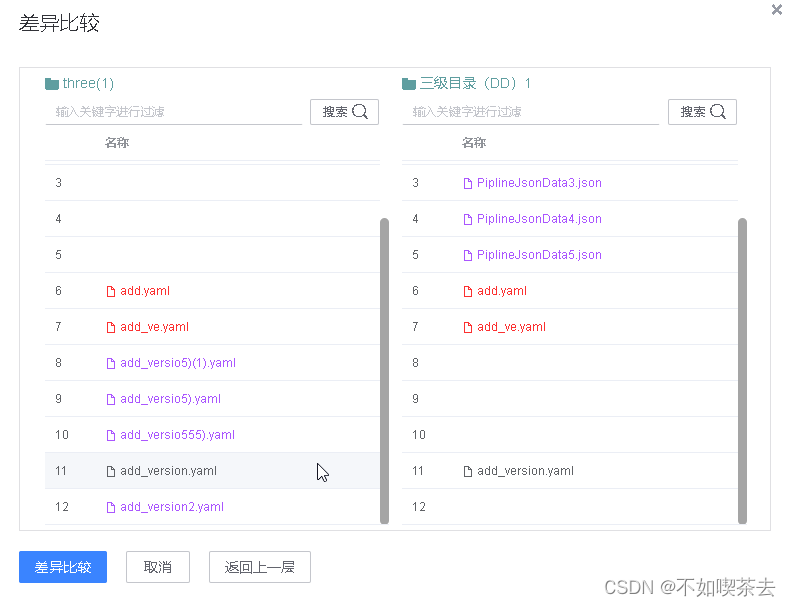
两个表格需要进行比对,两个表格是互相独立的,如果滚动条不能同步,用户就要操作两个两次,体验不是太好,如下图:

因此想使两个滚动条同步,思路如下:
- 给两个表格定义ref(便于获取两个table对象)
- 使左侧的滚动条的scrollTop和scrollLeft 等同于右侧滚动条的scrollTop和scrollLeft
- 加载表格中的内容时,调用同步滚动条的方法
代码如下:
左侧的table定义ref:originTable
右侧的table定义ref:targetTable加载内容的时候调用函数,函数代码如下// 左右滚动条同步
syncScroll () {const originTable = this.$refs.originTable.bodyWrapperconst targetTable = this.$refs.targetTable.bodyWrapper// console.log(originTable)// console.log(targetTable)originTable.addEventListener('scroll', () => {targetTable.scrollTop = originTable.scrollToptargetTable.scrollLeft = originTable.scrollLeft})targetTable.addEventListener('scroll', () => {originTable.scrollTop = targetTable.scrollToporiginTable.scrollLeft = targetTable.scrollLeft})
},这样就实现了两边表格的滚动条联动,有多个表格,也是同样的方法,使多个表格的scrollTop和scrollLeft相同就可以了。