
SignalR 简介
SignalR是一个开放源代码库,可用于简化向应用添加实时Web功能,实时Web功能使服务器端代码能够将内容推送到客户端。
SignalR开源库:https://github.com/SignalR/SignalR
SignalR 应用场景
需要高频次从服务器获取信息的应用:如预警、游戏、社交网络、投票、拍卖、地图和GPS引用;
仪表盘应用:如数字大屏、仪表板、即时信息看板等;
协作应用:包括白板应用和团队会议软件;
通知应用:社交网络、电子邮件、聊天、游戏、预警和其他应用都需要使用的通知。
.NET Framework项目中集成SignalR
服务端(.NET Framework MVC)
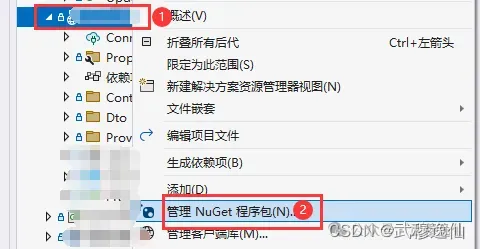
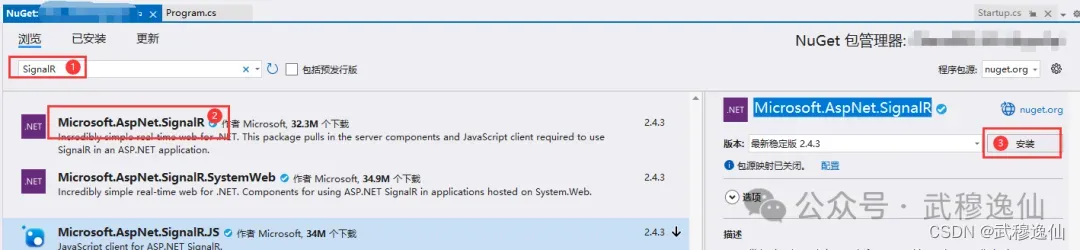
选择要引用Signalr的项目,右键点击【管理NuGet程序包】搜索【SignalR】包,找到“ Microsoft.AspNet.SignalR ”,点击【安装】


因为SignalR需要依赖其他程序包,在安装“ Microsoft.AspNet.SignalR ”的同时,还会自动安装“ Microsoft.AspNet.SignalR.Core ”、“ Microsoft.AspNet.SignalR.JS ”、“ Microsoft.AspNet.SignalR.SystemWeb ”。
还需引用添加Owin相关的包,Owin定义了 Web 服务器和应用程序组件之间的交互的规范。
同样,在【管理NuGet程序包】搜索【Owin】包,找到“ Microsoft.Owin ”,点击【安装】

在项目中引入
Microsoft.Owin.Hosting
Microsoft.Owin.Cors
Microsoft.Owin.Host.HttpListener
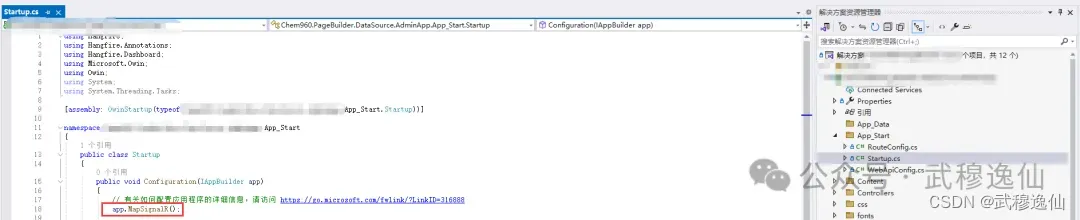
在Web项目中【Startup.cs】文件中启用SignalR。

public class Startup{public void Configuration(IAppBuilder app){app.MapSignalR();}}
创建一个类来继承Hub类
public class ServerHub : Hub{ public async Task DoWork(){//供客户端调用}public async Task SendMessage(string msg){// 当前连接用户的标志,是一个GUID,如:362d3597-041e-4d65-8fdf-e77e98425d38string connectionId = Context.ConnectionId;// 给所有人发送消息await Clients.All(connectionId).newmsg(msg);// 给组内所有人发送消息await Clients.Group(connectionId).newmsg(msg);// 给除去自己其他人发送消息await Clients.Others(connectionId).newmsg(msg);// 给自己发送消息await Clients.Caller(connectionId).newmsg(msg);}public async Task WhoIam(string connectionId){// 当前连接用户的标志,是一个GUID,如:362d3597-041e-4d65-8fdf-e77e98425d38await Groups.Add(Context.ConnectionId, connectionId);await Clients.Group(connectionId).newmsg(Context.ConnectionId + "已登入");}}
BuildHub中的方法供客户端调用,方法中Clients代表客户端对象。
把后台服务启动起来,然后查看SignalR状态是否正常,如果出现如图页面则表示SignalR正常。

客户端:
在网页中引入SignalR相关JS
<script src="/Scripts/jquery.min.js"></script><script src="/Scripts/jquery.signalR-2.4.1.min.js"></script><script src="/signalr/hubs"></script>
客户端页面代码:
<html>
<head><title>SignalR</title>
</head>
<body><div> <input type="text" id="msg"/><button id="sendMsg">发送消息</button></div><ol id="showMsg"></ol> <script src="/Scripts/jquery.min.js"></script><script src="/Scripts/jquery.signalR-2.4.1.min.js"></script><script src="/signalr/hubs"></script><script>$(function () {//获取服务端连接对象var hub = $.connection.serverHub;//创建服务端所调用的客户端方法hub.client.showMsg=function(name, msg){$('#showMsg').append('<li><span style="color:red">'+name+':</span>'+msg+'</li>')}//开始连接服务器$.connection.hub.start().done(function () {//连接成功$('#sendMsg').bind('click', function () {//调用服务端发送方法hub.server.SendMessage($('#msg').val());})}).fail(function () {//连接失败alert("连接失败");});})
</script>
</body>
</html>.NET Core 中集成 SignalR
先通过【管理 NuGet 程序包】搜索、安装 SignalR 包,主要是配置上有点差异。
若项目是.NET6 以前的版本,在【Startup.cs】中配置:
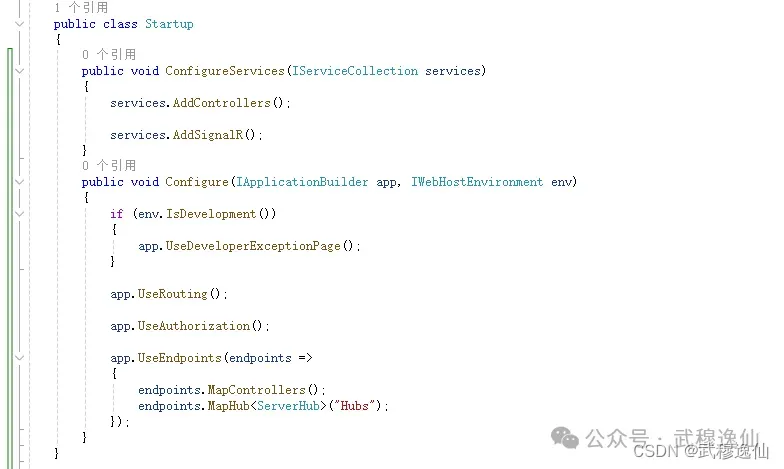
public class Startup{public void ConfigureServices(IServiceCollection services){services.AddControllers();services.AddSignalR();}public void Configure(IApplicationBuilder app, IWebHostEnvironment env){if (env.IsDevelopment()){app.UseDeveloperExceptionPage();}app.UseRouting();app.UseAuthorization();app.UseEndpoints(endpoints =>{endpoints.MapControllers();endpoints.MapHub("Hubs"); });}}
若项目是.NET6 以后的版本,则在【Program.cs】中配置:
var builder = WebApplication.CreateBuilder(args);
//添加 SignalR 服务
builder.Services.AddSignalR();
app.UseEndpoints(endpoints =>
{endpoints.MapControllerRoute(name: "default",pattern: "{controller=Home}/{action=Index}/{id?}");//添加 SignalR 端点endpoints.MapHub("/Hubs");
});来源: 如何在.NET中集成SignalR-武穆逸仙