下面演示在gitee上创建远程仓库
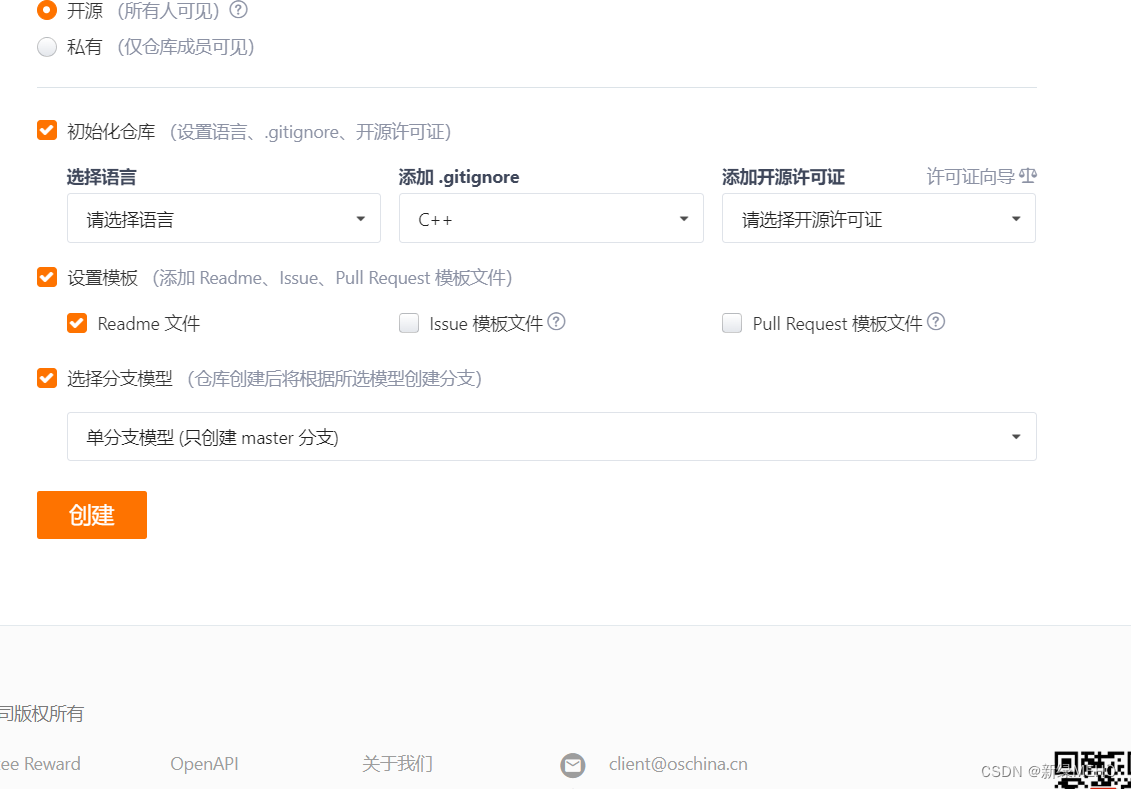
创建远程仓库



上面的.gitignore是为了在上传时过滤掉不重要的文件,分支模型选单分支模型就够用了,或者选生产/开发模型。
当然,如果创建仓库的时候没有添加.gitignore文件,可以在本地仓库创建.gitignore文件


将远程仓库克隆到本地
下面仅介绍两种方式:HTTPS,SSH
HTTPS


将上面的链接复制下来,然后克隆到本地

这样就克隆好了。
SSH

首先先复制好这个链接,然后再linux上的根目录下找到.ssh目录

然后查看是否有 id_rsa 和 id_rsa.pub这两个文件

如果没有的话,需要创建ssh.key
![]()
注意:上面的邮箱要和gitee上绑定的邮箱一致

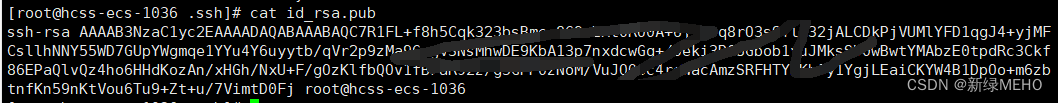
如果有的话,打开看一下

将上面的内容全部复制下来,然后再打开gitee的设置

配置SSH公钥

然后就可以克隆了

三板斧
git add
git commit -m "XXX"
git push
当我们从远程仓库克隆后,实际上 Git 会⾃动把本地的 master 分⽀和远程的 master 分⽀对应起来,
并且,远程仓库的默认名称是 origin 。在本地我们可以使⽤ git remote 命令,来查看远程库的
信息,如:
git remote
或者,⽤ git remote -v 显⽰更详细的信息:
git remote -v origin
提交时要注意,如果我们之前设置过全局的 name 和 e-mail,这两项配置需要和 gitee 上配置的用户名和邮箱⼀致,否则会出错。或者从来没有设置过全局的 name 和 e-mail,那么我们第⼀次提交时也 会报错。这就需要我们重新配置下了,同样要注意需要和 gitee 上配置的⽤⼾名和邮箱⼀致。如何配置 已讲过,在这⾥就不再赘述。 

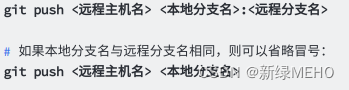
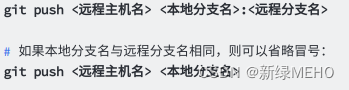
到这⾥我们已经将内容提交⾄本地仓库中,如何将本地仓库的内容推送⾄远程仓库呢,需要使⽤ git push 命令,
该命令⽤于将本地的分⽀版本上传到远程并合并,命令格式如下:

拉取远程仓库内容

给命令配置起别名
在我们使⽤ Git 期间,有些命令敲的时候着实让⼈头疼(太⻓了。。),幸运的是,git⽀持对命令进⾏简化!
举个例⼦,将 git status 简化为 git st ,对应的命令为:
git config --global alias .st status
--global 参数是全局参数,也就是这些命令在这台电脑的所有Git仓库下都有⽤。如果不加,那只
针对当前的仓库起作⽤。
标签管理
标签 tag ,可以简单的理解为是对某次 commit 的⼀个标识,相当于起了⼀个别名。例如,在项⽬
发布某个版本的时候,针对最后⼀次 commit 起⼀个 v1.0 这样的标签来标识⾥程碑的意义。
这有什么⽤呢?相较于难以记住的 commit id , tag 很好的解决这个问题,因为 tag ⼀定要给⼀
个让⼈容易记住,且有意义的名字。当我们需要回退到某个重要版本时,直接使⽤标签就能很快定位到。
创建标签
在Git中打标签⾮常简单,⾸先,切换到需要打标签的分⽀上
然后,敲命令 git tag [name] 就可以打⼀个新标签
可以⽤命令 git tag 查看所有标签
可以⽤ git show [tagname] 查看标签信息。

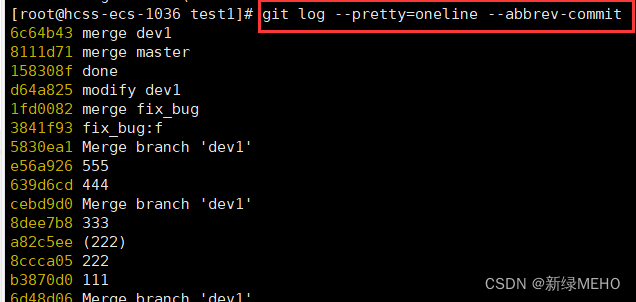
当然,并非只能给最新的提交打标签,使用如下命令查看commit id,然后在git tag [版本] [commit id]

Git 还提供可以创建带有说明的标签,⽤-a指定标签名,-m指定说明⽂字,格式为:
git tag -a [name] -m "XXX" [commit_id]
删除标签
因为创建的标签都只存储在本地,不会⾃动推送到远程。所以,打错的标签可以在本地安全删除。
推送标签
如果要推送某个标签到远程,使⽤命令
git push origin <tagname>
当然,如果你本地有很多标签,也可以⼀次性的全部推送到远端:
git push origin --tags
本地删除远程标签
git push origin :refs/tags/v1.0