组网需求
企业的不同部门拥有相同的业务,如上网、 VoIP 等业务,且各个部门中的用户位于不同的网段。目前存在不同的部门中相同的业务所属的VLAN 不相同,现需要实现不同VLAN中的用户相互通信。
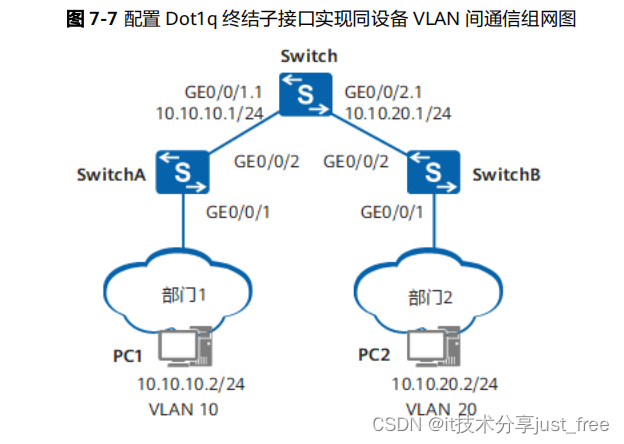
如 图 7-7 所示,部门 1 和部门 2 中拥有相同的上网业务,但是属于不同的 VLAN 且位于不同的网段。现需要实现部门1 与部门 2 的用户互通。

配置思路
采用如下的思路配置不同 VLAN 通过 Switch 互相通信。
1. 配置各接口所属的 VLAN ID 。
2. 配置子接口为 Dot1q 终结子接口。
3. 配置子接口的 IP 地址。
说明
VCMP 的角色是 Client 时,不能配置 VLAN 终结子接口。
操作步骤
步骤 1 配置 SwitchA 的上行接口以 Tagged 方式加入 VLAN10 ,用户侧接口以 Untagged 方式加入VLAN10 ; SwitchB 的上行接口以 Tagged 方式加入 VLAN20 ,用户侧接口以 Untagged方式加入VLAN20 。配置 SwitchA 和 SwitchB 的接口 VLAN
<HUAWEI> system-view
[HUAWEI] sysname SwitchA
[SwitchA] vlan batch 10
[SwitchA] interface gigabitethernet0/0/1
[SwitchA-GigabitEthernet0/0/1] port link-type access
[SwitchA-GigabitEthernet0/0/1] port default vlan 10
[SwitchA-GigabitEthernet0/0/1] quit
[SwitchA] interface gigabitethernet0/0/2
[SwitchA-GigabitEthernet0/0/2] port link-type trunk
[SwitchA-GigabitEthernet0/0/2] port trunk allow-pass vlan 10
[SwitchA-GigabitEthernet0/0/2] quit
<HUAWEI> system-view
[HUAWEI] sysname SwitchB
[SwitchB] vlan batch 20
[SwitchB] interface gigabitethernet0/0/1
[SwitchB-GigabitEthernet0/0/1] port link-type access
[SwitchB-GigabitEthernet0/0/1] port default vlan 20
[SwitchB-GigabitEthernet0/0/1] quit
[SwitchB] interface gigabitethernet0/0/2
[SwitchB-GigabitEthernet0/0/2] port link-type trunk
[SwitchB-GigabitEthernet0/0/2] port trunk allow-pass vlan 20
[SwitchB-GigabitEthernet0/0/2] quit
步骤 2 配置 Switch 上连接 SwitchA 的接口
# 创建并配置以太网子接口 GE0/0/1.1 。
<HUAWEI> system-view
[HUAWEI] sysname Switch
[Switch] vcmp role silent
[Switch] interface gigabitethernet0/0/1
[Switch-GigabitEthernet0/0/1] port link-type hybrid
[Switch-GigabitEthernet0/0/1] quit
[Switch] interface gigabitethernet0/0/1.1
[Switch-GigabitEthernet0/0/1.1] dot1q termination vid 10
[Switch-GigabitEthernet0/0/1.1] ip address 10.10.10.1 24
[Switch-GigabitEthernet0/0/1.1] arp broadcast enable
[Switch-GigabitEthernet0/0/1.1] quit
步骤 3 配置 Switch 上连接 SwitchB 的接口
# 创建并配置以太网子接口 GE0/0/2.1 。
[Switch] interface gigabitethernet0/0/2
[Switch-GigabitEthernet0/0/2] port link-type hybrid
[Switch-GigabitEthernet0/0/2] quit
[Switch] interface gigabitethernet 0/0/2.1
[Switch-GigabitEthernet0/0/2.1] dot1q termination vid 20
[Switch-GigabitEthernet0/0/2.1] ip address 10.10.20.1 24
[Switch-GigabitEthernet0/0/2.1] arp broadcast enable
[Switch-GigabitEthernet0/0/2.1] quit
步骤 4 检查配置结果
在 VLAN10 中的 PC1 上配置缺省网关为 GE0/0/1.1 接口的 IP 地址 10.10.10.1/24 。
在 VLAN20 中的 PC2 上配置缺省网关为 GE0/0/2.1 接口的 IP 地址 10.10.20.1/24 。
配置完成后, VLAN10 内的 PC1 与 VLAN20 内的 PC2 能够互相访问。
---- 结束
配置文件
Switch的配置文件
#
sysname Switch
#
interface GigabitEthernet0/0/1
port link-type hybrid
#
interface GigabitEthernet0/0/1.1
dot1q termination vid 10
ip address 10.10.10.1 255.255.255.0
arp broadcast enable
#
interface GigabitEthernet0/0/2
port link-type hybrid #
interface GigabitEthernet0/0/2.1
dot1q termination vid 20
ip address 10.10.20.1 255.255.255.0
arp broadcast enable
#
return
SwitchA的配置文件
#
sysname SwitchA
#
vlan batch 10
#
interface GigabitEthernet0/0/1
port link-type access
port default vlan 10
#
interface GigabitEthernet0/0/2
port link-type trunk
port trunk allow-pass vlan 10
#
return
SwitchB的配置文件
#
sysname SwitchB
#
vlan batch 20
#
interface GigabitEthernet0/0/1
port link-type access
port default vlan 20
#
interface GigabitEthernet0/0/2
port link-type trunk
port trunk allow-pass vlan 20
#
return