【HTML】通过焦点,获取部分上下文内容
- 需求
用户从页面中选择部分文字描述,获取这段选中文字,并获取该文字、上两段、下两段内容,作为上下文输入
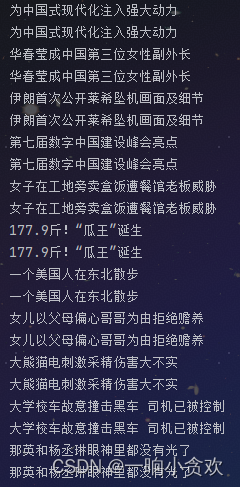
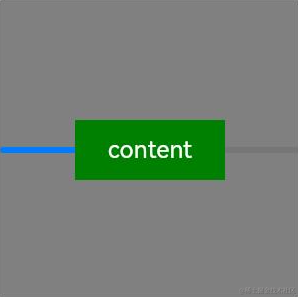
- 效果说明
选中绿色框内文字,将黄色框内文字作为上下文传递

- 代码实现
utils.js
/*** 通过焦点元素获取所属标签*/
export const getElementByRange = range => {let element = range.commonAncestorContainerwhile (element.nodeType !== 1) {element = element.parentNode}return element
}/*** 通过标签获取内容*/
export const getTextContentByElement = element => {return element ? element.textContent : null
}/*** 通过焦点获取上下文* @param {Range} range 焦点* @returns 上下文内容*/
export const getContextByRange = range => {const dom3 = getElementByRange(range)// 向上取两个元素const dom2 = dom3.previousElementSiblingconst text2 = getTextContentByElement(dom2)let text1 = ''if (dom2) {const dom1 = dom2.previousElementSiblingtext1 = getTextContentByElement(dom1)}// 向下取两个元素const dom4 = dom3.nextElementSiblingconst text4 = getTextContentByElement(dom4)let text5 = ''if (dom4) {const dom5 = dom4.nextElementSiblingtext5 = getTextContentByElement(dom5)}let text3 = getTextContentByElement(dom3)// 向前拼两段if (text2) text3 = text2 + '\n' + text3if (text1) text3 = text1 + '\n' + text3// 向后拼两端if (text4) text3 = text3 + '\n' + text4if (text5) text3 = text3 + '\n' + text5return text3
}
- 外部调用
方法从上面的
utils引入
import {getContextByRange // 通过焦点获取上下文
} from './utils'const selection = document.getSelection()
const oRange = selection?.getRangeAt(0)
// 上下文
const context = getContextByRange(oRange)