npm(Node Package Manager)是 Node.js 的包管理工具,用于安装、发布和管理 Node.js 包。
在安装node的时候,就默认安装了npm。
Npm Script 则是 Npm 内置的一个功能,允许在 package.json 文件里面使用 scripts 字段定义任务,比如下面这个:
"scripts": {"test": "echo \"Error: no test specified\" && exit 1"
}
scripts字段是一个对象,每一个属性对应一段脚本,以上定义了任务 test。 Npm Script 底层实现原理是通过调用 Shell 去运行脚本命令,例如执行 npm run test 命令等同于执行命令 echo \"Error: no test specified\" && exit 1。
一旦在 package.json 中定义了脚本,你就可以使用 npm run <script-name> 命令来运行它。
可以向 npm 脚本传递参数,这些参数可以通过 `--` 分隔符传递给脚本,比如 npm run test -- --verbose,这将向test脚本传递 --verbose参数。
npm 还定义了一些预定义的脚本名称,如 `npm start`、`npm test` 等。你可以直接使用这些预定义脚本名称,而不需要在 `scripts` 字段中定义它们。当然,也可以定义一个名为start的任务,这样执行npm start就不是执行预定义脚本,而是执行在package.json中定义的start脚本。
Npm Script 还有一个重要的功能是能运行安装到项目目录里的 node_modules 里的可执行模块,比如之前安装了webpack,是无法直接在项目根目录下通过命令 webpack 去执行 Webpack 构建的,直接执行webpack命令会报错 command not found: webpack。
而是要通过命令 ./node_modules/.bin/webpack 去执行。
Npm Script 能方便的解决这个问题,只需要在 scripts 字段里定义一个任务
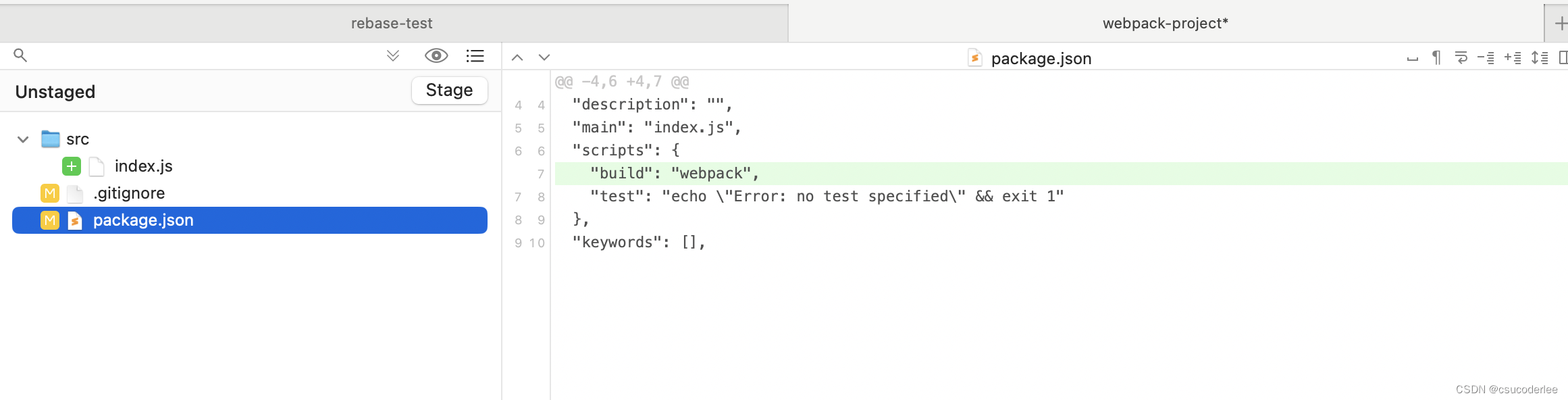
{"scripts": {"build": "webpack"}
}Npm Script 会先去项目目录下的 node_modules 中寻找有没有可执行的 webpack 文件,如果有就使用本地的,如果没有就使用全局的。 所以现在执行 Webpack 构建只需要通过执行 npm run build 去实现。
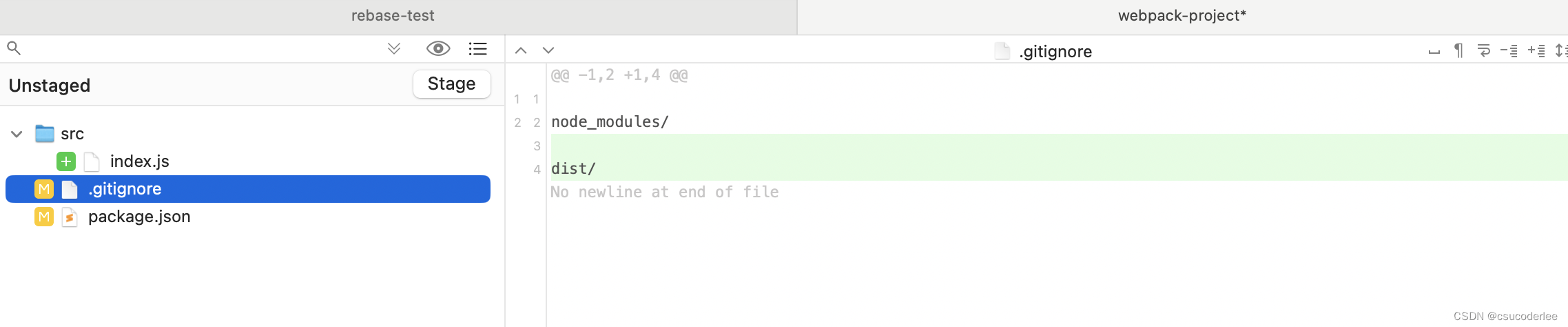
在上一篇博客的代码工程里,这次主要的新增 改动如下
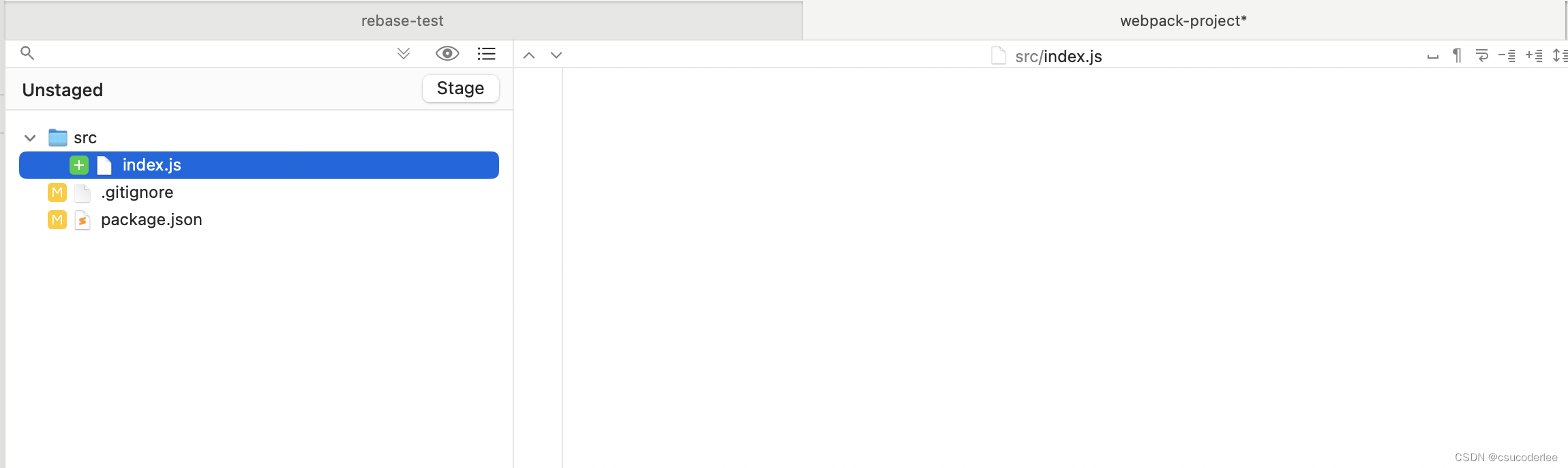
 执行 npm run build,就会使用webpack打包,但是打包会报错,因为src目录以及src目录没有js文件,所以这里新建个空的
执行 npm run build,就会使用webpack打包,但是打包会报错,因为src目录以及src目录没有js文件,所以这里新建个空的
打包之后,会在dist目录下生成内容,git不要提交这里的文件