一、首先在vue文件的template中定义复制按钮
<div size="small" v-if="item.prop == 'jadeCode'" class="cell-container"><span>{{ scope.row.jadeCode }}</span> <button @click="handleCopy(scope.row.jadeCode)" class="copy-button">复制</button></div>注 :由于我的代码时将表头的label放在script里面用函数获取并渲染,因此会有一些相关定义,请自行斟酌修改。
v-if="item.prop == 'jadeCode'":这是一个条件判断语句,用于判断当前正在渲染的单元格是否对应着货物编码(jadeCode)这个属性。只有当item.prop的值等于'jadeCode'时,才会渲染该div元素。size="small":用于设置div元素的大小为小号(small)。class="cell-container":给div元素添加一个名为cell-container的CSS类。{{ scope.row.jadeCode }}:使用双大括号插值语法将scope.row.jadeCode的值显示在span元素内。scope.row表示当前行的数据对象,jadeCode表示货物编码属性的值。<button @click="handleCopy(scope.row.jadeCode)" class="copy-button">复制</button>:渲染了一个按钮元素,并绑定了点击事件@click,当按钮被点击时,会调用handleCopy方法,并将scope.row.jadeCode作为参数传递给该方法。按钮上还添加了一个名为copy-button的CSS类。
二、接着定义复制文本的函数
在<script>中写下:
methods: {handleCopy(jadeCode) {try {navigator.clipboard.writeText(jadeCode);alert('货品编码已复制到剪切板');} catch (error) {console.error('复制货品编码失败:', error);alert('复制货品编码失败');}},
},三、最后在<style>中调整复制按钮的外观和位置
.cell-container { position: relative;
}.copy-button { position: absolute;right: 0;top: 112px; /*如果你希望在不同的显示器上保持一致的按钮位置,可以考虑使用像素单位来进行定位,这样按钮的位置将与屏幕上的绝对坐标相关联。*/
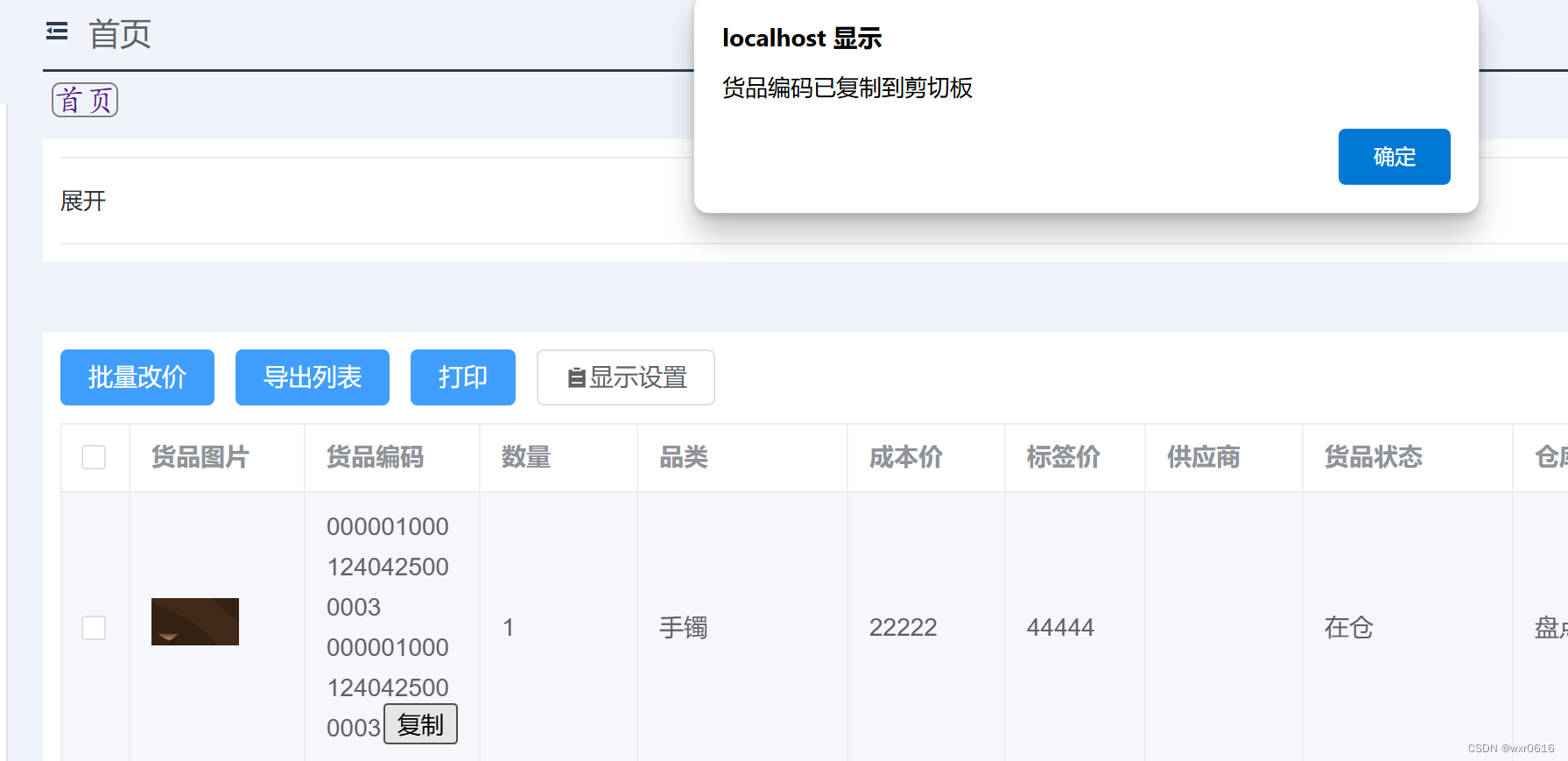
}四、最终效果
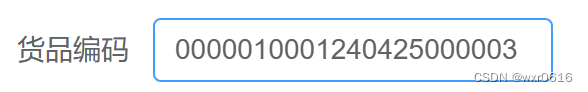
可以将货品编号粘贴出来












![一维前缀和[模版]](https://img-blog.csdnimg.cn/direct/7fcd78b12e1e4f4ab075ed9b9bc54c2a.png)








