测试网络基础知识
- HTTP和HTML
- URL
- DNS
- 客户端和服务器
- 请求方法和状态码
- 面试高频
- Fiddler抓包工具教学
- 弱网
HTTP和HTML
概念 html: HyperText Markup Language 超文本标记语言
http: HyperText Transfer Protocol 超文本传输协议
超文本: 图片, 音频, 视频
关系:http 可以对 html 的内容进行网络传输
URL
概念: uniform resource locator 统一资源定位符
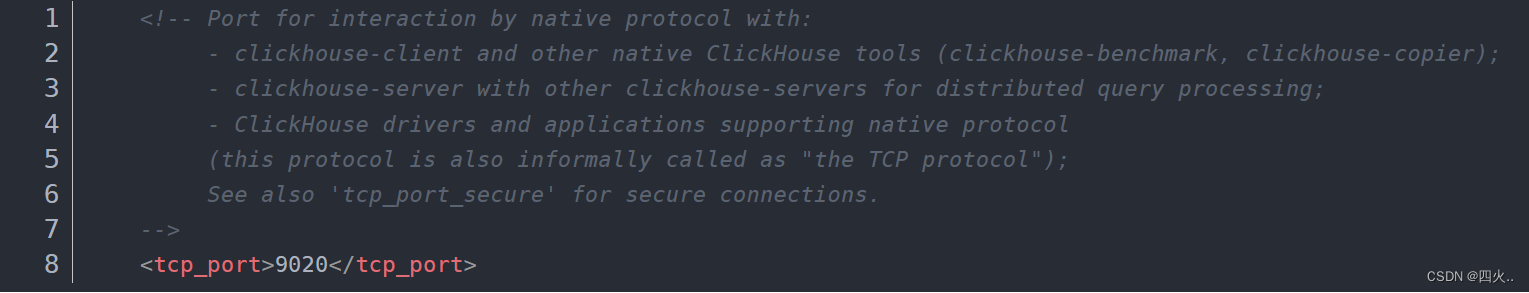
格式 协议://IP地址:端口号/资源路径http://127.0.0.1:8081/hello; http://localhost
默认监听端口是80, 默认端口号是可以省略的
常见的协议类型: http/ https/ ftp/ ssh/ IMAP/ POP3/ …
DNS
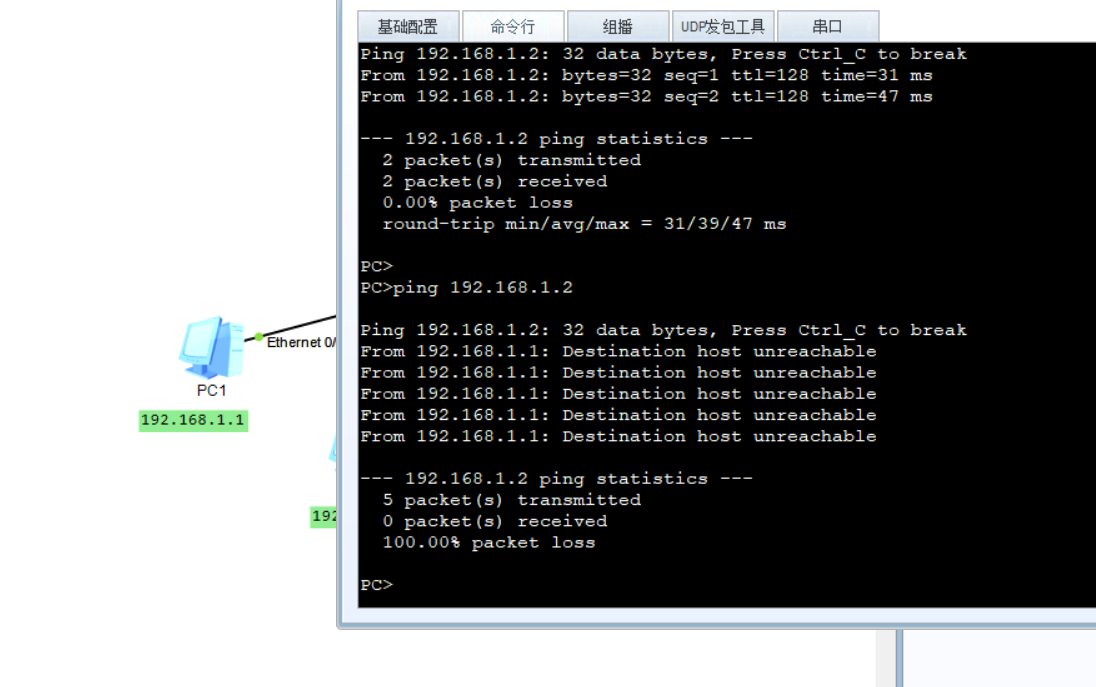
概念:是域名系统 (Domain Name System), 是因特网的一项核心服务作用 它可以将 域名 和 IP地址 相互关联起来
客户端和服务器
概念
客户端client 用户端, 用户使用的程序, 如 B/S 架构中的浏览器, C/S 架构中的手机app
服务器server 对外提供服务的, 解决资源或数据
web服务器:提供web访问
文件服务器:提供文件服务
数据库服务器:提供数据库存储
请求与响应
请求:request , 客户端向服务器索取数据的一种行为
响应:response, 服务器对客户端的请求作出的反应, 一般指返回数据(或者html文档)给客户端
请求
行 URL, 请求方法 头 浏览器信息, 支持语言等 体 请求参数

响应
行 http协议和版本, 状态码 头 web服务器信息, 响应内容的类型, 响应内容长度等 体 http响应的具体内容

请求方法和状态码
请求方法
GET:请求的参数放在 URL 中, 典型应用场景就是查询
POST:请求的参数放在请求体中, 更安全
状态码
1xx: 指示信息–表示请求已经接受, 继续处理
2xx: 成功–表示请求已经被成功接收, 理解, 接受
3xx:重定向–要完成请求必须进行更进一步的操作
4xx:客户端错误–请求有语法错误或请求无法实现
5xx:服务端错误–服务器为难实现合法的请求
面试高频
get与post区别
最直观的区别就是GET把参数包含在URL中, POST通过 request body (请求体) 传递参数
GET比POST更不安全, 因为参数直接暴露在URL中, 所以不能用来传递敏感信息
GET请求在URL中传递的参数的长度是有限制的, 而POST没有
GET请求适合用于获取数据,不适合传输敏感信息,而POST请求则适合用于提交数据,可以传输较大量的数据,安全性更高。
Fiddler抓包工具教学
fiddler 是一个 http 调试代理工具, 它能够记录并检查所有你的电脑和互联网之间的通信
注意: fiddler 是用 C# 编写的, 所以安装运行会依赖 Microsoft .Net Framework
原理:代理服务器从中接受过滤客户端的信息
未使用前

使用后

基础操作
1.抓取数据包 2.过滤数据包 3.删除数据包
抓取数据包
1.打开 fiddler
2. 配置 fiddler 和 浏览器代理
3. 通过浏览器发起请求
4. 查看捕捉的数据包
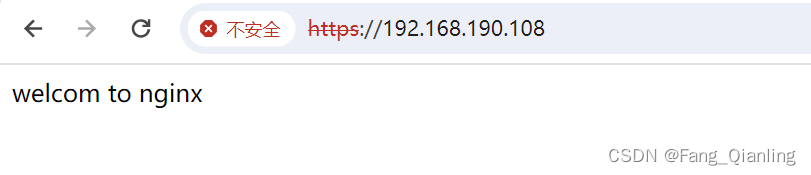
HTTPS抓包配置
fiddler 默认不开启 https 抓包, 需手动配置
1. Tools -> Options -> HTTPS
2. 选中"Decrpt HTTPS traffic", Fiddler就可以截获HTTPS请求, 第一次会弹出证书安装提示, 若没有弹出提示, 勾选 Actions -> Trust Root Certificate, 默认安装即可
3. 勾选 “Ignore servercertificate errors (unsafe)”
浏览器代理配置

fiddler默认不开启https抓包,需配置


过滤数据包

删除数据包
三种方式
1.工具栏中 X 按钮 -> remove all
2.底部命令行输入 clear 或者 cls
3.选中数据包 -> 点击键盘上的 DELETE 或者右键 Remove (按条件删除所选的/未选的/所有的)
典型应用场景
场景和作用
1.抓包:辅助定位bug
2.改包:涉及接口测试/ 安全测试
3.弱网:专项测试
4.前端性能分析:分析前端性能
抓包

改包
步骤
1.浏览器发起请求
2.fiddler记录请求, 并把请求拖到 composer , 进行修改
3.在 composer 中, 点击 Excute , 发送模拟请求
4.在 fiddler 中查看响应



拦截并修改


演示视频如下
请求保存到本地
1.保存请求, fiddler回话列表, 某一个请求右键 -> Save -> Request -> Entire Request
用法1: 查看
用法2: 放到composer中, 重新请求
2.[用法2]使用请求, 把保存的请求的内容复制到 composer , 修改或直接执行
模拟响应
步骤
1.浏览器发起请求, fiddler 抓包
2.使用 fiddler 的 AutoResponder 修改响应的规则, 自动模拟响应
3.(可能需要清除浏览器缓存), 并再次使用浏览器发起请求
4.浏览器查看响应

弱网
1.Rules -> Customize Rules… 点击
2.进入到编辑脚本中, 修改限速, 保存
修改每KB的上传延迟, 默认 300ms
修改每KB的下载延迟, 默认 150ms
if (m_SimulateModem) {// Delay sends by 300ms per KB uploaded.oSession["request-trickle-delay"] = "3000"; // Delay receives by 150ms per KB downloaded.oSession["response-trickle-delay"] = "1500"; }
3.启动限速 Rules -> Performance -> Simulate Modem Speeds 点击
4.发起请求, 并查看响应效果