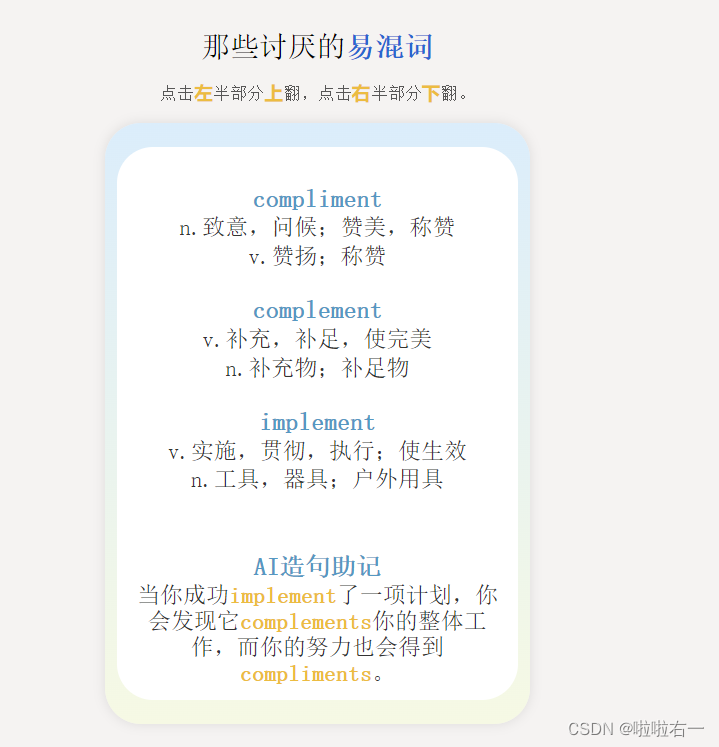
前端 | 易混词卡片切换
绘制单词卡片效果,实现点击左半部分上翻,点击右半部分下翻。 搭个框架
< divclass = " count" > < divid = " cloudtitle" > < span> </ span> </ div> < pstyle = " font-size : 0.9vw; color : #575656; " > < spanclass = " hint" > </ span> < spanclass = " hint" > </ span> < spanclass = " hint" > </ span> < spanclass = " hint" > </ span> </ p> < divclass = " flashcard-container" > < divclass = " flashcard" > < h3> </ h3> < p> </ p> < p> </ p> < h3> </ h3> < p> </ p> < p> </ p> < h3> </ h3> < p> </ p> < P> </ P> < br> < h3> </ h3> < p> < span> </ span> < span> </ span> < span> </ span> </ p> </ div> < divclass = " flashcard" > < h3> </ h3> < p> </ p> < p> </ p> < h3> </ h3> < p> </ p> < p> </ p> < p> </ p> < h3> </ h3> < p> </ p> < br> < h3> </ h3> < p> < span> </ span> < span> </ span> < span> </ span> </ p> </ div> </ div> </ div> 新一组单词即新增一组flashcard,对应flashcard可参照下述prompt进行快速生成↓< divclass = " flashcard" > < h3> </ h3> < p> </ p> < p> </ p> < h3> </ h3> < p> </ p> < p> </ p> < p> </ p> < h3> </ h3> < p> </ p> < br> < h3> </ h3> < p> < span> </ span> < span> </ span> < span> </ span> </ p> </ div> 实现卡片效果(圆角 + 字体设置)body { margin : 0; padding : 0; background-color : #f5f3f2;
}
.count { margin : 0 auto; position : absolute; left : 3%; top : 8%; width : 28%; font-family : serif; font-size : 1.5vw; text-align : center;
}
#cloudtitle { margin : 0 auto; margin-top : 35px;
}
#cloudtitle span { font-size : 1.5vw; margin-bottom : 3px; font-weight : bold; color : #2966cf;
}
.hint { font-family : 'serif' ; color : #ecbc41; font-size : 1vw; font-weight : bold;
}
.flashcard-container { width : 70%; margin : 0 auto; background : linear-gradient ( to bottom, #dbedfb, #f6f9e4) ; border-radius : 30px; box-shadow : 0 0 10px rgba ( 0, 0, 0, 0.1) ; display : flex; flex-direction : column; align-items : center; padding : 20px; transition : transform 0.5s ease;
}
.flashcard { width : 100%; padding : 10px; background-color : #fff; color : #333; display : flex; flex-direction : column; align-items : center; border-radius : 30px; text-align : center;
}
.flashcard h3 { margin : 0; margin-top : 1.3vw; font-size : 1.3vw; color : #5698c3;
}
.flashcard p { font-size : 1.2vw; margin : 1.2px 0;
}
.flashcard span { font-size : 1.2vw; color : #ecbc41; font-weight : bold;
}
实现点击翻页效果const flashcardContainer = document. querySelector ( '.flashcard-container' ) ;
const flashcards = document. querySelectorAll ( '.flashcard' ) ;
let index = 0 ;
let startY; function showCard ( index ) { flashcards. forEach ( ( card, idx ) => { if ( idx === index) { card. style. display = 'flex' ; } else { card. style. display = 'none' ; } } ) ;
} flashcardContainer. addEventListener ( 'click' , function ( e ) { const rect = flashcardContainer. getBoundingClientRect ( ) ; const clickX = e. clientX - rect. left; const containerWidth = rect. width; if ( clickX < containerWidth / 2 ) { index = ( index - 1 + flashcards. length) % flashcards. length; } else { index = ( index + 1 ) % flashcards. length; } showCard ( index) ;
} ) ;
showCard ( index) ;
补充滚轮翻页(但由于只适配电脑端,最后没有应用)flashcardContainer. addEventListener ( 'wheel' , function ( e ) { if ( e. target. closest ( '.flashcard-container' ) === flashcardContainer) { const deltaY = e. deltaY > 0 ? 1 : - 1 ; index = ( index + deltaY + flashcards. length) % flashcards. length; showCard ( index) ; e. preventDefault ( ) ; }
} )
e.preventDefault();排除词卡滚动翻页对整体页面的干扰影响。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/325054.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!