目录
前言
一、关于SVG和Canvas
1、SVG知识
2、Canvas知识
3、优缺点
二、SVG和Canvas在Leaflet的使用
1、相关类图
2、Leaflet的默认展示方式
三、SVG和Canvas实例及性能对比
1、SVG模式及性能对比
2、Canvas优化
总结
前言
众所周知,在Leaflet当中,渲染的默认有两种不同的方式,分别是SVG或者Canvas。由于Leaflet需要在不同的设备上进行展示,因此对浏览器的要求不能太高,其默认的渲染引擎基于SVG的实现方式。在一些场景下,需要实现上千的点数据进行展示(与瓦片数据相比,几千的数据量不值一提,但是不知道各位实践过没有,使用Leaflet自带的Marker进行标记展示,在自己的电脑上都卡得一愣一愣的)。
基于以上的原因,有必要对Leaflet中采用SVG和Canvas两种模式进行渲染的原理和效果做一个基础的对比。本文在之前的一个项目中,用户需要对数据进行免切片(栅格瓦片或者矢量瓦片),直接在Leaflet上进行叠加,数据量大概在5000-8000左右。由于当时不了解Leaflet的底层原理,采用的是Marker的默认实现方式,在系统展示时,效果不是很好。而后采用了网友提供的两种方法进行了优化,实现了信息的展示,也能很好的兼顾性能。
本文即在此需求背景下产生,本文首先阐述Leaflet中SVG和Canvas两种模式的原理和Leaflet的相关架构,然后通过实例对比marker的不同规模生成对机器的资源占用,最后使用基于Canvas的技术实现了5W-10W级的点数据展示。如果当前您也有这方面的需求,可以来看看本文,如果能顺便解决您的问题更好。
一、关于SVG和Canvas
既然要对比SVG和Canvas这两种模式,就有必要对这两种模式进行一个简单的介绍。本节就对两种方式进行简单的对比,以及在leaflet当中的继承类图的介绍,让大家有一个直观的了解。
1、SVG知识
SVG是矢量图形格式,通过DOM元素进行渲染。它可以在任何分辨率下保持清晰的图像质量,因此非常适合用于表示复杂的地理数据,如地图、路径等。然而,由于SVG是基于DOM的,因此在处理大量图形元素时可能会遇到性能问题。
2、Canvas知识
Canvas通过像素直接进行渲染,不受DOM的限制。它可以在浏览器中实现高效的图形渲染,尤其适合处理大量图形或动画。Canvas的渲染速度通常比SVG更快,因为它直接操作像素而不是通过DOM元素。
3、优缺点
| SVG | Canvas | |
| 渲染速度 | 慢 | 快 |
| 要素规模 | 小规模 | 大规模 |
| 浏览器兼容度 | 高 | 低 |
| 交互性 | 好 | 差 |
Canvas是通过在HTML5的画布(Canvas)上绘制图形来进行渲染的。它直接在浏览器中操作像素,因此具有很高的性能。Canvas的绘图操作非常快速,可以实现流畅的动画效果。然而,由于它是基于像素的,所以在处理复杂图形和动画时可能会遇到性能瓶颈。SVG则是基于XML的矢量图形格式,它通过DOM元素来呈现图形。这意味着SVG可以与其他HTML元素进行交互,但这也可能带来一定的性能问题。由于SVG是矢量图形,所以无论放大或缩小都不会失真,但这也会增加渲染的复杂性。
Canvas是基于HTML5标准的一部分,因此在大多数现代浏览器中都得到了很好的支持。这使得Canvas在各种平台上都具有较高的兼容性。SVG也在大多数现代浏览器中得到了很好的支持,并且在旧版本的Internet Explorer中也有插件支持。因此,SVG也具有较好的兼容性。
Canvas支持的颜色比SVG多,因为它基于像素渲染,可以呈现更多的颜色细节。SVG绘图更容易编辑,只需要增加或移除相应的元素就可以修改图形。这使得SVG在动态内容生成和编辑方面更具灵活性。
综上所述,Canvas和SVG各有其独特的特点和优势,选择使用哪种技术取决于具体的应用场景和需求。如果需要处理大量图形或动画并保持高性能,Canvas可能是一个更好的选择。而如果需要丰富的视觉效果、交互性和编辑性,SVG可能更适合。
二、SVG和Canvas在Leaflet的使用
本节将结合Leaflet的相关组件的依赖关系,重点讲讲SVG和Canvas这两种模式的使用场景。
1、相关类图
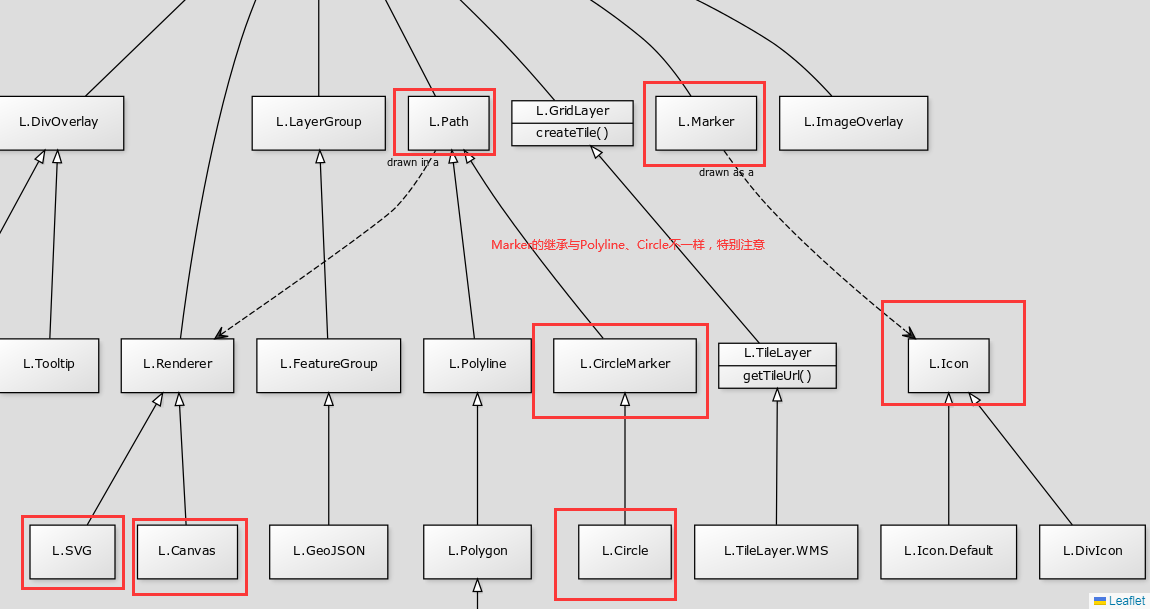
这里结合Leaflet官方提供的相关组件继承图来说明两者的继承位置和相关组件的关系。关于这个集成图传送门。感兴趣的朋友可以打开网站进行查阅,下面只贴出与本文相关的组件。

下面是根据官网给出的例子截图的效果 ,通过上面的这个类图可以很明确的看到,SVG和Canvas都属于Renderer对象,用于在Leaflet中实现不同对象的渲染。与此同时,特别需要注意的Path与Marker对象。在Path对象以下,包含了Polyline、Polygon、CircleMarker、Circle等。而Marker与Path对象并没有直接的关系,从OOP的角度来说,是完全不同的类。这里要非常注意,因为后面导致原生Marker性能问题的所在其实就在这里。因为继承关系导致了渲染方式的不一致。进而影响了不同规模下不同对象的渲染性能。
2、Leaflet的默认展示方式
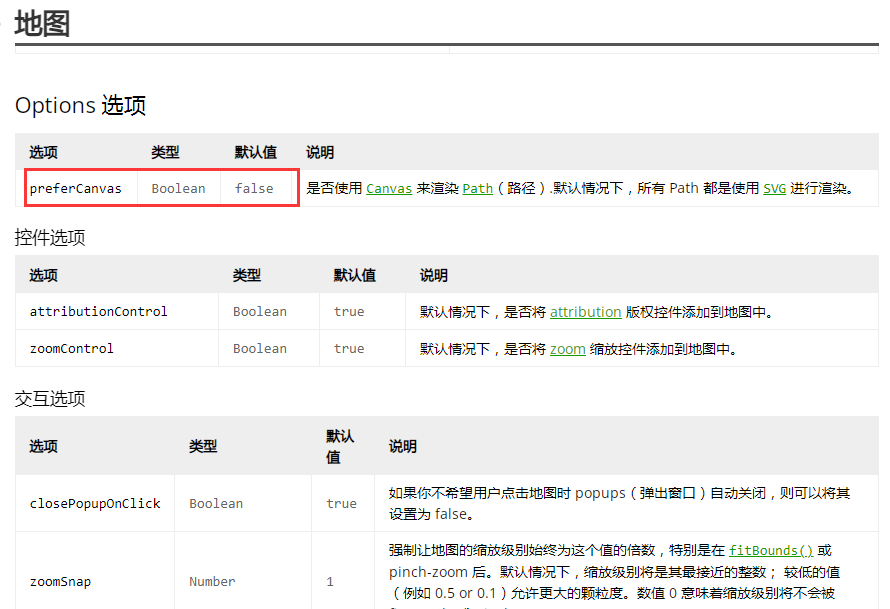
首先我们来看一下在Leaflet中关于对象渲染对象的选择,由于其想要兼容大多数的浏览器。因此对兼容性的要求比较高,从第一节的相关知识中可以了解到,SVG的通用性和兼容相对而言是比较好,因此其默认采用的也是基于SVG的渲染方式,这里可以从官网中可以看到:

三、SVG和Canvas实例及性能对比
本节将重点采用实例的方式对SVG和Canvas这两种模式进行代码级讲解,同时采用不同规模的数据进行测试和验证,在通一台机器上测试不通渲染方式,不同的数据规模下,两者的性能对比。方便各位读者对渲染效果有一个直观的认识。
在进行实例展示之前,首先我们对测试涉及的软硬件进行说明:

操作系统使用:Win7旗舰版、内存12G、测试的浏览器使用Chrome102
1、SVG模式及性能对比
首先,我们将使用默认的渲染模式,即使用SVG的模式。按照100、1000、3000、5000的数据规模进行测试,看SVG模式的实际承载性能,包括系统卡顿、CPU使用率、内存使用率几个指标。加载代码如下所示:
//定义地图
var map = L.map('map', {//renderer: canvasLabel,preferCanvas: false
}).setView([29.40, 117.40], 6);
for (let i = 0; i < 100; i++) {var title = "重要城市" + Math.random();let c = L.marker(latlng).addTo(showGroup);
}其中100是动态展示的,代码仅作为示例:

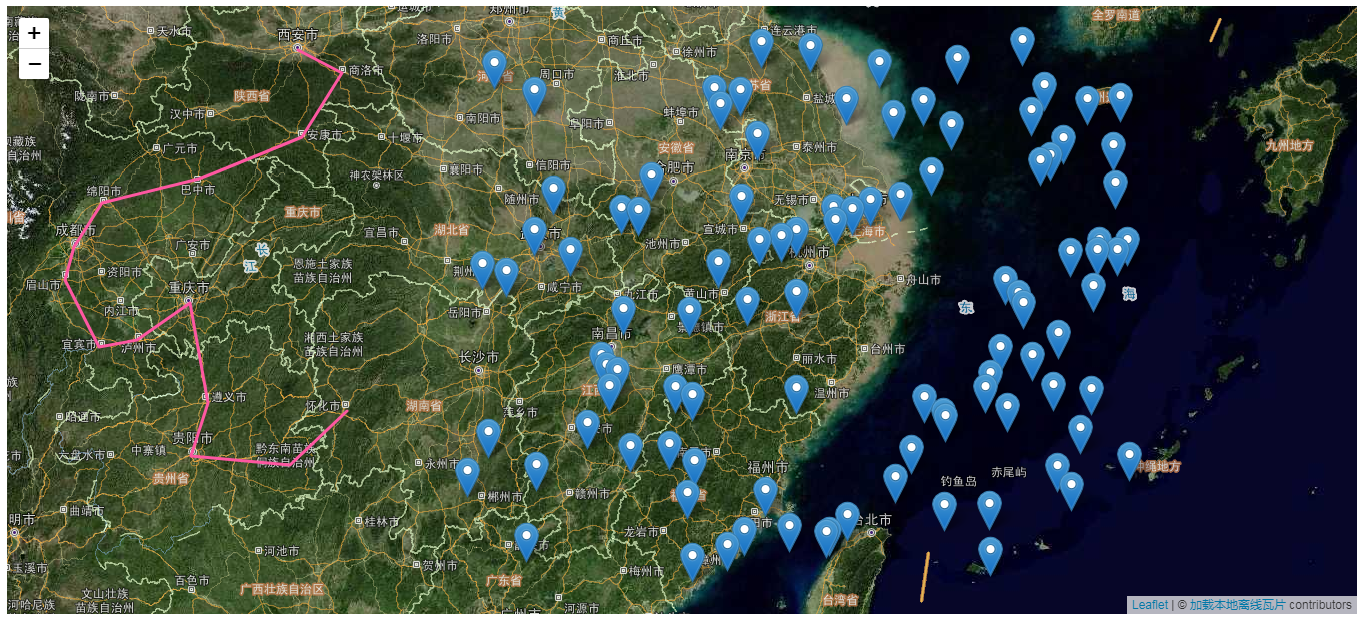
100个点渲染速度比较快,没有明显卡顿。下面来看1000个点什么速度。可以发现,1000个点的时候,渲染速度有一定卡顿,同时缩放延迟很严重。CPU已经会飙升到20%。

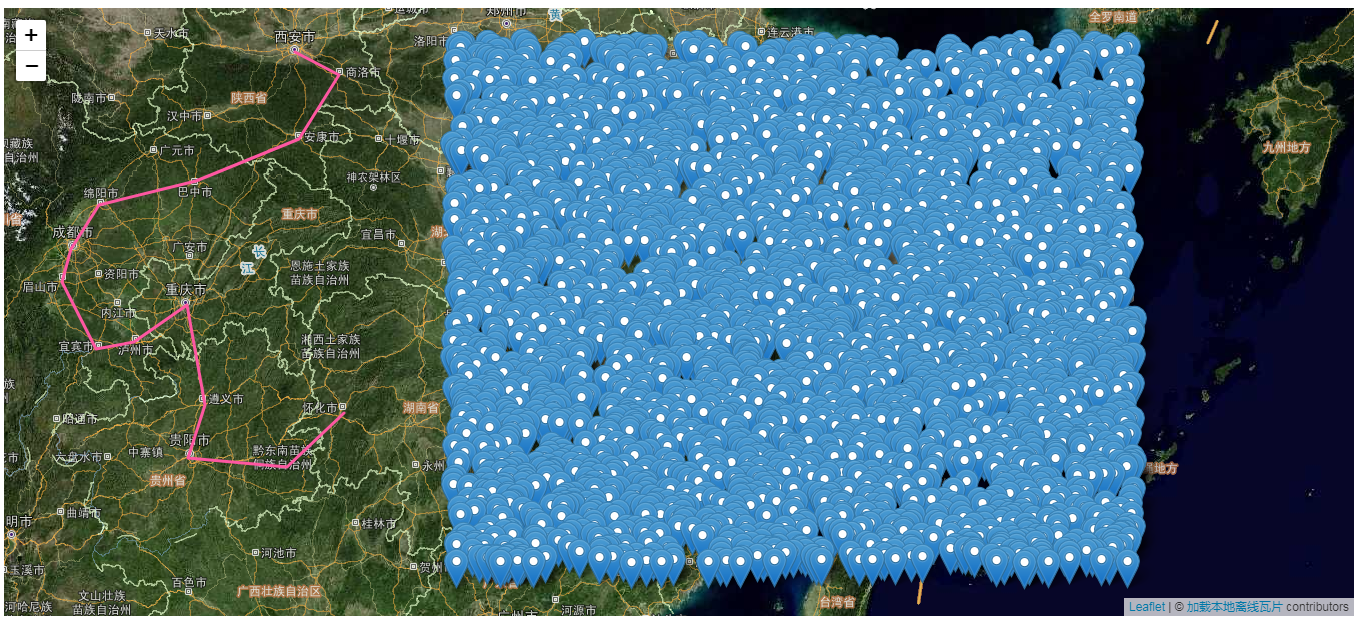
继续增加压力,看下3000个点的加载性能。可以看到,3000个点在浏览器中加载非常卡顿,使用鼠标放大或者缩小几乎很卡,有点展示不了的感觉。在自己的机器上,3000几乎是一个极限了。


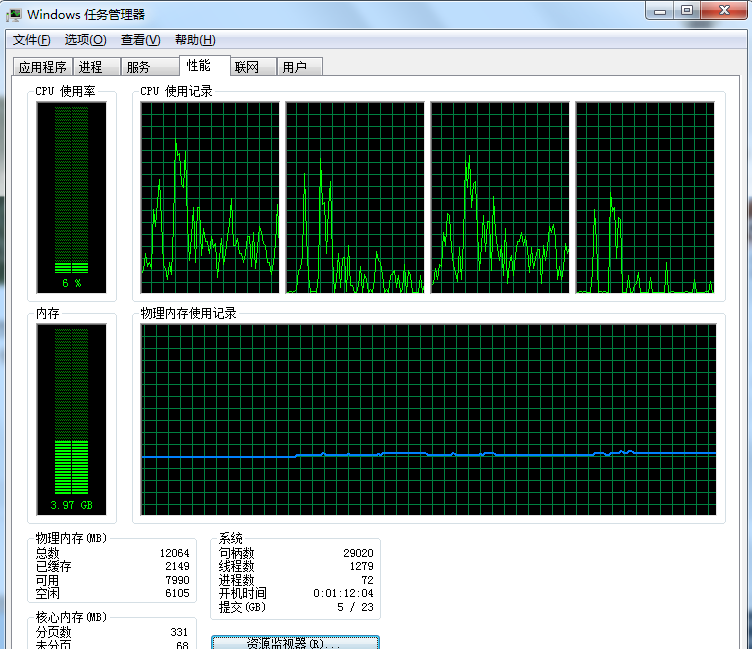
CPU直接被拉高,内存的占用还是,CPU的使用率飙升。 通过以上的测试可以看到3000是一个临界值。好一点的硬件可能会高一点。但想展示1W几乎是不可能,不要说缩放,直接加载都要耗时很长。
| 100 | 1000 | 3000 | |
| 渲染效果 | 快 | 一般 | 卡顿 |
| CPU | 9% | 20% | 80% |
2、Canvas优化
为了使用Canvas的方式来进行展示,这里采用canvaslabel这个组件来演示。与SVG一样,使用同样的平台,数据规模采用5000、10000、30000三个数据规模。
var canvasLabel = new L.CanvasLabel({defaultLabelStyle: {collisionFlg: true,scale: 1,strokeStyle: "#000",fillStyle: "#fff",lineWidth:3}
});//定义地图
var map = L.map('map', {renderer: canvasLabel
}).setView([29.40, 117.40], 6);var count = 5000;
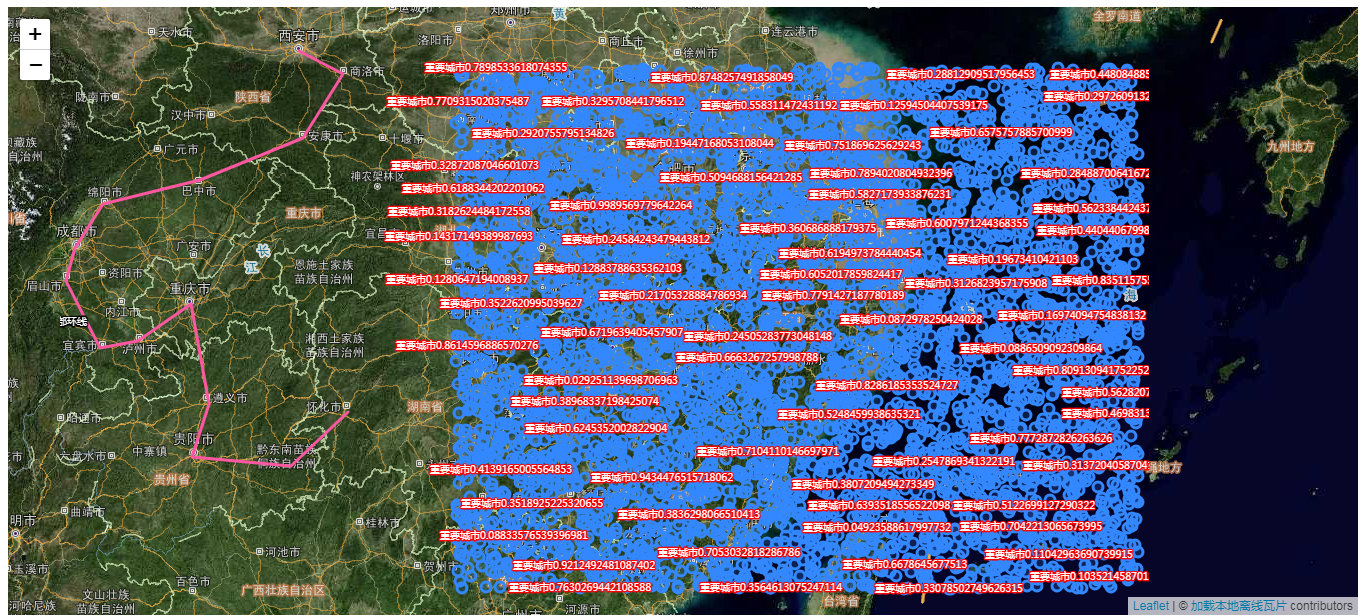
for (let i = 0; i < count; i++) {let latlng = L.latLng(23.95 + Math.random() * 10, 112.40034 + Math.random() * 15);var content = "<strong>名称:</strong>城市"+i + "<br/><strong>级别:</strong>"+ i;content += "<br/><strong>所属行政区划:</strong>"+ i + "/" ;content += "<br/><strong>评定时间:</strong>"+ i ;var title = "重要城市" + Math.random();let c = L.circleMarker(latlng, {radius: 5,labelStyle: {text: title,rotation: 0,zIndex: 1,//minZoom : 6,strokeStyle: "red",}}).addTo(showGroup);c.bindPopup(content);
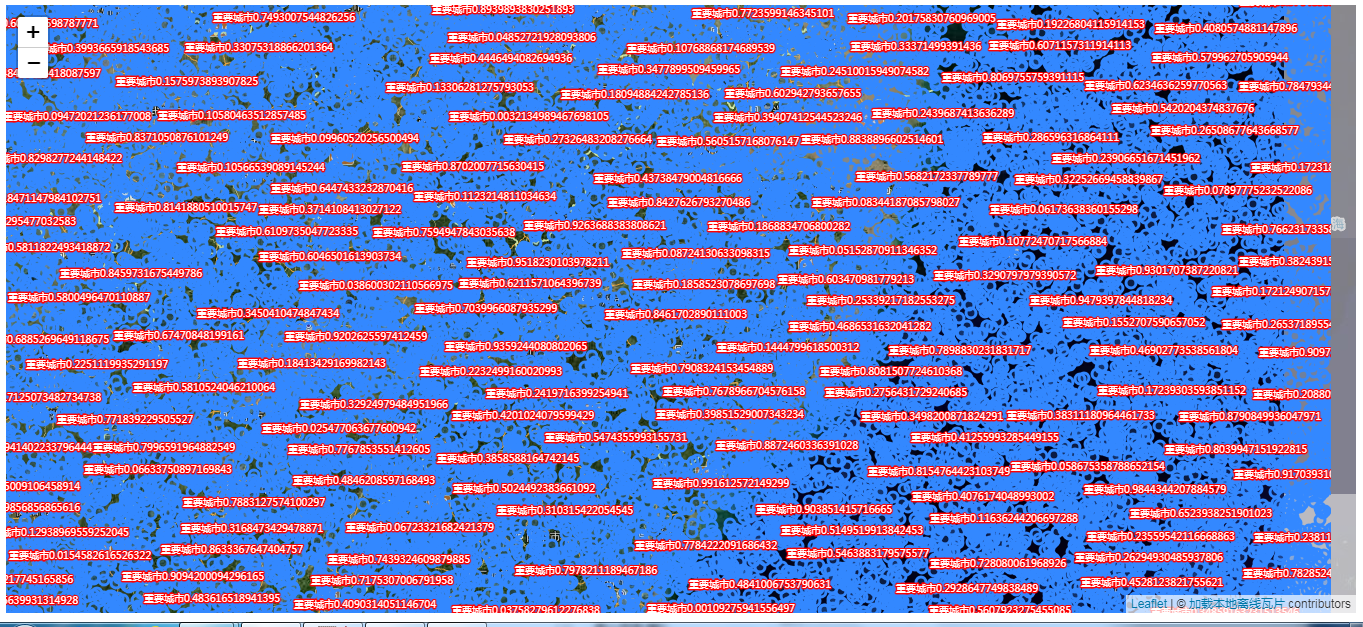
}map.addLayer(showGroup);在浏览器中直接运行实例,可以看到5000个点也是瞬间展示。

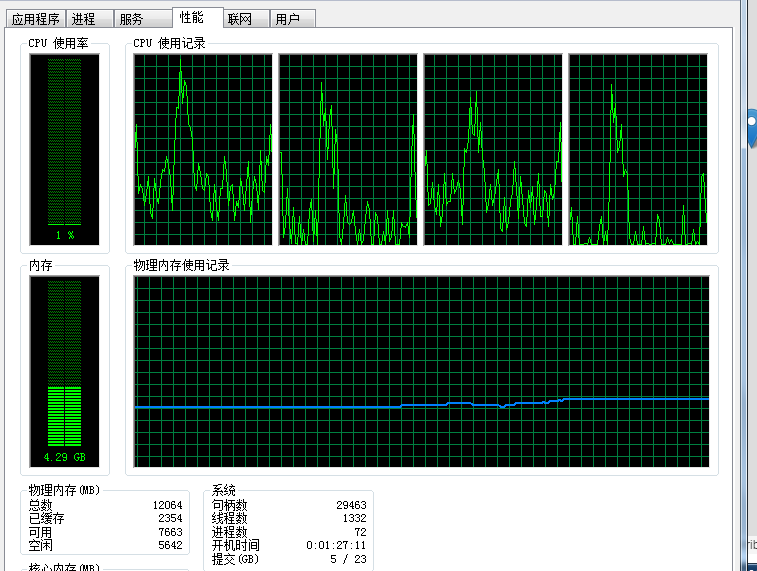
除了加载时间,CPU的使用率也不是很高。下面来看10000个点的加载情况。可以看到1w个点的加载情况下,与5000个点加载的速度几乎没有区别,可以看到canvas的展示为例。再来看下3w的加载情况如何:

3w数据规模,加载需要一点时间,但是可以接收,同时可以在界面上进行缩放,虽然有一点延迟,但总体可以接受。继续加大数据规模,在8W到10W之间的规模,基于Canvas可以进行轻松应对。可以满足展示需求。
| 5000 | 10000 | 30000 | |
| 渲染效果 | 快 | 快 | 稍微慢一点 |
| CPU | 8% | 10% | 12% |
通过以上的实验结果表明,使用Canvas的渲染方式比使用SVG的渲染模式,具备更多的数据点支持。可以实现10倍的数据规模展示甚至更多。使用SVG到5000点,已经是一个瓶颈,而Canvas则才刚刚开始展示其威力。综上所述,根据您的实际业务需求,如果使用的大量的点来进行免切标注,可以直接采用上述的这种模式。
总结
以上就是本文的主要内容,本文首先阐述Leaflet中SVG和Canvas两种模式的原理和Leaflet的相关架构,然后通过实例对比marker的不同规模生成对机器的资源占用,最后使用基于Canvas的技术实现了5W-10W级的点数据展示。如果当前您也有这方面的需求,可以来看看本文,如果能顺便解决您的问题更好即是缘分。行文仓促,定有不足之处,欢迎各位专家朋友在评论区批评指正,不胜感激。
文中参考了以下内容,感谢博主的思路,其它朋友可以参考:
1、leaflet大量marker卡顿_leaflet如何加载10万数据。
2、leaflet如何加载10万条数据。