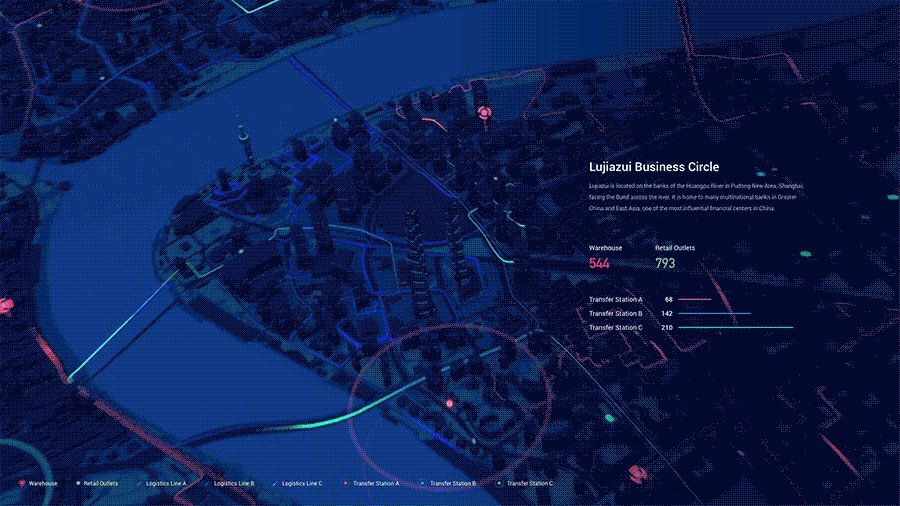
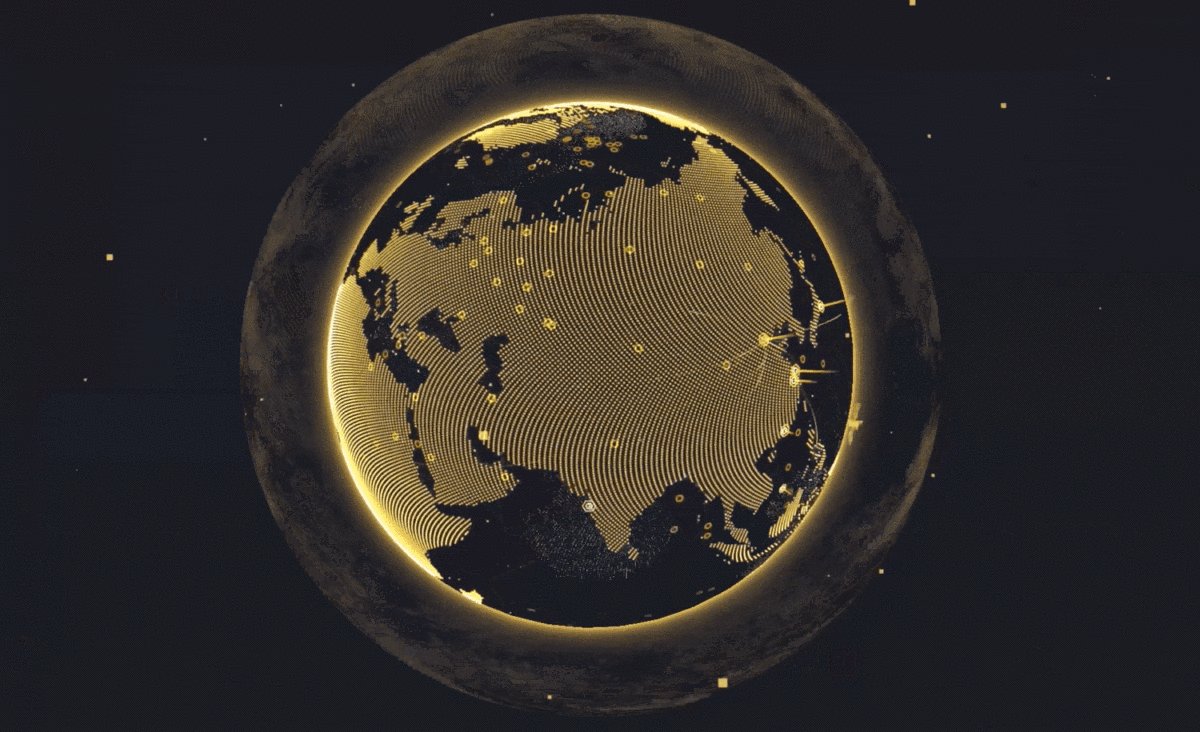
Hi,这是three.js动画效果第十一期分享了。
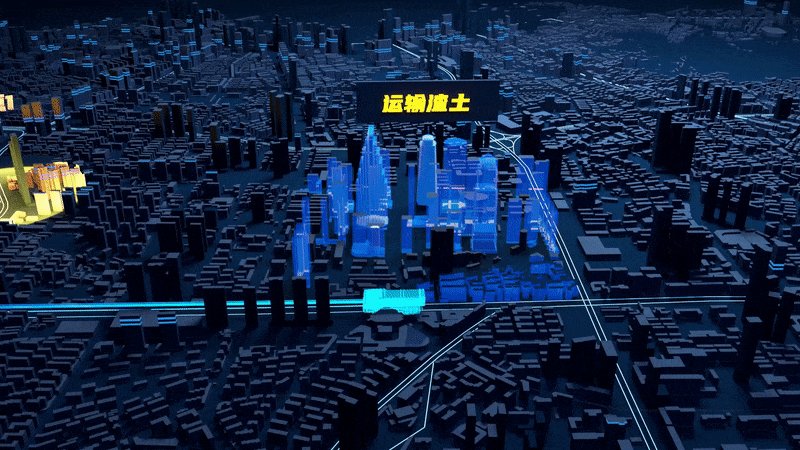
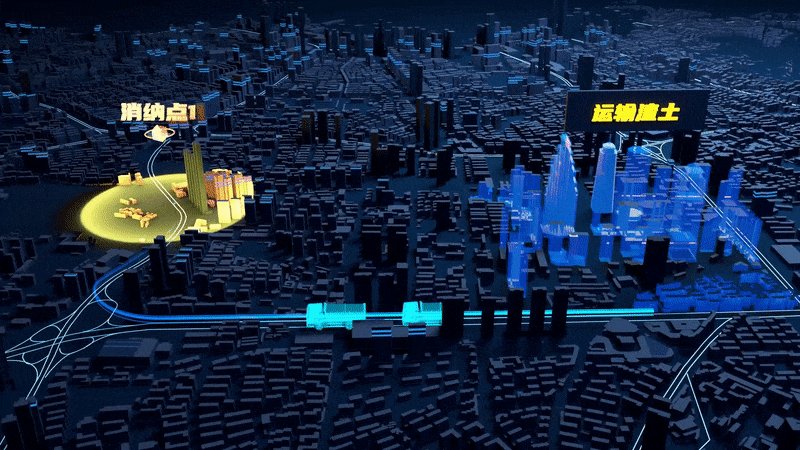
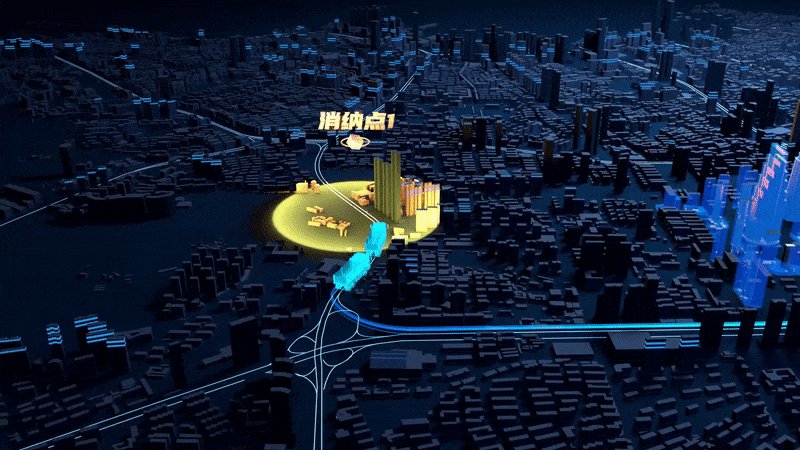
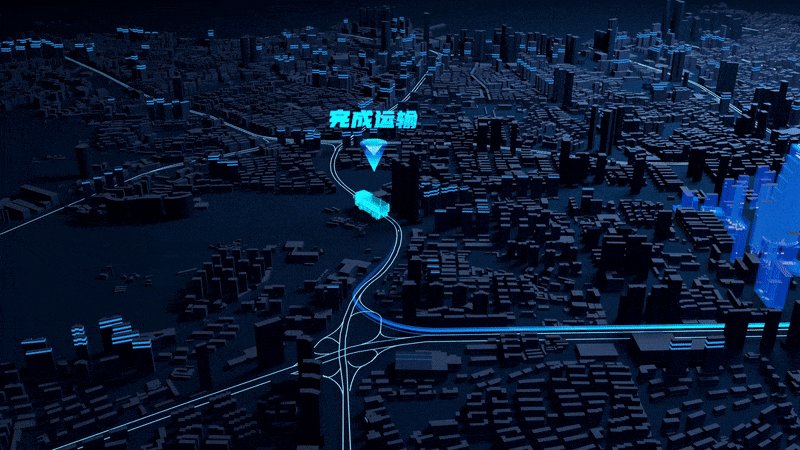
在 Three.js 中创建光线流边动画可以通过使用 ShaderMaterial 和自定义的着色器程序来实现。下面是一个简单的示例代码,演示了如何在 Three.js 中创建光线流边动画:
// 创建场景
var scene = new THREE.Scene();// 创建相机
var camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.z = 5;// 创建渲染器
var renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);// 创建几何体
var geometry = new THREE.BoxGeometry(1, 1, 1);// 创建自定义的着色器程序
var vertexShader = `varying vec3 vNormal;void main() {vNormal = normal;gl_Position = projectionMatrix * modelViewMatrix * vec4(position, 1.0);}
`;var fragmentShader = `varying vec3 vNormal;void main() {float intensity = pow(0.5 - dot(vNormal, vec3(0, 0, 1)), 2.0);gl_FragColor = vec4(0.3, 0.6, 1.0, 1.0) * intensity;}
`;var material = new THREE.ShaderMaterial({vertexShader: vertexShader,fragmentShader: fragmentShader
});// 创建网格对象
var cube = new THREE.Mesh(geometry, material);
scene.add(cube);// 创建光线流边动画
var clock = new THREE.Clock();
function animate() {requestAnimationFrame(animate);var time = clock.getElapsedTime();material.uniforms.time = { value: time };cube.rotation.x += 0.01;cube.rotation.y += 0.01;renderer.render(scene, camera);
}
animate();在上面的示例中,我们创建了一个简单的立方体,并使用自定义的顶点着色器和片元着色器来创建光线流边效果。顶点着色器负责将顶点位置转换到屏幕空间,片元着色器负责计算光线流边的颜色。在动画循环中,我们更新时间 uniform 变量,并旋转立方体,然后使用渲染器进行渲染。
需要注意的是,以上示例代码只是一个简单的演示,实际的光线流边动画可能需要更复杂的着色器程序和动画逻辑。您可以根据具体需求和效果进行进一步的定制和优化。



















![LeetCode - 贪心算法 (Greedy Algorithm) 集合 [分配问题、区间问题]](https://img-blog.csdnimg.cn/direct/b023f7cbce564612830e58c7a2f174d2.png)