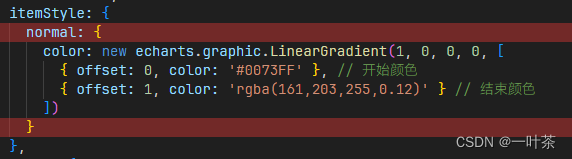
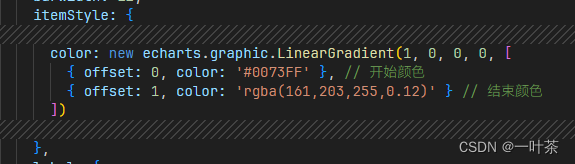
1、normal,4.0以后无需将样式写在normal中了
改前:
改后:
DEPRECATED: 'normal' hierarchy in labelLine has been removed since 4.0. All style properties are configured in labelLine directly now.2、axisLabel中的文字样式无需使用textStyle包裹。
直接提到最外层即可
textStyle hierarchy in axisLabel has been removed since 4.0. All textStyle properties are configured in axisLabel directly now3、左右(上下)双柱状图的实现,如图所示

实现原理是将另一个维度的数据设置成负数,然后在展示的时候格式化一下,将悬浮和label中的展示效果都显示成绝对值模式。
前提是:两个维度的值都只有正值。
配置片段:
option = {xAxis: [{type: 'value',axisTick: {show: false},axisLabel: {show: true,color: '#4E6FA1',formatter: function (data) {return Math.abs(data);}},max: null, //设置最大值,防止柱状图两侧范围差距过大}],yAxis: [{type: 'category',axisTick: {show: false},axisLine: {show: true,lineStyle: {color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{ offset: 0, color: '#fff' }, // 开始颜色{ offset: 0.5, color: 'blue' }, // 结束颜色{ offset: 1, color: '#fff' } // 开始颜色])}},axisLabel: {color: '#4E6FA1'},data: []}],
series: [{name: '等待中',type: 'bar',stack: '总量',barWidth: 12,},// {// name: '生产中',// type: 'bar',// stack: '总量',// barWidth: 12,// data: [-120, -180, -120, -120, -132, -101, -134, -190, -230, -210]// }]
}4、饼图中间放置图片

option={graphic: {elements: [{type: 'image',style: {image: logo,width: 50,height: 50},left: 'center',top: 'center'}]},
}特殊备注:一些echarts实例网站收集——
PPChart - 让图表更简单
echarts图表集
数据可视化技术分享-echarts热门组件 - Powered by Discuz!
G6和流程可视化 · 语雀
ECharts 作品集
特殊备注:动画效果网站收集——
Hamburgers by Jonathan Suh
Transition.css - easy transitions with clip-path