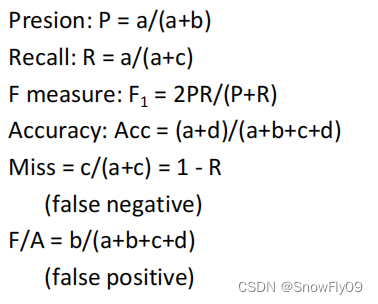
五、colormap详解(颜色映射)
colormap 包是一个很好的实用程序库,用于创建颜色图。该库已作为项目的依赖项添加(1.7美化(设置style))。要导入它,请编辑 main.js 以包含以下行:
import colormap from 'colormap';
从colormap 模块导出一个函数,colormap函数从指定的颜色映射之一返回 RGBA 颜色值数组。如前面的示例所示,我们需要一个如下所示的值数组:
[stopValue0, color0, stopValue1, color1, stopValue1, stopValue2, color2, ...]
为了创建这样的数组,我们将编写一个函数,该函数接受颜色图的 name 、 min 停止值、 max 停止值、 steps 的数量,以及 colormap 函数中 reverse 颜色数组的选项。将以下函数添加到您的 main.js 中:
// 此函数生成给定颜色映射名称、范围、步数和方向的颜色停止数组。
function getColorStops(name, min, max, steps, reverse) {// 计算步长const delta = (max - min) / (steps - 1);// 初始化一个数组来存储颜色停止const stops = new Array(steps * 2);// 从指定的颜色映射获取一个 RGBA 颜色数组,文章最后有colormap函数使用详细的介绍const colors = colormap({colormap: name, nshades: steps, format: 'rgba'});// 如果需要,反转颜色数组if (reverse) {colors.reverse();}// 在指定间隔处用颜色值填充停止数组for (let i = 0; i < steps; i++) {stops[i * 2] = min + i * delta; // 设置停止值stops[i * 2 + 1] = colors[i]; // 设置相应的颜色}return stops; // 返回颜色停止数组
}
现在我们可以修改图层样式的 color 表达式以使用停止值和颜色值数组。编辑 main.js 中的图层定义以使用我们的新函数:
const layer = new TileLayer({source: source,style: {color: ['interpolate',['linear'],ndvi,// color ramp for NDVI values...getColorStops('earth', -0.5, 1, 10, true), //使用扩展运算符(...)插入到color数组中],},
});
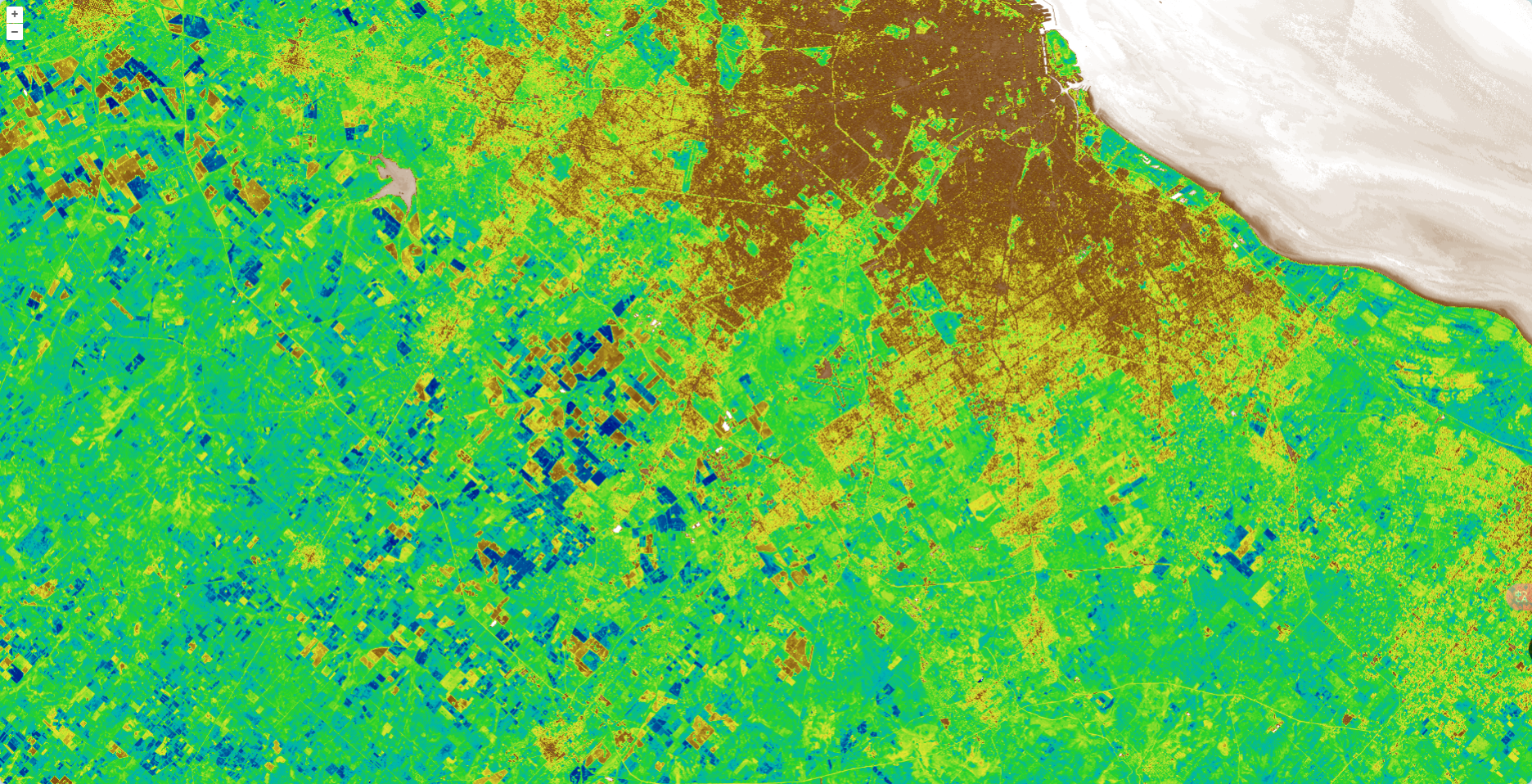
重新加载 http://localhost:5173/ 以查看应用于 NDVI 输出的新颜色图。

从 Sentinel-2 GeoTIFF 生成的 NDVI图像
colormap包的具体介绍:https://github.com/bpostlethwaite/colormap?tab=readme-ov-file
API
属性 默认值 Meaning colormap 'jet'从下面的图像中选择一个颜色映射名称,或者自定义一个颜色比例尺 —— 一个包含 {index, rgb}对象序列,其中 index 是 0 到 1 的数字,rgb 是一个长度为 3 或 4 的数组,包含颜色停止点的值。 nshades 72返回数组中的颜色数量,最小数量取决于 colormap。 format 'hex' 'hex' 表示#aabbcc,'rgbaString' 表示rgba(255, 255, 255, 1),'rgba' 表示[255, 255, 255, 1],'float' 表示[1, 1, 1, 1]。 alpha 1Alpha 范围,可以是一个包含 alpha 值的数组,也可以只是包含起始/结束颜色的 2 个值。
colormap属性的取值:











![[数据集][目标检测]弹簧上料检测数据集VOC+YOLO格式142张2类别](https://img-blog.csdnimg.cn/direct/823349d6ae324b95a055230a811b8385.png)