目录
一.介绍
二.引入库
三.自定义属性
四.悬停处理函数
五.设置X轴
六.设置Y轴
七.画线
八.测试点坐标
九.设置值
十.效果演示
十一.代码演示
1.LineGraph.qml
2.main.qml
一.介绍
线形图(也称为折线图)是一种常用的数据可视化工具,主要用于展示数据随时间或其他连续变量的变化趋势。它的作用主要包括:
1.趋势展示:线形图能清晰地展示数据随时间的变化,帮助观察者理解数据随时间的发展趋势,如股票价格、气温变化、销售量等。
2.比较分析:可以同时绘制多条线,便于比较不同类别或组别的数据变化,便于找出差异和相似之处。
3.趋势预测:基于历史数据,线形图可以用于预测未来的趋势,为决策提供依据。
4.数据解读:通过观察线的斜率和起伏,可以直观地理解数据的增减速度以及波动的幅度。
5.易于理解:相比于散点图或柱状图,线形图更易于解读,特别是对于连续的变化数据。
6.数据可视化:它是数据可视化中最基础的图表类型之一,对于初学者来说,学习和理解线形图是入门其他复杂图表的基础。
二.引入库

import QtCharts 2.1
QtCharts 是 Qt 提供的一个模块,用于在应用程序中创建各种类型的图表,如折线图、柱状图、饼图、散点图等。通过引入这个模块,开发者可以利用 QtCharts 提供的类和函数来设计和实现图表功能,从而使得应用程序能够以图形化的方式展示数据。
具体来说,引入 QtCharts 2.1 后,你可以使用以下功能:
1.创建图表:使用 QChart 类创建一个图表对象,它是所有图表类型的基类。
2.添加数据系列:使用不同的数据系列类(如 QLineSeries、QBarSeries、QPieSeries 等)向图表中添加数据。
3.设置轴:使用 QValueAxis、QCategoryAxis 等类来设置图表的坐标轴。
4.定制图表外观:可以设置图表的标题、图例、背景、颜色、字体等属性。
5.交互功能:为图表添加交互功能,如缩放、平移、工具提示等。
6.显示图表:使用 QChartView 类将图表显示在应用程序的用户界面中。
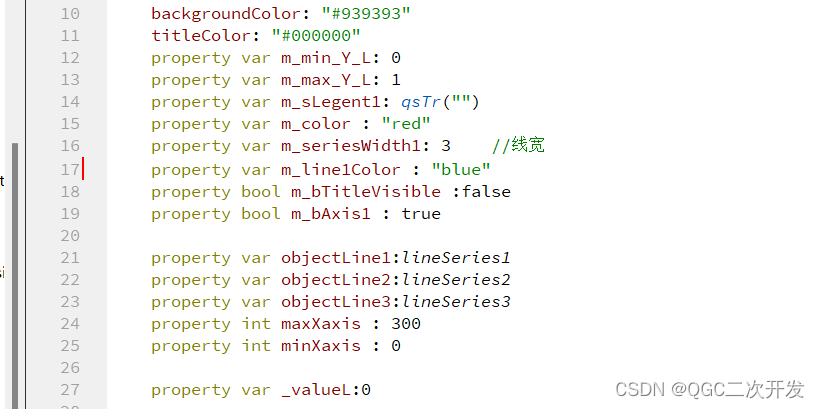
三.自定义属性

自定义属性,用于存储图表的配置信息,如 Y 轴的最小值和最大值、图例的文本、线条的颜色和宽度等。
四.悬停处理函数

1.将传入的颜色参数 _color 赋值给局部变量 m_color。这个颜色可能用于后续的绘图或者文本显示。
2.检查 type 参数的值。如果 type 为 true,则执行以下操作:
(1)将 data 参数转换为字符串,并保留两位小数,然后将这个字符串赋值给 dataNameValue 组件的 text 属性。
(2)将 dataNameValue 组件的 visible 属性设置为 true,使其在界面上可见。
3.如果 type 为 false 或者不是 true,则将 dataNameValue 组件的 visible 属性设置为 false,使其在界面上不可见。
五.设置X轴

-
min: minXaxis: 设置轴上显示的最小值。 -
max: maxXaxis: 设置轴上显示的最大值。 -
tickCount: 3: 在最小值和最大值之间设置了3个主要刻度线。 -
minorTickCount: 0: 没有设置次要刻度线。 -
color: titleColor: 设置轴线的颜色为titleColor的值。 -
labelsColor: titleColor: 设置轴上刻度线的值的颜色为titleColor的值。 -
minorGridLineColor: titleColor: 设置次要网格线的颜色为titleColor的值。由于minorTickCount设置为0,因此不会显示次要网格线。 -
titleVisible: true: 使轴标题可见。 -
titleBrush: titleColor: 设置用于轴标题的笔刷(颜色和样式)为titleColor的值。
六.设置Y轴

-
min: m_min_Y_L: 设置轴上显示的最小值。 -
max: m_max_Y_L: 设置轴上显示的最大值。 -
labelsColor: lineSeries1.color: 设置轴上刻度线的值的颜色为lineSeries1组件的颜色。 -
color: titleColor: 设置轴线的颜色为titleColor的值。 -
titleText: m_sLegent1: 设置轴标题的文本为m_sLegent1的值。 -
titleVisible: true: 使轴标题可见。 -
titleBrush: lineSeries1.color: 设置用于轴标题的笔刷(颜色和样式)为lineSeries1组件的颜色。 -
visible: m_bAxis1: 设置轴的可见性为m_bAxis1的值。
七.画线

1.axisX: axisX: 设置该线系列沿axisX轴进行绘制,axisX可能是另一个已定义的ValueAxis。
2.axisY: axisY_L: 设置该线系列沿axisY_L轴进行绘制,即沿之前定义的垂直轴。
3.width: m_seriesWidth1: 设置线的宽度为m_seriesWidth1的值,这通常是用来控制线的粗细,m_seriesWidth1需要在其他地方定义具体数值。
4.color: "green": 设置线的颜色为绿色。
5.onHovered: hoverShowText(state,point.y,lineSeries2.color): 当鼠标悬停在该线上的数据点时,调用名为hoverShowText的处理函数,传递当前的鼠标状态(state),数据点的y值(point.y),以及线的颜色(lineSeries2.color)作为参数。这个函数可能在图表组件的样式表或JavaScript代码中定义,用于显示数据点的详细信息或者改变线的样式。
八.测试点坐标

九.设置值

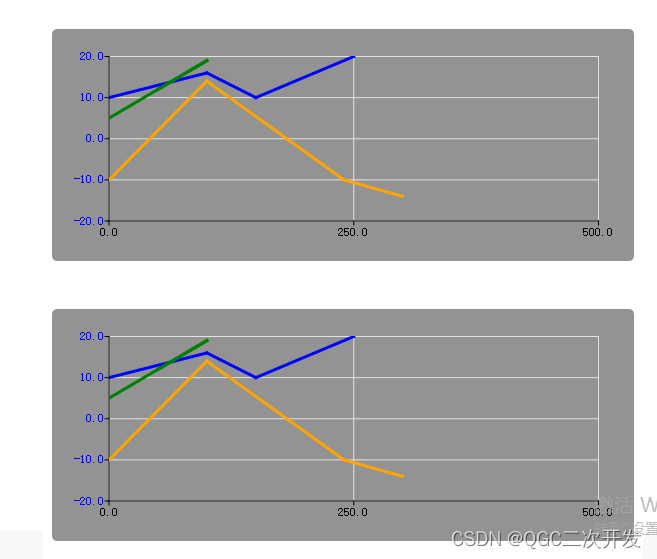
十.效果演示

十一.代码演示
1.LineGraph.qml
import QtQuick 2.3
import QtCharts 2.1
import QtQuick.Controls 2.0ChartView {id : myChartviewlegend.visible:falseanimationOptions: ChartView.NoAnimationantialiasing: truebackgroundColor: "#939393"titleColor: "#000000"property var m_min_Y_L: 0property var m_max_Y_L: 1property var m_sLegent1: qsTr("")property var m_color : "red"property var m_seriesWidth1: 3 //线宽property var m_line1Color : "blue"property bool m_bTitleVisible :falseproperty bool m_bAxis1 : trueproperty var objectLine1:lineSeries1property var objectLine2:lineSeries2property var objectLine3:lineSeries3property int maxXaxis : 300property int minXaxis : 0property var _valueL:0Component.onCompleted:{}function hoverShowText(type,data,_color){m_color = _color;if(type){dataNameValue.text = String(data.toFixed(2))dataNameValue.visible = true}elsedataNameValue.visible = false}ValueAxis{id: axisXmin: minXaxismax: maxXaxistickCount: 3minorTickCount: 0color: titleColorlabelsColor: titleColorminorGridLineColor: titleColortitleVisible: truetitleBrush: titleColor}ValueAxis{id: axisY_Lmin: m_min_Y_Lmax: m_max_Y_LlabelsColor: lineSeries1.colorcolor: titleColortitleText: m_sLegent1titleVisible: truetitleBrush: lineSeries1.colorvisible: m_bAxis1}Label{id: titleLabelLtext: m_sLegent1color: lineSeries1.coloranchors.left: parent.leftanchors.leftMargin: 30anchors.top: parent.topanchors.topMargin: 30horizontalAlignment: Text.AlignLeftverticalAlignment: Text.AlignVCenterwrapMode: Text.WordWrapfont.pixelSize: 20}Label{id: _lab1visible: m_bTitleVisiblecolor:lineSeries1.coloranchors.top: parent.topanchors.topMargin: 30anchors.left: titleLabelL.rightanchors.leftMargin: 30text:_valueL.toFixed(2)font.pixelSize: 20}LineSeries {id: lineSeries1axisX: axisXaxisY: axisY_Lwidth: m_seriesWidth1color: m_line1ColoronHovered:hoverShowText(state,point.y,lineSeries1.color)}// 第二条线LineSeries {id: lineSeries2axisX: axisXaxisY: axisY_Lwidth: m_seriesWidth1 // 您可能需要为每条线设置不同的线宽color: "green" // 设置线的颜色onHovered: hoverShowText(state,point.y,lineSeries2.color) // 更新悬停处理函数}// 第三条线LineSeries {id: lineSeries3axisX: axisXaxisY: axisY_Lwidth: m_seriesWidth1 // 您可能需要为每条线设置不同的线宽color: "orange" // 设置线的颜色onHovered: hoverShowText(state, point.y, lineSeries3.color) // 更新悬停处理函数}Text {id: dataNameValuecolor: m_colorfont.pixelSize: 20visible: falsetext: qsTr("")x:parent.width/2y:10}
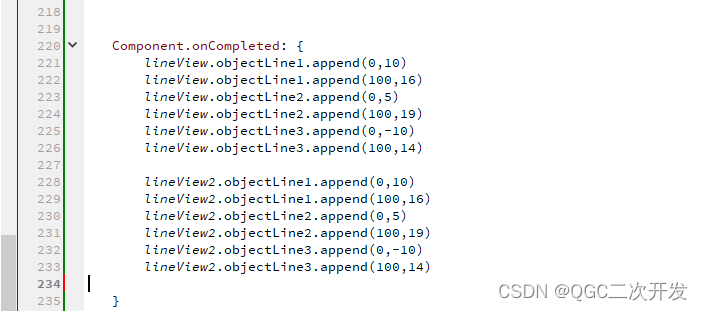
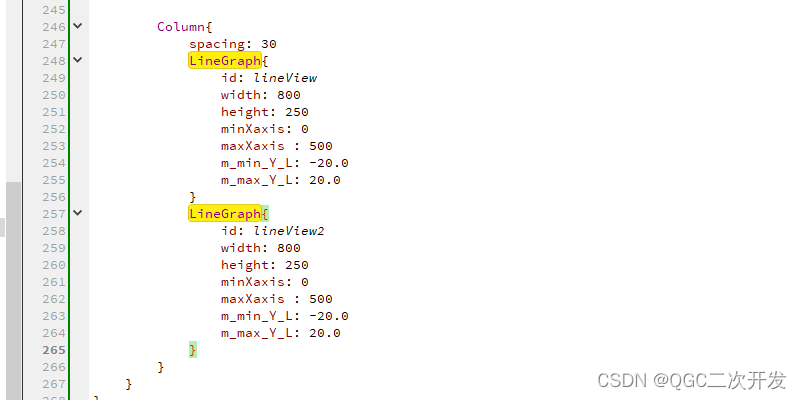
}2.main.qml
Component.onCompleted: {lineView.objectLine1.append(0,10)lineView.objectLine1.append(100,16)lineView.objectLine2.append(0,5)lineView.objectLine2.append(100,19)lineView.objectLine3.append(0,-10)lineView.objectLine3.append(100,14)lineView2.objectLine1.append(0,10)lineView2.objectLine1.append(100,16)lineView2.objectLine2.append(0,5)lineView2.objectLine2.append(100,19)lineView2.objectLine3.append(0,-10)lineView2.objectLine3.append(100,14)lineView3.objectLine1.append(0,10)lineView3.objectLine1.append(100,16)lineView3.objectLine2.append(0,5)lineView3.objectLine2.append(100,19)lineView3.objectLine3.append(0,-10)lineView3.objectLine3.append(100,14)}Rectangle{id:_lineRectanglewidth: 800height: 800anchors.right: parent.rightanchors.top: parent.topanchors.rightMargin: 30anchors.topMargin: 60visible: falseColumn{spacing: 30LineGraph{id: lineViewwidth: 800height: 250minXaxis: 0maxXaxis : 500m_min_Y_L: -20.0m_max_Y_L: 20.0}LineGraph{id: lineView2width: 800height: 250minXaxis: 0maxXaxis : 500m_min_Y_L: -20.0m_max_Y_L: 20.0}LineGraph{id: lineView3width: 800height: 250minXaxis: 0maxXaxis : 500m_min_Y_L: -20.0m_max_Y_L: 20.0}}}