目录
一、创建vue项目
1.下载vue
2.进入刚才创建的项目
3.安装依赖
4.运行项目
5.打包项目放入生产环境
二、vue项目组成
1.项目文件结构
2.项目重要文件
Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。
vue官网链接![]() https://cn.vuejs.org/guide/introduction.html
https://cn.vuejs.org/guide/introduction.html
边看本文边在线练习单独的一个vue文件,点击这个链接。
在线练习编辑Vue文件![]() https://play.vuejs.org/#eNp9kVFLwzAQx7/KeS9TmBuiT6MOVAbqg4oKvuSltLeuM01CcpmF0u/utaXVhzEISe7/vyS/yzV459ziEAlXmITMl47XylDtrGfIaZtGzdAoA5CnnJ5fDHsATxy9GSOAKhQrmD2S1ha+rNf52Wyw2m6RSUaynB6QgKlyOmWSCCDZXa2bprsF2jZZStSrpXGR4XBZ2Zz0rULxFYqVLKfTOEcOmTXbsljsgzVSRw+lMLOVKzX5V8elNUHhasRVmArnz3OvsY80H/VsR9n3EX0f6k5T+OYpkD+Qwsnj1BfEg735eKFa9pMp5FFL9gnznYLVsWMc0u6jyQX7X15P+1R1PSlN8Rk2NZMJY1EdaP/Jfb5CaebDidL/cK8XN2NzsP0F+HSp8w==
https://play.vuejs.org/#eNp9kVFLwzAQx7/KeS9TmBuiT6MOVAbqg4oKvuSltLeuM01CcpmF0u/utaXVhzEISe7/vyS/yzV459ziEAlXmITMl47XylDtrGfIaZtGzdAoA5CnnJ5fDHsATxy9GSOAKhQrmD2S1ha+rNf52Wyw2m6RSUaynB6QgKlyOmWSCCDZXa2bprsF2jZZStSrpXGR4XBZ2Zz0rULxFYqVLKfTOEcOmTXbsljsgzVSRw+lMLOVKzX5V8elNUHhasRVmArnz3OvsY80H/VsR9n3EX0f6k5T+OYpkD+Qwsnj1BfEg735eKFa9pMp5FFL9gnznYLVsWMc0u6jyQX7X15P+1R1PSlN8Rk2NZMJY1EdaP/Jfb5CaebDidL/cK8XN2NzsP0F+HSp8w==
一、创建vue项目
前提:已安装 18.3 或更高版本的Node.js,如果没有安装Node.js看这个文章。
安装Node.js![]() https://blog.csdn.net/zxy19931069161/article/details/138838537?spm=1001.2014.3001.5501在想创建vue项目的文件夹下打开cmd或者用编辑器进入终端:
https://blog.csdn.net/zxy19931069161/article/details/138838537?spm=1001.2014.3001.5501在想创建vue项目的文件夹下打开cmd或者用编辑器进入终端:
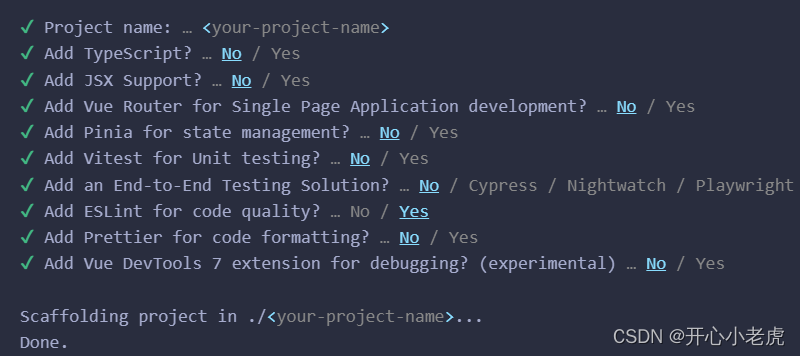
1.下载vue
npm create vue@latest
输入项目名称vue-project,然后一直回车就可以。生成的项目中的示例组件使用的是组合式API 和 <script setup>,而非选项式API。
2.进入刚才创建的项目
cd vue-project //vue-project 替换成你的项目名称3.安装依赖
npm install4.运行项目
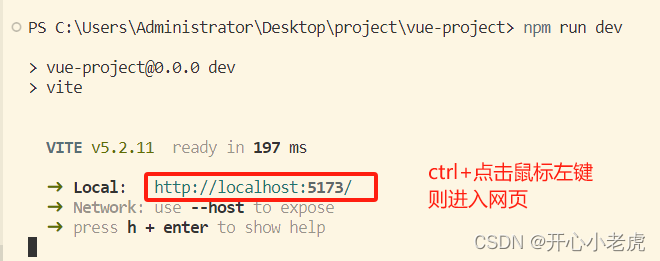
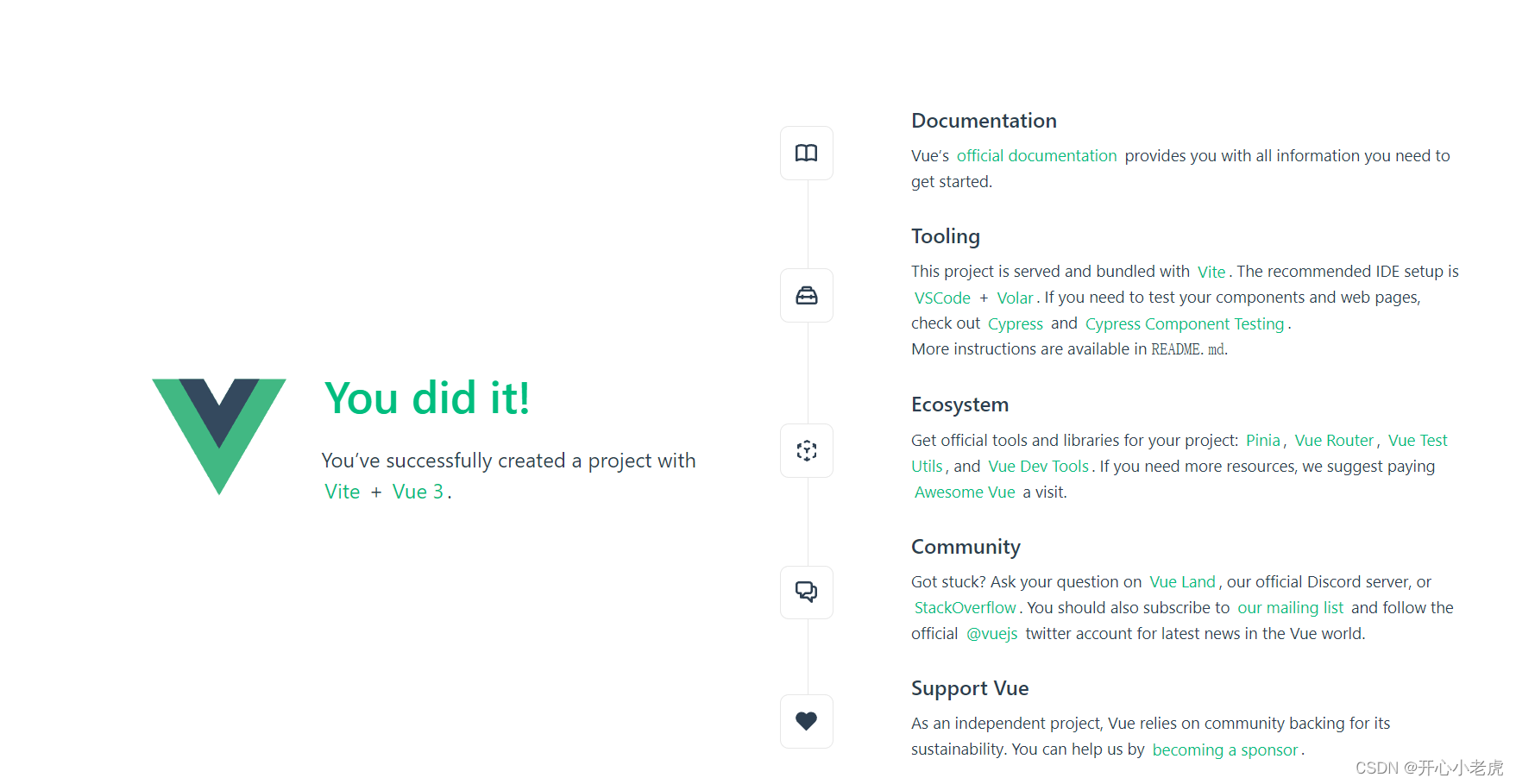
npm run dev
运行起来的项目页面:
5.打包项目放入生产环境
npm run build此命令会在 ./dist 文件夹中为你的应用创建一个生产环境的构建版本。将dist文件夹放入生产环境即可。
二、vue项目组成
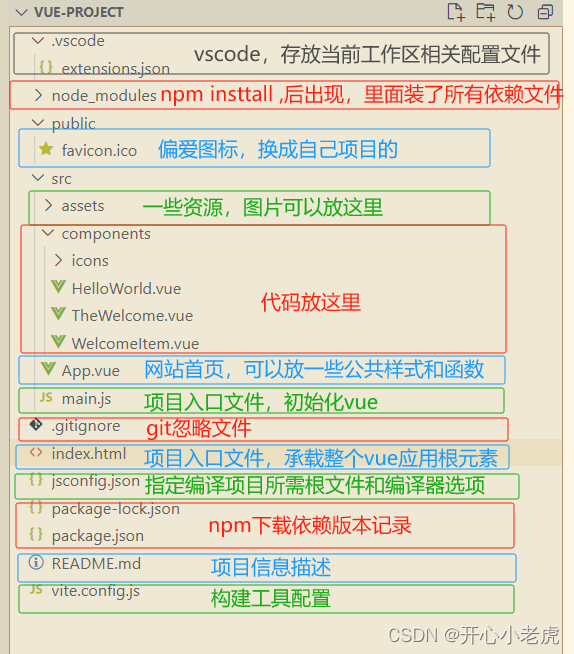
1.项目文件结构

2.项目重要文件
①index.html:
这个页面只需要改一个名字,后续开发中也不需要对其进行编辑。

②main.js:
这个页面很重要,它初始化vue,所有需要用的文件都需要从这里引入,比如引入样式element-plus、引入vuex、引入router等以及全局组件注册等。
因为刚创建的vue项目,所以它现在内容很少,后续会越来越多。
import './assets/main.css'import { createApp } from 'vue'
import App from './App.vue'createApp(App).mount('#app')- createApp(App):以App作为参数生成一个应用实例对象
- mount(‘#app’):挂载到id为app节点上。
③App.vue:
app.vue是vue页面资源的首加载项,是主组件,页面入口文件,所有页面都是在app.vue下进行切换的;app.vue负责构建定义及页面组件归集。
app.vue文件的作用:1、一般就是指整个vue项目的根组件,用来展示组件中内容;2、app.vue是针对整个项目称作根组件,template下的子元素是针对当前的vue实例称作根组件。
<script setup>
import HelloWorld from './components/HelloWorld.vue'
import TheWelcome from './components/TheWelcome.vue'
</script><template><header><img alt="Vue logo" class="logo" src="./assets/logo.svg" width="125" height="125" /><div class="wrapper"><HelloWorld msg="You did it!" /></div></header><main><TheWelcome /></main>
</template><style scoped>
header {line-height: 1.5;
}.logo {display: block;margin: 0 auto 2rem;
}@media (min-width: 1024px) {header {display: flex;place-items: center;padding-right: calc(var(--section-gap) / 2);}.logo {margin: 0 2rem 0 0;}header .wrapper {display: flex;place-items: flex-start;flex-wrap: wrap;}
}
</style>④vite.config.js:
vite.config.js 是在使用 Vite 作为构建工具的 Vue 项目中用来配置 Vite 行为的一个配置文件。这个文件通常位于项目的根目录下。
vite.config.js 文件的主要作用是:
-
配置 Vite 服务器的选项,比如端口号、是否开启热重载、是否开启 CSS 预处理器支持等。
-
配置插件,比如使用 Vite 插件来集成其他构建工具或功能。
-
配置别名,简化文件引用路径。
-
配置 Optimizations,比如引入生产环境特定的插件。
-
配置全局变量,在项目中直接使用而不需要import。
import { fileURLToPath, URL } from 'node:url'import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'// https://vitejs.dev/config/
export default defineConfig({plugins: [vue(),],resolve: {alias: {'@': fileURLToPath(new URL('./src', import.meta.url))}},server: {port: 3000,open: true,},
})在这个配置中,我们引入了 defineConfig 方法来创建配置对象。我们还引入了 @vitejs/plugin-vue 插件来处理 Vue 文件,并设置了一个别名 @ 指向项目 src 目录。服务器配置中设置了端口号为 3000,并在启动时自动打开浏览器。









![[AIGC] Java常用的JSON库及简单示例](https://img-home.csdnimg.cn/images/20230724024159.png?origin_url=https%3A%2F%2Fwww.novixys.com%2Fblog%2Fwp-content%2Fuploads%2F2018%2F01%2Fg2714-1024x644.png&pos_id=img-L4q47MXX-1716823087996)










![C++进阶 | [4] map and set](https://img-blog.csdnimg.cn/direct/6638f7de97ce4e25ac4ab6a0bbfa765e.png)
