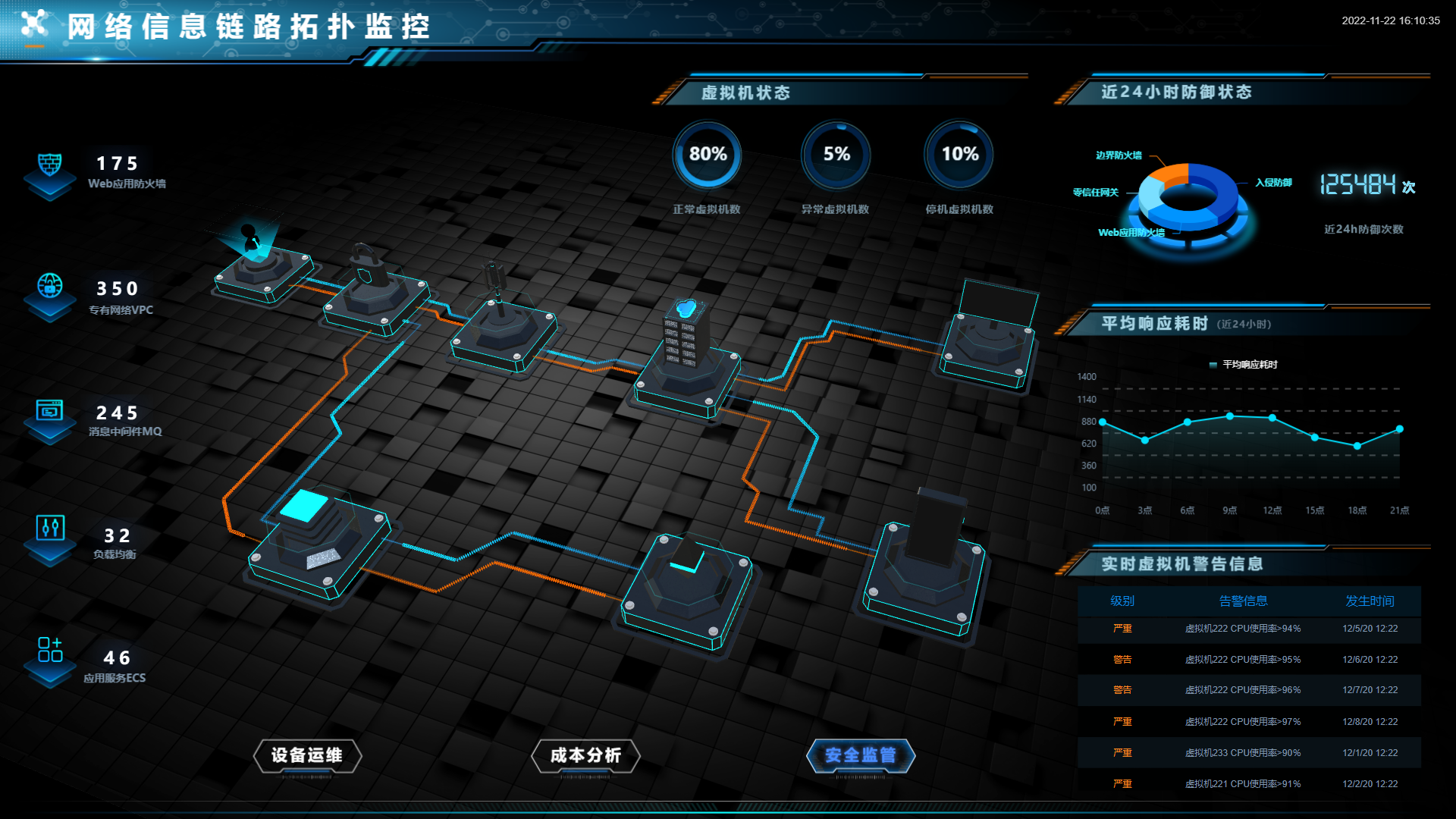
Hello,我是大千UI工场,本期可视化大屏的焦点图(C位)分享将图表作为焦点图的情形,欢迎友友们关注、评论,如果有订单可私信。
在可视化设计中,将流程图、组态图、拓扑图等作为焦点图有以下几个作用:
强调关键信息
将焦点放在流程图、组态图、拓扑图等重要的可视化元素上,可以突出展示关键信息和数据,帮助用户更快速地理解和把握重要内容。

提供导航和导向
焦点图可以作为用户在可视化界面中的导航和导向,引导用户关注特定的流程、配置或拓扑结构。通过设立焦点图,用户可以更容易地理解和掌握整个系统的结构和流程。

减少认知负荷
可视化界面中可能存在大量的信息和数据,通过将焦点图设计为简洁、清晰的形式,可以减少用户的认知负荷,帮助用户快速理解和识别关键信息。

提供交互性和操作性
焦点图可以与其他组件或元素进行交互,例如点击、悬停、拖拽等操作,从而提供更丰富的用户体验和操作功能。用户可以通过与焦点图的交互来探索和深入了解相关的流程、配置或拓扑结构。

强化视觉效果
焦点图通常会被设计为突出、醒目的形式,通过使用适当的颜色、形状、线条等视觉元素,可以增强可视化界面的吸引力和美观性,提升用户的视觉体验。

突出关键节点
焦点图可以突出展示流程、配置或拓扑中的关键节点,帮助用户更加关注和理解重要的环节或组件。

分析和优化
通过将焦点图与其他数据和指标结合,可以进行流程分析和优化。用户可以通过焦点图来识别瓶颈、改进流程、优化配置或拓扑结构。

故障诊断
对于系统或网络管理领域,焦点图可以用于故障诊断。用户可以通过焦点图来查看故障发生的位置和路径,快速定位问题并采取相应的解决措施。

可视化监控
焦点图可以作为实时监控的一部分,展示系统或网络的实时状态。用户可以通过焦点图来追踪关键指标、监控变化和异常,及时采取相应的措施。

决策支持
焦点图可以为决策提供支持。通过将关键数据和指标与焦点图结合,用户可以更好地理解和分析数据,做出准确的决策。

往期回顾:
- 谁在占据可视化大屏的C位:各类型焦点图总览
- 可视化大屏C位图:地理信息—地球焦点图
- 可视化大屏C位图:地理信息之世界地图,漂亮的不得了。
- 可视化大屏C位图:地理信息之伟大中国,谁说地图都长的一样
- 可视化大屏C位图:总揽全局的行政区划图
- 可视化大屏C位图:园区鸟瞰
- 可视化大屏C位图:智慧场馆/场所图



















![【Hadoop】--基于hadoop和hive实现聊天数据统计分析,构建聊天数据分析报表[17]](https://img-blog.csdnimg.cn/direct/3b3289d08e5b4760b22221992b76b577.png)