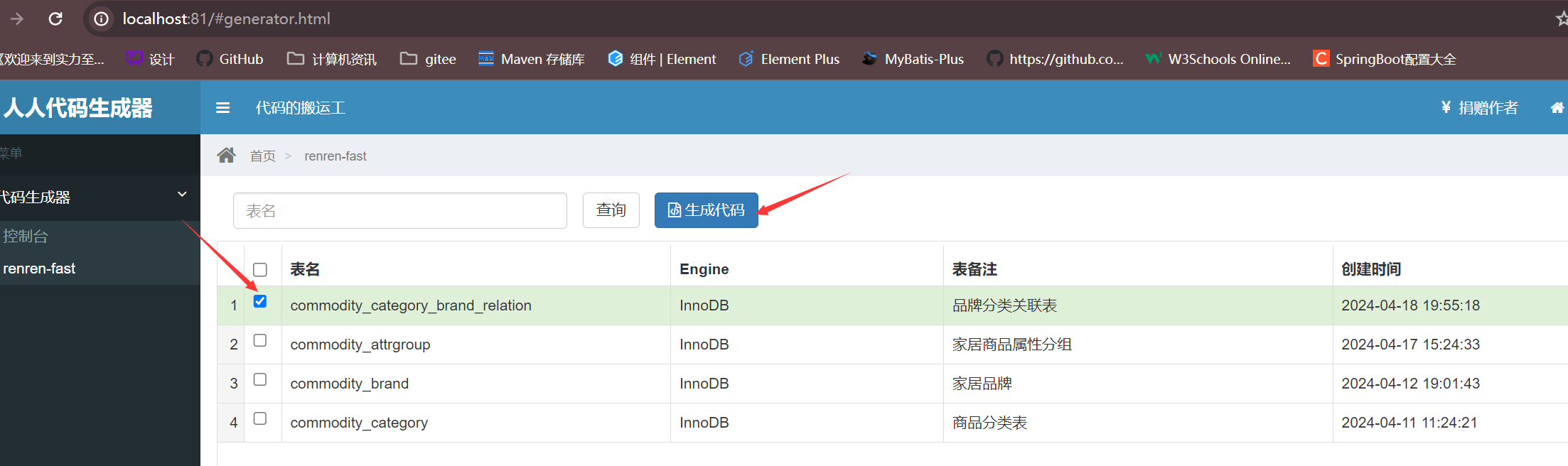
use sunliving_commodity; CREATE TABLE commodity_category_brand_relation
( id BIGINT NOT NULL AUTO_INCREMENT , brand_id BIGINT COMMENT '品牌 id' , category_id BIGINT COMMENT '分类 id' , brand_name VARCHAR ( 255 ) COMMENT '品牌名称' , category_name VARCHAR ( 255 ) COMMENT '分类名称' , PRIMARY KEY ( id)
) CHARSET = utf8mb4 COMMENT = '品牌分类关联表' ; SELECT *
FROM ` commodity_category_brand_relation` ;
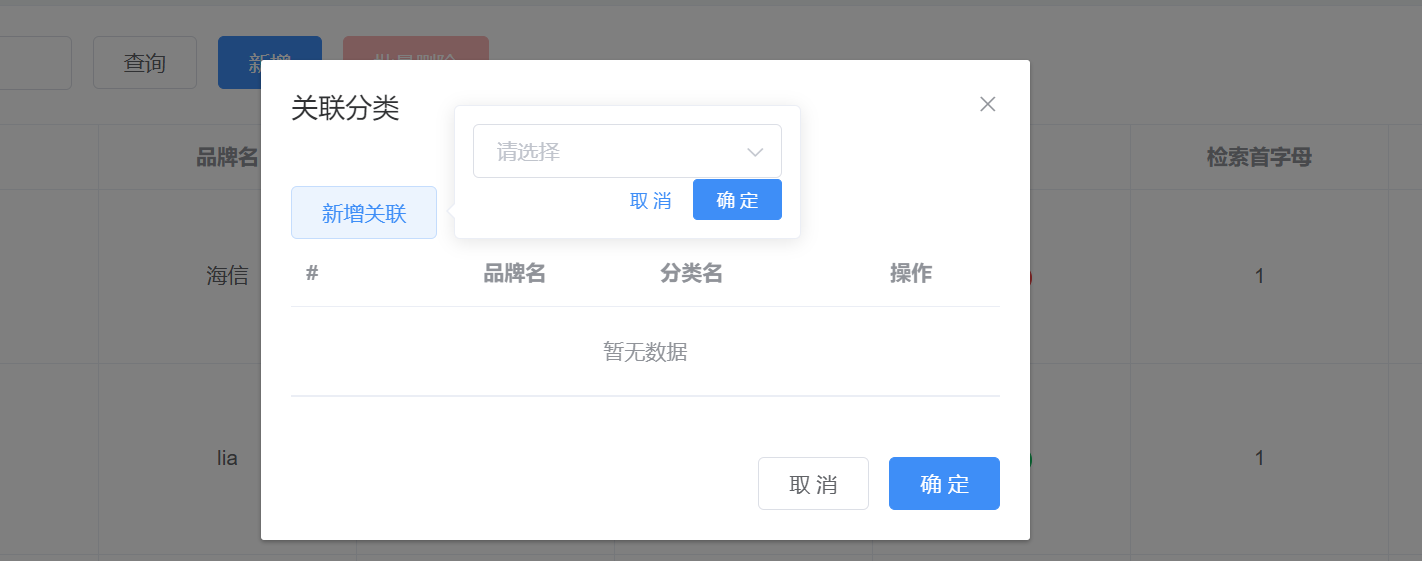
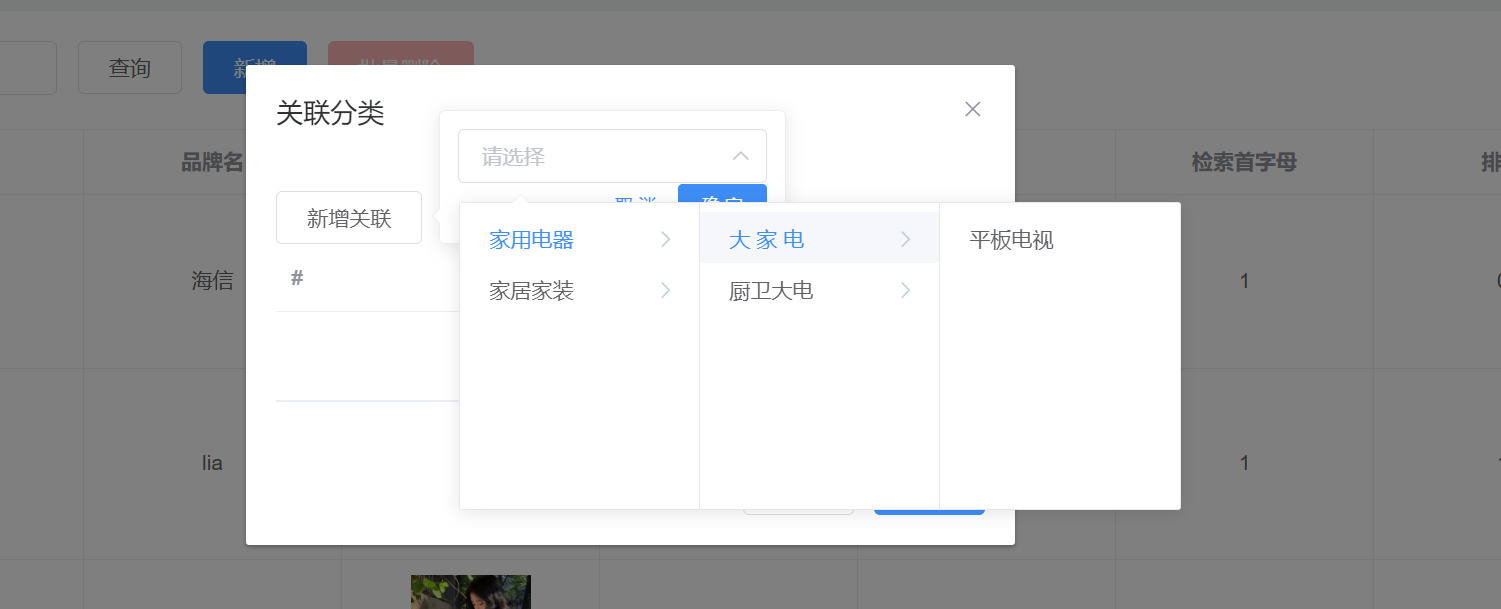
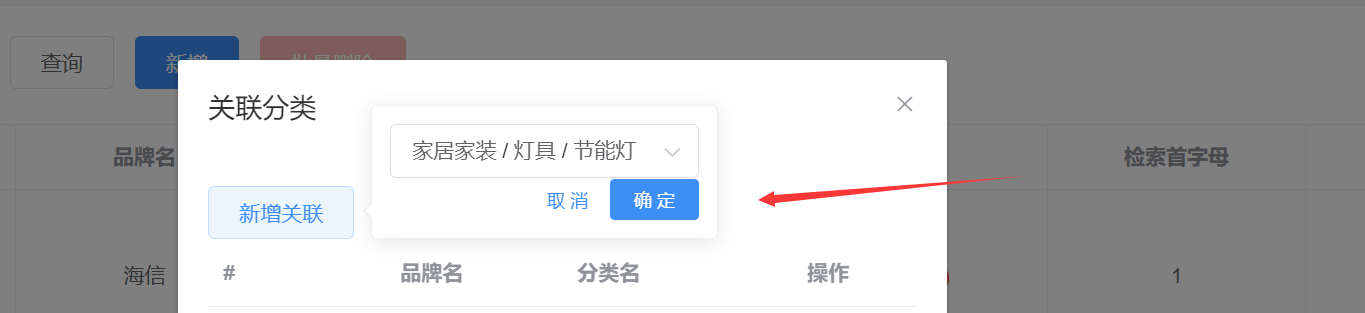
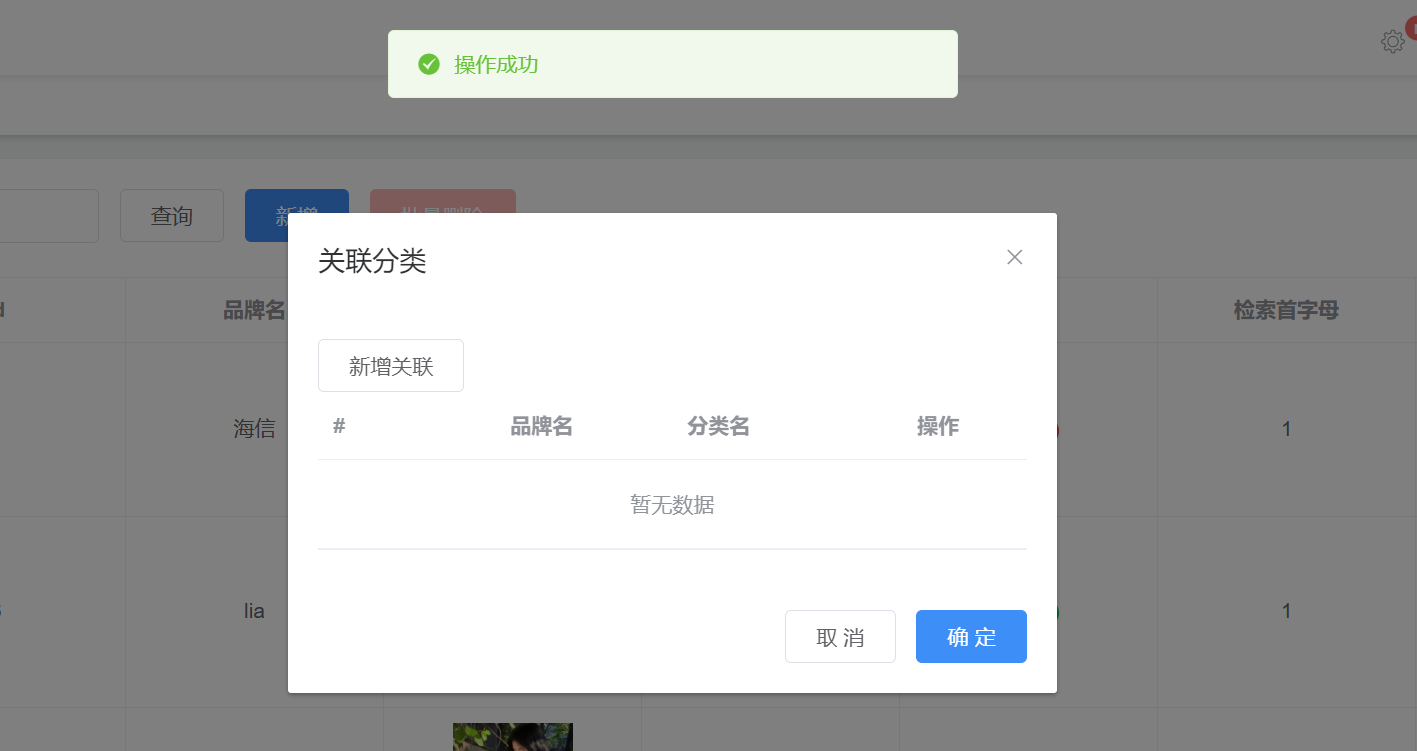
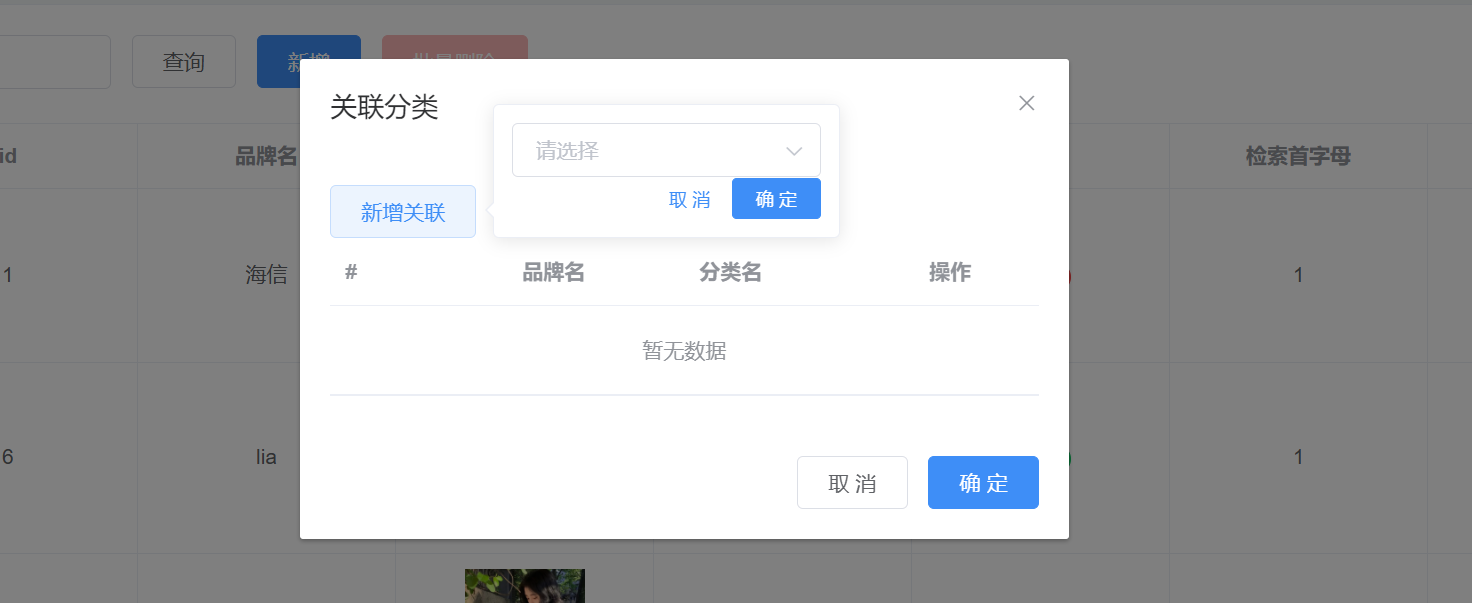
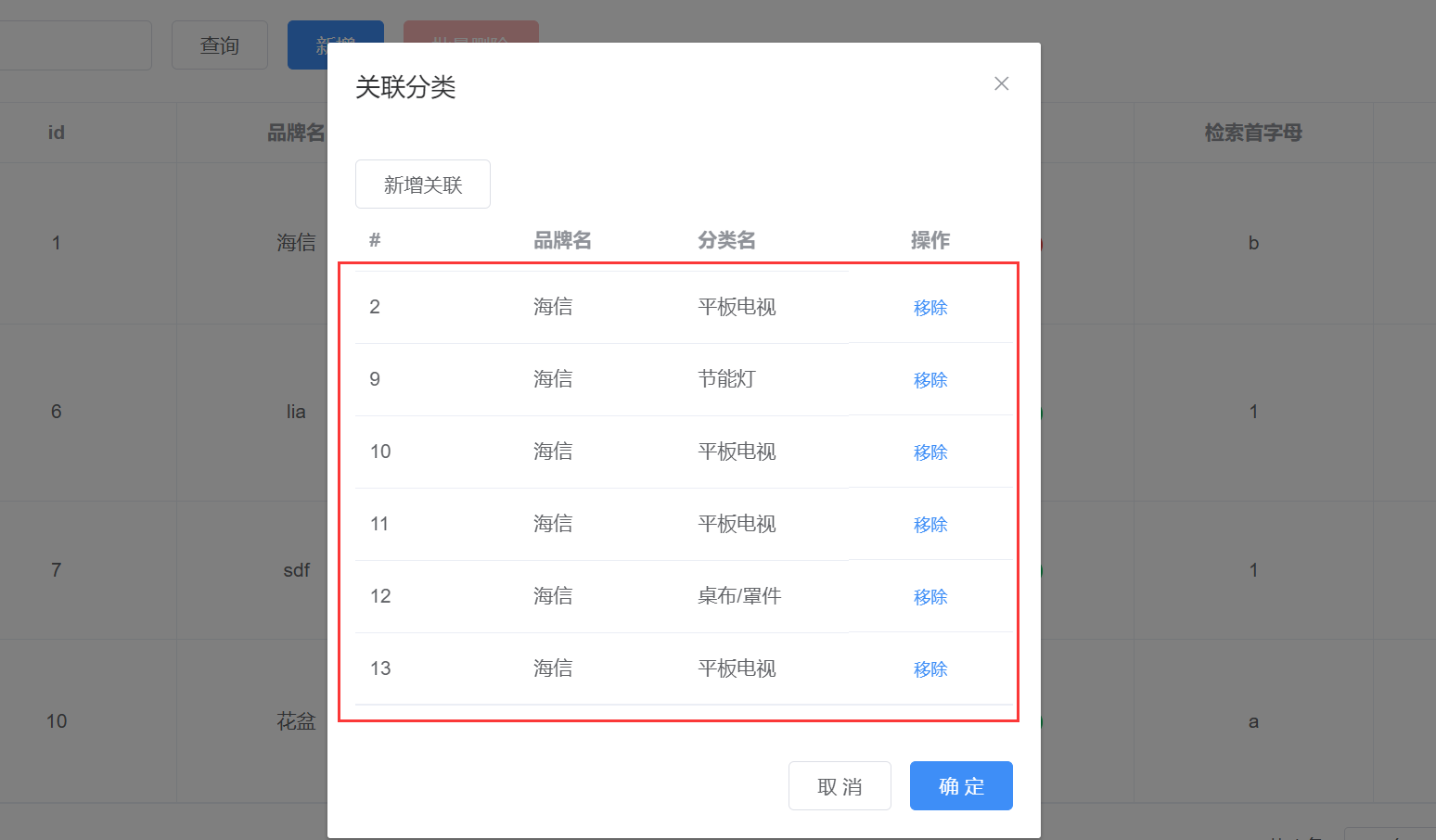
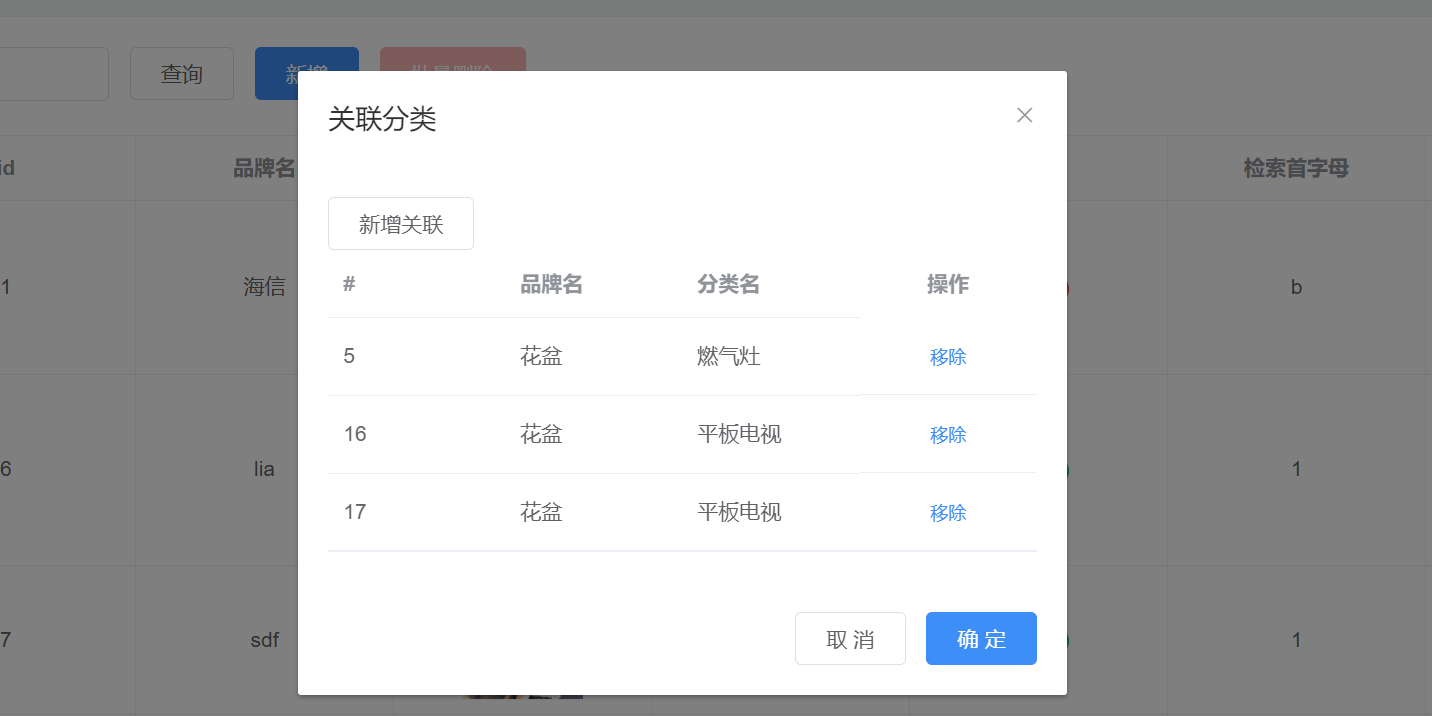
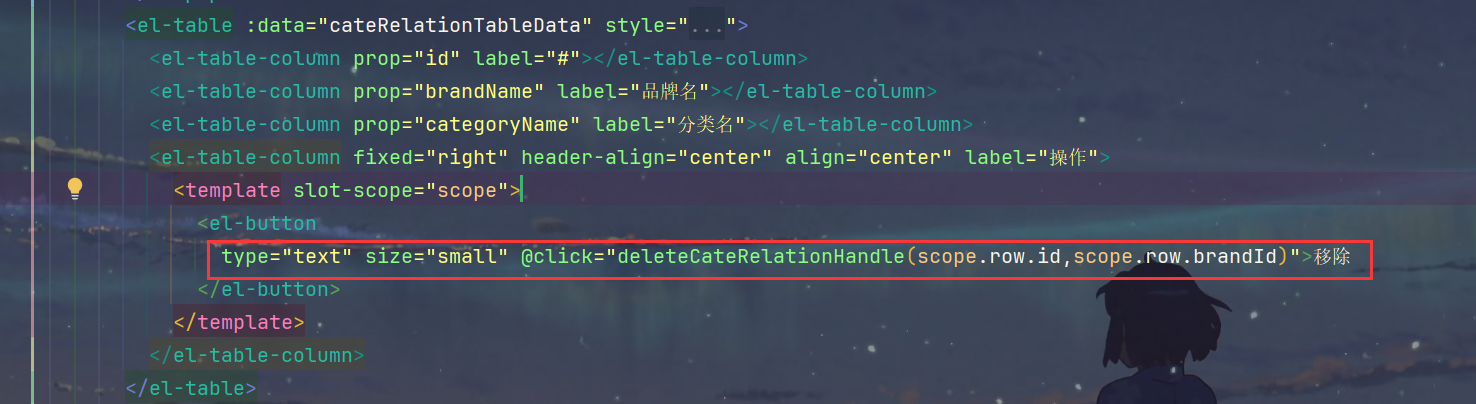
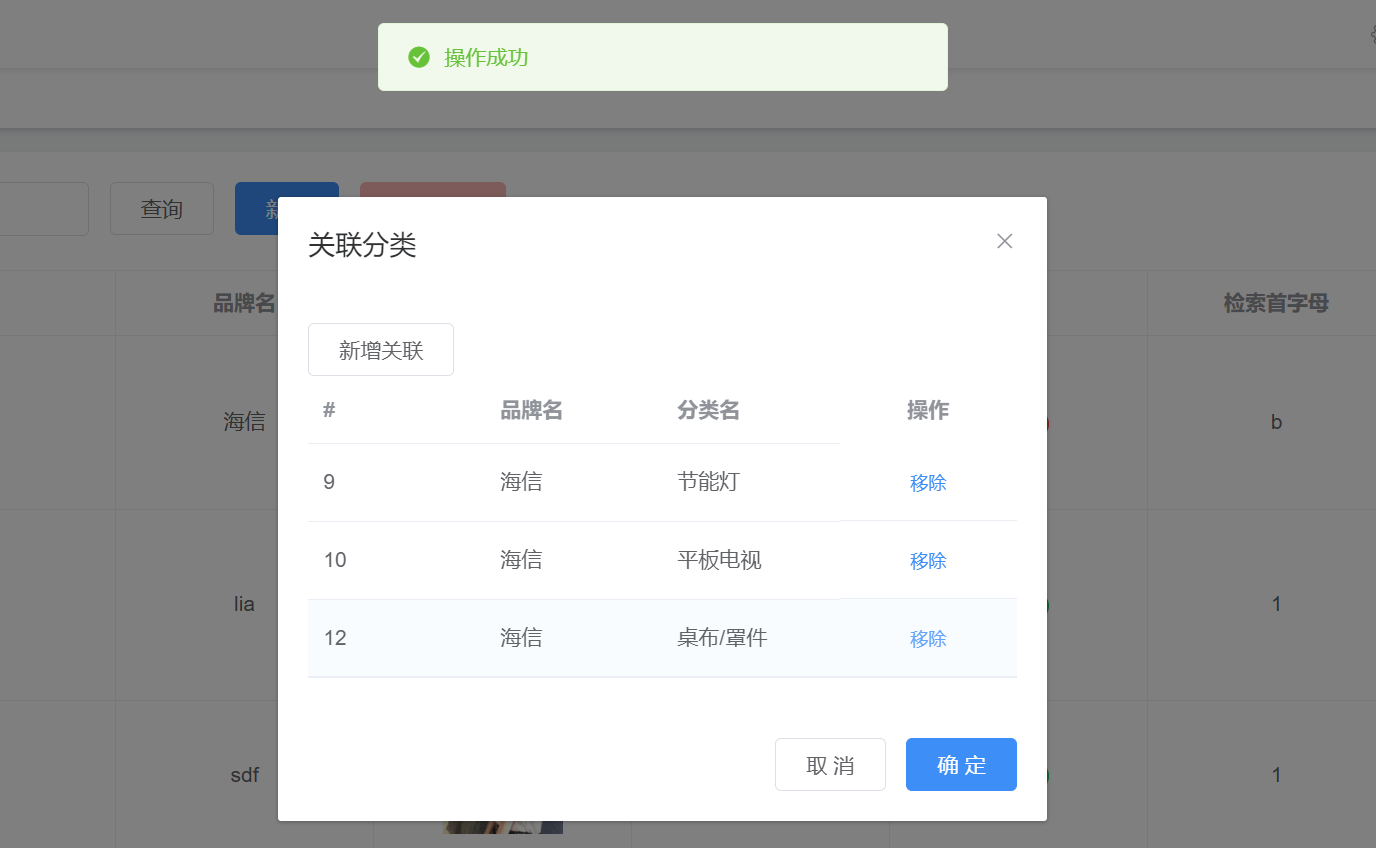
<!-- 品牌和分类关联的对话框 --><el-dialog title="关联分类" :visible.sync="cateRelationDialogVisible" width="30%"><el-popover placement="right-end" v-model="popCatelogSelectVisible"><!-- <category-cascader :catelogPath.sync="catelogPath"></category-cascader>--><!-- 这里我们加入分类的 Cascader 级联选择器, 前面我们使用过 --><el-cascaderv-model="cascadedCategoryId" :options="categorys" :props="props"></el-cascader><div style="text-align: right; margin: 0"><el-button size="mini" type="text" @click="popCatelogSelectVisible = false">取 消</el-button><el-button type="primary" size="mini" @click="addBrandCategoryRelation"> 确 定</el-button></div><el-button slot="reference">新增关联</el-button></el-popover><el-table :data="cateRelationTableData" style="width: 100%"><el-table-column prop="id" label="#"></el-table-column><el-table-column prop="brandName" label="品牌名"></el-table-column><el-table-column prop="categoryName" label="分类名"></el-table-column><el-table-column fixed="right" header-align="center" align="center" label="操作"><template slot-scope="scope"><el-buttontype="text" size="small" @click="deleteCateRelationHandle(scope.row.id,scope.row.brandId)">移除</el-button></template></el-table-column></el-table><span slot="footer" class="dialog-footer"><el-button @click="cateRelationDialogVisible = false">取 消</el-button><el-button type="primary" @click="cateRelationDialogVisible = false"> 确 定</el-button></span></el-dialog>
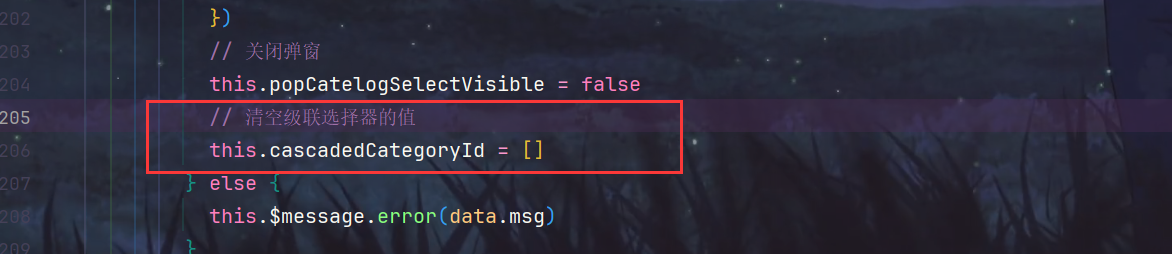
cateRelationDialogVisible : false , cateRelationTableData : [ ] , cascadedCategoryId : [ ] , popCatelogSelectVisible : false , props : { value : "id" , label : "name" , children : "childrenCategories" } , categorys : [ ] , brandId : 0 ,
getCategories ( ) { this . $http ( { url : process. env. COMMODITY_BASEPATH + '/commodity/category/list/tree' , method : 'get' } ) . then ( ( { data} ) => { this . categorys = data. data; } ) }
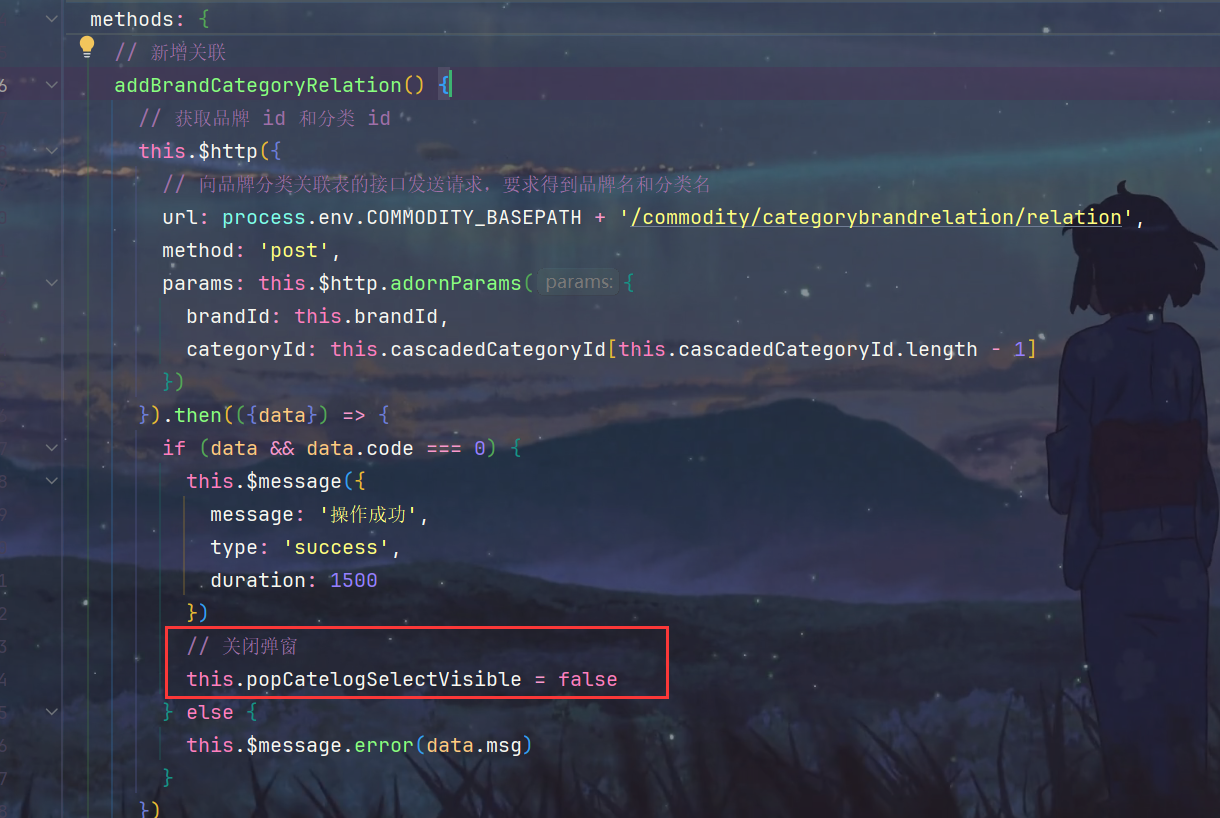
addBrandCategoryRelation ( ) { this . $http ( { url : process. env. COMMODITY_BASEPATH + '/commodity/categorybrandrelation/relation' , method : 'post' , params : this . $http. adornParams ( { brandId : this . brandId, categoryId : this . cascadedCategoryId[ this . cascadedCategoryId. length - 1 ] } ) } ) . then ( ( { data} ) => { if ( data && data. code === 0 ) { this . $message ( { message : '操作成功' , type : 'success' , duration : 1500 } ) this . cateRelationDialogVisible = false } else { this . $message. error ( data. msg) } } ) }
void saveRelationById ( Long brandId, Long categoryId) ;
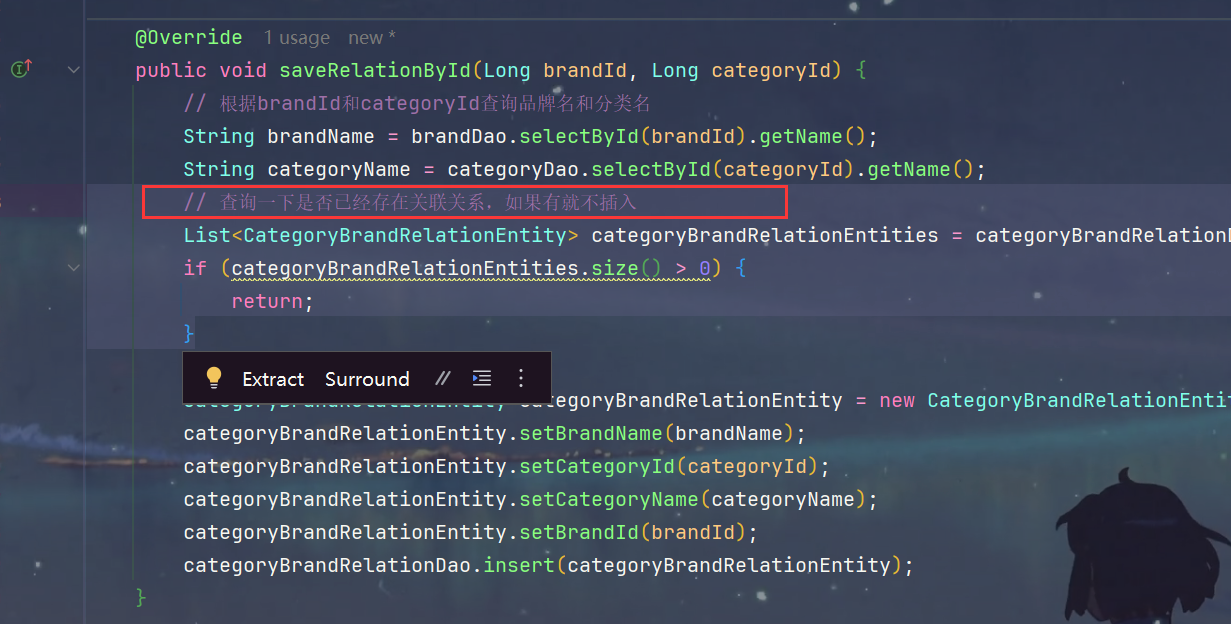
@Override public void saveRelationById ( Long brandId, Long categoryId) { String brandName = brandDao. selectById ( brandId) . getName ( ) ; String categoryName = categoryDao. selectById ( categoryId) . getName ( ) ; CategoryBrandRelationEntity categoryBrandRelationEntity = new CategoryBrandRelationEntity ( ) ; categoryBrandRelationEntity. setBrandName ( brandName) ; categoryBrandRelationEntity. setCategoryId ( categoryId) ; categoryBrandRelationEntity. setCategoryName ( categoryName) ; categoryBrandRelationEntity. setBrandId ( brandId) ; categoryBrandRelationDao. insert ( categoryBrandRelationEntity) ; }
@RequestMapping ( "/relation" ) public R relation ( @RequestParam Map < String , Object > ) { long brandId = Long . parseLong ( params. get ( "brandId" ) . toString ( ) ) ; long categoryId = Long . parseLong ( params. get ( "categoryId" ) . toString ( ) ) ; categoryBrandRelationService. saveRelationById ( brandId, categoryId) ; return R . ok ( ) ; }
List < CategoryBrandRelationEntity > getCateRelationTableDataById ( Long brandId) ;
@Override public List < CategoryBrandRelationEntity > getCateRelationTableDataById ( Long brandId) { return categoryBrandRelationDao. selectList ( new QueryWrapper < CategoryBrandRelationEntity > ( ) . eq ( "brand_id" , brandId) ) ; }
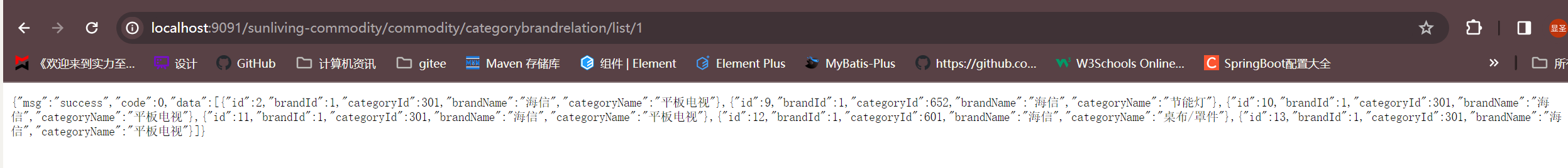
@RequestMapping ( "/list/{brandId}" ) public R getCateRelationTableDataById ( @PathVariable ( "brandId" ) Long brandId) { return R . ok ( ) . put ( "data" , categoryBrandRelationService. getCateRelationTableDataById ( brandId) ) ; }
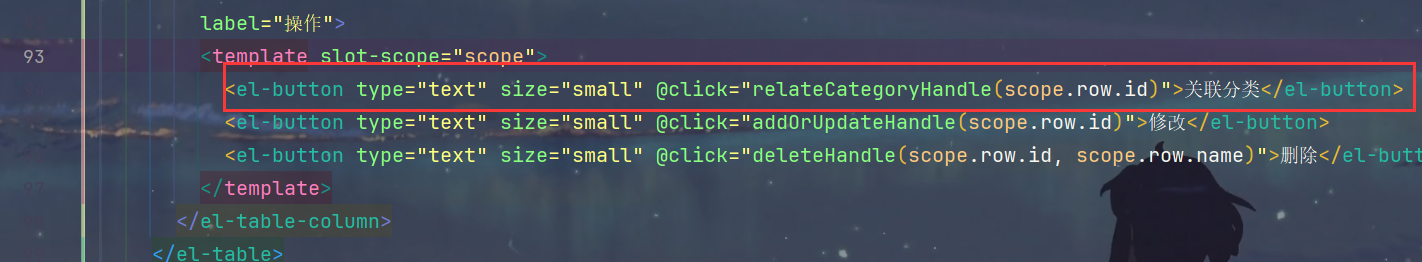
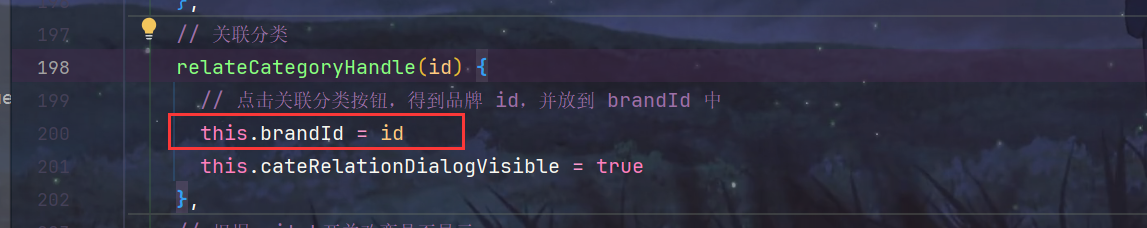
relateCategoryHandle ( id ) { this . $http ( { url : process. env. COMMODITY_BASEPATH + '/commodity/categorybrandrelation/list/' + id, method : 'get' } ) . then ( ( { data} ) => { if ( data && data. code === 0 ) { this . cateRelationTableData = data. data} else { this . cateRelationTableData = [ ] } } ) this . brandId = idthis . cateRelationDialogVisible = true }
List < CategoryBrandRelationEntity > = categoryBrandRelationDao. selectList ( new QueryWrapper < CategoryBrandRelationEntity > ( ) . eq ( "brand_id" , brandId) . eq ( "category_id" , categoryId) ) ; if ( categoryBrandRelationEntities. size ( ) > 0 ) { return ; }
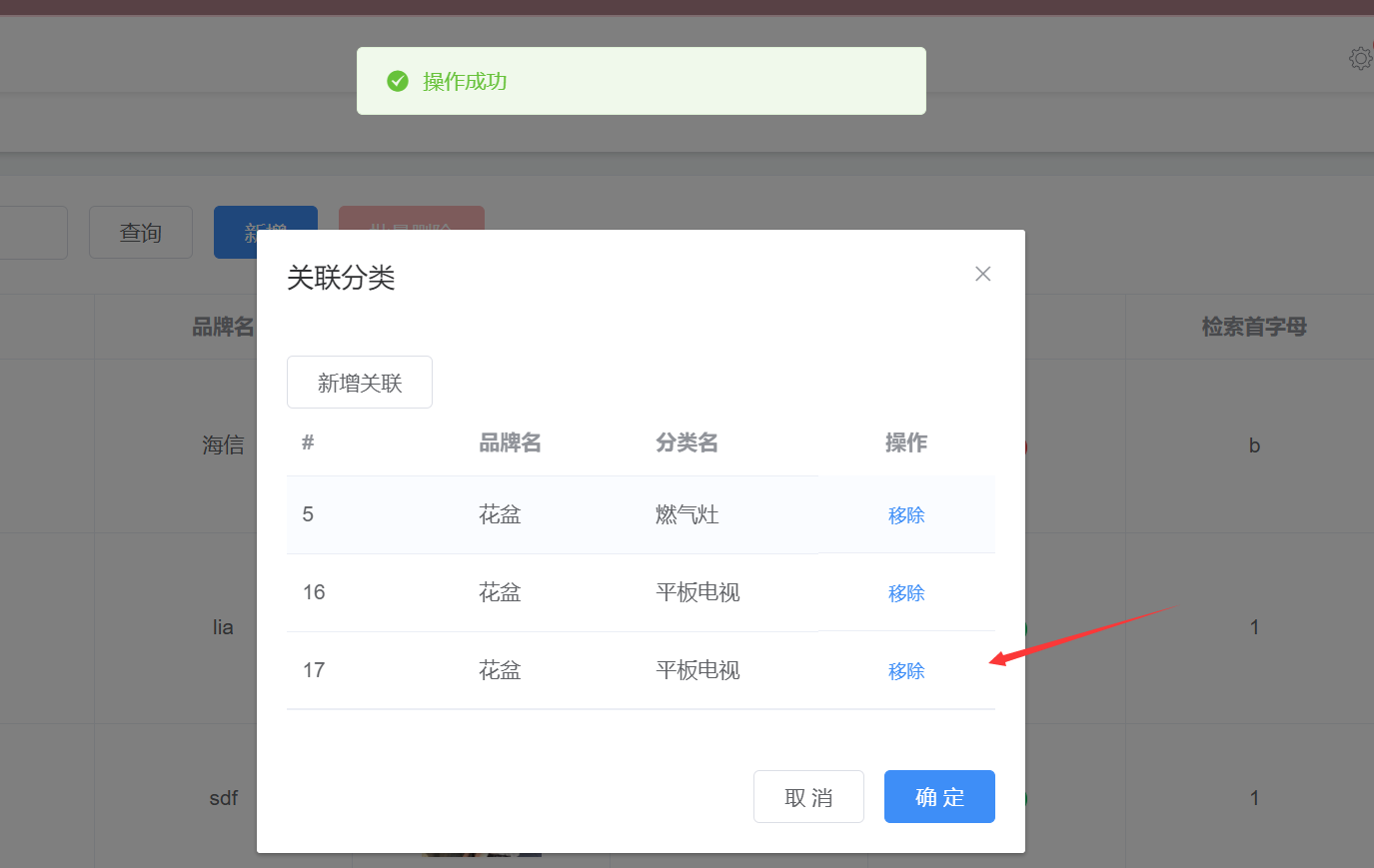
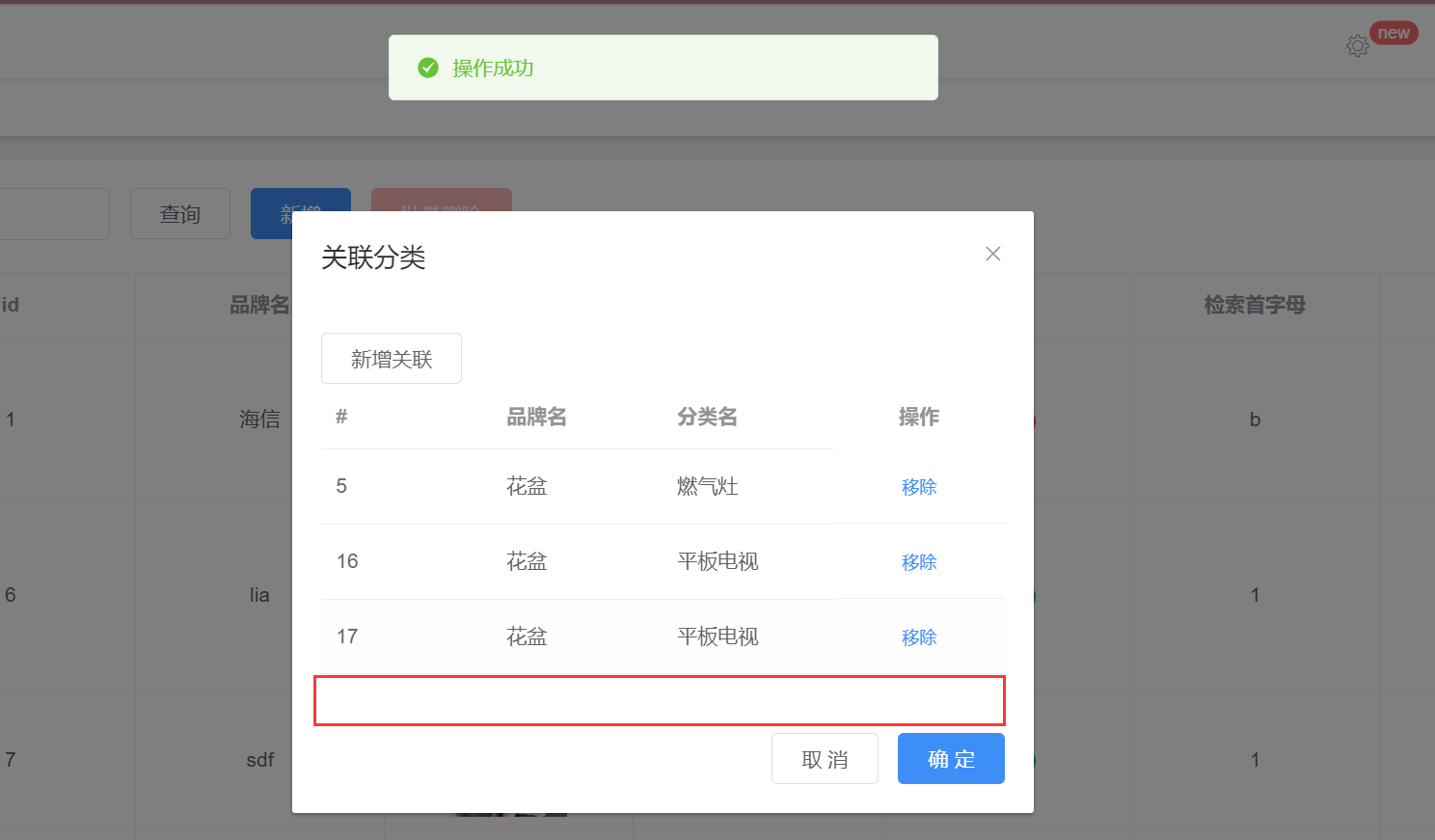
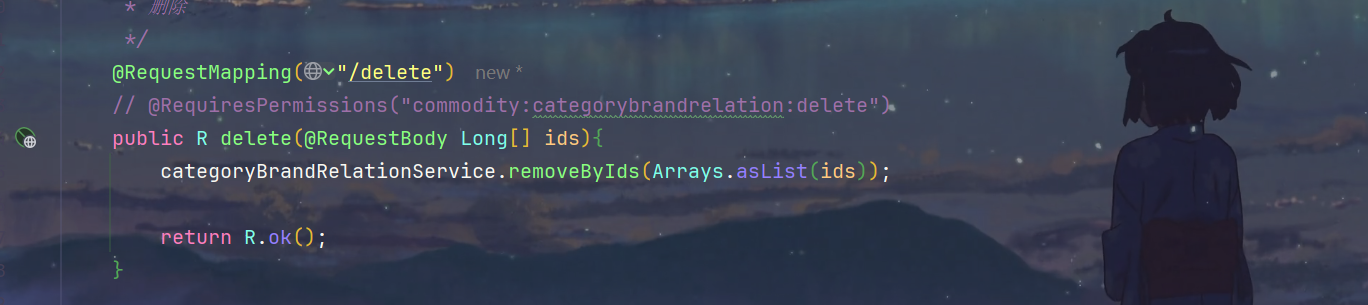
deleteCateRelationHandle ( id, brandId ) { this . $http ( { url : process. env. COMMODITY_BASEPATH + '/commodity/categorybrandrelation/delete' , method : 'post' , data : this . $http. adornData ( [ id] , false ) } ) . then ( ( { data} ) => { if ( data && data. code === 0 ) { this . $message ( { message : '操作成功' , type : 'success' , duration : 1500 } ) this . relateCategoryHandle ( brandId) } else { this . $message. error ( data. msg) } } ) }