二、实验项目内容(实验题目)
编写代码,掌握MVC的用法。【参考课本 例1 】
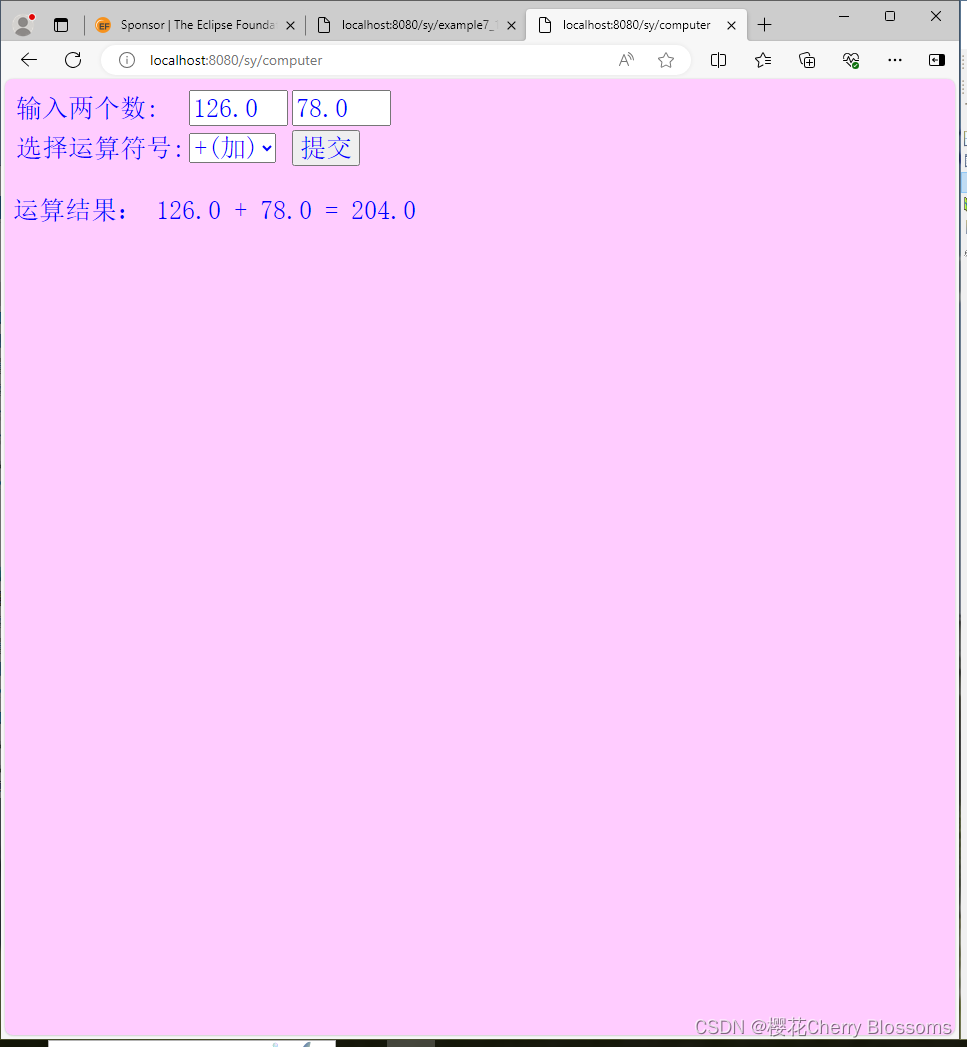
三、源代码以及执行结果截图:
example7_1.jsp:
<%@ page contentType="text/html" %>
<%@ page pageEncoding = "utf-8" %>
<jsp:useBean id="digitBean" class ="save.data.Example7_1_Bean" scope="request"/>
<style>
#tom{
font-family:宋体;font-size:26;color:blue
}
</style>
<HTML><body bgcolor=#ffccff>
<form action="computer" id =tom method=post>
<table>
<tr><td id =tom> 输入两个数:</td>
<td id =tom>
<input type=text name="numberOne"
value=<%= digitBean.getNumberOne() %> id =tom size=6/></td>
<td><input type=text name="numberTwo"
value=<%=digitBean.getNumberTwo()%> id =tom size=6/></td>
</tr>
<tr><td id =tom>选择运算符号:</td>
<td id =tom>
<select id =tom name="operator">
<option value="+">+(加)
<option value="-">-(减)
<option value="*">*(乘)
<option value="/">/(除)
</select>
</td>
<td><input type="submit" id =tom value="提交" name="sub"/></td>
</tr>
</table></form>
<p id=tom>
运算结果:
<jsp:getProperty name="digitBean" property="numberOne"/>
<jsp:getProperty name="digitBean" property="operator"/>
<jsp:getProperty name="digitBean" property="numberTwo"/> =
<jsp:getProperty name="digitBean" property="result"/>
</p></body></HTML>
Example7_1_Servlet.Java:
package handle.data;
import java.io.*;
import javax.servlet.*;
import javax.servlet.http.*;
import save.data.*;
public class Example7_1_Servlet extends HttpServlet{
public void init(ServletConfig config) throws ServletException{
super.init(config);
}
public void doPost(HttpServletRequest request,HttpServletResponse response) throws ServletException,IOException{
Example7_1_Bean digitBean = null;
digitBean = new Example7_1_Bean();
request.setAttribute("digitBean",digitBean);
String str1 = request.getParameter("numberOne");
String str2 = request.getParameter("numberTwo");
if(str1==null||str2==null)
return;
if(str1.length()==0||str2.length()==0)
return;
double numberOne = Double.parseDouble(str1);
double numberTwo = Double.parseDouble(str2);
String operator = request.getParameter("operator");
double result=0;
if(operator.equals("+"))
result = numberOne+numberTwo;
else if(operator.equals("-"))
result = numberOne-numberTwo;
else if(operator.equals("*"))
result = numberOne*numberTwo;
else if(operator.equals("/"))
result = numberOne/numberTwo;
digitBean.setNumberOne(numberOne);
digitBean.setNumberTwo(numberTwo);
digitBean.setOperator(operator);
digitBean.setResult(result);
RequestDispatcher dispatcher= request.getRequestDispatcher("example7_1.jsp");
dispatcher.forward(request,response);
}
public void doGet(HttpServletRequest request,HttpServletResponse response)throws ServletException,IOException{
doPost(request,response);
}
}
Example7_1_Bean:
package save.data;
public class Example7_1_Bean {
double numberOne,numberTwo,result;
String operator="+";
public void setNumberOne(double n){
numberOne=n;
}
public double getNumberOne(){
return numberOne;
}
public void setNumberTwo(double n){
numberTwo=n;
}
public double getNumberTwo(){
return numberTwo;
}
public void setOperator(String s){
operator=s.trim();;
}
public String getOperator(){
return operator;
}
public void setResult(double r){
result=r;
}
public double getResult(){
return result;
}
}
Web.xml:
<?xml version="1.0" encoding="utf-8"?>
<web-app>
<!-- 以下是web.xml文件新添加的内容 -->
<servlet>
<servlet-name>computer</servlet-name>
<servlet-class>handle.data.Example7_1_Servlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>computer</servlet-name>
<url-pattern>/computer</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>handleExpress</servlet-name>
<servlet-class>handle.data.ExpressWish_Servlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>handleExpress</servlet-name>
<url-pattern>/handleExpress</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>shopping</servlet-name>
<servlet-class>handle.data.Example7_2_Servlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>shopping</servlet-name>
<url-pattern>/shopping</url-pattern>
</servlet-mapping>
</web-app>