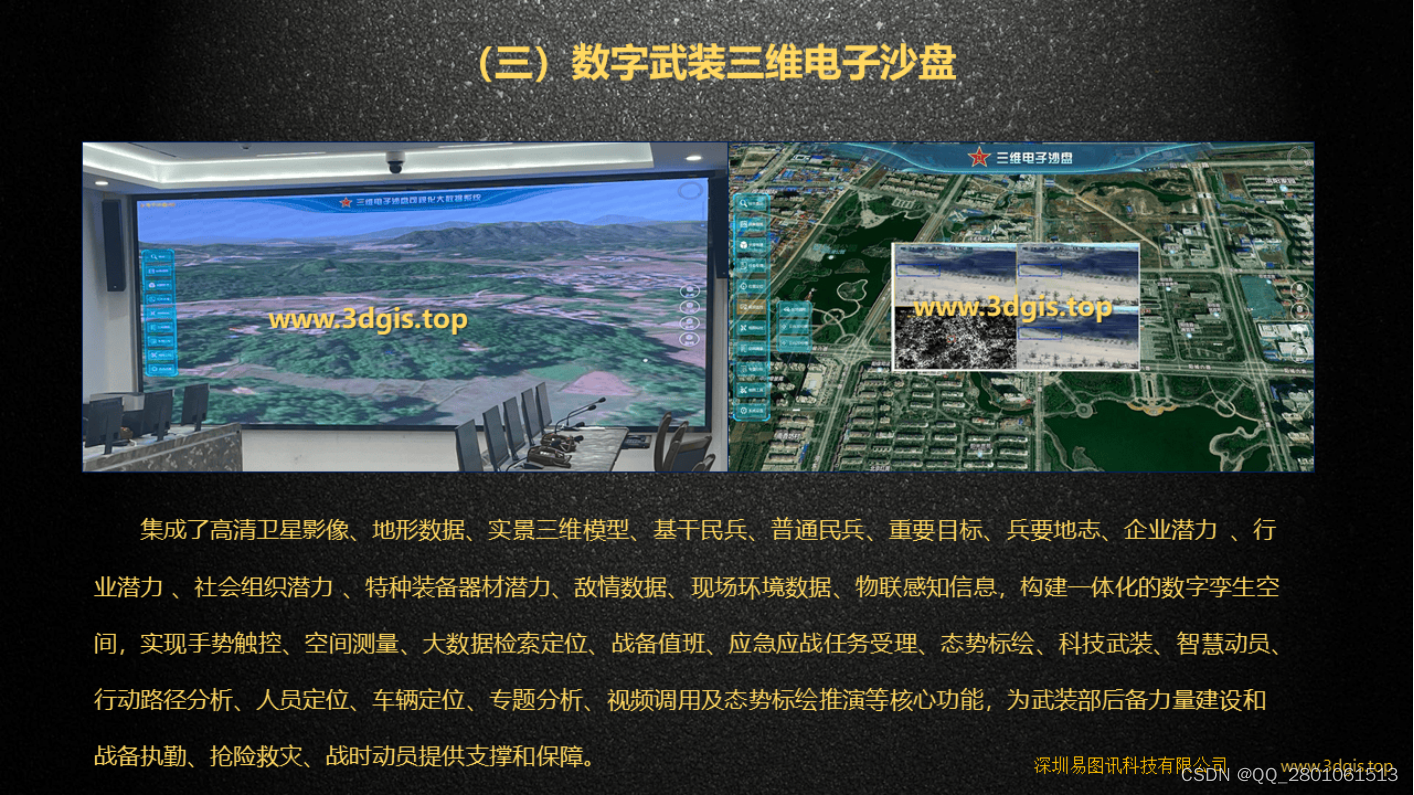
深圳易图讯科技(www.3dgis.top)集成了高清卫星影像、地形数据、实景三维模型、基干民兵、普通民兵、重要目标、兵要地志、企业潜力 、行业潜力 、社会组织潜力 、特种装备器材潜力、敌情数据、现场环境数据、物联感知信息,构建一体化的数字孪生空间,实现手势触控、空间测量、大数据检索定位、战备值班、应急应战任务受理、态势标绘、科技武装、智慧动员、行动路径分析、人员定位、车辆定位、专题分析、视频调用及态势标绘推演等核心功能,为武装部后备力量建设和战备执勤、抢险救灾、战时动员提供支撑和保障。

. 输入A:高清卫星影像、地形数据、实景三维模型等多元化数据源
. 输出B:一体化的数字孪生空间,实现战场环境的真实模拟和可视化
.输入A:手势触控操作
. 输出B:便捷的用户交互体验,支持快速地图缩放、旋转、平移等操作
.输入A:空间测量需求
. 输出B:准确的距离、面积、高度等空间测量数据,支持战场态势的精确分析
.输入A:大数据检索指令
. 输出B:实时、全面的战场数据检索结果,为指挥决策提供数据支持
.输入A:战备值班或应急应战任务
. 输出B:高效的任务受理流程,确保任务快速响应和执行
.输入A:态势标绘指令
. 输出B:精确的态势标绘结果,直观展示战场动态和兵力部署
.输入A:科技武装需求
. 输出B:智能化的科技武装支持,包括特种装备器材的调用和指挥
.输入A:智慧动员指令
. 输出B:高效的动员计划制定和执行,确保人员、物资快速集结和调配
.输入A:行动路径规划需求
. 输出B:科学的行动路径分析结果,为部队行动提供最优路径建议
.输入A:人员、车辆定位请求
. 输出B:实时的人员和车辆定位信息,确保指挥员对战场态势的全面掌控
.输入A:专题分析需求
. 输出B:深入的专题分析报告,为指挥员提供决策参考和策略建议
.输入A:视频调用指令
. 输出B:实时、清晰的战场视频画面,支持远程监控和指挥
.输入A:态势标绘推演指令
. 输出B:模拟的态势标绘推演结果,帮助指挥员预测战场变化和制定应对策略