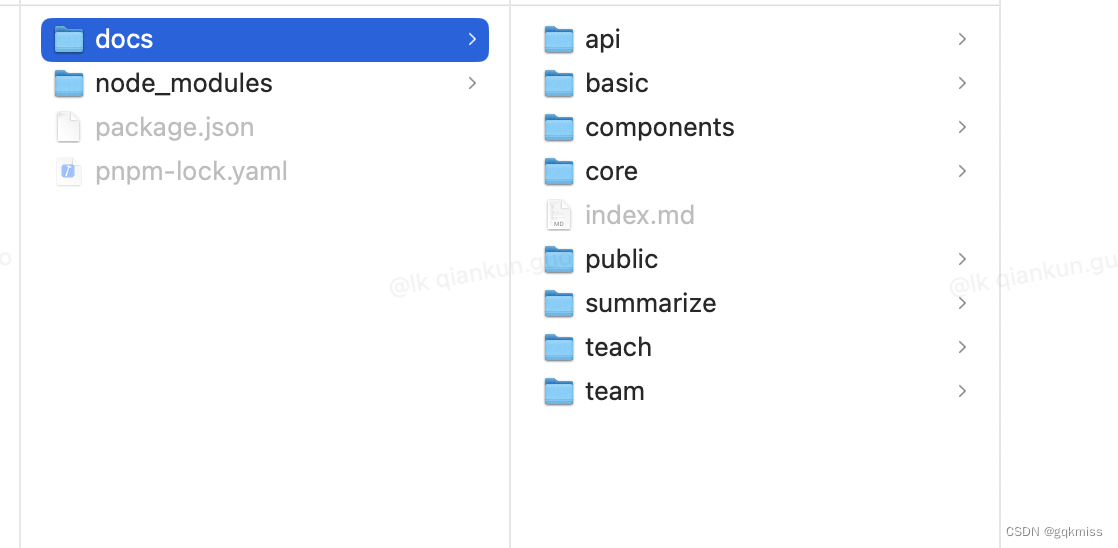
如果你发现你当前的项目没有 .vitepress 文件夹和 dist 文件夹,如下图:

那是因为没有展示 . 开头的文件夹
Mac 电脑:
command + shift + . 三个按钮,可以展示 . 文件夹
windows 电脑:
ctrl + shift + . 三个按钮,可以展示 . 文件夹
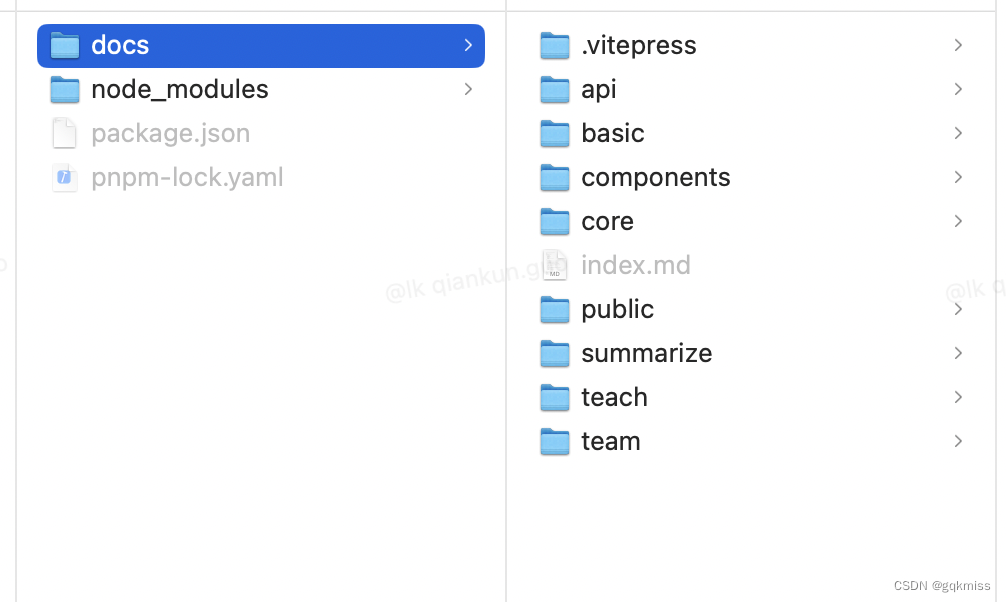
如下图:

- 选择 dist 文件夹
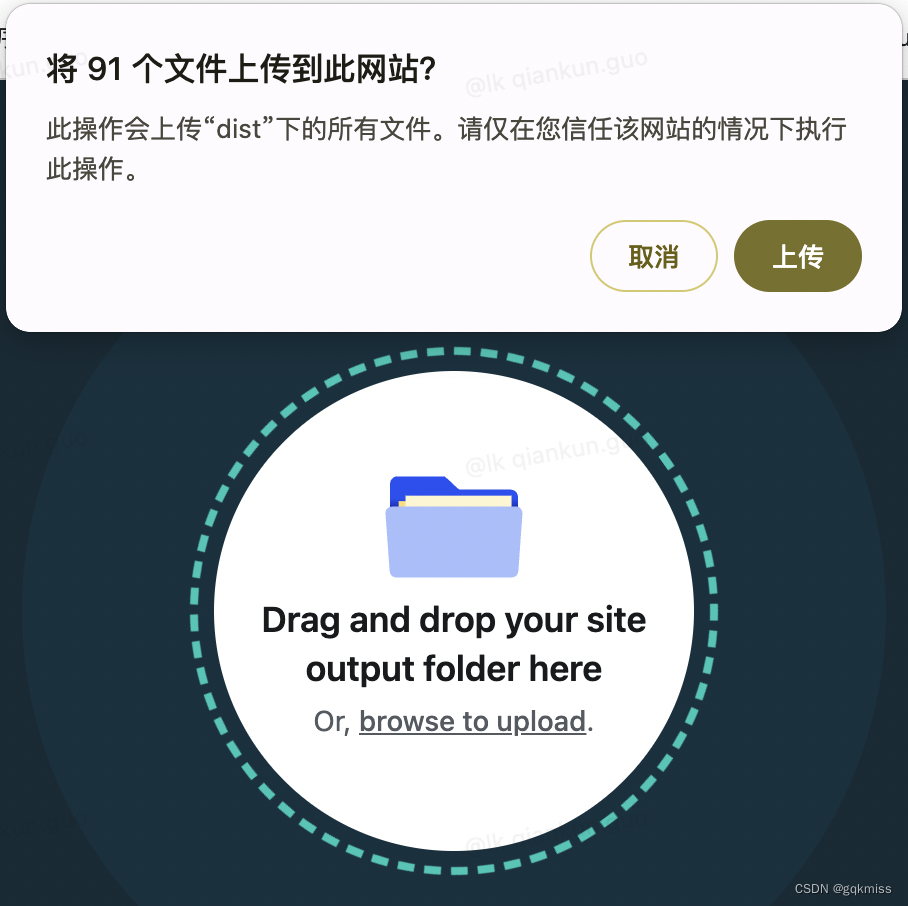
- 弹框确认


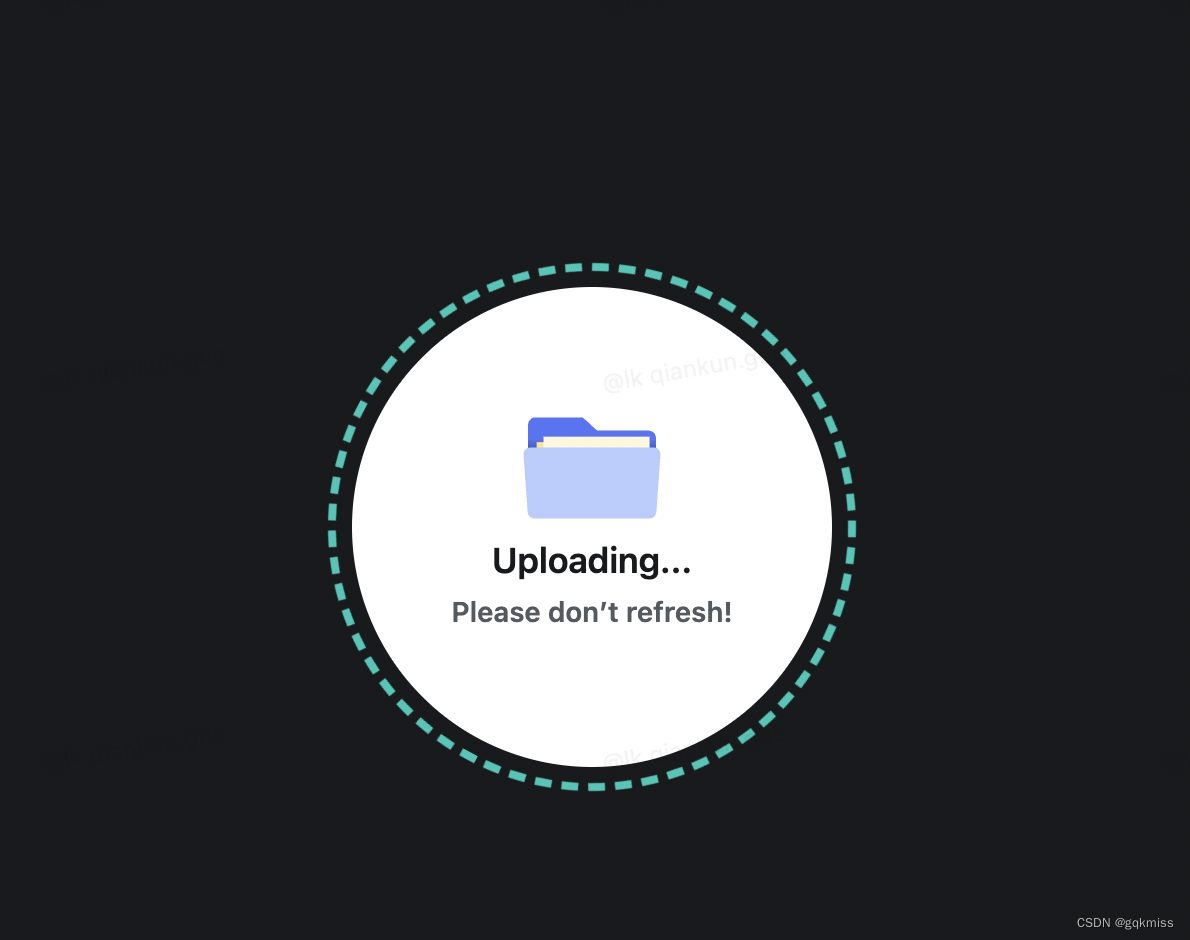
- 上传完成,会自动跳转

6. 配置站点
6.1. 点击 【Open production deploy】

点击 open 按钮,发现已经生成站点了

但是我们可以发现我们站点的 URL 有点乱七八糟:https://6630943ac0114194d2b3782e--ornate-muffin-49b6e4.netlify.app/
这个是自动生成,所以我们需要配置下
6.2. 点击【Site configuration】
回到之前的页面,点击【Site configuration】按钮

6.3. 点击 【Change site name】
点击 【Change site name】

6.4. 修改,点击【save】即可

我的这个项目名称是 vite-press-demo,那我就把站点名称改成 vite-press-demo

7. 完成站点配置
点击保存之后,就可以看到名称和 URL 都改掉了

在点击上面新的站点链接即可进入项目站点
https://vite-press-demo.netlify.app/
这个比
github快多了…
三、总结
1. 项目代码
源码:【develop 分支】
Demo 预览:【demo 项目预览】
使用 Vitepress 构建博客:https://blog.csdn.net/guoqiankunmiss/article/details/138163772
2. 自荐
【Chrome 浏览器插件开发实践指南 Netlify 版】:https://gqk-extension.netlify.app/
【Chrome 浏览器插件开发实践指南 github 版】:https://18055975947.github.io/extension/
3. 结束语
- 在
Netlify上面构建和更新比github快多了 - 如果有问题可以在掘金、CSDN 或者
github上找我,看到都会回复 - 希望能帮助到大家
- 🎉🎉🎉