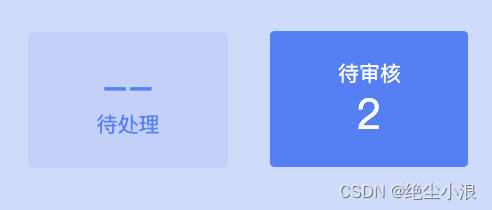
css卡片翻转 父元素翻转子元素不翻转效果
vue
<div class="moduleBox"><div class="headTitle"><span class="headName">大额案例</span></div><div class="moduleItem"><span class="moduleNum">--</span><span class="moduleLabel">待处理</span></div><div class="moduleItem"><span class="moduleNum">--</span><span class="moduleLabel">待审核</span></div><div class="moduleItem"><span class="moduleNum">--</span><span class="moduleLabel">待审批</span></div></div>
scss
.moduleBox{display:flex;justify-content:space-evenly;align-items:center;width:30%;height:320px;background:#ccdbfe;margin:22px 1.6%;border-radius:6px;position: relative; perspective: 1000px; /* 设置透视 */transform: translateZ(0); /* 开启硬件加速 */.headTitle{width: 200px; border-bottom: 43px solid transparent; border-top: 43px solid #4c7efd; border-left: 13px solid transparent; border-right: 13px solid transparent;position:absolute;top:0;left:calc(50% - 113px);.headName{width:100%;text-align:center;font:18px/40px '';position:absolute;top:-40px;color:#fff;}}.moduleItem{width:26%;height:90px;background:#c1d2fd;border-radius:3px;display:flex;justify-content:center;align-items:center;flex-direction:column;transition: 0.4s ease-in-out;color:#4d7EFD;cursor:pointer;.moduleNum{font:28px/34px '';transition: 0.4 0.6;}.moduleLabel{font:14px/20px '';transition: 0.4 0.6;}}.moduleItem:hover{background:#4c7efd;color:#fff;transform: rotateX(180deg);.moduleNum{transform: rotateX(-180deg);}.moduleLabel{transform: rotateX(-180deg);}}
}