在触摸屏开发QT界面一般都是一个Home页面,然后button触发进入子页面显示,下面介绍这个home框架实现的两种方式:
1.方式一:用stackedWidget实现
(1)StackedWidget控件在Qt框架中是一个用于管理多个子窗口或页面的堆叠式容器。这个控件允许你在一个固定区域内显示多个子窗口,但同时只显示其中一个子窗口,其他子窗口则被堆叠在后面。
(2)代码
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
ui->stackedWidget->addWidget(&homeWnd);
ui->stackedWidget->addWidget(&monitorWnd);
ui->stackedWidget->addWidget(&settringWnd);
ui->stackedWidget->addWidget(&aboutWnd);
btnGroup.addButton(ui->btnHome, 0);
btnGroup.addButton(ui->btnMonitor, 1);
btnGroup.addButton(ui->btnSettring, 2);
btnGroup.addButton(ui->btnAbout, 3);
connect(&btnGroup, static_cast<void (QButtonGroup::*)(int)
>(&QButtonGroup::buttonClicked),
ui->stackedWidget, &QStackedWidget::setCurrentIndex);
// 设置默认选中的页面
btnGroup.button(0)->setChecked(true);
ui->stackedWidget->setCurrentIndex(0);
}
(3)UI界面

2.方法二:用Frame控件实现
(1)Frame控件是一个用于包含其他控件的容器控件,主要用于创建分组框或边框效果。Frame控件继承自QWidget类,因此它具有所有QWidget的属性和方法。
(2)代码
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
pconnect = new connect1(ui->frame);
ptest = new test(ui->frame);
// ptest = new test(this); //全屏
ptest->hide();
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_pushButton_clicked()
{
pconnect->show();
ptest->hide();
}
void Widget::on_pushButton_2_clicked()
{
pconnect->hide();
ptest->show();
}
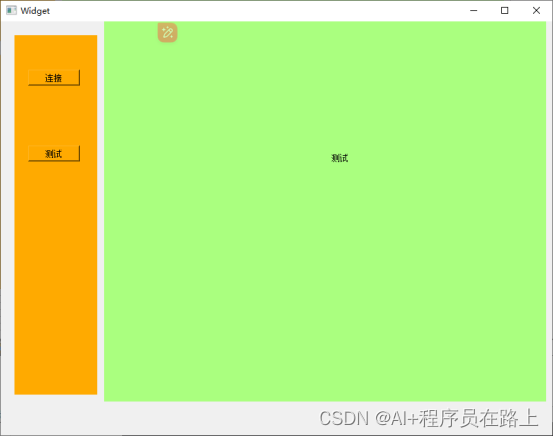
(3)UI界面