目录
1、安装axios
2、导入
3、使用(发请求)
2.解决跨域问题
1.为什么要解决跨域问题?
2.前端如何解决跨域问题?
1、安装axios
npm install axios

2、导入
在main.js中导入使用
import axios from 'axios';
// 创建一个名为 $axios 的全局变量
Vue.prototype.$axios = axios3、使用(发请求)
<template><view class="container"><view class="form"><view class="form-item"><text class="label">用户名:</text><input type="text" v-model="userId" class="input" placeholder="请输入用户名"></view><view class="form-item"><text class="label">密码:</text><input type="password" v-model="password" class="input" placeholder="请输入密码"></view><view class="form-item"><button @click="login" class="button">登录</button></view><view v-if="error" class="error">{{ error }}</view></view></view>
</template><script>
export default {data() {return {userId: '',password: '',error: ''};},methods: {login() {// 发送登录请求this.$axios({method: "post",url: "http://localhost:8080/api/user/login",data: {userId: this.userId,password: this.password,},}).then((res) => {console.log(res);if (res.data.code == "200") {// 登录成功,显示成功提示信息this.$message({message: res.data.message,type: "success",});// 跳转到后台主页 (编程式导航)this.$router.push("/pages/index/index");}});}}
}
</script>
2.解决跨域问题
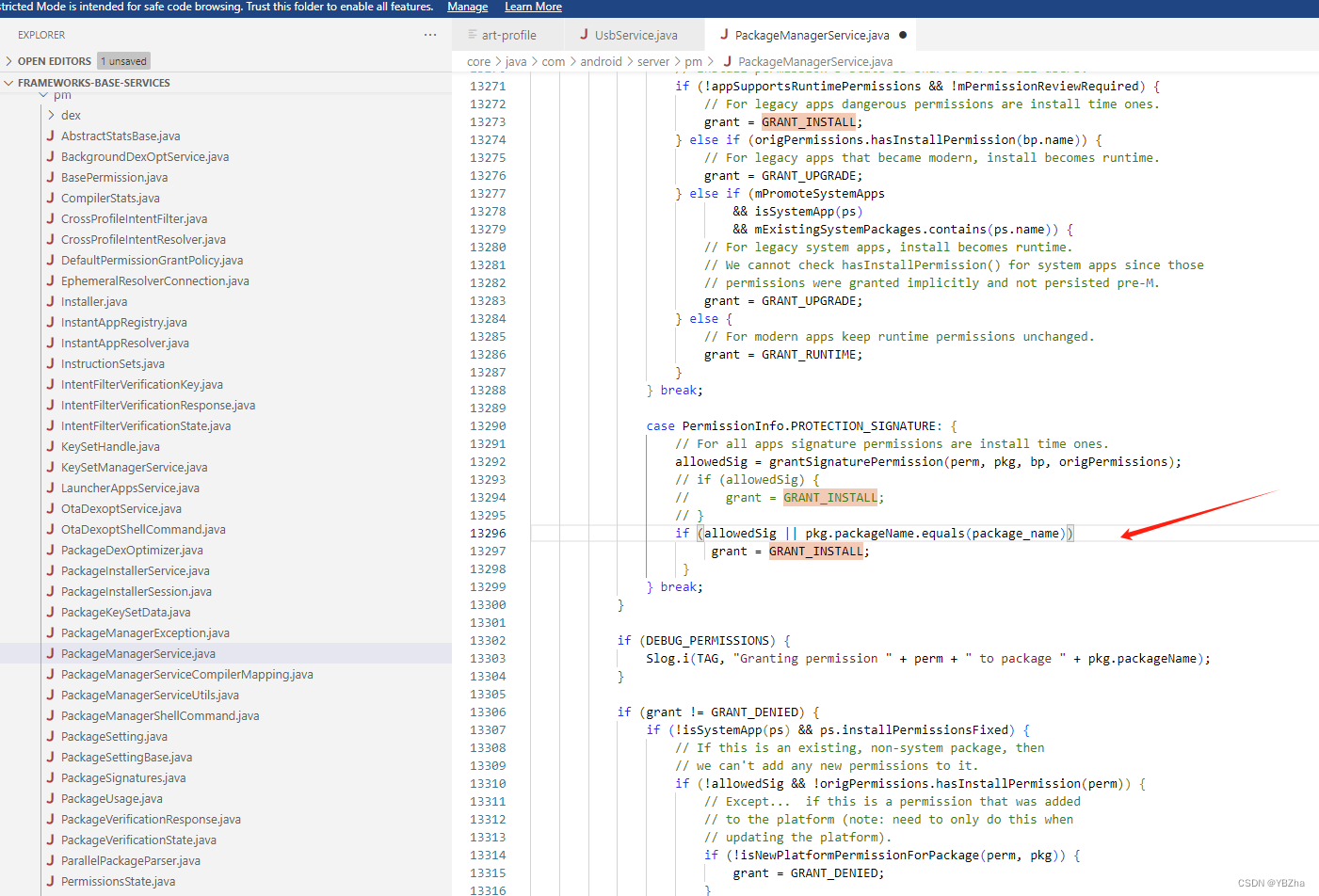
如下图显示就是跨域问题

1.为什么要解决跨域问题?
跨域(Cross-Origin)是指在浏览器中,当前网页的协议、域名或端口与请求目标的协议、域名或端口不相同,即存在跨域请求的情况。
2.前端如何解决跨域问题?
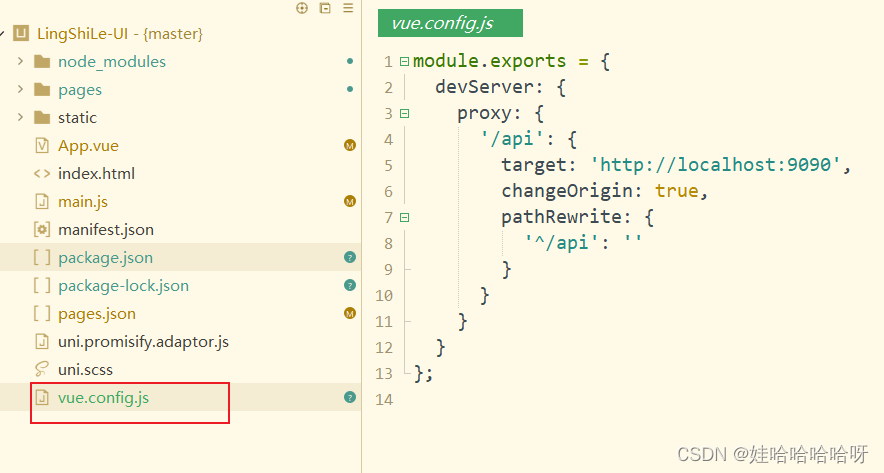
在项目根目录下创建vue.config.js文件并增加以下内容:

module.exports = {devServer: {proxy: {'/api': {target: 'http://localhost:9090',changeOrigin: true,pathRewrite: {'^/api': ''}}}}
};
这段代码是一个 webpack 配置文件,通常用于 Vue.js 项目。它的作用是配置开发服务器的代理,用于将请求转发到指定的目标服务器。
具体解释如下:
-
module.exports: 这是 Node.js 中用于导出模块的语法,表明这是一个模块的导出。 -
devServer: 这是 webpack-dev-server 的配置项,用于配置开发服务器。 -
proxy: 这是开发服务器的代理配置,用于将某些请求代理到另一个服务器。 -
'/api': 表示需要被代理的路径前缀。即,当请求路径以 '/api' 开头时,将会被代理。 -
target: 'http://localhost:9090': 这是代理的目标服务器地址,即请求将被转发到这个地址。 -
changeOrigin: true: 这是一个布尔值,表示是否改变请求头中的 origin 字段为目标 URL,通常在跨域请求时设置为 true。 -
pathRewrite: {'^/api': ''}: 这是一个对象,用于重写路径。它的作用是将请求路径中的 '/api' 替换为空字符串,即将 '/api' 去掉,这样最终发送到目标服务器的请求路径就不包含 '/api' 了。
综上所述,这段代码的作用是将以 '/api' 开头的请求代理到目标服务器 http://localhost:9090,同时将请求路径中的 '/api' 去掉。











![正点原子[第二期]Linux之ARM(MX6U)裸机篇学习笔记-14-主频和时钟配置](https://img-blog.csdnimg.cn/direct/c4ae71052cfb4eb3be59de995283d64b.png)