websocket
Websocket是HTML5的一个持久化的协议,它实现了浏览器与服务器的全双工通信,同时也是跨域的一种解决方案。WebSocket和HTTP都是应用层协议,都基于 TCP 协议。但是 WebSocket 是一种双向通信协议,在建立连接之后,WebSocket 的 server 与 client 都能主动向对方发送或接收数据。同时,WebSocket 在建立连接时需要借助 HTTP 协议,连接建立好了之后 client 与 server 之间的双向通信就与 HTTP 无关了。
原生WebSocket API使用起来不太方便,我们使用Socket.io,它很好地封装了webSocket接口,提供了更简单、灵活的接口,也对不支持webSocket的浏览器提供了向下兼容。
我们先来看个例子:本地文件socket.html向localhost:3000发生数据和接受数据
// socket.html
<script>let socket = new WebSocket('ws://localhost:3000');socket.onopen = function () {socket.send('我爱你');//向服务器发送数据}socket.onmessage = function (e) {console.log(e.data);//接收服务器返回的数据}
</script>// server.js
let express = require('express');
let app = express();
let WebSocket = require('ws');//记得安装ws
let wss = new WebSocket.Server({port:3000});
wss.on('connection',function(ws) {ws.on('message', function (data) {console.log(data);ws.send('我不爱你')});
})Node中间件代理(两次跨域)
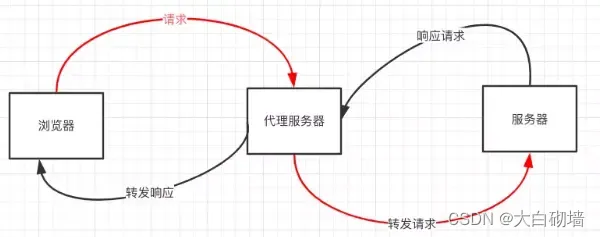
实现原理:同源策略是浏览器需要遵循的标准,而如果是服务器向服务器请求就无需遵循同源策略。
代理服务器,需要做以下几个步骤:
接受客户端请求 。
将请求 转发给服务器。
拿到服务器 响应 数据。
将 响应 转发给客户端。
 我们先来看个例子:本地文件index.html文件,通过代理服务器http://localhost:3000向目标服务器http://localhost:4000请求数据。
我们先来看个例子:本地文件index.html文件,通过代理服务器http://localhost:3000向目标服务器http://localhost:4000请求数据。
// index.html(http://127.0.0.1:5500)
<script>$.ajax({url: 'http://localhost:3000',type: 'post',data: { name: 'xiamen', password: '123456' },contentType: 'application/json;charset=utf-8',success: function(result) {console.log(result) // {"title":"fontend","password":"123456"}},error: function(msg) {console.log(msg)}})</script>
// server1.js 代理服务器(http://localhost:3000)
const http = require('http')
// 第一步:接受客户端请求
const server = http.createServer((request, response) => {// 代理服务器,直接和浏览器直接交互,需要设置CORS 的首部字段response.writeHead(200, {'Access-Control-Allow-Origin': '*','Access-Control-Allow-Methods': '*','Access-Control-Allow-Headers': 'Content-Type'})// 第二步:将请求转发给服务器const proxyRequest = http.request({host: '127.0.0.1',port: 4000,url: '/',method: request.method,headers: request.headers},serverResponse => {// 第三步:收到服务器的响应var body = ''serverResponse.on('data', chunk => {body += chunk})serverResponse.on('end', () => {console.log('The data is ' + body)// 第四步:将响应结果转发给浏览器response.end(body)})}).end()
})
server.listen(3000, () => {console.log('The proxyServer is running at http://localhost:3000')
})// server2.js(http://localhost:4000)
const http = require('http')
const data = { title: 'fontend', password: '123456' }
const server = http.createServer((request, response) => {if (request.url === '/') {response.end(JSON.stringify(data))}
})
server.listen(4000, () => {console.log('The server is running at http://localhost:4000')
})上述代码经过两次跨域,值得注意的是浏览器向代理服务器发送请求,也遵循同源策略,最后在index.html文件打印出{“title”:“fontend”,“password”:“123456”}


![[图解]EA从数据库逆向得到分析类模型-01](https://img-blog.csdnimg.cn/direct/2eda3bab2ec3407fa161d5a5f4ddf5b6.png)